Desde que Google convirtió Core Web Vitals (CWV) en un factor de clasificación en mayo de 2021, la importancia de estas métricas ha aumentado constantemente. Muchos propietarios de sitios web, posiblemente incluido usted mismo, están haciendo todo lo posible para cumplir con estos puntos de referencia de rendimiento cruciales. A pesar de los mejores esfuerzos, no es raro seguir enfrentando una notificación de "Error en la evaluación de Core Web Vitals".
En esta discusión, voy a arrojar luz sobre estrategias viables para abordar los desafíos relacionados con CWV y garantizar un estado "aprobado".
Para empezar, vamos a desentrañar el misterio detrás de Core Web Vitals. Centradas directamente en la experiencia del usuario, estas métricas evalúan la velocidad y la usabilidad de un sitio web. La decisión de Google de incluir CWV como determinante de clasificación enfatiza su dedicación continua a la experiencia del usuario.
Cuando la evaluación de Core Web Vitals falla, identificar los problemas e implementar soluciones no es negociable. Al hacerlo, no sólo mejorará el rendimiento de su sitio web, sino que también aumentarán las probabilidades de ascender en el ranking de búsqueda.
El arsenal para analizar y mejorar los Core Web Vitals de su sitio es enorme. Hay una multitud de herramientas y trucos de optimización, que van desde el ajuste fino de la imagen hasta la minimización del tiempo de respuesta del servidor, todos destinados a que usted pase la evaluación con una A+.
Si se reconoce verdaderamente el peso de estas métricas y se emplean los métodos de optimización adecuados, se puede eliminar la temida etiqueta "Error en la evaluación de Core Web Vitals", dejando su sitio preparado para ofrecer una experiencia de usuario excepcional.
Puntos clave
- Core Web Vitals son métricas de rendimiento cruciales que afectan las clasificaciones de búsqueda de Google.
- Identificar y abordar los problemas es esencial para aprobar con éxito la evaluación.
- El uso de las herramientas y técnicas adecuadas puede mejorar significativamente el rendimiento de Core Web Vitals de un sitio.
Comprensión de los elementos básicos de la Web
Como propietario de un sitio web, siempre intento ofrecer la mejor experiencia de usuario posible. Y ahí es donde entran en juego Core Web Vitals.
Estas métricas brindan información sobre el rendimiento de su sitio web, lo que en última instancia afecta la forma en que los usuarios lo perciben e interactúan con él. Permítame compartir con usted algunos puntos clave sobre Core Web Vitals.
En primer lugar, Core Web Vitals es un conjunto de métricas que miden la experiencia del usuario en un sitio web. Se centran en tres aspectos principales: rendimiento de carga, interactividad y estabilidad visual. Estos aspectos son cruciales para una experiencia de navegación fluida y agradable en cualquier página web.
Ahora veamos las métricas específicas utilizadas en la evaluación de Core Web Vitals.
Pintura contenta más grande (LCP)
Largest Contentful Paint, o LCP, es una métrica que se centra en medir el tiempo que tarda en mostrarse el elemento de contenido más grande de la página. Podría ser una imagen, un vídeo o incluso un bloque de texto. Una buena puntuación LCP significa que su sitio carga su contenido principal rápidamente, lo cual es crucial para retener a los usuarios y mantenerlos interesados. Debes aspirar a una puntuación LCP de menos de 2.5 segundos.
Para lograr una buena puntuación LCP, normalmente optimizo mis imágenes, uso estrategias eficientes de almacenamiento en caché y entrega y me aseguro de que el código de mi sitio web sea lo más liviano posible.
Primer retardo de entrada (FID)
First Input Delay, o FID, es una métrica que mide el tiempo que tarda su sitio web en responder cuando un usuario interactúa con él. Esto podría incluir clics, toques o entradas de teclado.
Un FID bajo es esencial porque los usuarios esperan que los sitios web respondan y se carguen rápidamente, especialmente en dispositivos móviles. Un buen FID debería ser inferior a 100 milisegundos.
Para mejorar el FID de su sitio web, debe considerar la optimización de las tareas de JavaScript, dividir los procesos de larga duración y utilizar detectores de eventos pasivos cuando corresponda.
Cambio de diseño acumulativo (CLS)
Cumulative Layout Shift, o CLS, es una métrica que me ayuda a monitorear la estabilidad visual de mi sitio web. Calcula la suma de todos los cambios de diseño que ocurren durante la carga de una página. Los cambios no deseados pueden molestar a los usuarios y provocar clics accidentales o una mala experiencia de usuario.
Para minimizar CLS, debe asegurarse de que los elementos de su sitio web tengan dimensiones especificadas, utilizar los atributos de carga adecuados para imágenes y vídeos y evitar cambios inesperados en el diseño debido a cambios de estilo o cambio de tamaño.
El atributo de carga se utiliza en HTML para controlar el comportamiento de carga de imágenes e iframes fuera de la pantalla, como videos. Este atributo ayuda a mejorar el rendimiento de una página web al controlar cuándo se cargan realmente ciertos elementos, lo que puede reducir la cantidad de datos que deben cargarse cuando se solicita la página por primera vez. Aquí están los valores posibles para el atributo de carga.
Al centrarse en mejorar los puntajes LCP, CLS y FID de su sitio, se asegura de que su sitio web ofrezca una experiencia de usuario de primer nivel. Ya sea que sea desarrollador o propietario de un sitio, prestar atención a estas métricas de Core Web Vital es crucial, ya que pueden afectar significativamente el rendimiento general del sitio web.
Puede verificar fácilmente sus Core Web Vitals en todo su sitio web. Simplemente inicie sesión en Google Seach Console y luego haga clic en el elemento 'Core Web Vitals' en el menú del lado izquierdo:

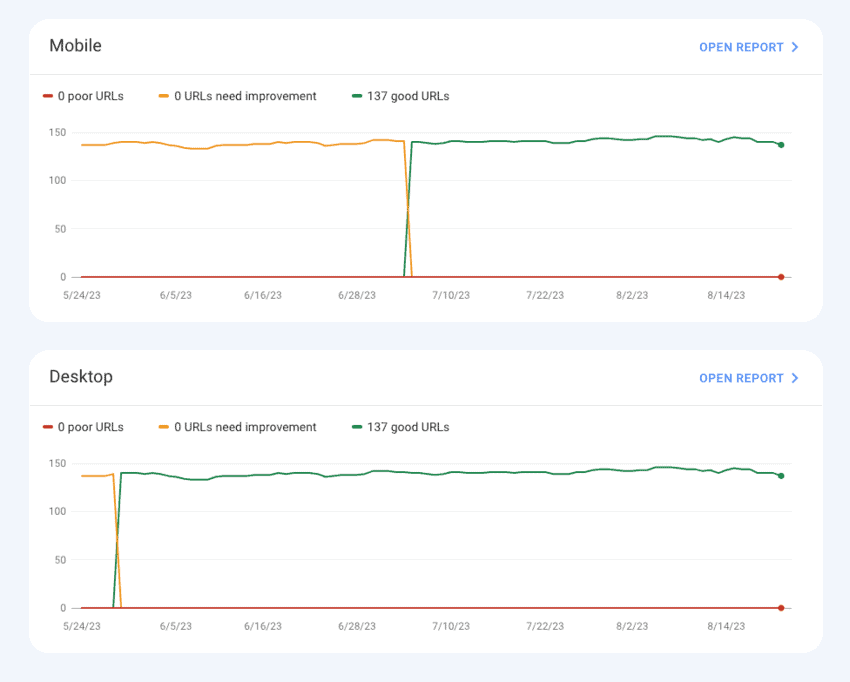
En la siguiente pantalla, verá dos informes, uno para dispositivos móviles y otro para escritorio:

Herramientas para evaluar los elementos básicos de la Web
En esta sección, compartiré algunas herramientas útiles para evaluar Core Web Vitals, que lo ayudarán a identificar áreas de mejora y garantizar que su sitio web pase la evaluación.
Primero, hablemos de PageSpeed Insights. Es una de mis herramientas favoritas, ya que proporciona información sobre el rendimiento de su sitio web en dispositivos móviles y de escritorio. Esta herramienta impulsada por Google utiliza Lighthouse para analizar su página web y evaluar su cumplimiento con varias mejores prácticas de rendimiento, incluidas Core Web Vitals. Puede utilizar PageSpeed Insights simplemente ingresando la URL de su sitio web y rápidamente le devolverá un informe detallado con sugerencias sobre cómo mejorar el rendimiento de su sitio.
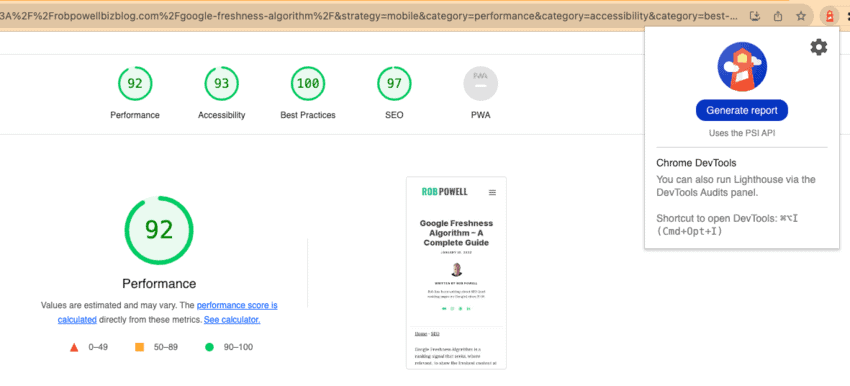
Otra excelente herramienta es Lighthouse . Disponible como función integrada dentro de Chrome DevTools y como extensión del navegador, Lighthouse le permite analizar su página web directamente en el navegador. Proporciona puntuaciones de rendimiento y recomendaciones prácticas para mejoras, centrándose en Core Web Vitals, accesibilidad, rendimiento y SEO:

Google Búsqueda consola es vital para los webmasters y su informe Core Web Vitals ayuda a monitorear el tráfico, el rendimiento y la experiencia del usuario de su sitio web. El informe contiene datos sobre las tres métricas de Core Web Vitals (LCP, FID y CLS), clasificando sus páginas web en grupos como "deficientes", "necesitan mejorar" o "buenas". Con estos datos a mano, puede identificar rápidamente las páginas que no cumplen con los estándares y tomar acciones específicas para mejorarlas.
Finalmente, la Informe de experiencia del usuario de Chrome (CrUX) es una herramienta valiosa ya que proporciona datos de usuario reales y detallados sobre el rendimiento de su sitio web. El conjunto de datos CrUX, disponible en BigQuery, lo ayuda a comprender cómo los usuarios reales experimentan su sitio con respecto a Core Web Vitals. Estos datos pueden ser complejos de analizar, pero vale la pena el esfuerzo si desea realizar mejoras de rendimiento centradas en el usuario.
Con estas herramientas, puede analizar eficazmente el rendimiento de Core Web Vitals de su sitio web y tomar decisiones informadas sobre las optimizaciones necesarias. Espero que estas herramientas te ayuden. ¡Feliz optimización!
Cómo mejorar Core Web Vitals: 5 soluciones rápidas
#1. Optimice sus imágenes
Para corregir los elementos básicos de la web en un sitio de WordPress, es esencial comprender las tres métricas principales involucradas: Pintura con contenido más grande (LCP), Retraso de la primera entrada (FID) y Cambio de diseño acumulativo (CLS). Estas métricas ayudan a determinar si su sitio web ofrece una buena experiencia de usuario.
Una cosa que hice para mejorar LCP fue optimizar mis imágenes. Me aseguro de que mis imágenes tengan el tamaño y la compresión adecuados sin comprometer su calidad.
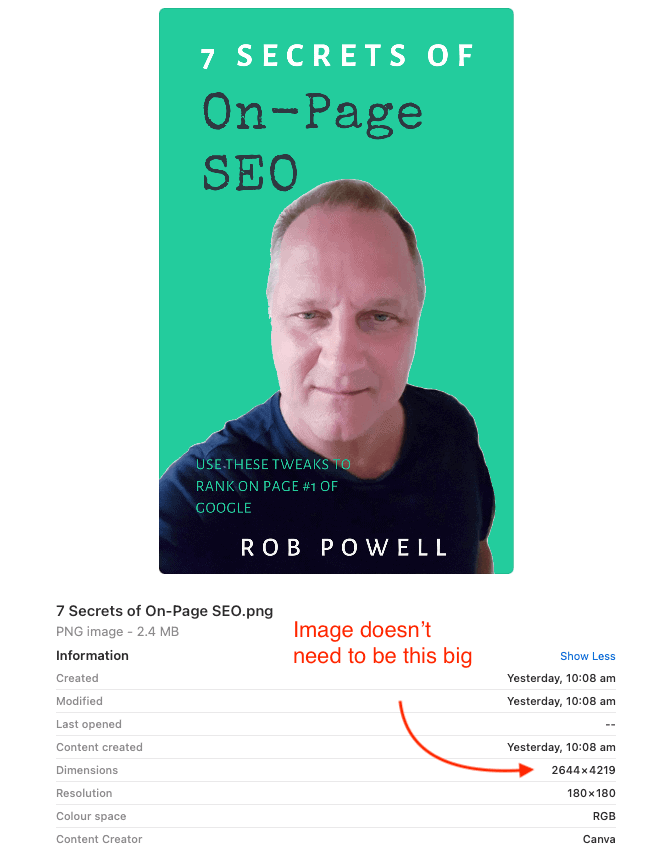
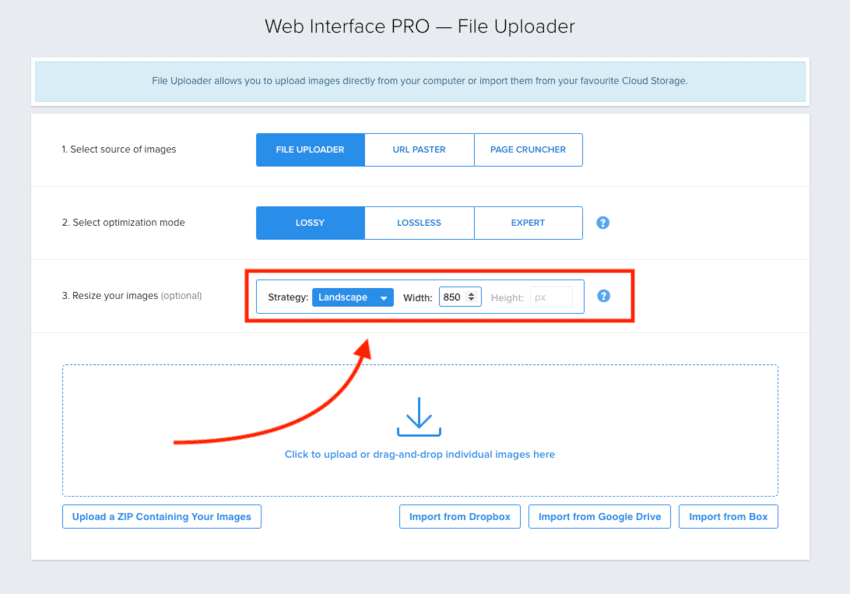
Los propietarios de sitios web suelen utilizar, sin saberlo, imágenes que tienen dimensiones mucho mayores de las necesarias. Por ejemplo, esta imagen tiene 2,820 píxeles de ancho:

La imagen tiene 2644 píxeles de ancho y 4219 píxeles de alto. Pero no es necesario que tenga ese ancho, ya que el ancho de página de las publicaciones de mi blog es de solo 850 píxeles. La forma de solucionar este problema es utilizar una herramienta como Kraken.io. Establezca la opción de cambio de tamaño en 'horizontal' y establezca el ancho máximo en 850:

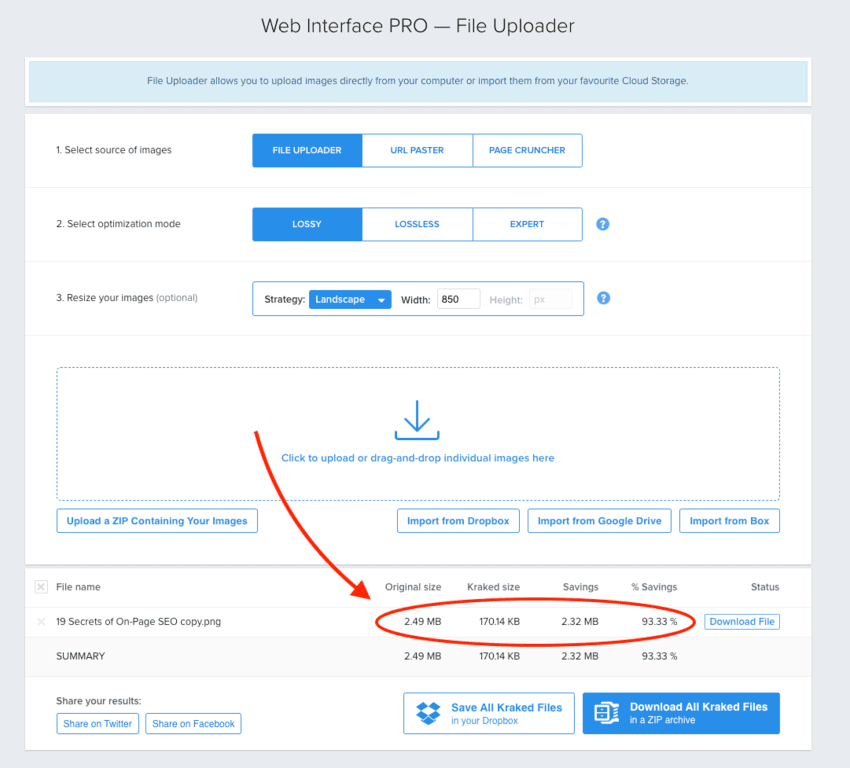
La imagen redimensionada se ha reducido de 2.49 MB a 170 KB:

#2. Utilice un complemento de optimización de velocidad
Complementos de optimización de velocidad como Prensa voladora y WP Rocket abordará una serie de problemas técnicos que le brindarán mejores Core Web Vitals.
Estas son algunas de las formas en que FlyingPress acelerará su sitio.
FlyingPress reduce el tiempo de carga al abordar problemas de velocidad comunes, como el manejo de CSS y JavaScript. Minimiza y combina estos scripts, eliminando caracteres, comentarios y espacios en blanco innecesarios. Además, difiere la carga de JavaScript no esencial, lo que garantiza que el contenido vital tenga prioridad. Las imágenes también reciben un tratamiento especial mediante carga diferida, lo que significa que sólo se cargan cuando aparecen en la ventana gráfica del usuario. Esto reduce en gran medida la carga inicial en el sitio y contribuye a una experiencia de usuario más rápida.
Otra forma en que FlyingPress reduce el tiempo de carga es almacenando en caché el contenido de su sitio web. El complemento crea versiones almacenadas en caché de sus páginas y las entrega a los usuarios en lugar de reconstruir la página desde cero cada vez. Esta versión en caché se puede personalizar según los roles de los usuarios u otras condiciones, lo que garantiza que el sitio web permanezca dinámico mientras se beneficia del aumento de velocidad.
#3. Utilice un servidor web rápido
Tener un proveedor de alojamiento rápido y de buena calidad puede marcar una gran diferencia al intentar mejorar los elementos básicos de la web en un sitio de WordPress. Recientemente cambié mi servidor web a Cloudways, que tiene un tiempo hasta el primer byte (TTFB) rápido y una red de entrega de contenido (CDN) con múltiples ubicaciones de centros de datos. Esto me ayudó a obtener una mejor puntuación TTFB y garantizó que mi sitio se cargara rápidamente para usuarios de todo el mundo.
#4. Utilice un tema de WordPress ligero
Utilice un tema de WordPress ligero y compatible con SEO, como GeneratePress.
Los temas ligeros para sitios web dan como resultado mejores Core Web Vitals, por varias razones.
Producen tiempos de carga más rápidos al eliminar el código innecesario y optimizar los archivos multimedia. Mejoran la interactividad al usar solo JavaScript y CSS esenciales, y reducen el cambio de diseño al usar diseños limpios.
Los temas livianos generalmente responden a dispositivos móviles y se adaptan a todos los dispositivos, lo que resulta en mejores puntuaciones de Core Web Vitals. También son más fáciles de personalizar y realizan menos solicitudes HTTP, lo que permite tiempos de carga más rápidos.
#5. Deshazte de tu creador de páginas
Si se pregunta si su creador de páginas de WordPress está afectando sus Core Web Vitals, la respuesta es que muy bien podría estar impactando negativamente su CWV.
Analicemos cómo constructores de páginas puede afectar a Core Web Vitals:
- Los tiempos de carga se vuelven más lentos: Muchos creadores de páginas incluyen scripts y estilos adicionales. ¿Resultado? Pueden ralentizar su página y meterse con su mayor pintura con contenido (LCP).
- La interactividad se ve afectada: Los archivos JavaScript pesados en algunos creadores de páginas pueden hacer esperar a los usuarios. Eso no es bueno para el retardo de la primera entrada (FID), que mide la rapidez con la que reacciona su página a las interacciones del usuario.
- Tenga cuidado con los cambios de diseño: Los diseños elegantes y los elementos dinámicos son geniales, pero pueden causar cambios de diseño si no se hacen correctamente, lo que afecta el cambio de diseño acumulativo (CLS).
- ¿Imágenes y medios? Optimízalos: Algunos creadores de páginas se olvidan de optimizarlas, lo que genera archivos de mayor tamaño y afecta el LCP.
- Optimización móvil: ¿Creadores de páginas que pasan por alto el diseño móvil? No es bueno. Core Web Vitals se preocupa por el rendimiento móvil, así que asegúrese de que su creador también lo haga.
- Evite el código ineficiente: ¿Código inflado o desordenado? Puede ralentizar su sitio, así que elija un creador eficiente que utilice código limpio.
La conclusión es la siguiente: Google utiliza Core Web Vitals para la clasificación, por lo que si su creador de páginas tiene un impacto negativo en el CWV, podría estar provocando que sus páginas desciendan en los resultados de búsqueda.
Estaba tan preocupado por este problema que recientemente dejé de usar Thrive Architect. Las publicaciones de mi blog ahora están creadas con el editor nativo de WordPress (Gutenberg) y Generar bloques.
Dicho esto, muchos creadores de páginas modernos están mejorando su juego con funciones para ayudar con el rendimiento y el SEO, como la carga diferida de imágenes.
¿Mi consejo?
Mire críticamente su creador de páginas y pregúntese si necesita todas esas campanas y silbatos. Porque, al final, se trata de conseguir tráfico para tus páginas. Cuanto más simple sea el diseño y el contenido de su página, mejor se clasificará en los resultados de búsqueda.
Solución de problemas de evaluación fallida de Core Web Vitals
Si su sitio web no pasó la evaluación de Core Web Vitals, aquí hay algunas formas en que puede mejorar el rendimiento de su sitio y, con suerte, pasar la prueba CWV.
Reducir el tiempo hasta el primer byte (TTFB): esto es crucial, ya que afecta directamente la velocidad de carga de sus páginas web. Una forma de lograrlo es mediante el uso de un proveedor de alojamiento web rápido como Cloudways.
A continuación, debería considerar el uso de una CDN (red de entrega de contenido) con almacenamiento en caché perimetral, que ayuda a distribuir el contenido de su sitio en múltiples servidores, mejorando el tiempo de carga de la página y reduciendo la latencia. Una CDN confiable puede mejorar significativamente el rendimiento de su sitio web de WordPress.
También debe implementar las siguientes tres estrategias, todas las cuales son manejadas por Prensa voladora:
- Elimine los recursos que bloquean el procesamiento, como los archivos CSS y JS, que pueden mejorar drásticamente la velocidad de su sitio. Puede hacer esto posponiendo y optimizando archivos JavaScript e incorporando CSS crítico para el contenido de la mitad superior de la página. Todo esto está a cargo de Prensa voladora.
- Elimine los archivos CSS y JS no utilizados: esto ayudará a ordenar su sitio web y mejorar aún más su rendimiento.
- Implemente carga diferida para imágenes, iframes y videos. Esta técnica pospone la carga del recurso hasta que sea necesario, lo que acelera el tiempo de carga inicial y mejora la experiencia general del usuario.
Al seguir estos pasos en mi sitio de WordPress, pasé de ver continuamente "Error en la evaluación de Core Web Vitals" a ver puntuaciones verdes en los 90.
Preguntas frecuentes
¿Cómo puedo optimizar mi sitio web para pasar la evaluación Core Web Vitals?
Para optimizar su sitio web y pasar la evaluación Core Web Vitals, recomendaría centrarse en estas áreas clave: reducir el tiempo de respuesta del servidor, optimizar imágenes, minimizar JavaScript y CSS, implementar una red de entrega de contenido (CDN) y utilizar técnicas de carga diferida. Además, es importante tener un diseño responsivo y optimizar su sitio web para dispositivos móviles. Mira esto artículo para obtener más información.
¿Cuáles son los mejores complementos de WordPress para mejorar las puntuaciones de Core Web Vitals?
Existen varios complementos de WordPress que pueden ayudarlo a mejorar sus puntajes de Core Web Vitals. Algunas opciones populares incluyen Autoptimize, WP-Optimize, W3 Total Cache, WP Rocket y Prensa voladora. El uso de complementos como estos puede ayudar a optimizar archivos CSS, JavaScript y HTML, así como a mejorar el almacenamiento en caché y la minificación.
¿Cómo ayuda Google Search Console a identificar y solucionar problemas de Core Web Vitals?
Google Search Console (GSC) proporciona un informe detallado sobre Core Web Vitals en la sección Mejoras. Este informe ofrece una instantánea del rendimiento de Core Web Vitals de su sitio web y destaca los problemas que deben solucionarse para aprobar la evaluación CWV. El informe de GSC clasifica los problemas según su impacto en la experiencia del usuario, lo que facilita priorizar las mejoras en función de su gravedad.
¿Qué herramientas pueden ayudar a realizar una auditoría de Core Web Vitals?
Existen varias herramientas que pueden ayudar a realizar una auditoría de Core Web Vitals. Algunas opciones populares incluyen PageSpeed Insights de Google, GTmetrixy Pingdom. Estas herramientas ofrecen información sobre el rendimiento de su sitio web y sugieren pasos prácticos para mejorar las métricas de Core Web Vitals, como Largest Contentful Paint (LCP), First Input Delay (FID) y Cumulative Layout Shift (CLS).
¿Qué medidas se pueden tomar para mejorar las puntuaciones de Core Web Vitals en PageSpeed Insights?
Para mejorar las puntuaciones de Core Web Vitals de su sitio web en PageSpeed Insights, concéntrese en los siguientes pasos: optimizar el tiempo de respuesta del servidor, comprimir imágenes/videos, minimizar los archivos CSS y JavaScript que bloquean el procesamiento, implementar el almacenamiento en caché adecuado y diseñar su sitio web compatible con dispositivos móviles. diseños responsivos. Estas estrategias ayudarán a mejorar las puntuaciones LCP, FID y CLS, garantizando que su sitio web esté optimizado para una mejor experiencia de usuario.
¿Existe alguna estrategia específica para optimizar la velocidad del sitio web para cumplir con los requisitos de Core Web Vitals?
Sí. Algunas estrategias específicas para optimizar la velocidad del sitio web incluyen el uso de un proveedor de alojamiento rápido, manteniendo su sitio web actualizado con las últimas versiones de software y parches de seguridad, comprimiendo imágenes y videos, minimizando el uso de fuentes personalizadas e implementando una red de entrega de contenido (CDN) para una cobertura global. Estas estrategias pueden mejorar significativamente el tiempo de carga y el rendimiento general de su sitio web, ayudándolo a cumplir con los requisitos de Core Web Vitals.
- Distribución de relaciones públicas y contenido potenciado por SEO. Consiga amplificado hoy.
- PlatoData.Network Vertical Generativo Ai. Empodérate. Accede Aquí.
- PlatoAiStream. Inteligencia Web3. Conocimiento amplificado. Accede Aquí.
- PlatoESG. Automoción / vehículos eléctricos, Carbón, tecnología limpia, Energía, Ambiente, Solar, Gestión de residuos. Accede Aquí.
- PlatoSalud. Inteligencia en Biotecnología y Ensayos Clínicos. Accede Aquí.
- ChartPrime. Eleve su juego comercial con ChartPrime. Accede Aquí.
- Desplazamientos de bloque. Modernización de la propiedad de compensaciones ambientales. Accede Aquí.
- Fuente: https://robpowellbizblog.com/core-web-vitals-assessment-failed/




