Dies ist der dritte Beitrag in einer kleinen Serie, die wir über die Barrierefreiheit von Formularen verfassen. Wenn Sie den 3. Beitrag verpasst haben, schauen Sie hier vorbei Verwalten des Benutzerfokus mit :focus-visible. In diesem Beitrag befassen wir uns mit der Verwendung eines Screenreaders beim Navigieren in einem Formular sowie mit einigen Best Practices.
Was ist ein Screenreader?
Möglicherweise haben Sie beim Surfen im Internet schon einmal den Begriff „Screenreader“ gehört. Möglicherweise verwenden Sie derzeit sogar einen Bildschirmleser, um manuelle Barrierefreiheitstests für die von Ihnen erstellten Erlebnisse durchzuführen. Ein Screenreader ist eine Art AT oder unterstützende Technologie.
Ein Screenreader wandelt digitalen Text in synthetisierte Sprache oder Braille-Ausgabe um, was üblicherweise bei einem Braille-Reader der Fall ist.
In diesem Beispiel verwende ich Mac VO. Mac VO (VoiceOver) ist in allen Mac-Geräten integriert. iOS-, iPadOS- und macOS-Systeme. Abhängig von der Art des Geräts, auf dem Sie macOS ausführen, kann das Öffnen von VO unterschiedlich sein. Das Macbook Pro, auf dem VO ausgeführt wird, auf dem ich dies schreibe, verfügt nicht über die Touch-Leiste, daher verwende ich je nach Hardware die Tastenkombinationen.
VO auf macOS hochfahren
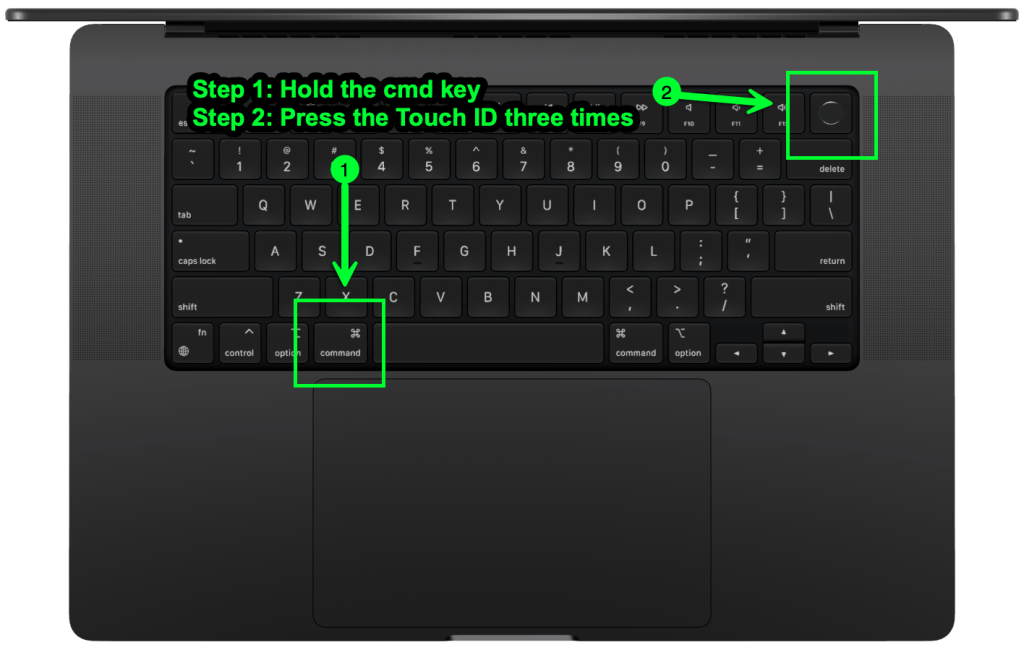
Wenn Sie ein aktualisiertes MacBook Pro verwenden, sieht die Tastatur Ihres Computers in etwa wie im Bild unten aus.
Sie beginnen damit, dass Sie die Taste gedrückt halten cmd Taste und drücken Sie dann dreimal schnell die Touch ID.

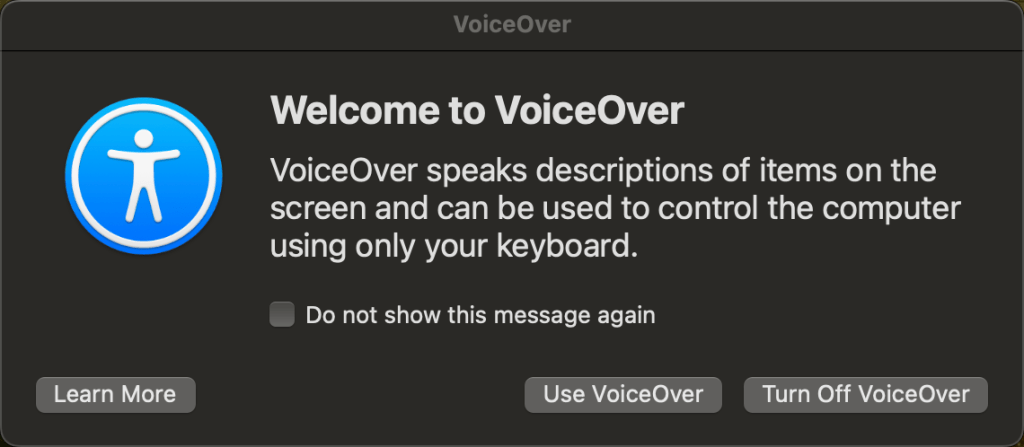
Wenn Sie ein MBP (MacBook Pro) mit TouchBar verwenden, verwenden Sie die Verknüpfung cmd+fn+f5 um VO einzuschalten. Wenn Sie eine herkömmliche Tastatur mit Ihrem Desktop oder Laptop verwenden, sollten die Tasten dieselben sein, andernfalls müssen Sie VO in den Einstellungen für Barrierefreiheit einschalten. Sobald VO aktiviert ist, werden Sie mit diesem Dialog und einer Sprachausgabe begrüßt Einführung in VO.

Wenn Sie auf die Schaltfläche „VoiceOver verwenden“ klicken, sind Sie auf dem besten Weg, VO zum Testen Ihrer Websites und Apps zu verwenden. Beachten Sie, dass VO für die Verwendung mit Safari optimiert ist. Stellen Sie jedoch sicher, dass Sie bei der Durchführung Ihres Screenreader-Tests Safari als Browser verwenden. Das gilt auch für das iPhone und iPad.
Es gibt zwei Möglichkeiten, VO von Anfang an zu nutzen. Ich persönlich verwende es, indem ich zu einer Website navigiere und eine Kombination davon verwende tab, control, option, shift und Pfeiltasten kann ich allein mit diesen Tasten effizient durch das Erlebnis navigieren.
Eine weitere gängige Möglichkeit, durch das Erlebnis zu navigieren, ist die Verwendung von VoiceOver-Rotor. Der Rotor ist eine Funktion, mit der Sie direkt dorthin navigieren können, wo Sie im Erlebnis sein möchten. Durch die Verwendung des Rotors entfällt die Notwendigkeit, das gesamte Gelände zu durchqueren. Betrachten Sie es als „Wählen Sie Ihr eigenes Abenteuer“.
Sondertasten
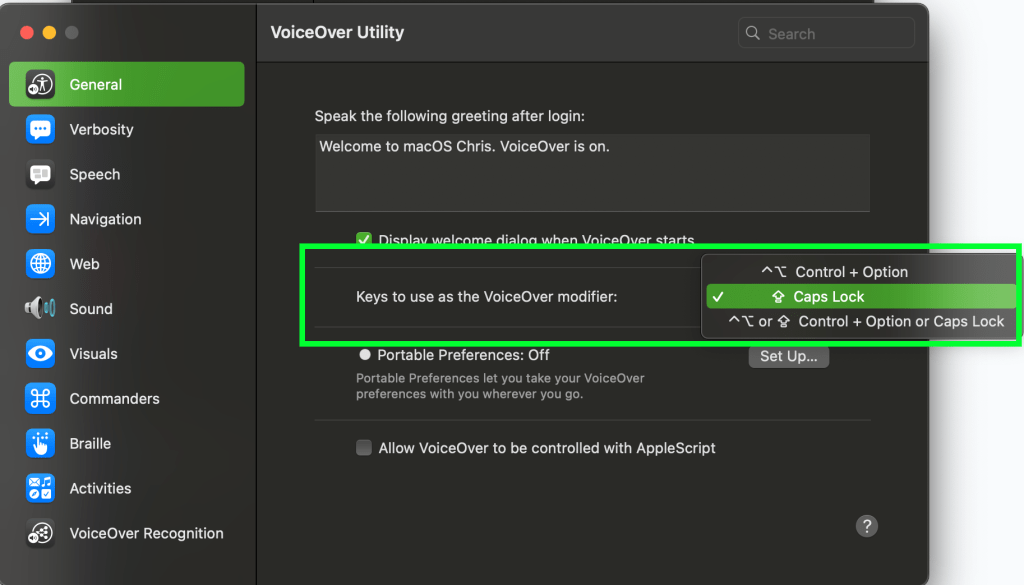
Mit Zusatztasten können Sie die verschiedenen Funktionen in VO nutzen. Die Standardmodifikatortaste oder VO is control + option Sie können es jedoch auf Feststelltaste ändern oder beide Optionen auswählen, um sie austauschbar zu verwenden.

Verwendung des Rotors
Um den Rotor zu verwenden, müssen Sie eine Kombination aus Ihrer(n) Zusatztaste(n) und dem Buchstaben „U“ verwenden. Für mich ist mein Modifikatorschlüssel caps lock. Ich drücke caps lock + U und der Rotor dreht sich für mich. Sobald der Rotor angezeigt wird, kann ich mit den Pfeilen nach links und rechts zu jedem Teil des Erlebnisses navigieren, den ich möchte.

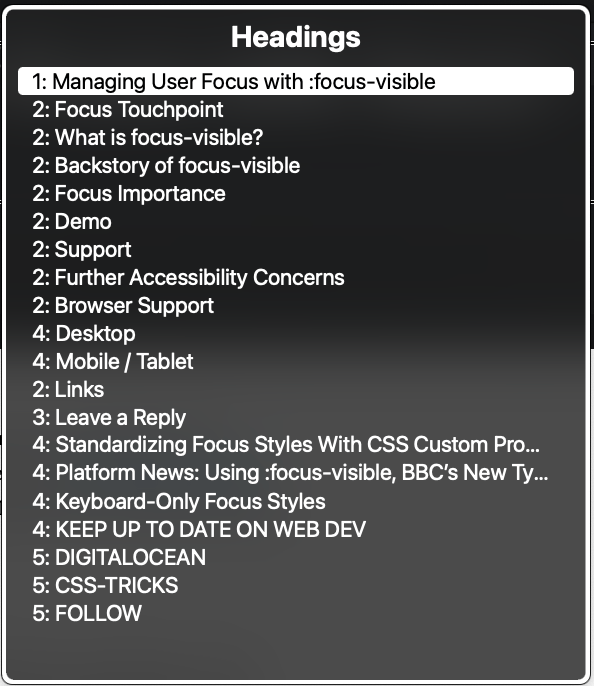
Navigieren nach Überschriftenebene
Eine weitere praktische Möglichkeit, durch das Erlebnis zu navigieren, ist die Überschriftenebene. Wenn Sie die Kombination Ihrer Sondertasten + verwenden cmd + H Sie können die Dokumentstruktur basierend auf Überschriftenebenen durchlaufen. Sie können das Dokument auch wieder nach oben bewegen, indem Sie drücken shift in der Reihenfolge wie folgt, Zusatztasten + shift + cmd + H.
Geschichte und Best Practices
Formulare sind eines der mächtigsten nativen Elemente, die wir in HTML haben. Egal, ob Sie auf einer Seite nach etwas suchen, ein Formular zum Kauf absenden oder eine Umfrage einreichen. Formulare sind ein Eckpfeiler des Webs und waren ein Katalysator, der Interaktivität in unsere Erfahrungen einführte.
Die Geschichte des Webformulars reicht bis in den September 1995 zurück, als es im eingeführt wurde HTML 2.0 spez. Manche sagen, die guten alten Tage des Internets seien vergangen, zumindest sage ich das. Stephanie Stimac hat einen tollen Artikel darüber geschrieben Smashing Magazine betitelt: „Standardisierung von Select und darüber hinaus: Vergangenheit, Gegenwart und Zukunft nativer HTML-Formularsteuerelemente".
Im Folgenden finden Sie fünf Best Practices, die Sie beim Erstellen eines barrierefreien Formulars für das Web befolgen sollten.
- Stellen Sie sicher, dass Sie ein Formularelement verwenden. Auf Formulare kann standardmäßig zugegriffen werden und sie sollten jederzeit über Divs verwendet werden.
<form>
<!-- Form controls are nested here. -->
</form>
- Verwenden Sie unbedingt die
forundidAttribute anlabelundinputist so, dass sie miteinander verknüpft sind. Wenn Sie auf diese Weise auf die Beschriftung klicken/tippen, wird der Fokus auf die Eingabe verschoben und Sie können mit der Eingabe beginnen.
<label for="name">Name:</label>
<input type="text" id="name" name="name" required aria-required/>- Wenn ein Feld erforderlich ist, damit das Formular vollständig ist, verwenden Sie das erforderliche Attribut und das aria-required-Attribut. Dadurch wird die Übermittlung des Formulars verhindert. Das aria-required-Attribut teilt dem unterstützenden Techniker explizit mit, dass das Feld erforderlich ist.
<input type="text" id="name" name="name" required aria-required/>- Benutzen Sie die,
:focus,:focus-withinund:focus-visibleCSS-Pseudoklassen zum Verwalten und Anpassen, wie ein Benutzer den Fokus erhält.
form:focus-within {
background-color: #cfffcf;
}
input:focus-within {
border: 10px solid #000000;
}
input:focus-visible,
select:focus-visible,
textarea:focus-visible {
outline: 2px solid crimson;
border-radius: 3px;
}- A
buttonwird verwendet, um eine Aktion aufzurufen, z. B. das Absenden eines Formulars. Benutze es! Erstellen Sie keine Schaltflächen mitdiv'S. Adivper Definition ist ein Teiler. Es verfügt über keine inhärenten Barrierefreiheitseigenschaften.
Demo
Wenn Sie den Code überprüfen möchten, navigieren Sie zu VoiceOver-Demo-GitHub-Repo. Wenn Sie die obige Demo mit dem Screenreader Ihrer Wahl ausprobieren möchten, schauen Sie sich das an Navigieren in einem Webformular mit VoiceOver.
Screenreader-Software
Nachfolgend finden Sie eine Liste verschiedener Arten von Screenreader-Software, die Sie auf Ihrem jeweiligen Betriebssystem verwenden können. Wenn ein Mac nicht das Gerät Ihrer Wahl ist, gibt es Optionen für Windows und Linux sowie für Android-Geräte.
NVDA
NVDA ist ein Bildschirmleser von NV Access. Es wird derzeit nur auf PCs mit Microsoft Windows 7 SP1 und höher unterstützt. Weiteren Zugriff finden Sie im Downloadseite für NVDA-Version 2024.1 auf der NV Access-Website!
JAWS
„Wir brauchen einen besseren Screenreader“
- anonym
Wenn Sie den obigen Hinweis verstanden haben, befinden Sie sich in guter Gesellschaft. Laut der JAWS-Website heißt es in Kürze:
„JAWS, Job Access With Speech, ist der weltweit beliebteste Bildschirmleser, der für Computerbenutzer entwickelt wurde, deren Sehverlust sie daran hindert, Bildschirminhalte zu sehen oder mit der Maus zu navigieren. JAWS bietet Sprach- und Brailleausgabe für die gängigsten Computeranwendungen auf Ihrem PC. Sie können im Internet navigieren, ein Dokument schreiben, eine E-Mail lesen und Präsentationen erstellen – von Ihrem Büro, Remote-Desktop oder von zu Hause aus.“
Überzeugen Sie sich selbst von JAWS Und wenn diese Lösung Ihren Anforderungen entspricht, probieren Sie es auf jeden Fall aus!
Erzähler
Narrator ist eine integrierte Bildschirmleselösung, die mit WIndows 11 ausgeliefert wird. Wenn Sie sich dafür entscheiden, diese als Bildschirmlesehilfe Ihrer Wahl zu verwenden, finden Sie über den folgenden Link Supportdokumentation zu seiner Verwendung.
Vollständige Anleitung zu Narrator
Orca
Orca ist ein Bildschirmleser, der auf verschiedenen Linux-Distributionen mit GNOME verwendet werden kann.
„Orca ist ein kostenloser, quelloffener, flexibler und erweiterbarer Bildschirmleser, der den Zugriff auf den grafischen Desktop über Sprache und aktualisierbare Brailleschrift ermöglicht.
Orca arbeitet mit Anwendungen und Toolkits, die das Assistive Technology Service Provider Interface (AT-SPI) unterstützen, die primäre Infrastruktur für unterstützende Technologien für Linux und Solaris. Zu den Anwendungen und Toolkits, die AT-SPI unterstützen, gehören das GNOME Gtk+ Toolkit, das Swing Toolkit der Java-Plattform, LibreOffice, Gecko und WebKitGtk. AT-SPI-Unterstützung für das KDE-Qt-Toolkit wird angestrebt.“
Talkback
Google TalkBack ist der Bildschirmleser, der auf Android-Geräten verwendet wird. Weitere Informationen zum Einschalten und Verwenden finden Sie unter Schauen Sie sich diesen Artikel auf der Android Accessibility Support Site an.
Browser-Unterstützung
Wenn Sie nach tatsächlicher Browserunterstützung für HTML-Elemente und ARIA-Attribute (Accessible Rich Internet Application) suchen, schlage ich vor caniuse.com für HTML und Barrierefreiheitsunterstützung für ARIA um die neuesten 4-1-1-Informationen zur Browserunterstützung zu erhalten. Denken Sie daran: Wenn der Browser die Technologie nicht unterstützt, ist die Wahrscheinlichkeit groß, dass der Bildschirmleser dies auch nicht unterstützt.
DigitalA11Y können mit ihrem Artikel dabei helfen, Browser- und Screenreader-Informationen zusammenzufassen, Screenreader und Browser! Welches ist die beste Kombination für Barrierefreiheitstests?
Links
https://support.apple.com/guide/voiceover/with-the-voiceover-rotor-mchlp2719/mac
https://www.w3.org/TR/wai-aria/
https://www.w3.org/WAI/standards-guidelines/aria/
https://support.google.com/accessibility/android/answer/6283677?hl=en
https://support.google.com/accessibility/android/answer/6283677?hl=en
- SEO-gestützte Content- und PR-Distribution. Holen Sie sich noch heute Verstärkung.
- PlatoData.Network Vertikale generative KI. Motiviere dich selbst. Hier zugreifen.
- PlatoAiStream. Web3-Intelligenz. Wissen verstärkt. Hier zugreifen.
- PlatoESG. Kohlenstoff, CleanTech, Energie, Umwelt, Solar, Abfallwirtschaft. Hier zugreifen.
- PlatoHealth. Informationen zu Biotechnologie und klinischen Studien. Hier zugreifen.
- Quelle: https://css-tricks.com/demystifying-screen-readers-accessible-forms-best-practices/



