La inteligencia artificial está jugando un papel importante en profesiones creativas modernas. Hay muchas razones por las que un número creciente de empresas recurren a la tecnología de IA. Una encuesta mostró que el 61% de las empresas encontraron que la IA y el aprendizaje automático fueron sus mejores inversiones en datos.
Una de las industrias que está evolucionando al adoptar nuevos Herramientas de IA en diseño web.
Aquí hay un hecho que usted debe considerar. De acuerdo con las estadísticas de marketing de contenido, el 32% de los especialistas en marketing dicen que las imágenes visuales son la forma de contenido más importante para su negocio, y probablemente esa sea la razón por la que estás aquí. La IA es crucial a ayudar a estas empresas a utilizar estas nuevas imágenes.
Cómo la IA está cambiando la naturaleza del diseño web
Mirza Irfan de Usability Geek discutido algunos de los beneficios de la IA en el diseño web. Estos beneficios incluyen mejorar UX y crear soluciones ADI (inteligencia de diseño artificial).
Si eres diseñador o desarrollador web, tu trabajo es trabajar para que un sitio web sea funcional y atractivo. Debe considerar la experiencia del usuario (UX) en cada paso del camino.
Si no está seguro de por dónde empezar a la hora de crear impresionantes imágenes llamativas para su marketing digital, debe seguir leyendo. Descubrirá por qué AI está ayudando a las empresas a cumplir con estos estándares.
La mejor manera es sintetizar toda esa información en estos cuatro principios básicos de diseño:
- Comparación
- Repetición
- Alineación
- Proximidad
Estos principios son anteriores a la existencia de la IA. Sin embargo, la IA está ayudando a los diseñadores a llegar a ellos de manera más efectiva.
Estos conceptos no solo se aplican al diseño web y UX, sino a todo lo que desee que se vea fluido, claro y llamativo (es decir, gráficos, artículos de blog y anuncios de Facebook).
Al final de este artículo, su sitio tendrá un as bajo la manga en diseño. Tendrá una mano secreta para derrotar a la competencia visual brindándole principios efectivos para mejorar su contenido visual.
Las tres etapas del diseño con IA: una fórmula para el éxito visual
Al determinar el diseño visual de un sitio web y las formas de aprovechar la IA para lograrlo, el proceso de diseño se puede dividir en tres partes:
- Target Research: Investigar y pensar en el público objetivo.
- Objetivos estratégicos: comprender los objetivos de la empresa y cómo los objetivos impactan en el usuario.
- Diseño creativo: aplicar el pensamiento de diseño creativo para desarrollar una experiencia fluida y agradable para el usuario final.
¿Qué se necesita para dominar los principios del diseño en la era de la IA?
¿La respuesta corta? ¡No tanto como piensas!
Descubrirá que hay una serie de nuevas herramientas de IA que simplifican el proceso. Esto ayuda a reducir la necesidad de ser un diseñador experto. Los algoritmos de IA pueden hacer gran parte del trabajo pesado por usted.
Los diseñadores web a menudo tienen experiencia en diseño gráfico, arte, publicidad u otra disciplina creativa. Pero la IA se está convirtiendo en una competencia más importante.
Sin embargo, a medida que los equipos de marketing se hacen más pequeños, los profesionales de diferentes orígenes han tenido que asumir las responsabilidades de los diseñadores gráficos. Usan herramientas de diseño fáciles en línea como Canva y Visme para crear gráficos personalizados.
Tanto los diseñadores web capacitados como los vendedores creativos siempre deben centrarse en las necesidades reales de las personas para las que está diseñando, es decir, estar centrado en el ser humano en el diseño de su sitio web.
Esto hace que la experiencia del usuario sea simple y agradable.
4 principios básicos de diseño visual
Aquí es donde llegamos al material jugoso: contraste, repetición, alineación, proximidad. Estos 4 principios básicos de diseño asegurarán que tu contenido tenga una buena UX, sin importar el gráfico. Su sitio web será visualmente estimulante para los visitantes y dejará una impresión memorable y positiva.
1. Contraste
Contrariamente a la creencia popular, los diseñadores web pueden contrastar más que colores. Esto incluye:
- Sombreado: Claro vs. Oscuro
- Tamaño: grande o pequeño
- Patrones: Sólido vs. Ornamental
- Fuentes: Serif vs Sans serif
- Color: Complementarios, Adyacentes, Triadas
- Temas: Simetría vs. Asimetría
- Textura: áspera vs. suave
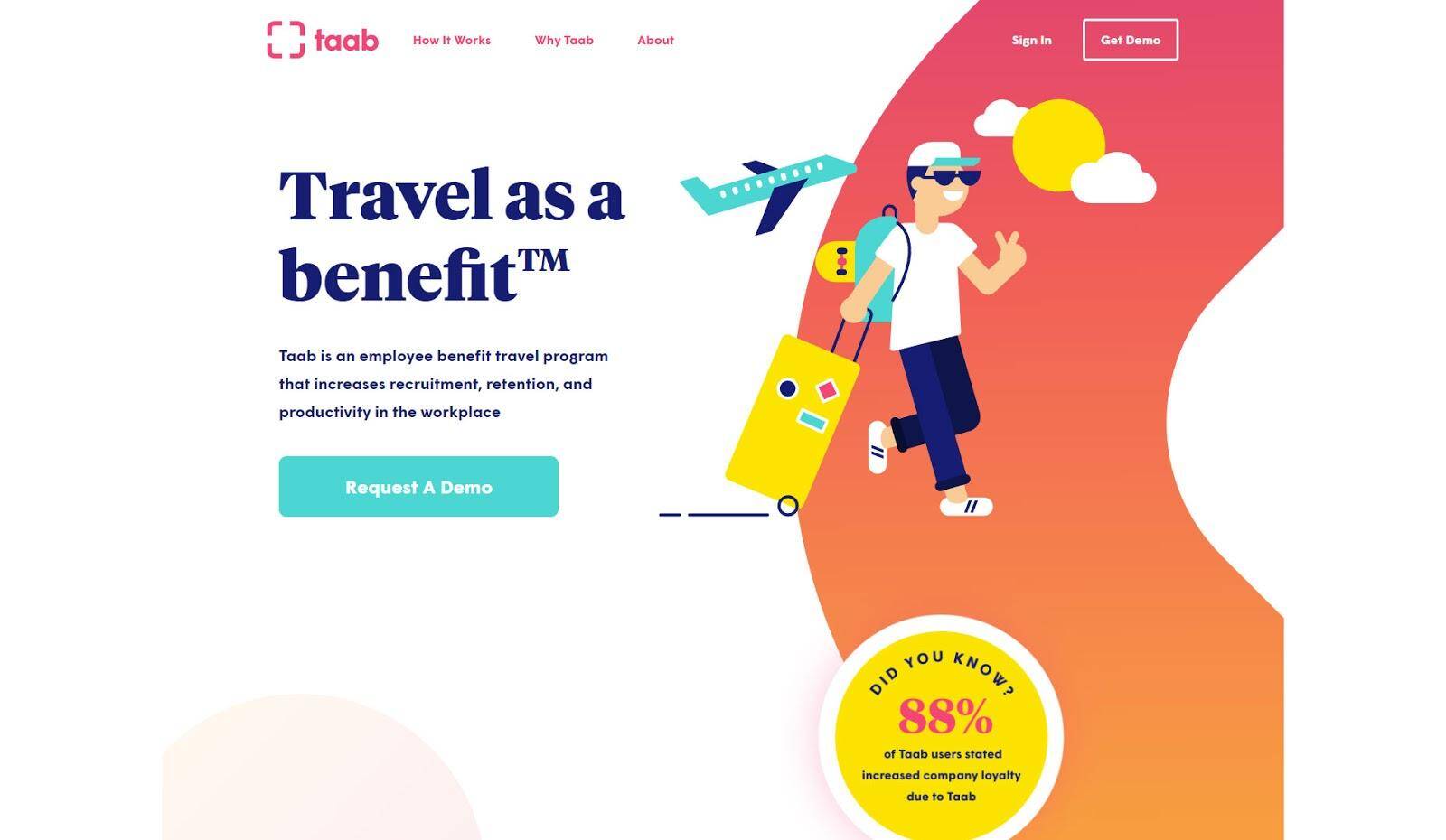
Consulte el siguiente ejemplo para ver cómo se utiliza el contraste entre la luz y la oscuridad para llamar la atención sobre los campos de formulario en una ventana emergente de un sitio web:

Aquí está mi sugerencia número uno para emplear el contraste:
Establezca una paleta de colores de marca con cuidado y desde el principio.
Explorar las paletas de colores existentes en Adobe Color es extraordinariamente útil. Puede determinar códigos hexadecimales específicos, combinaciones adecuadas, etc. ¡Incluso puede usar el software Adobe Color para diseccionar los colores exactos dentro de las imágenes existentes si encontró un color en línea que se muere por tener!

La imagen de arriba es un ejemplo de experiencia de usuario de colores contrastantes para guiar los ojos de los lectores hacia donde el diseñador quiere que vayan.
¿Cuáles son las primeras cosas que te llaman la atención? ¿Es primero la imagen, luego el encabezado y luego el botón?
Si es así, el diseñador web de Taab que creó esto tuvo éxito.
2. Repetición
La repetición es un elemento importante del diseño web que automatiza la experiencia del usuario. Hace que navegar por su página web sea más rápido y fácil porque los usuarios no tienen que regresar constantemente para llegar a una página diferente. Por ejemplo, un diseñador web siempre debe incluir el menú principal de un sitio web en cada página para permitir que el usuario acceda fácilmente a todas las páginas del sitio web.
El retroceso corre el riesgo de perder visitantes y hacer que hagan clic fuera de su página debido a la complejidad o la pereza.
¡Siempre haga que la experiencia del usuario sea lo más simple y fluida posible!
Además, la repetición visual también contribuye a:
- La Unidad
- Consistencia
- Memorabilidad
En psicología, el hecho de que nuestros cerebros rara vez necesiten escuchar el mensaje completo antes de juntar las piezas se llama heurística. La repetición contribuye a este fenómeno al recurrir a la memoria del usuario para completar las partes que faltan.
En otras palabras, el usuario sabe qué esperar. La repetición de elementos contribuye a construir el panorama general mucho más rápido. Su usuario podrá comprender un gráfico o navegar por un sitio web si ha estado expuesto a un diseño o patrón similar para ese contenido.
Mantenga la coherencia en todo su sitio web para maximizar la experiencia del usuario. Si la barra de menú está en la esquina superior derecha de una página, asegúrese de que esté en el mismo lugar en todas las demás páginas.
Aspectos de diseño que puedes repetir:
- Logotipos (asegúrese de elegir el tipo de archivo correcto para esto, sopesando gráficos vectoriales vs rasterizados)
- Botones
- Patrones
3. Alineación
La alineación no solo es buena para tu espalda, ¡es buena para tu diseño UX!
Eso es porque la alineación logra lo siguiente:
- Establece una jerarquía
- Hace que su diseño sea ordenado
- Añade un sentido de profesionalismo.
La alineación es uno de los principios de diseño más vitales para los principiantes y la mejor herramienta para una alineación efectiva son las cuadrículas. Las cuadrículas funcionan muy bien para ayudar a los diseñadores web a mantener el espacio entre los objetos para no abrumar al usuario con demasiados elementos en una página.
Consulte el siguiente ejemplo para ver un ejemplo de cómo un diseñador web puede usar cuadrículas para organizar el diseño de una página web:

Sin alineación, su sitio web puede verse poco profesional y sin orden. Corre el riesgo de parecer aficionado y poco atractivo. Igualmente malo, sus usuarios se confundirán y harán clic fuera de la página.
Desea que su sitio web sea cohesivo y que todos los elementos (botones, texto, gráficos, etc.) estén alineados de manera ordenada y consistente.
La alineación horizontal incluye:
- Flush-left (también llamado justificado a la izquierda o irregular a la derecha)
- Flush-right (también llamado justificado a la derecha o irregular a la izquierda)
- centrado
- Totalmente justificado
Con la alineación vertical, los elementos se pueden alinear verticalmente, lo que incluye la parte superior, inferior o central (centro).
Aquí hay un CONSEJO PROFESIONAL:
¡Ignore la vocecita interior que le dice que puede colocar solo una cosa más y optar por un diseño "limpio"!
Aspectos de diseño que puede alinear:
- Etiquetas
- Cabezales
- Márgenes
- Filas y columnas
- Botones e iconos
- Gráficos
- Texto
4. Proximidad
Por último, pero no menos importante, tenemos la proximidad. Aquí hay un desglose de lo que hace la proximidad:
- Conecta elementos: es más probable que los objetos que están más juntos vayan juntos en la mente del usuario.
- Ideas de acabados: el uso de heurísticas en proximidad permite que el diseño llene los espacios en blanco para un lector.
- Acelera la comprensión: los elementos de diseño que están juntos aceleran la comprensión del lector.
Curiosamente, el principio de diseño de proximidad es relativamente desconocido en comparación con principios de renombre como el contraste.
Por supuesto, estas ideas están destinadas a usarse en conjunto, pero si no tuviera absolutamente ninguna forma de emplear el contraste, aún podría transmitir su punto de vista con el principio de proximidad.
A menudo, la proximidad se combina mejor con la repetición para formar un espacio consistente entre conjuntos particulares de elementos.
Si necesita ayuda para planificar la estructura de su diseño, puede usar la proporción áurea, que aprovecha la proximidad para mantener el equilibrio.
Aquí hay un ejemplo de la proporción áurea en el trabajo:

La IA está cambiando la naturaleza del diseño web
La IA está cambiando el papel del diseño web de manera crucial. No podría haber llegado en mejor momento, porque tener un sitio web fácil de usar es más crucial que nunca. Debe asegurarse de que su negocio reciba la atención que necesita. Mantenga a los visitantes en su página incorporando estos consejos de diseño en cada aspecto de su sitio web. Al emplear el contraste, la repetición, la alineación y la proximidad en la interfaz de usuario, usted, los diseñadores web y los desarrolladores podrán aumentar la experiencia del usuario y, en última instancia, impulsar las conversiones en su sitio web.
- Coinsmart. El mejor intercambio de Bitcoin y criptografía de Europa.Haga clic aquí
- Platoblockchain. Inteligencia del Metaverso Web3. Conocimiento amplificado. Accede Aquí.
- Fuente: https://www.smartdatacollective.com/is-artificial-intelligence-setting-new-standard-for-web-design/



