estaba leyendo “Estilo de lista creativa” en el blog web.dev de Google y notó algo extraño en uno de los ejemplos de código en el ::marker sección del artículo. Los marcadores de lista incorporados son viñetas, números ordinales y letras. El ::marker El pseudoelemento nos permite diseñar estos marcadores o reemplazarlos con un carácter o imagen personalizados.
::marker { content: url('/marker.svg') ' ';
}El ejemplo que me llamó la atención utiliza un icono SVG como marcador personalizado para los elementos de la lista. Pero también hay un carácter de espacio único (" ") en el valor CSS al lado del url() función. El propósito de este espacio parece ser insertar un espacio después del marcador personalizado.

Cuando vi este código, inmediatamente me pregunté si había una mejor manera de crear la brecha. Agregar un espacio a content se siente más como una solución alternativa que la solución óptima. CSS proporciona margin y padding y otras formas estándar de espaciar elementos en la página. ¿Ninguna de estas propiedades podría usarse en esta situación?
Primero, traté de sustituir el carácter de espacio con un margen adecuado:
::marker { content: url('/marker.svg'); margin-right: 1ch;
}Esto no funcionó. Como resulta, ::marker solo admite un pequeño conjunto de propiedades CSS en su mayoría relacionadas con el texto. Por ejemplo, puede cambiar el font-size y color del marcador y defina un marcador personalizado configurando content a una cadena o URL, como se muestra arriba. Pero el margin y padding las propiedades son No se admite, por lo que configurarlos no tiene ningún efecto. Que decepcion.
¿Podría ser realmente que un carácter de espacio sea la única forma de insertar un espacio después de un marcador personalizado? Necesitaba averiguarlo. Mientras investigaba este tema, hice algunos descubrimientos interesantes que me gustaría compartir en este artículo.
Adición de relleno y márgenes
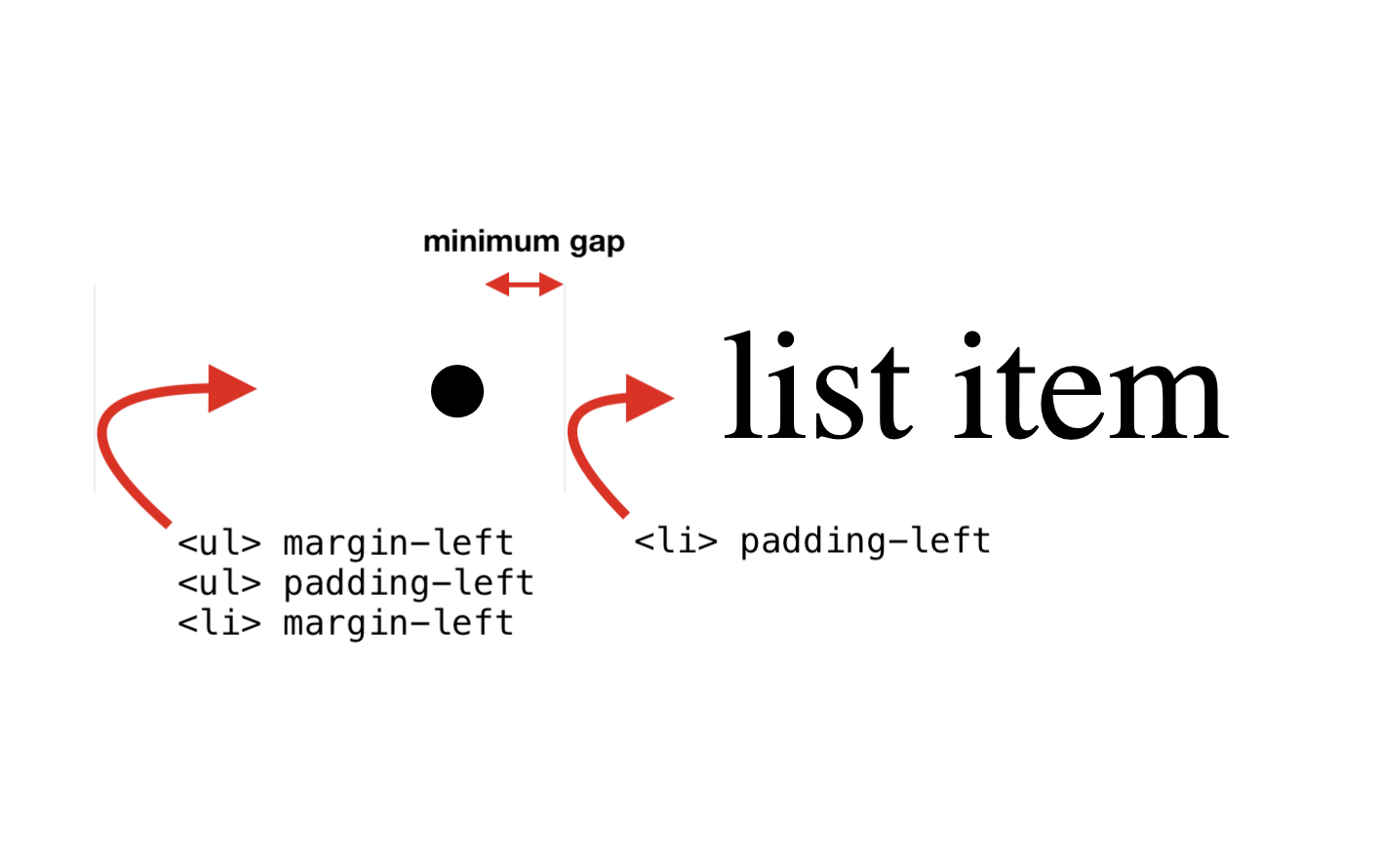
Primero, confirmemos lo que margin y padding hacer en el <ul> y <li> elementos. He creado una página de prueba para este propósito. Arrastre los controles deslizantes correspondientes y observe el efecto en el espaciado a cada lado del marcador de lista. Sugerencia: use el botón Restablecer generosamente para restablecer todos los controles a sus valores iniciales.
Nota: Los navegadores aplican un valor predeterminado padding-inline-left of 40px a <ol> y <ul> elementos. el lógico padding-inline-left propiedad es equivalente a la física padding-left propiedad en sistemas de escritura con una dirección en línea de izquierda a derecha. En este artículo, voy a usar propiedades físicas por simplicidad.
Como se puede ver, padding-left on <li> aumenta el espacio después del marcador de lista. Las otras tres propiedades controlan el espacio a la izquierda del marcador, en otras palabras, la sangría del elemento de la lista.
Tenga en cuenta que incluso cuando el elemento de la lista padding-left is 0px, todavía hay un espacio mínimo después del marcador. Esta brecha no se puede reducir con margin or padding. La longitud exacta del espacio mínimo depende del navegador.

En resumen, el contenido del elemento de la lista se coloca a una distancia mínima específica del navegador desde el marcador, y esta brecha se puede aumentar aún más agregando un padding-left a <li>.
A continuación, veamos qué sucede cuando posicionamos el marcador. dentro el elemento de la lista.
Mover el marcador dentro del elemento de la lista
La list-style-position property acepta dos palabras clave: outside, que es el predeterminado, y inside, que mueve el marcador dentro del elemento de la lista. Este último es útil para crear diseños con elementos de lista de ancho completo.

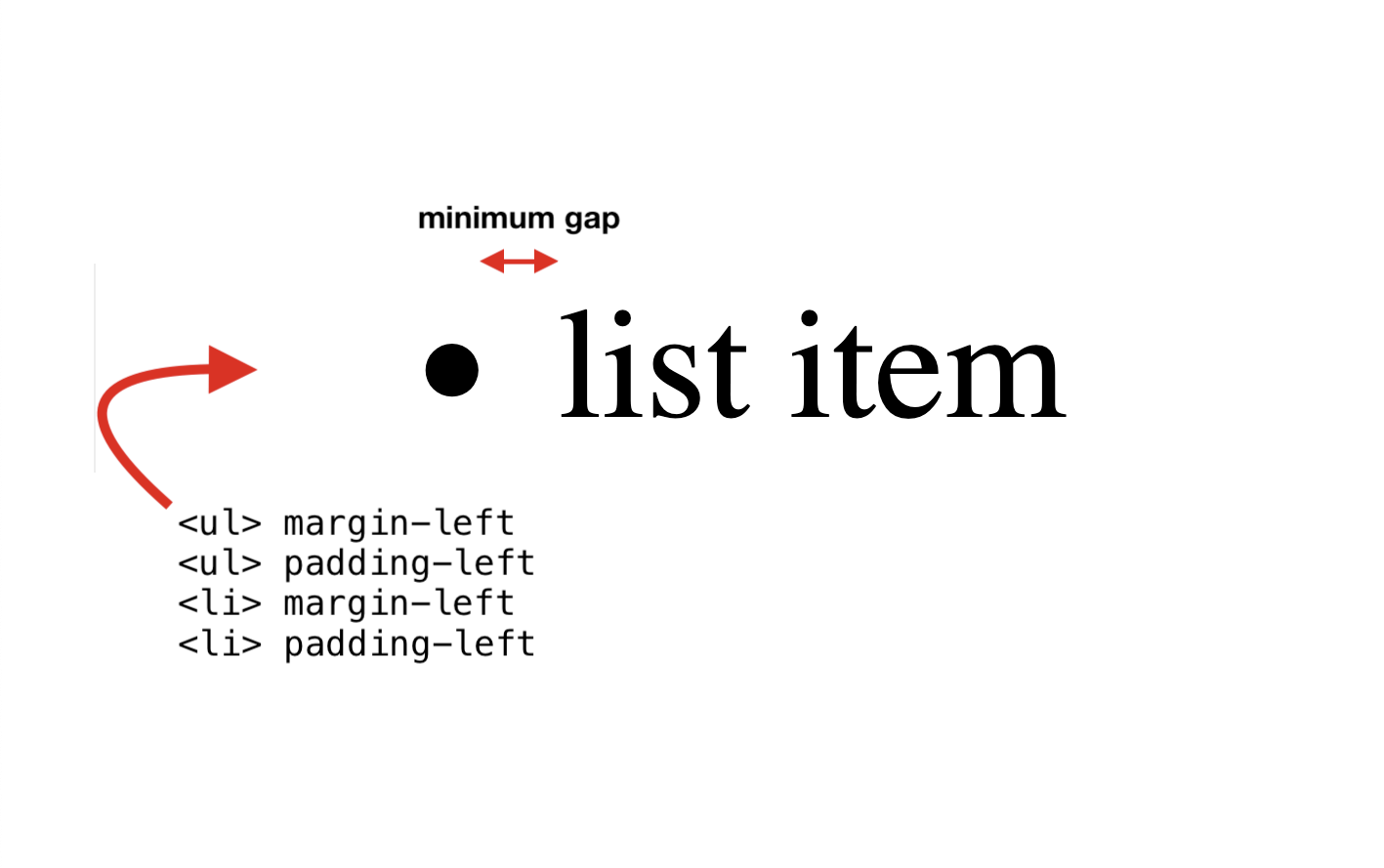
Si el marcador es ahora dentro el elemento de la lista, ¿significa esto que padding-left on <li> ya no aumenta el hueco tras el marcador? Vamos a averiguar. En mi página de prueba, activa list-style-position: inside a través de la casilla de verificación. como estan los cuatro padding y margin propiedades afectadas por este cambio?
Como se puede ver, padding-left on <li> ahora aumenta el espaciado a la izquierda del marcador Esto significa que hemos perdido la capacidad de aumentar la brecha después del marcador. En esta situación, sería útil poder agregar margin-right En el correo electrónico “Su Cuenta de Usuario en su Nuevo Sistema XNUMXCX”. ::marker sí mismo, pero eso no funciona, como hemos establecido anteriormente.

Además, hay un error en cromo que hace que el espacio después del marcador se triple después de cambiar a inside posicionamiento. De forma predeterminada, la longitud del espacio es aproximadamente un tercio del tamaño del texto. Así que por defecto font-size of 16px, la brecha es de aproximadamente 5.5px. Después de cambiar a inside, la brecha crece al máximo 16px en cromo. Este error afecta a la disc, circley square marcadores, pero marcadores de números no ordinales.
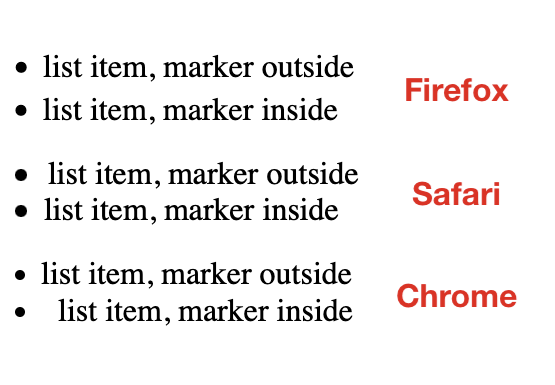
La siguiente imagen muestra la representación predeterminada de los marcadores de lista colocados en el exterior y en el interior en tres navegadores principales en macOS. Para su conveniencia, alineé horizontalmente todos los elementos de la lista en sus marcadores para que sea más fácil comparar las diferencias en los tamaños de los espacios.

En resumen, cambiar a list-style-position: inside introduce dos problemas. Ya no podemos aumentar la brecha a través de padding-left on <li>, y el tamaño del espacio es inconsistente entre navegadores.
Finalmente, veamos qué sucede cuando reemplazamos el marcador de lista predeterminado con un marcador personalizado.
Cambiar a un marcador personalizado
Hay dos formas de definir un marcador personalizado:
list-style-typeylist-style-imagepropiedadescontentpropiedad en el::markerpseudo-elemento
La content la propiedad es más poderosa. Por ejemplo, nos permite utilizar el counter() función para acceder al número ordinal del elemento de la lista (el implícitamente list-item mostrador) y decóralo con cuerdas personalizadas.
Desafortunadamente, Safari no es compatible con la content propiedad en ::marker aún (Error de WebKit). Por esta razón, voy a utilizar el list-style-type propiedad para definir el marcador personalizado. Todavía puedes usar el ::marker selector para diseñar el marcador personalizado declarado a través de list-style-type. ese aspecto de ::marker es compatible con Safari.
Cualquier carácter Unicode puede servir potencialmente como un marcador de lista personalizado, pero solo un pequeño conjunto de caracteres tiene realmente "Bullet" en su nombre oficial, así que pensé en compilarlos aquí como referencia.
| Caracter | Nombre | punto de código | palabra clave CSS |
|---|---|---|---|
| • | Bullet | U+2022 |
disc |
| ‣ | bala triangular | U+2023 |
|
| ⁃ | Viñeta de guión | U+2043 |
|
| ⁌ | Bala negra hacia la izquierda | U+204C |
|
| ⁍ | Bala negra hacia la derecha | U+204D |
|
| ◘ | Bala inversa | U+25D8 |
|
| ◦ | Bala blanca | U+25E6 |
circle |
| ☙ | Bala de corazón floral girada invertida | U+2619 |
|
| ❥ | Bala de corazón negro pesado rotado | U+2765 |
|
| ❧ | Bala de corazón floral girada | U+2767 |
|
| ⦾ | Bala blanca en un círculo | U+29BE |
|
| ⦿ | Bala en un círculo | U+29BF |
Nota: El CSS square La palabra clave no tiene un carácter de "viñeta" correspondiente en Unicode. El personaje que más se acerca es el emoji Cuadrado pequeño negro (▪️) (U+25AA).
Ahora veamos qué sucede cuando reemplazamos el marcador de lista predeterminado con list-style-type: "•" (U+2022 Bala). Este es el mismo carácter que la viñeta predeterminada, por lo que no debería haber grandes diferencias de representación. En mi página de prueba, encienda el list-style-type y observe cualquier cambio en el marcador.
Como puede ver, hay dos cambios significativos:
- Ya no hay un espacio mínimo después del marcador.
- La bala se ha vuelto más pequeña, como si estuviera renderizada a un tamaño más pequeño.
font-size.
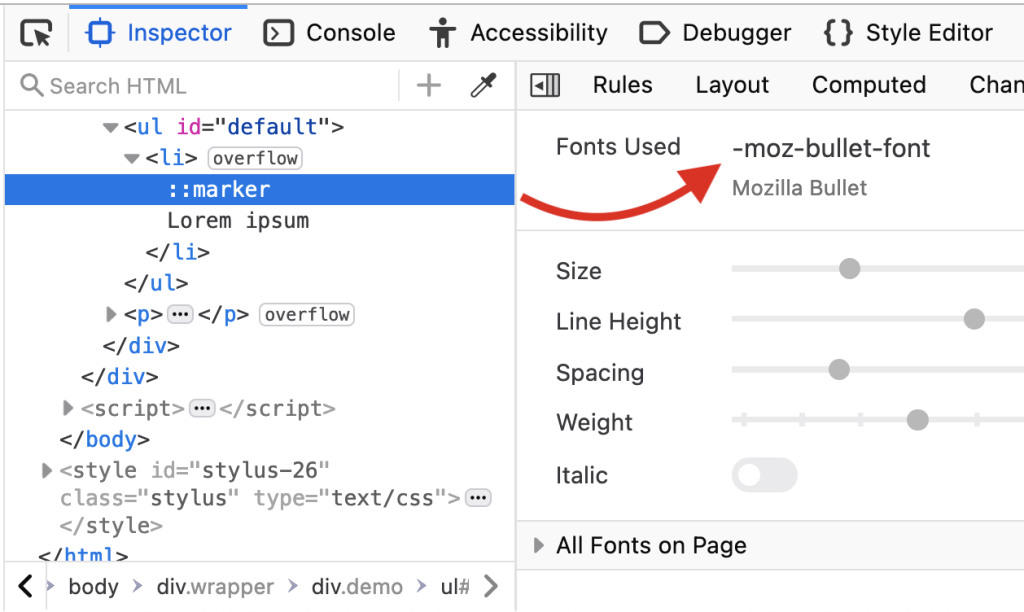
Según la Estilos de contador CSS Nivel 3, el marcador de lista predeterminado (disc) debe ser “similar a • U+2022 BALA". Parece que los navegadores aumentan el tamaño de la viñeta predeterminada para que sea más legible. Firefox incluso usa una fuente especial, -moz-bullet-font, para el marcador.

¿Se puede solucionar el problema del tamaño pequeño con CSS? En mi página de prueba, active el estilo de marcador y observe lo que sucede cuando cambia el font-size, line-heighty font-family del marcador
Como puede ver, al aumentar la font-size hace que el marcador personalizado se desalinee verticalmente, y esto no se puede corregir disminuyendo el line-height. vertical-align propiedad, que podría solucionar fácilmente este problema, no se admite en ::marker.
Pero, ¿te diste cuenta de que al cambiar el font-family puede hacer que el marcador se haga más grande? Intenta configurarlo en Tahoma. Esta podría ser una solución bastante buena para el problema del tamaño pequeño, aunque no he probado qué fuente funciona mejor en los principales navegadores y sistemas operativos.
También puede haber notado que el error de Chromium ya no ocurre cuando coloca el marcador dentro del elemento de la lista. Esto significa que un marcador personalizado puede servir como solución para este error. Y esto me lleva al problema principal, y la razón por la que comencé a investigar este tema. Si define un marcador personalizado y lo coloca dentro del elemento de la lista, no hay espacio después del marcador y no hay forma de insertar un espacio por medios estándar.
- No hay espacio mínimo después de los marcadores personalizados.
::markerno soportapaddingormargin.padding-lefton<li>no aumenta la brecha, ya que el marcador está posicionadoinside.
Resumen
Aquí hay un resumen de todos los hechos clave que he mencionado en el artículo:
- Los navegadores aplican un valor predeterminado
padding-inline-startof40pxa<ul>y<ol>elementos. - Hay un espacio mínimo después de los marcadores de lista integrados (
disc,decimal, etc.). No hay un espacio mínimo después de los marcadores personalizados (cadena o URL). - La longitud del espacio se puede aumentar agregando un
padding-lefta<ul>, pero solo si el marcador se coloca fuera del elemento de la lista (el modo predeterminado). - Los marcadores de cadena personalizados tienen un tamaño predeterminado más pequeño que los marcadores integrados. Cambiando el
font-familyon::markerpueden aumentar su tamaño.
Conclusión
Mirando hacia atrás en el ejemplo de código desde el principio del artículo, creo que ahora entiendo por qué hay un carácter de espacio en el content valor. Simplemente no hay mejor manera de insertar un espacio después del marcador SVG. Es una solución que se necesita porque ninguna cantidad de margin y padding puede crear un espacio después de un marcador personalizado que se coloca dentro del elemento de la lista. A margin-right on ::marker podría hacerlo fácilmente, pero eso no es compatible.
Hasta ::marker agrega soporte para más propiedades, los desarrolladores web a menudo no tendrán más remedio que ocultar el marcador y emularlo con un ::before pseudo-elemento. Tuve que hacer eso yo mismo recientemente porque no podía cambiar el marcador background-color. Con suerte, no tendremos que esperar demasiado para una versión más potente. ::marker pseudo-elemento.
- Distribución de relaciones públicas y contenido potenciado por SEO. Consiga amplificado hoy.
- Platoblockchain. Inteligencia del Metaverso Web3. Conocimiento amplificado. Accede Aquí.
- Fuente: https://css-tricks.com/everything-you-need-to-know-about-the-gap-after-the-list-marker/



