¿Alguna vez hizo clic en un sitio web, echó un vistazo y dijo: "Hm, eso va a ser un no", y buscó el botón de salida? Para mí, generalmente se debe a tres razones: el sitio parece obsoleto, está lleno de gente o es difícil de navegar.

Esta es la razón por la cual la jerarquía visual es tan importante en el diseño web, ya que un mal sitio web puede evitar que los visitantes se interesen en su marca.
Aquí hay una guía fácil para comprender los principios de diseño clave de la jerarquía visual para atraer a su audiencia, mantenerlos comprometidos y generar conversiones.
Índice del contenido
¿Qué es la jerarquía visual?
La jerarquía visual es el método de organizar los elementos gráficos por orden de importancia. Al basarse en principios relacionados con el tamaño, el color, el contraste, el blanco y más, puede influir en la forma en que los usuarios interactúan con sus diseños, desde imágenes hasta sitios web.
La jerarquía visual afecta lo que mira y en lo que se enfoca en un diseño, ya sea una imagen, diseño gráfico, o diseño web. Es un jugador clave en arquitectura de la información (es decir, cómo se organiza y muestra la información para una fácil comprensión y navegación) y puede tener un gran impacto en la de usuario mejorada (UX).
Cuando piense en la jerarquía visual, querrá hacerse algunas preguntas:
- ¿Sobre qué queremos llamar la atención?
- ¿Qué acciones queremos que tomen nuestros usuarios?
- ¿Hacia dónde va naturalmente el ojo y dónde aterrizan?
Hacer estas preguntas lo ayudará a utilizar los principios que se describen a continuación para crear una jerarquía visual clara.
¿Qué constituye una mala jerarquía visual?
Cuando se trata de jerarquía visual, existe una regla de oro: si todos los elementos parecen importantes, nada parecerá importante.
La jerarquía visual sirve como una forma de clasificar la información que estás consumiendo. Si no hay forma de diferenciar entre los elementos, se considera una jerarquía deficiente.
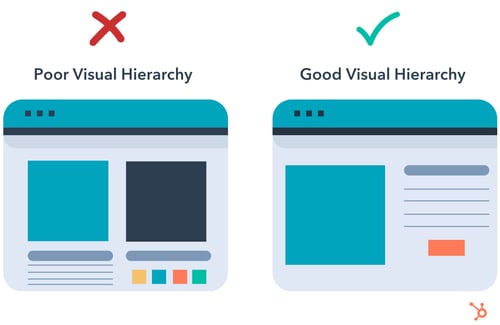
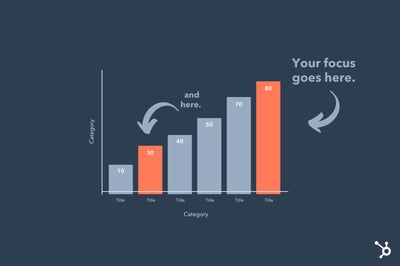
Toma este ejemplo:

Están pasando muchas cosas a la izquierda. Los dos elementos principales tienen el mismo tamaño y los múltiples colores hacen que sea difícil saber dónde buscar.
A la derecha, su ojo se dirige automáticamente al cuadro azul principal a la izquierda, luego, naturalmente, va a los elementos a la derecha antes de aterrizar en el naranja. tu llamada a la acción. (CTA).
Una pobre jerarquía visual:
- Confunde al usuario.
- Hace que no quede claro dónde buscar.
- Crea un diseño suave.
En su lugar, cree una estructura visual que facilite la comprensión y guíe al usuario. La jerarquía visual correcta en un sitio web ayuda a alguien a comprender de qué se trata una página. A continuación, repasaremos los conceptos básicos de la jerarquía visual en el diseño web.
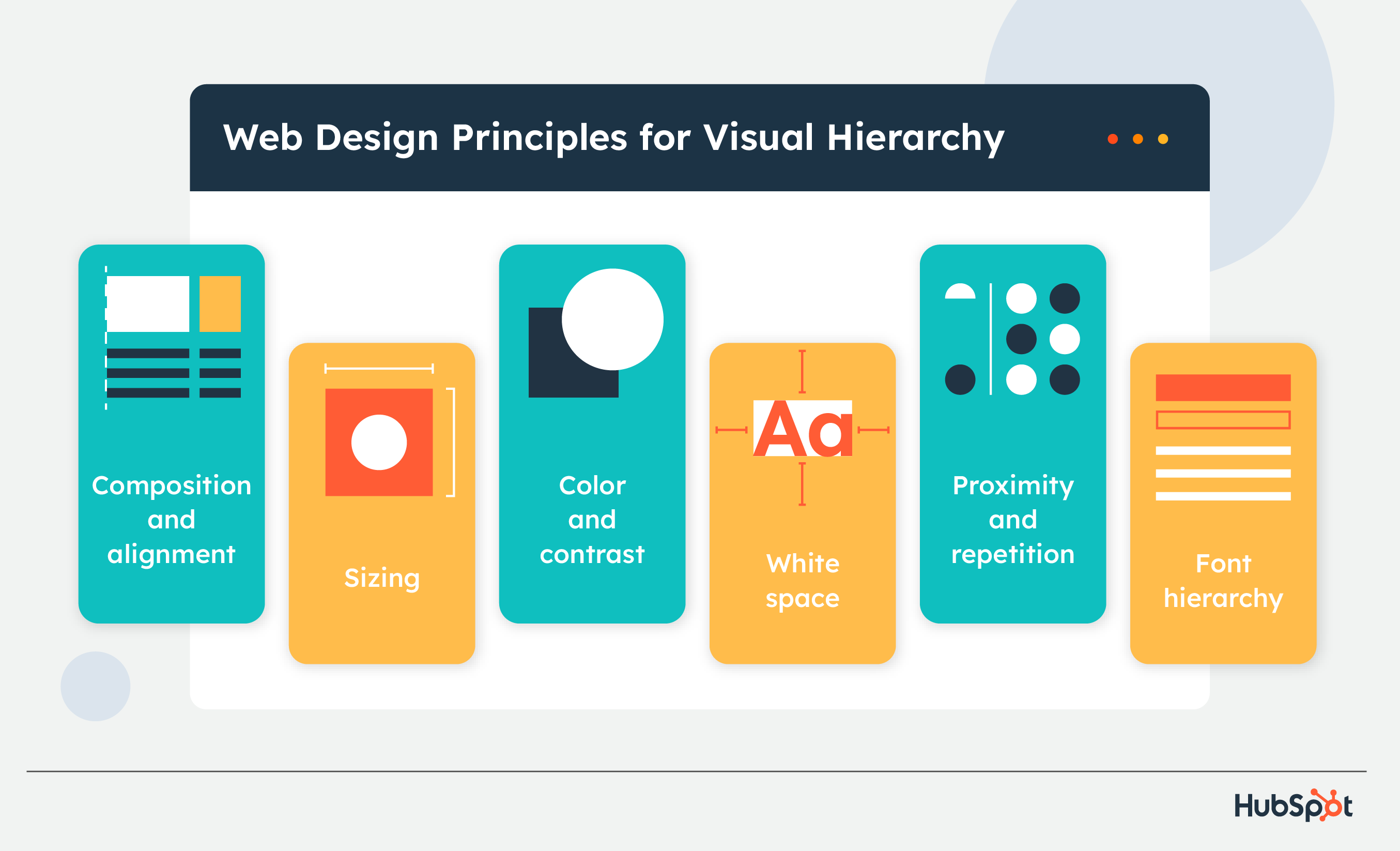
7 principios de diseño web para jerarquía visual
- Utilice la alineación y la composición para crear puntos focales.
- Considere los patrones de lectura.
- Los usuarios notan elementos más grandes más fácilmente.
- El color y el contraste atraen la atención.
- El espacio en blanco crea énfasis.
- La proximidad y la repetición crean unidad.
1. Usa la alineación y la composición para crear puntos focales.
La alineación y la composición lo ayudan a estructurar los elementos de su sitio y crear puntos focales para los espectadores. Dos reglas de composición comunes son la regla de los tercios y la regla de las probabilidades.
Con la regla de los tercios, su página se divide por dos líneas horizontales y verticales, creando una cuadrícula de nueve cuadrados del mismo tamaño. Los puntos donde las líneas se cruzan son puntos focales donde colocará los elementos importantes de su diseño.
La regla de las probabilidades dice que un número impar de elementos crea más interés y participación de los espectadores porque cada elemento se puede evaluar individualmente en lugar de en números pares de agrupaciones.
2. Considere patrones de lectura.
Leer de arriba hacia abajo es un estándar global, pero existe una variación cultural en la forma en que las personas leen horizontalmente. El estándar "occidental" para idiomas como el inglés y el español es leer de izquierda a derecha, mientras que los idiomas semíticos e indoarios, como el árabe, el hebreo y el urdu, se leen de derecha a izquierda.
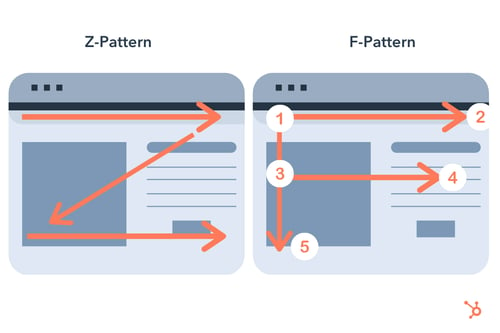
Esta variación trae dos estilos diferentes de lectura/escaneo: patrones F y Z.

- Patrón Z los espectadores comienzan en la parte superior izquierda de una página y se mueven hacia la parte superior derecha, luego hacia abajo y hacia atrás hasta la parte inferior izquierda y luego hacia la parte inferior derecha.
- Patrón F los visores comienzan en la parte superior izquierda y se mueven hacia la parte superior derecha como los visores de patrón Z, pero usan el lado izquierdo de una página como guía y escanean rápidamente hacia la derecha en un movimiento más corto (la línea más corta de una F), luego regresan a la izquierda y hacia abajo hasta el final de la página.
Puede seguir los patrones de lectura tradicionales y diseñar páginas que coincidan con el procesamiento natural de uno o interrumpir un patrón tradicional y proporcionar un elemento principal de enfoque para que lo utilicen para la navegación. Recordar esto te ayudará a diseñar proyectos que conviertan, especialmente páginas de destino.
3. Los usuarios notan los elementos más grandes con mayor facilidad.
El tamaño es esencial en la jerarquía visual porque los elementos más grandes reciben la mayor atención y se consideran más importantes.
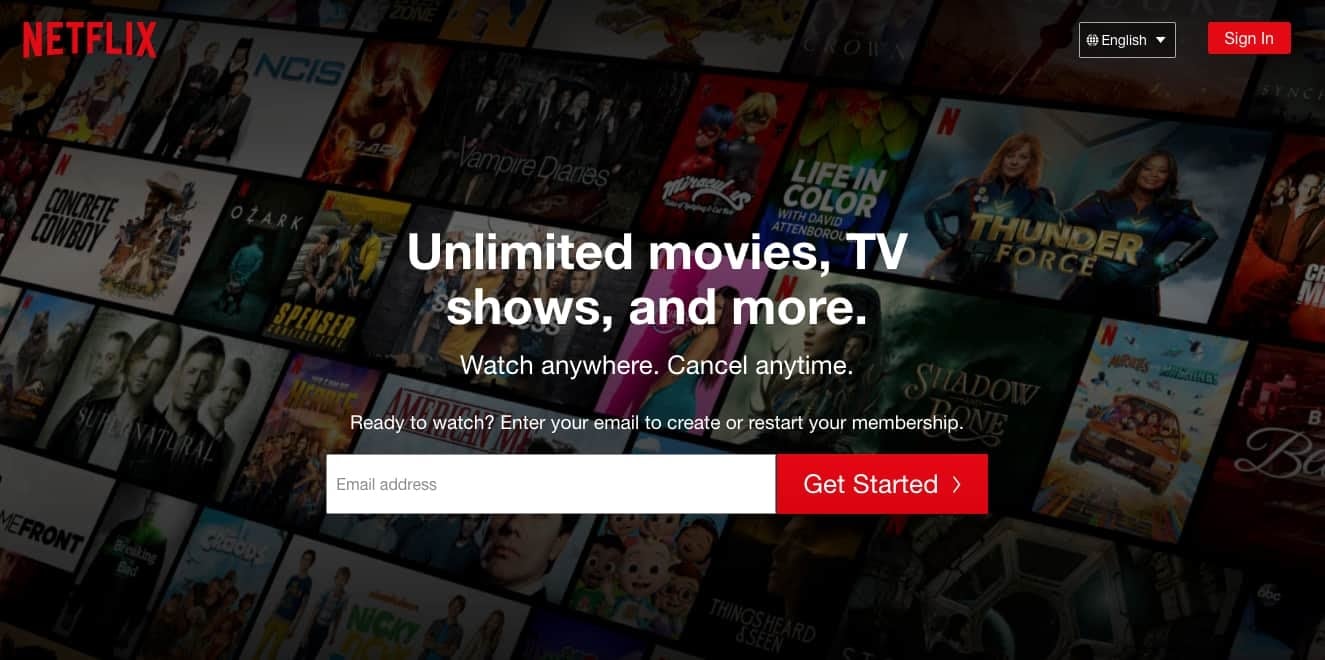
Toma este ejemplo de Netflix.

Lo primero que leerás al mirar esta imagen es “Películas ilimitadas, programas de TV y más.Luego, leerá la siguiente línea y luego la siguiente antes de explorar los demás elementos de la página.
Las "películas, programas de TV y más ilimitados" se muestran como la parte más esencial del mensaje, lo cual tiene sentido, porque ese es el principal punto de venta de Netflix.
Mientras diseña su página web, considere lo que quiere que su audiencia vea primero y utilícelo para guiar su estrategia.
4. El color y el contraste atraen la atención.
Las personas se sienten atraídas por los colores, que evocan emociones y tienen connotaciones culturales y sociales. solo mira Logos por industria, y notará que las marcas de alimentos gravitan hacia los amarillos, y las instituciones financieras tienden a estar en azul.
En el diseño, el color es excelente para llamar la atención sobre elementos específicos. Y los colores contrastantes son excelentes para mostrar una diferencia entre los elementos de su página o llamar la atención sobre uno sobre el otro. Por ejemplo, usar un verde neón y luego un color blanquecino llamaría la atención sobre los elementos en verde neón.
En la imagen a continuación, las dos barras naranjas en el gráfico se destacan de las barras grises, lo que indica que el naranja es un punto focal y el gris es secundario.

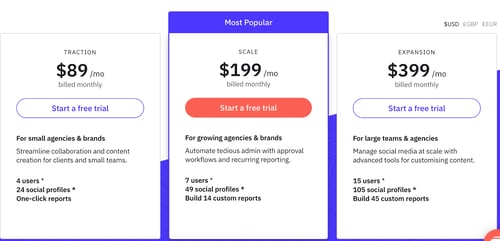
En un sitio web, puede usar colores para llamar la atención sobre sus llamadas a la acción. En la imagen a continuación, la opción de plan sobresaliente está cubierta de púrpura, mientras que las otras son blancas. Es probable que la marca quiera que los usuarios elijan ese plan, por lo que agregarle color atrae su atención e interés.

En el ejemplo anterior, el CTA que más se destaca está en el medio. Es probable que la marca quiera que los usuarios elijan esta opción. Los otros CTA todavía están visibles pero silenciados en comparación con el naranja.
Para crear el mayor impacto visual con el color, a menudo menos es más.
4. El espacio en blanco crea énfasis.
El espacio en blanco se refiere al espacio vacío dentro de un diseño.

El espacio en blanco en tu diseño web es clave para llamar la atención y mantener el equilibrio.
Menos es más, ya que llenar el espacio con tantos elementos como sea posible puede confundir y disuadir a los espectadores si no pueden darse cuenta de lo que están viendo.
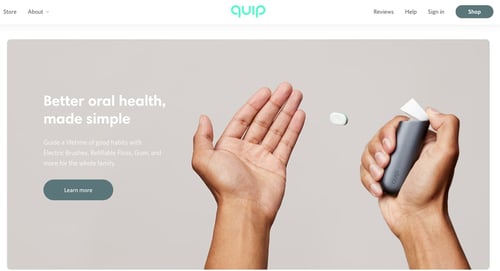
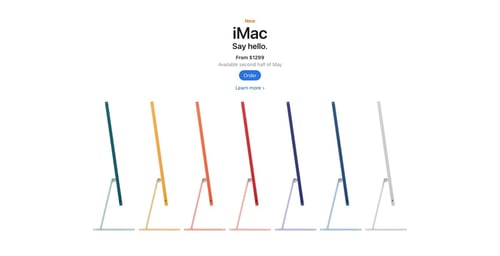
Apple también es bien conocido por su uso de espacios en blanco.

La marca ofrece una interfaz de usuario simple, enfatizando elementos en la página. El uso de espacios en blanco por parte de Apple también refleja una identidad de la marca.
6. La proximidad y la repetición crean unidad.
Poner elementos juntos les dice a los usuarios que los elementos están relacionados.
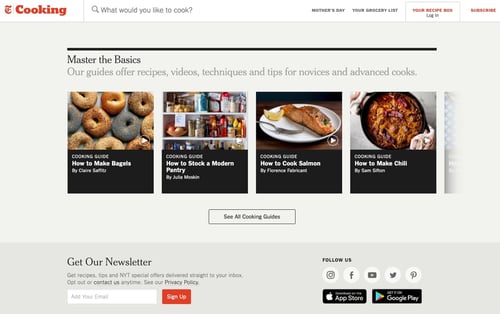
Tome el sitio web de cocina del New York Times, por ejemplo. Su encabezado "Master The Basics" presenta cuatro cuadros de recetas agrupados de cerca, lo que les permite a los espectadores saber que probablemente comparten un nivel de importancia.

Si no está seguro de cómo agrupar ciertos elementos, puede usar estrategias de investigación de UX, como clasificación de tarjetas, para agrupar elementos según las expectativas de su audiencia.
7. La jerarquía de fuentes te ayuda a organizar el texto.
Las fuentes agregan un elemento visual importante a su sitio web y lo ayudan a organizar y clasificar el texto (a veces por nivel de importancia).
Una jerarquía de fuentes tiene tres partes:
- Primario: Su texto principal es el más grande de la página, atrae la atención inicial y contiene las palabras de moda más importantes para atraer a las personas.
- Secundario: La fuente secundaria son sus subtítulos o descripciones secundarias. No se destaca tanto como el texto principal, pero aun así da valor y ayuda a que su mirada viaje por la página.
- Terciario: El texto terciario es el texto de tamaño más pequeño en su página, pero aún es legible. Puede brindar más detalles sobre su página y ser breve (como un pie de foto) o largo (como un párrafo completo o una descripción).
A continuación, repasaremos algunos ejemplos de jerarquía visual para que los use como inspiración.
Ejemplos de buena jerarquía visual
1. Visme.co
Visme brinda a las personas acceso a las plantillas y gráficos que necesitan para crear contenido.

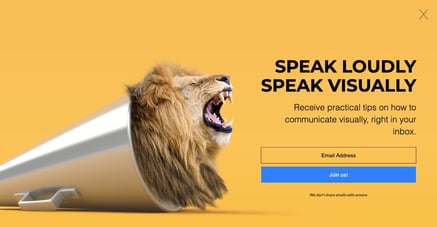
Lo que nos gusta:
La llamativa llamada a la acción de Visme sigue los principios de la jerarquía de fuentes para animar a los usuarios a suscribirse a su boletín informativo. Las palabras más grandes son las más impactantes de saber, y el texto secundario y terciario brinda más información a medida que los lectores avanzan en la página.
2. 8AD Studio
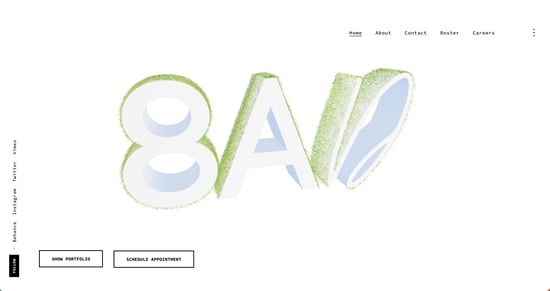
8AD Studio es una agencia de producción de servicio completo que se especializa en branding.

Lo que nos gusta:
Al aprovechar los espacios en blanco, 8AD Studio llama la atención de manera experta sobre tres elementos clave: su logotipo único y dos CTA. Comparte tres elementos esenciales con los visitantes del sitio y permite que las personas sepan que es bueno en su trabajo: crear una marca que capte la atención y genere reconocimiento.
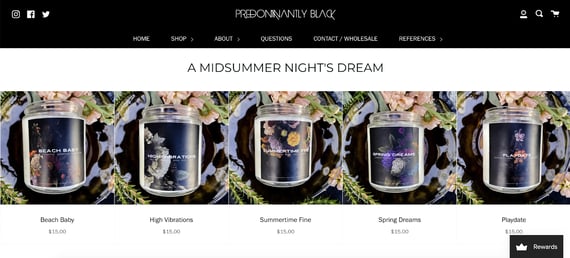
3. Predominantemente negro
Predominantly Black es una empresa de fragancias caseras y corporales hechas a mano. 
Lo que nos gusta:
Predominantly Black da un gran ejemplo de cómo la proximidad construye una jerarquía visual. Al organizar los productos bajo el título principal y dejar poco espacio entre ellos, los visitantes comprenden rápidamente que estos productos pertenecen a la misma categoría.
A ti
La jerarquía visual consiste en clasificar los elementos por orden de importancia. Una vez que reduzca el enfoque en lo que desea enfocarse y considere las necesidades de su audiencia, puede crear diseños que produzcan el impacto deseado.
- Distribución de relaciones públicas y contenido potenciado por SEO. Consiga amplificado hoy.
- EVM Finanzas. Interfaz unificada para finanzas descentralizadas. Accede Aquí.
- Grupo de medios cuánticos. IR/PR amplificado. Accede Aquí.
- PlatoAiStream. Inteligencia de datos Web3. Conocimiento amplificado. Accede Aquí.
- Fuente: https://blog.hubspot.com/marketing/visual-hierarchy