Ya sea que esté escribiendo una nueva publicación de blog o trabajando en las páginas de sus productos, es probable que se pregunte si su página necesita una imagen. La respuesta es siempre sí". Las imágenes dan vida a una página y contribuyen al SEO de su sitio web. Pero no te preocupes; Lo ayudaremos a descubrir dónde encontrar la imagen correcta y optimizarla para SEO en poco tiempo. ¡Empecemos!
Tabla de contenidos.
Utilice siempre imágenes
Las imágenes, cuando se usan correctamente, ayudarán a los lectores a comprender mejor su artículo. O tener una mejor idea del producto o servicio que ofrece. El viejo dicho: “Una imagen vale más que mil palabras” probablemente no se aplique a Google. Pero es cierto cuando necesitas darle vida a 1,000 palabras aburridas, ilustrar lo que quieres decir en un gráfico o hacer que tus publicaciones en las redes sociales sean más atractivas.
Es una recomendación simple: agregue imágenes a cada artículo que escriba o página que cree para hacerlos más atractivos. Además, dado que el panorama de las búsquedas cambia rápidamente y ya no depende únicamente del texto, agregar imágenes a sus páginas beneficiará su SEO.
La búsqueda visual sigue siendo una gran parte de la ecuación, como ya quedó claro en La visión de Google para el futuro de las búsquedas Hace unos pocos años. Pero con el aumento de la IA y otros desarrollos multimedia, optimizar sus imágenes (y videos, de hecho) hace que sea más fácil para los motores de búsqueda y las personas encontrarte. Hacer ese esfuerzo para optimizar sus imágenes puede proporcionarle una buena cantidad de tráfico.
Cuando vayas a Google Imágenes, notarás que ahora viene con filtros, metadatos y atribución. Esto nos muestra que Google sabe cada vez más qué hay en una imagen y cómo esa imagen encaja en el contexto más amplio.

Encontrar la imagen correcta

Siempre es mejor utilizar imágenes originales (fotos de alta calidad que hayas tomado) que fotografías de archivo. La página de tu equipo necesita fotografías de tu equipo real. No este tipo de la derecha ni ninguno de sus otros amigos de fotografías de archivo.
Su artículo necesita una imagen relevante para su tema. Si agregas una foto aleatoria solo para obtener una viñeta verde en el Análisis de contenido SEO de Yoast, lo estás haciendo mal. La imagen debe reflejar el tema de la publicación o tener fines ilustrativos dentro del artículo. Además, intenta colocar la imagen cerca del texto relevante. Si tiene una imagen central o una imagen que está intentando clasificar, intente mantenerla cerca de la parte superior de la página si es posible sin sentirse forzado. Hay una razón simple de SEO de imágenes para todo esto. Una imagen con texto relacionado tiene una mejor clasificación para la palabra clave para la que está optimizada. Pero profundizaremos en el SEO de imágenes más adelante en este artículo.
Alternativas
¿No tienes ninguna imagen original que puedas usar en tu sitio web? Hay otras formas de encontrar imágenes únicas. Flickr: Creative Commons y Unsplash son excelentes fuentes de imágenes, por ejemplo, ya que puedes usar imágenes Creative Commons. Recuerda consultar las restricciones y atribuir al fotógrafo original cuando utilices una de sus imágenes. Nuestra publicación de blog le brinda una descripción general de dónde conseguir excelentes imágenes. Manténgase alejado de las fotografías de archivo obvias. Y si insistes en usar fotografías de archivo, elige las que parezcan mas genuino. Pero utilices lo que uses, probablemente encontrarás que las imágenes con personas tienden a parecer fotografías de archivo. A menos que las fotos las hayas tomado tú mismo, lo cual (en nuestra opinión) siempre es la mejor idea.
Las alternativas aparentes a las fotografías son ilustraciones o gráficos, que es lo que utilizamos a menudo en Yoast. Además, una mención de honor debería ir a los GIF animados, que prevalecen en la actualidad.

Aunque los GIF animados son populares, mantén la moderación. Hará que tu publicación sea más difícil de leer, ya que el movimiento de la imagen distrae la atención de tus lectores. Además, no deja de ser importante y es bueno mencionar que pueden ralentizar su página.
Preparar imágenes para usar en su artículo
Una vez que haya encontrado la imagen adecuada (una fotografía, una ilustración o un gráfico), el siguiente paso es optimizarla para su sitio web. Entonces, antes de agregar su imagen, hay algunas cosas en las que debe pensar:
Elija el nombre de archivo correcto
Sí, hablamos en serio. El SEO de imágenes comienza con el nombre del archivo. Le gustaría que Google supiera de qué se trata la imagen sin siquiera mirarla. Por lo tanto, utilice su frase clave de enfoque en el nombre del archivo de imagen. Es simple: si estás escribiendo un artículo sobre Notre Dame y usas una imagen que muestra un amanecer en París sobre la Catedral de Notre Dame, el nombre del archivo no debería ser DSC4536.jpg. Un nombre de archivo adecuado sería notre-dame-paris-sunrise.jpg. De esa manera, el tema principal de la foto (y quizás su artículo) estará al principio del nombre del archivo.
Elige el formato correcto
Para imágenes, las el formato correcto no existe. Depende del tipo de imagen y de cómo quieras usarla. En resumen, recomendamos:
- Elija JPEG para fotografías o ilustraciones más grandes. Le dará buenos resultados en términos de colores y claridad con un tamaño de archivo relativamente pequeño;
- utilice PNG si desea conservar la transparencia del fondo de su imagen;
- o utilice WebP en lugar de JPEG y PNG. Producirá resultados de alta calidad con archivos de menor tamaño. Puedes utilizar herramientas como Squoosh para convertir su imagen en WebP.
- use SVG para logotipos e íconos. Con la ayuda de CSS o JavaScript, puedes administrar imágenes en formato SVG. Por ejemplo, cambie su tamaño sin pérdida de calidad.
Si sabe que una gran parte de su audiencia utiliza navegadores o dispositivos específicos, verifique si esos navegadores en CanIuse.com admite su formato preferido. Cuando haya elegido el nombre y el formato correctos, ¡es hora de cambiar el tamaño y optimizar su imagen!
Escala para SEO de imágenes
Los tiempos de carga son esenciales para la experiencia del usuario y el SEO en general. El más rápido el sitio, más fácil para los usuarios y los motores de búsqueda visitar una página. Las imágenes afectan significativamente los tiempos de carga, especialmente cuando subes una imagen grande para mostrarla pequeña. Por ejemplo, una imagen de 2500×1500 píxeles mostrada con un tamaño de 250×150 píxeles.
Incluso si se muestra mucho más pequeño, aún es necesario cargar la imagen completa. Entonces, cambie el tamaño de la imagen al tamaño que desea mostrar. WordPress le ayuda a hacer esto proporcionando automáticamente imágenes en varios tamaños después de cargarlas. Desafortunadamente, eso no significa que el tamaño del archivo también esté optimizado; ese es solo el tamaño de visualización de la imagen. ¡Así que piensa en el tamaño en el que subes tus imágenes!
Utilice imágenes responsivas
Éste también es esencial para el SEO. Y si estás usando WordPress, se hace automáticamente ya que se agregó de forma predeterminada en WordPress 4.4. Las imágenes deben tener la srcset El atributo, que permite mostrar una imagen diferente según el ancho de pantalla, es especialmente útil para móvil dispositivos.
Reduce el tamaño del archivo
El siguiente paso en el SEO de imágenes es asegurarse de que la imagen escalada esté comprimida. De esa manera, se entrega en el tamaño de archivo más pequeño posible. Es bueno saber que WordPress comprime las imágenes que subes. Pero, desafortunadamente, esta compresión automática a menudo no es suficiente como para depender únicamente de ella.
Por supuesto, puedes exportar la imagen y experimentar con porcentajes de calidad. Pero preferimos utilizar imágenes de la mayor calidad posible, especialmente dada la popularidad de las pantallas de alta resolución en dispositivos móviles y de escritorio.

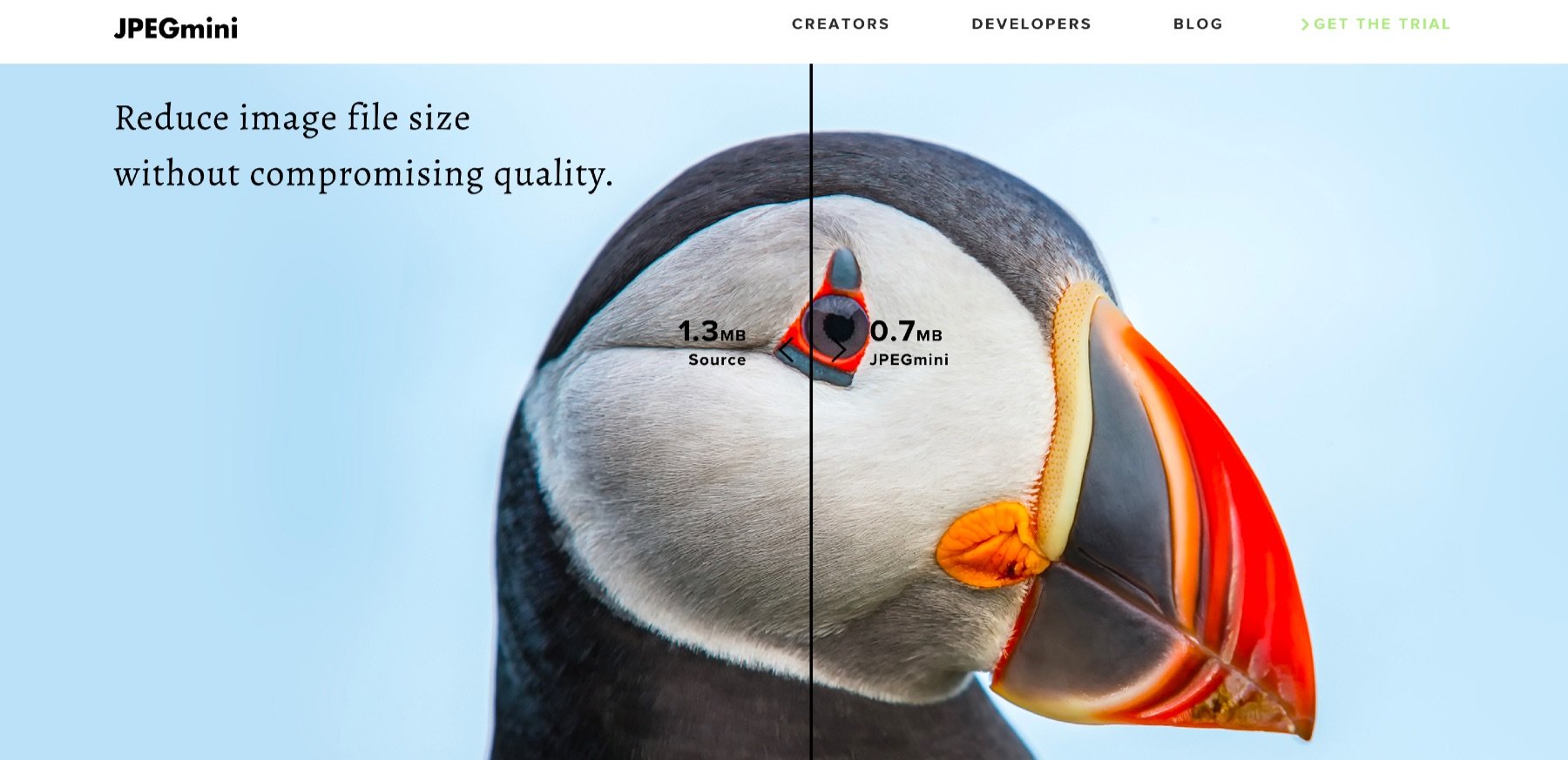
Aún puedes reducir el tamaño del archivo de estas imágenes eliminando el Datos EXIF, Por ejemplo. Recomendamos utilizar herramientas como ImageOptim o sitios web como Squoosh, JPEGmini, jpeg.io or Kraken.io.
Cuando haya optimizado sus imágenes, puede probar su página con herramientas como Google Insights PageSpeed, WebPageTest.org or Pingdom.
Mejorar LCP en Core Web Vitals
Especificación width y height La búsqueda de imágenes en CSS puede mejorar significativamente la experiencia del usuario y el rendimiento general de su sitio web. Al establecer dimensiones explícitas para sus imágenes, puede optimizar el diseño y evitar que el contenido se mueva mientras se cargan las imágenes. Esta práctica es esencial para mejorar Elementos fundamentales de la Web, incluida la pintura con contenido más grande (LCP).
Cuando define el width y height propiedades para imágenes en CSS, el navegador puede asignar el espacio requerido para la imagen antes de que se cargue por completo. Esto permite que el navegador muestre el contenido con mayor precisión y evita cambios inesperados en el diseño, que pueden resultar increíblemente frustrantes para los usuarios.
Estos son algunos de los beneficios clave de hacer esto:
- Evita cambios de diseño: Al establecer las dimensiones exactas de las imágenes, reserva el espacio adecuado para ellas. Esto garantiza que el resto del contenido de la página no se mueva ni salte cuando se cargan las imágenes. Los usuarios pueden comenzar a consumir el contenido sin distracciones, lo que genera una mejor experiencia de usuario.
- Mejora la velocidad de carga de la página: Cuando el navegador conoce las dimensiones de una imagen de antemano, puede asignarle espacio mientras otros elementos de la página continúan cargándose. Esto ayuda a optimizar la velocidad de carga de la página, particularmente la métrica LCP, ya que el espacio del elemento de contenido más grande está reservado desde el principio.
- Optimiza la representación del navegador: Conocer las dimensiones de la imagen permite que el navegador funcione mejor al renderizar y pintar. Puede asignar recursos de manera eficiente y optimizar el proceso de renderizado, lo que resulta en una experiencia de navegación más fluida y rápida.
Para especificar width y height puede utilizar estilos en línea u hojas de estilo externas para imágenes en CSS. He aquí un ejemplo:
img { ancho: 500px; /* Establece el ancho deseado */ height: 300px; /* Establece la altura deseada */ }
En lugar de utilizar valores de píxeles fijos, puede utilizar unidades relativas como porcentajes o unidades basadas en ventanas gráficas (p. ej., vw, vh) para hacer que la imagen responda y se adapte a diferentes tamaños de pantalla.
Es importante tener en cuenta que especificar las dimensiones en CSS solo establece el tamaño de visualización de la imagen y no el tamaño real del archivo. Para optimizar el tamaño de los archivos de imágenes para una carga más rápida, considere comprimir y cambiar el tamaño de las imágenes antes de cargarlas en su sitio web.
Especificando width y height Para sus imágenes en CSS, mejora el rendimiento general, la estabilidad visual y la experiencia del usuario de su sitio web. Combine esta práctica con otras técnicas de SEO de imágenes, como formatos de imagen adecuados, compresión y carga diferida, para obtener el máximo impacto en la velocidad de su sitio web y en Core Web Vitals.
Agregar la imagen a tu artículo
Si bien Google está mejorando en el reconocimiento de lo que hay en una imagen, todavía no debes confiar en sus capacidades. Todo depende de que usted proporcione el contexto para esa imagen, ¡así que complete todo lo que pueda! Discutiremos cómo a continuación.
Cuando su imagen esté lista para usar, no la incluya en su artículo en ninguna parte. Como se mencionó anteriormente, agregarlo cerca de contenido textual relevante ayuda mucho. Garantiza que el texto sea tan relevante para la imagen como la imagen lo es para el texto, algo que prefieren los usuarios y Google.
Leyendas
El título de la imagen es el texto que acompaña a la imagen en la página. Si miras las imágenes de este artículo, es el texto en el cuadro gris debajo de cada una. ¿Por qué son importantes los subtítulos para el SEO de imágenes? Porque la gente los usa al escanear un artículo. Las personas tienden a escanear títulos, imágenes y leyendas mientras escanean una página web. Allá por 1997, Jakob Nielsen escribió:
"Los elementos que mejoran el escaneo incluyen títulos, letras grandes, texto en negrita, texto resaltado, listas con viñetas, gráficos, subtítulos, oraciones temáticas y tablas de contenido".
¿Necesitas agregar títulos a cada imagen? No, porque a veces las imágenes sirven para otros fines. Decide si quieres utilizar el tuyo también para SEO o no. Sólo debe agregar subtítulos donde tenga sentido para el visitante que uno esté allí. Piense primero en el visitante y no agregue un título solo con fines de SEO de imágenes.
alt texto
El alt Se agrega texto (o etiqueta alt) a una imagen, por lo que se aplicará texto descriptivo si la imagen no se puede mostrar al visitante por algún motivo. No podemos decirlo mejor que Wikipedia :
"En situaciones en las que la imagen no está disponible para el lector, tal vez porque ha desactivado las imágenes en su navegador web o está usando un lector de pantalla debido a una discapacidad visual, el texto alternativo garantiza que no se pierda ninguna información o funcionalidad".
El texto alternativo está ahí para mejorar la accesibilidad de su sitio web. Así que asegúrese de agregar texto alternativo a las imágenes que utilice. Además, considere incluir la frase clave SEO para esa página, si corresponde. No rellenes el texto alternativo de cada imagen con palabras clave. Lo más importante es que describa lo que hay en la imagen para que los motores de búsqueda y las personas puedan entenderlo. Cuanta más información relevante rodea a una imagen, más importante la consideran los motores de búsqueda.
Sin embargo, recuerde que no todas las imágenes necesitan un texto alternativo. En su lugar, considere el texto alternativo como parte de su contenido y agréguelo donde tenga sentido. Por ejemplo, si tienes una imagen únicamente por motivos decorativos, entonces esa imagen no necesita un texto alternativo. En este caso, tener un texto alternativo no aporta ningún valor a tus lectores. Por otro lado, si usas una imagen con una estadística, digamos: la cantidad de personas que buscaron helado el mes pasado, entonces esto debería reflejarse en el texto alternativo. Puede encontrar orientación para el texto alternativo en este artículo de W3.
title texto
Algunos navegadores muestran el texto del título como información sobre herramientas al pasar el cursor sobre una imagen. Chrome muestra el texto del título como estaba previsto. Los títulos de las imágenes son similares y muchas personas que usan títulos copian el texto alternativo. Pero cada vez más personas los dejan de lado por completo. ¿Porqué es eso? Aquí está la opinión de Mozilla:
"
titletiene una serie de problemas de accesibilidad, principalmente debido al hecho de que la compatibilidad con lectores de pantalla es muy impredecible y la mayoría de los navegadores no lo muestran a menos que esté pasando el mouse (por ejemplo, no hay acceso a los usuarios del teclado)”.
Incluir información de respaldo en el texto del artículo principal es mejor que adjuntarla a la imagen.
Más información: Lea más sobre la optimización de etiquetas alt y etiquetas de título »
Agregar datos estructurados de imagen
Adición datos estructurados a sus páginas puede ayudar a los motores de búsqueda a mostrar sus imágenes como resultados enriquecidos. Si bien Google dice que los datos estructurados no lo ayudan a obtener una clasificación más alta, sí ayudan a lograr una lista más completa en la Búsqueda de imágenes.
Google tiene algunas pautas que debes seguir si deseas que tus imágenes aparezcan ricas en la búsqueda de imágenes. Por un lado, al especificar una imagen como propiedad de datos estructurados, asegúrese de que la imagen pertenezca a la instancia de ese tipo. Además, su imagen debe tener el atributo de imagen y sus imágenes deben poder rastrearse e indexarse. Puedes encontrarlos todos en Google. Directrices generales de datos estructurados.
Yoast SEO agrega automáticamente los datos estructurados correctos a varias imágenes de su sitio. Por ejemplo, su logotipo o las imágenes que agrega a los artículos instructivos que crea con nuestros bloques. El complemento encuentra al menos una imagen relevante en cualquier página para agregarla al gráfico de datos estructurados. De esta manera, Yoast SEO puede describir su página correctamente a los motores de búsqueda. ¿Quiere obtener más información sobre los datos estructurados? Inscríbete gratis en nuestro Curso de formación sobre datos estructurados. para obtener más información sobre cómo agregar datos estructurados a sus páginas.

OpenGraph y el intercambio social
Anteriormente, mencionamos el uso de imágenes para compartir en redes sociales. Si agrega la siguiente etiqueta de imagen al <head> sección en su página HTML como esta:
<meta property="og:image" content="https://example.com/link-to-image.jpg" />
Eso asegurará que la imagen se incluya en su contenido compartido en Facebook o Twitter/X (OpenGraph también se usa para otras plataformas de redes sociales como Pinterest).

Yoast SEO tiene una Sección de apariencia en redes sociales donde puedes configurar y – en la versión Premium – incluso vista previa de tus publicaciones sociales. Asegúrate de usar una imagen de alta calidad, como la imagen original que usaste en la publicación, ya que las plataformas sociales a menudo usan imágenes más grandes y de mayor calidad. Si configuró esto correctamente y no muestra la imagen correcta, intente vaciar el caché de Facebook en el Depurador de URL. El Twitter/X Validador de tarjetas hace lo mismo con Twitter.
Mapas de sitio de imágenes XML
Como desarrollador web, es posible que se pregunte acerca de los mapas de sitio de imágenes XML. Preferiríamos describir esto como imágenes en mapas de sitio XML. Google es claro sobre esto:
Además, puede utilizar extensiones de imágenes de Google para mapas de sitio para brindarle a Google más información sobre las imágenes disponibles en sus páginas. La información del mapa del sitio de imágenes ayuda a Google a descubrir imágenes que de otro modo no podríamos encontrar (como imágenes a las que llega su sitio con código JavaScript) y le permite indicar imágenes en su sitio que desea que Google rastree e indexe.
De vez en cuando, la gente nos pregunta sobre los mapas de sitio de imágenes XML. No los generamos en nuestro complemento, pero seguimos los consejos de Google y los incluimos en la página o publicamos mapas del sitio. Simplemente desplácese hacia abajo en nuestro mapa del sitio de publicaciones y vea que hemos agregado imágenes a todas nuestras publicaciones (hay una columna solo para eso). Agregar imágenes a tu XML Sitemaps ayuda a Google a indexar sus imágenes, así que asegúrese de hacerlo para obtener un mejor SEO de las imágenes.
Servir imágenes a través de una CDN de imágenes
Todos sabemos CDN como una de las optimizaciones de velocidad del sitio más populares. Algunas empresas que proporcionan CDN también tienen una CDN específica para imágenes. Las CDN de imágenes se basan en tareas básicas: optimizar sus imágenes y hacerlas llegar al visitante lo más rápido posible. Ejecutar una CDN de imágenes puede acelerar la entrega de sus imágenes muchas, muchas veces.
Una CDN de imágenes le permite manejar la transformación, optimización y entrega de imágenes. Puede determinar qué cargas, cuándo y cómo deberían funcionar. Por ejemplo, todas sus imágenes PNG deben convertirse a webp sobre la marcha porque se cargan más rápido y brindan la mejor calidad de imagen. Una CDN de imágenes tiene muchas opciones para ajustar el proceso, pero a menudo hay una configuración predeterminada que probablemente sea mejor para la mayoría de los sitios.
Hay muchas CDN de imágenes para elegir, como Sirv, Cloudinary e Imagekit. Además, plataformas como Cloudflare te permiten determinar cómo cambiar el tamaño, reformatear y servir imágenes.
SEO de imágenes: resumen
El SEO de imágenes es la suma de una serie de elementos. Dado que Google mejora cada día en el reconocimiento de elementos en las imágenes, tiene sentido asegurarse de que la imagen y sus elementos contribuyan a una buena experiencia de usuario y al SEO. Sería una tontería intentar engañar a Google.
Tenga en cuenta estas 12 cosas al agregar una imagen a un artículo:
- Utilice una imagen relevante que coincida con su texto
- Elija un buen nombre de archivo para su imagen
- Asegúrese de que las dimensiones de la imagen coincidan con el tamaño de la imagen tal como se muestra
- Uso
srcsetsi es posible - Reduzca el tamaño del archivo para una carga más rápida
- Especificar
widthyheightpara tus imagenes - Agregue un título, si corresponde, para facilitar el escaneo de la página.
- Utilice texto alternativo de imagen. No es necesario un texto de título
- Añade datos estructurados a tus imágenes
- Agregue etiquetas OpenGraph y Twitter Card para la imagen
- Utilice imágenes en sus mapas de sitio XML
- Servir imágenes a través de una CDN
- ¡Brinda todo el contexto que puedas!
Además de contribuir al SEO y la experiencia del usuario, Las imágenes también pueden ser importantes en la conversión.. ¡Así que no subestimes la importancia del SEO de imágenes en tu sitio!
Sigue leyendo: WordPress SEO: la guía definitiva para obtener clasificaciones más altas para los sitios de WordPress »
¡A continuación!
- Distribución de relaciones públicas y contenido potenciado por SEO. Consiga amplificado hoy.
- PlatoData.Network Vertical Generativo Ai. Empodérate. Accede Aquí.
- PlatoAiStream. Inteligencia Web3. Conocimiento amplificado. Accede Aquí.
- PlatoESG. Carbón, tecnología limpia, Energía, Ambiente, Solar, Gestión de residuos. Accede Aquí.
- PlatoSalud. Inteligencia en Biotecnología y Ensayos Clínicos. Accede Aquí.
- Fuente: https://yoast.com/image-seo/




