En este artículo nos sumergiremos en el mundo de las barras de desplazamiento. Lo sé, no suena demasiado glamoroso, pero créeme, una página bien diseñada va de la mano con una barra de desplazamiento a juego. La barra de desplazamiento cromada anticuada simplemente no encaja tanto.
Veremos los detalles esenciales de una barra de desplazamiento y luego veremos algunos ejemplos geniales.
Componentes de una barra de desplazamiento
Esto es más un repaso, de verdad. Hay un montón de publicaciones aquí mismo en CSS-Tricks que profundizan en los detalles cuando se trata de estilos de barra de desplazamiento personalizados en CSS.
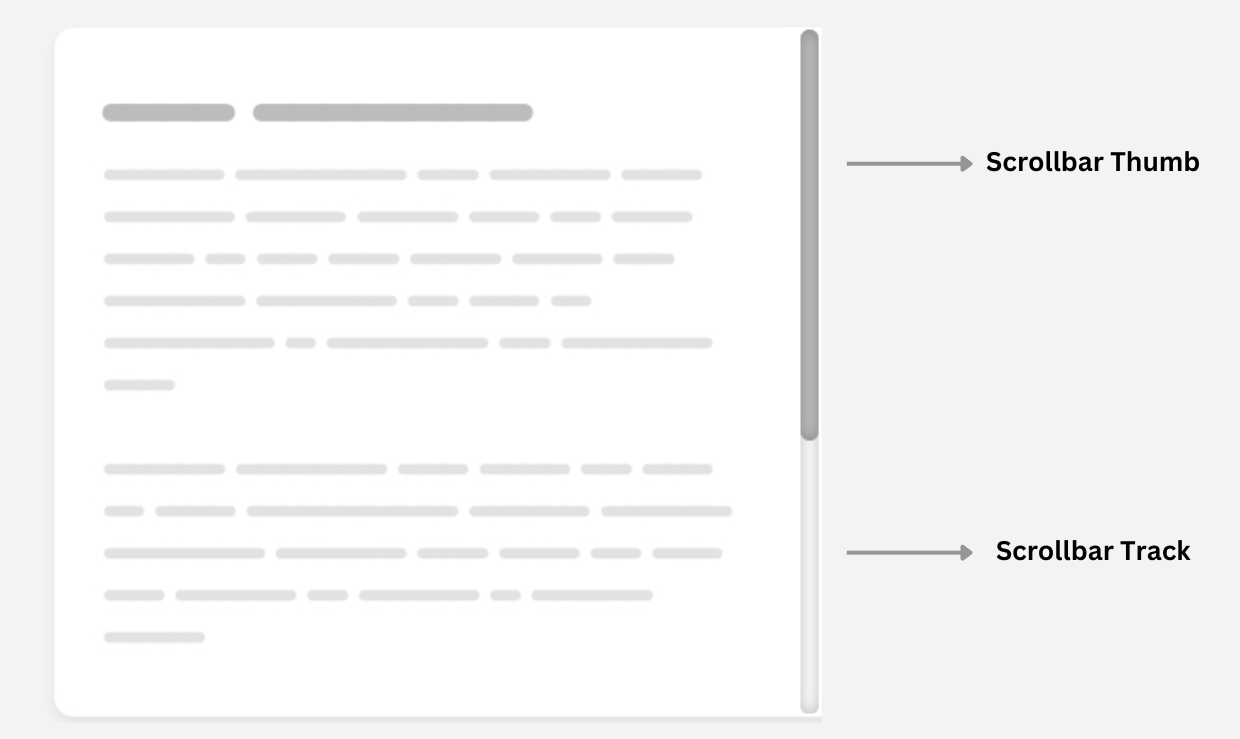
Para diseñar una barra de desplazamiento, debe estar familiarizado con la anatomía de una barra de desplazamiento. Echa un vistazo a esta ilustración:

Los dos componentes principales a tener en cuenta aquí son:
- La seguir es el fondo debajo de la barra.
- La pulgar es la parte en la que el usuario hace clic y arrastra.
Podemos cambiar las propiedades de la barra de desplazamiento completa usando el prefijo del proveedor::-webkit-scrollbar selector. Podemos darle a la barra de desplazamiento un ancho fijo, un color de fondo, esquinas redondeadas… ¡muchas cosas! Si estamos personalizando la barra de desplazamiento principal de una página, entonces podemos usar ::-webkit-scrollbar directamente en el elemento HTML:
html::-webkit-scrollbar { /* Style away! */
}Si estamos personalizando un cuadro de desplazamiento que es el resultado de overflow: scroll, entonces podemos usar ::-webkit-scrollbar en ese elemento en su lugar:
.element::-webkit-scrollbar { /* Style away! */
}Aquí hay un ejemplo rápido que le da estilo a la barra de desplazamiento del elemento HTML para que sea ancha con un fondo rojo:
¿Qué pasa si solo queremos cambiar el pulgar o la pista de la barra de desplazamiento? Lo has adivinado: tenemos pseudoelementos prefijados especiales para esos dos: ::-webkit-scrollbar-thumb y ::-webkit-scrollbar-track, respectivamente. Aquí hay una idea de lo que es posible cuando ponemos todas estas cosas juntas:
¡Basta de repasar! Quiero mostrarle tres grados de estilo de barra de desplazamiento personalizado, luego abra una gran muestra de ejemplos extraídos de toda la web para inspirarse.
Barras de desplazamiento simples y elegantes
Una barra de desplazamiento personalizada aún puede ser mínima. Reuní un grupo de ejemplos que cambian sutilmente la apariencia, ya sea con un ligero cambio de color en el pulgar o la pista, o un poco de estilo en el fondo.
Como puede ver, no tenemos que volvernos locos cuando se trata del estilo de la barra de desplazamiento. A veces, un cambio sutil es todo lo que se necesita para mejorar la experiencia general del usuario con una barra de desplazamiento que coincida con el tema general.
Barras de desplazamiento geniales y llamativas
Pero admitámoslo: es divertido exagerar un poco y ejercitar un poco la creatividad. Aquí hay algunas barras de desplazamiento extrañas y únicas que pueden ser "demasiado" en algunos casos, pero seguro que son llamativas.
Uno mas…
¿Qué tal si tomamos la barra de desplazamiento para dar una vuelta en un tren para el pulgar y las pistas para la, bueno, la pista?
- Coinsmart. El mejor intercambio de Bitcoin y criptografía de Europa.Haga clic aquí
- Platoblockchain. Inteligencia del Metaverso Web3. Conocimiento amplificado. Accede Aquí.
- Fuente: https://css-tricks.com/classy-and-cool-custom-css-scrollbars-a-showcase/



