Todos los días, millones de usuarios franceses visitan sitios web globales como Amazon.com. Aunque la página oficial de Amazon.com está en inglés, los usuarios aún pueden ver el texto y las descripciones de los productos en francés. Esto se debe a que el sitio web global de Amazon tiene una versión localizada para Francia, lo que garantiza que todos los usuarios franceses puedan ver automáticamente el contenido del sitio web en francés.
Si su sitio web tiene páginas localizadas en varios idiomas, de manera similar a Amazon, puede especificar el idioma para cada página usando hreflang los atributos.
Hreflang facilita que los motores de búsqueda identifiquen que su sitio web tiene contenido en diferentes idiomas, agilizando el proceso de redirigir a los visitantes a la página que corresponde a su región.
¿Qué es hreflang?
Hreflang es un atributo HTML utilizado para sitios web con contenido en varios idiomas y para visitantes de diferentes regiones.
Básicamente, esto significa que si la página de inicio, example.com, está traducido al alemán y al inglés, puede utilizar el atributo hreflang para indicar el idioma y / o la región por tus paginas Dependiendo de la ubicación del usuario, Google elegirá y le mostrará la versión correspondiente de la página.
Cómo usan los sitios el atributo hreflang
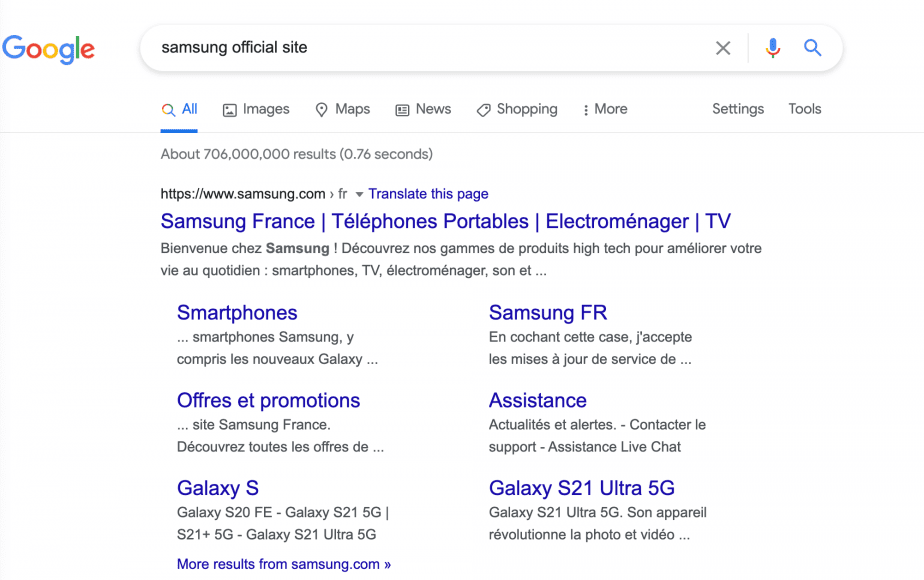
Si vivieras en Francia y buscaras en Google “Sitio oficial de Samsung”, vería los siguientes resultados:

Al hacer clic en el enlace, será llevado a https://www.samsung.com/fr/. Google identificaría su ubicación y lo llevaría a la versión francesa del sitio web.
Cuántas versiones de idiomas necesita realmente su sitio web
La creación de páginas localizadas para muchas regiones diferentes puede parecer la mejor solución para la experiencia del usuario, ya que es más probable que los usuarios pasen más tiempo en el sitio si se presenta en su idioma nativo.
Aún así, es importante equilibrar los beneficios descritos anteriormente con los recursos necesarios para crear y mantener versiones en varios idiomas. Traducir y localizar contenido puede llevar mucho tiempo y ser costoso.
John Müller aconseja no dispersar su enfoque a través de docenas de idiomas diferentes solo por el hecho de hacerlo. El resultado final puede ser un montón de páginas con muy poco tráfico que agregan poco valor a su sitio y agregan una gran sobrecarga tanto para usted como para los motores de búsqueda. John aconseja centrarse en las páginas más importantes en lugar de localizar todas las páginas del sitio.
Investigue el análisis de su sitio web para determinar los países o regiones donde su base de usuarios está prosperando. Realice una investigación de los usuarios para medir sus preferencias y expectativas de idioma. Esto lo ayudará a tomar decisiones informadas sobre la cantidad de versiones de idioma que realmente necesita su sitio web.
¿Es hreflang importante para el SEO?
La implementación de Hreflang es importante para el SEO porque estas etiquetas ayudan a los motores de búsqueda a comprender la relación entre las diferentes versiones de idioma o las variaciones regionales de sus páginas web.
Al configurar hreflang correctamente, puede beneficiarse de las siguientes maneras:
- Mejora UX
Hreflang permite que los motores de búsqueda brinden la versión de idioma más adecuada o la variación regional de su página web a los usuarios según sus preferencias de idioma o ubicación geográfica. Este enfoque personalizado garantiza que los usuarios encuentren el contenido más relevante para ellos, lo que da como resultado una experiencia de usuario mejorada en su sitio web. Google valora los sitios web que brindan una buena experiencia de usuario.
- Prevenir problemas de contenido duplicado
Los motores de búsqueda pueden interpretar contenido similar en versiones de varios idiomas o contenido específico de una región en el mismo idioma que el contenido duplicado, lo que puede tener un impacto negativo en la clasificación de su sitio web. Las etiquetas Hreflang indican a los motores de búsqueda que se trata de versiones alternativas del mismo contenido, lo que elimina el riesgo de problemas de contenido duplicado.
- Dirigirse a audiencias específicas
Hreflang le permite dirigirse de manera efectiva a audiencias específicas de idiomas o regiones específicas. Esta capacidad le permite generar más tráfico dirigido a su sitio web desde diferentes mercados.
- Impulsar el SEO internacional
Si tiene un sitio web internacional dirigido a varios países o mercados de idiomas, hreflang es fundamental para mejorar sus esfuerzos de SEO internacional. Al ayudar a los motores de búsqueda a comprender el idioma y la orientación geográfica de su contenido, hreflang garantiza que se muestre adecuadamente a los usuarios en su idioma o región preferidos.
¿Qué aspecto tiene una etiqueta hreflang?
Una etiqueta hreflang normalmente adopta la forma de la siguiente etiqueta HTML:
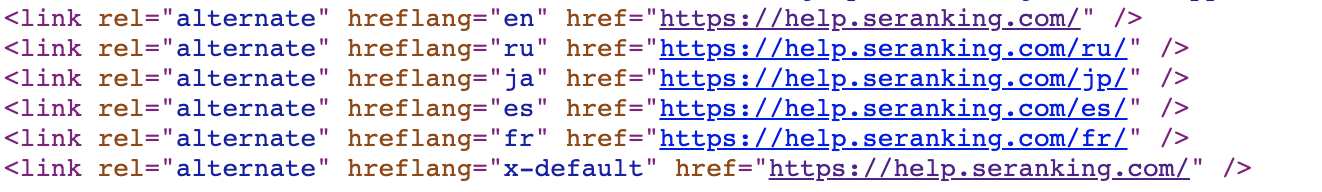
Ahora veamos cómo se implementa la etiqueta hreflang en la página principal de SE Ranking:
¿Qué significan estos elementos?
- enlace rel = "alternativo": Los suplente El atributo indica que el enlace representa una versión alternativa de la página actual, en nuestro caso, la versión en francés.
- hreflang = “en”: Este atributo indica el idioma o idioma-región de la página alternativa. En nuestro caso, el enlace alternativo apunta a ”fr”, que es el código de la lengua francesa.
- href = “https://seranking.com/fr/”: este atributo especifica la URL de la página alternativa asociada con el idioma especificado. En nuestro caso, la URL apunta a la página en francés, lo que permite a los usuarios acceder a la versión francesa del contenido.
Idiomas y regiones
Los códigos de idioma y región se utilizan para especificar el idioma o la región de destino para versiones alternativas de una página web. Estos códigos pueden ser códigos individuales como it, en, es, de, etc., mientras que en otros casos, puede notar una combinación de códigos como en-US, en-GB, etc.
El primer tipo de código (código de idioma) indica un idioma específico y sigue al ISO-639 1 formato. it representa Italiano, en para inglés para español, de para Alemán, etc. El segundo tipo de código (código de país), que se encuentra en el ejemplo combinado, especifica la región para un determinado idioma y sigue el ISO 3166-1 Alfa 2 formato. Por ejemplo, es- representa el inglés como se muestra la página en los Estados Unidos, y es-ES se utiliza para mostrar páginas en inglés para el Reino Unido.
El código de idioma es obligatorio y siempre viene primero, mientras que el código de país es opcional y viene después. Por ejemplo, si escribes be con la intención de apuntar a Bélgica, no funcionará. Esto se debe a que Google percibe el primer código como lenguaje y be es reconocido como el código de idioma bielorruso.
Es importante tener en cuenta que los códigos de idioma y región no tienen que estar relacionados entre sí. Por ejemplo:
- pl representa una página en polaco para usuarios de todo el mundo.
- es-ES representa una página en polaco para usuarios de Polonia.
- pl-DE representa una página en polaco para usuarios de Alemania.
En algunos países, los usuarios pueden hablar diferentes dialectos o usar diferentes sistemas de escritura. Por ejemplo, China tiene 10 grupos de dialectos y el idioma japonés tiene al menos cuatro. En casos como estos, las variaciones de la escritura del idioma se pueden usar para representar diferentes sistemas de escritura o escrituras utilizadas para el mismo idioma.
Si su página está en japonés y apunta a Japón, usaría ja-JP como el idioma y código de país. Pero si usa silabarios japoneses (Hiragana y Katakana), debe usar Hrkt como el código de script, y el código de idioma final sería ja-Hrkt. También puede agregar un código de región para especificar a quién servir la página, como ja-Hrkt-US. Los motores de búsqueda entenderán que su página está escrita en silabarios japoneses y la mostrarán a los usuarios en los EE. UU.
La colección completa de guiones está disponible en el ISO 15924 lista.
¿Qué es x-predeterminado?
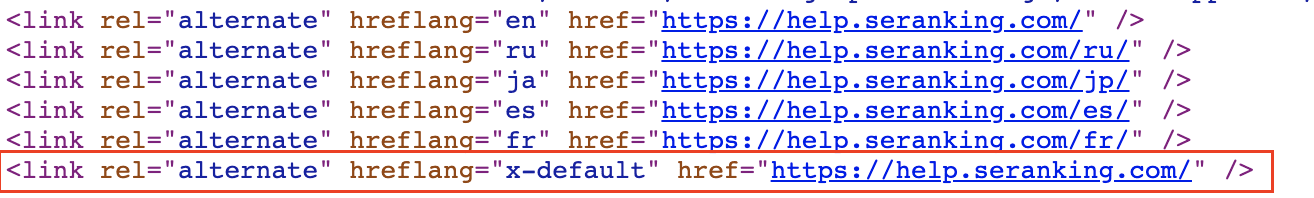
A continuación se muestra un ejemplo de HTML que contiene la línea con el atributo hreflang x-predeterminado.

Si ninguno de los idiomas especificados coincide con la configuración del navegador de sus usuarios, x-default los redirigirá automáticamente a la página predeterminada. Como regla general, los usuarios son redirigidos a la versión principal de la página. Consideremos un ejemplo donde los atributos hreflang se usan para las versiones en inglés e italiano de la página. Si establece la versión en inglés como predeterminada mediante el atributo x-default hreflang, los usuarios de España y Francia serán dirigidos a esa versión de la página porque es la predeterminada.
Uso de atributos x-default tiene varios beneficios:
- Las URL mencionadas en el atributo x-default pueden ayudar a los motores de búsqueda a descubrirlas. Puede ser un desafío establecer una interconexión integral entre todas las URL localizadas para sitios web más grandes. Al usar x-default, los bots pueden extraer URL y potencialmente programarlas para rastrearlas.
- Si no tiene contenido disponible en idiomas específicos, pero aún desea que sus usuarios realicen acciones en páginas relevantes, puede dirigirlos a páginas predeterminadas donde pueden realizar acciones de destino.
Cuando necesitas el atributo hreflang
Ahora, averigüemos cuándo necesita usar el atributo hreflang:
- Cuando solo se traducen ciertas partes de una página web (una plantilla, encabezado, pie de página o elementos de navegación).
- Cuando el sitio tiene contenido diferente para diferentes regiones. Por ejemplo, contenido en inglés para usuarios estadounidenses y contenido en francés para usuarios canadienses.
- Cuando el sitio está completamente localizado en varios idiomas:
- Un sitio web portugués puede tener dos versiones:
- uno para Portugal:
- uno para Brasil:
- Un sitio web portugués puede tener dos versiones:
- Cuando los sitios globales tienen varias versiones para diferentes regiones en un mismo idioma. Esto puede incluir las versiones del Reino Unido, EE. UU. y Canadá.
- Cuando los sitios web están disponibles en diferentes idiomas: inglés, italiano y chino.
- Cuando los sitios atienden a visitantes de regiones específicas y ofrecen contenido en inglés y francés solo para visitantes del Reino Unido.
Si su sitio web es similar a cualquiera de los ejemplos anteriores, es necesario implementar el atributo hreflang.
Cuándo no deberías usar hreflang
Consideremos varios escenarios en los que no necesita usar hreflang o debe tener cuidado:
- Cuando no te orientas a otros idiomas o países.
Las anotaciones Hreflang se utilizan principalmente para indicar el idioma y la orientación regional para sitios web internacionales o multilingües. Si su sitio web se centra exclusivamente en servir a un idioma o país específico, y no tiene planes de atender a otras regiones, no es necesario implementar hreflang.
- Para páginas no canónicas
Usando el Rel = canónico incorrectamente junto con el atributo hreflang puede causar conflictos y confundir a los motores de búsqueda. Si la página es un duplicado y la etiqueta canónica apunta a otra página, no puede usar hreflang.
Cuando rel=canonical redirige a un usuario a otra página, envía la siguiente señal a los motores de búsqueda: “No presten atención a esta página, indexen otra página canónica en su lugar”. Cuando los atributos hreflang se usan en la misma página, los motores de búsqueda pueden interpretarlos como: “Por favor, indexe esta página; tenemos gran contenido aquí. Y no te olvides de las versiones en otros idiomas también”.
- Cuando te orientas a diferentes ciudades en el mismo país
Si tiene una empresa local y un sitio web que apunta a varias ciudades dentro del mismo país, y su audiencia en esas ciudades habla el mismo idioma, puede prescindir de las etiquetas hreflang. Pero si tus visitantes de esas ciudades usan diferentes idiomas o dialectos, y tienes contenido específico diseñado para ellos, asegúrate de usar etiquetas hreflang.
En los casos en los que su contenido en el mismo idioma solo contenga ligeras diferencias en algunas partes (como la información de entrega del producto para diferentes ciudades), es posible que desee aplicar una solución universal, como agregar un interruptor o una calculadora de precios.
Recuerda que si bien existen códigos de país e idioma, no existen códigos específicos para ciudades.
Una cosa más a tener en cuenta es evitar el uso de hreflangs que apunten a páginas inexistentes. Esto puede confundir a los motores de búsqueda, generar errores en la indexación y arruinar la experiencia del usuario.
Hreflang y contenido duplicado
El contenido duplicado se refiere a contenido idéntico o muy similar que existe en múltiples URL, ya sea dentro del mismo sitio web o en diferentes dominios. Cuando los motores de búsqueda encuentran páginas duplicadas, enfrentan el desafío de determinar qué versión mostrar a los usuarios. Esto puede provocar que los motores de búsqueda muestren la versión incorrecta del contenido a la audiencia prevista, lo que genera una pérdida de tráfico objetivo y conversiones potenciales.
Por ejemplo, consideremos una empresa multinacional de comercio electrónico que opera tanto en los EE. UU. como en el Reino Unido. Ofrece los mismos productos pero tiene páginas separadas para cada país con descripciones de productos similares y contenido en inglés. Esto puede potencialmente crear contenido duplicado, lo que viola la política de Google de brindar información única. Pero si tiene el mismo contenido en diferentes idiomas, como inglés y alemán, el contenido no se considerará duplicado porque está usando diferentes idiomas, incluso si los mensajes transmitidos son similares.
Si no informa a los motores de búsqueda que cada página es diferente y está hecha para audiencias objetivo distintas:
- Las páginas del Reino Unido pueden aparecer en los resultados de búsqueda para los usuarios de EE. UU. y viceversa.
Or
- O es posible que ninguna de las páginas aparezca en la búsqueda.
Para evitar cualquiera de estos problemas, debe agregar el atributo hreflang, como se muestra a continuación, lo que significa para Google que debe mostrar la versión estadounidense del sitio web a los usuarios estadounidenses y la versión británica del sitio web a los usuarios británicos:
Pero recuerda que hreflang brinda orientación a los motores de búsqueda en lugar de directivas. La implementación y el mantenimiento adecuados son cruciales para garantizar su eficacia, ya que las etiquetas hreflang incorrectas o incompletas pueden generar problemas de contenido duplicado.
Otro punto crítico es que aún debe intentar que su contenido sea lo más único posible. En la cita a continuación, John Müller aconseja usando hreflang y brindando aspectos únicos y específicos para los usuarios en cada país en lugar de simplemente duplicar el contenido entre países.

Si no puede hacer que el contenido sea único para diferentes mercados, pregúntese si realmente necesita estas versiones en diferentes idiomas en primer lugar. A veces, fusionarlos en uno usando 'en' hreflang sin especificar la región tiene más sentido.
Etiqueta hreflang vs etiqueta canónica: ¿cuál es la diferencia?
Hreflang y las etiquetas canónicas son elementos SEO importantes cuando se trata de contenido duplicado y orientación internacional. Sin embargo, tienen distintos propósitos y, a veces, pueden causar confusión.
Las etiquetas Hreflang informan a los motores de búsqueda sobre el idioma y la orientación regional de páginas web específicas, tratando cada una de ellas como una página separada que vale la pena indexar. Guían a los motores de búsqueda para que muestren la versión más relevante de una página a los usuarios según sus preferencias de idioma y ubicaciones geográficas.
Las etiquetas canónicas, por otro lado, especifican qué URL entre varias URL con contenido similar o idéntico debe considerarse la versión preferida o canónica de una página. Instruyen a los motores de búsqueda para que indexen y clasifiquen la versión canónica elegida sin tener en cuenta las demás.
Ambas etiquetas se pueden usar juntas. Por ejemplo, si la página A en la versión en inglés de su sitio web tiene el mismo contenido que las páginas A1 y A2, y la página B en la versión en alemán tiene el mismo contenido que las páginas B1 y B2, cada página duplicada debe tener una etiqueta rel=canonical. apuntando a la página principal:
Las páginas A1 y A2 deben especificar la página A como versión canónica, mientras que las páginas B1 y B2 deben indicar la página B como versión canónica. Una vez que se haya resuelto, use el atributo hreflang para las páginas canónicas para indicar el idioma y la orientación regional.
Cuando utilice etiquetas hreflang y canónicas, siga estas reglas:
- Asegúrese de que las etiquetas no entren en conflicto entre sí. Evite situaciones en las que la etiqueta hreflang indique la orientación a un país específico mientras que la etiqueta canónica en la página apunte a una URL diferente.
- Use solo una etiqueta canónica por página para evitar problemas de indexación.
- No combine etiquetas hreflang y canónicas en una sola etiqueta.
- Ayude a los motores de búsqueda a determinar la versión canónica de una página mediante la consolidación de URL que se orientan a diferentes idiomas en grupos de hreflang. Esto le permite a Google comprender mejor las relaciones entre las diferentes versiones de la página, lo que permite mostrar la versión más relevante en los resultados de búsqueda.
Cómo configurar el atributo hreflang
Hay tres formas de informar a Google sobre las versiones en varios idiomas de una página a través de la implementación de hreflang:
- Etiquetas HTML
- Encabezado HTTP
- Mapa del Sitio
Aprendamos más sobre cada uno de ellos para que pueda dirigir a los usuarios y motores de búsqueda a la versión más relevante de una página web según el idioma o la región.
Etiquetas HTML
Aquí hay una muestra de código HTML de seranking.com que incluye atributos hreflang y Etiquetas HTML.
Para llevar a los usuarios de diferentes regiones a las páginas correctas, debe insertar el etiqueta en el elemento para cada página que desee incluir.

Cada elemento debe tener la siguiente estructura:
<link rel="alternate" hreflang="código_idioma"href="url_de_la_pagina"/>
El elementos, “código_idioma y url_de_la_pagina“, son variables que representan el código de idioma y/o región, junto con el enlace correspondiente. Por ejemplo, si desea especificar el código para visitantes de Francia, usaría fr como código de idioma y luego agregaría el enlace apropiado:
<link rel="alternate" hreflang="fr" href ="https://seranking.fr/">
Puede encontrar una lista completa de soportes idioma/región codigos aqui..
Encabezados HTTP
Si tiene archivos que no son HTML, como PDF, puede usar un encabezado HTTP para informar a los motores de búsqueda sobre las páginas disponibles en varios idiomas.
El encabezado HTTP debe tener la siguiente estructura:
Enlace:URL1>; rel="alternativo"; hreflang="código_idioma_1",URL2>; rel="alternativo"; hreflang="código_idioma_2",…
- url: Esto se refiere a la URL completa de una versión localizada de su página.
- código_idioma: Esto representa un código de idioma/región compatible.
Supongamos que desea proporcionar dos versiones en alemán de un archivo PDF: una para usuarios del Reino Unido y otra para usuarios internacionales. El encabezado HTTP sería el siguiente:
Enlace:http://de-gb.example.com/file.pdf>; rel="alternativo"; hreflang="de-GB", <http://de.example.com/file.pdf>; rel="alternativo"; hreflang="de"
Mapa del Sitio
Exploremos cómo utilizar un mapa del sitio para informar a los motores de búsqueda sobre versiones alternativas de una página, usando el ejemplo a continuación.
Supongamos que tenemos dos páginas: una para visitantes de habla hispana de Argentina y otra para visitantes de habla hispana de otros países
- www.ejemplo.com/es-ar/pagina.html: sitio web en español para usuarios de Argentina
- www.ejemplo.com/es/page.html: Web en español para usuarios de otros países
El mapa del sitio contendrá el siguiente código:
http://www.ejemplo.com/es/pagina.html http://www.ejemplo.com/es-ar/pagina.html
Principios básicos de hreflang
Los siguientes principios fundamentales de hreflang SEO aseguran que estas anotaciones funcionen correctamente y que indiquen de manera efectiva el idioma y las variaciones regionales de las páginas web. Léalos detenidamente para utilizar adecuadamente las etiquetas hreflang en su estrategia de SEO internacional.
- Etiqueta hreflang debe incluir todas las versiones de idioma de una página, incluida la propia página.
Esto significa que, además de mencionar otras versiones de idioma, hreflang también debe apuntar a la página original. Esto se denomina etiqueta hreflang autorreferencial. Por ejemplo, si usa hreflang en una página en inglés que apunta a la versión alemana de una página, también debe agregar un hreflang para la versión en inglés.
Debe agregar ambas etiquetas a ambas páginas. Incluyendo todos versiones de idioma, los motores de búsqueda pueden determinar con precisión la versión adecuada para mostrar en función de las preferencias del usuario.
- Las anotaciones Hreflang deben tener relaciones recíprocas.
Esto significa que si una página en inglés tiene una etiqueta hreflang que apunta a una página en alemán, la página alemana también debe tener una etiqueta hreflang que apunta a la página en inglés.
Esta vinculación recíproca ayuda a establecer la conexión entre las versiones lingüísticas. Si faltan los enlaces de retorno, los motores de búsqueda pueden ignorar las etiquetas hreflang.
Este requisito también evita que terceros no autorizados creen versiones alternativas de sus páginas.
- Especifique la dirección completa de la URL alternativa
Las anotaciones Hreflang deben usar URL totalmente calificadas tanto para la versión original como para la versión alternativa de la página, incluido el protocolo (http / https). Esto garantiza la claridad y evita cualquier ambigüedad en la interpretación de las URL.
Por ejemplo:
<link rel="alternate" hreflang="en-us" href="//ejemplo.com/page-us"/>
Los motores de búsqueda ignorarán esta etiqueta hreflang porque la URL no está completa.
<link rel="alternate" hreflang="en-us" href="https://example.com/page-us"/>
Esta etiqueta hreflang funcionará porque la dirección URL está completa e incluye el protocolo.
- Etiquetas hreflang puede incluir URL alternativas que pertenecen a diferentes dominios.
En ciertos casos, las versiones multilingües de un sitio web pueden existir en dominios separados, como ejemplositio.com y sitioejemplo.es. Pero aún puede usar la etiqueta hreflang para establecer conexiones entre estos sitios, independientemente de los diferentes nombres de dominio, siempre que cumpla con los requisitos mencionados anteriormente.
Cómo auditar su sitio web por problemas de hreflang
Verificar manualmente todas las páginas puede ser muy difícil, si no imposible. Anteriormente, Google sugería usar el Informe de segmentación internacional in Google Búsqueda consola para identificar errores. Sin embargo, en 2022, el motor de búsqueda anunciado la eliminación de este informe de GSC.
Hoy en día, la forma más práctica y común de detectar y depurar problemas de implementación de hreflang es mediante el uso de herramientas como SE Ranking. Auditoría de sitio web SEO herramienta. Este instrumento no solo verifica sus hreflangs y proporciona detalles de errores, sino que también ofrece recomendaciones sobre cómo solucionarlos.
La herramienta de auditoría del sitio web ayudará a identificar los siguientes problemas de hreflang:
- Códigos de idioma no válidos
- Páginas Hreflang que no se vinculan a sí mismas
- Hreflangs que apuntan a páginas no canónicas
- Atributos Hreflang y HTML lang que no coinciden
- Faltan enlaces de confirmación (retorno) en las páginas de hreflang
- Múltiples códigos de idioma para una página
- Idioma duplicado en anotaciones hreflang
- Faltan anotaciones hreflang x-default
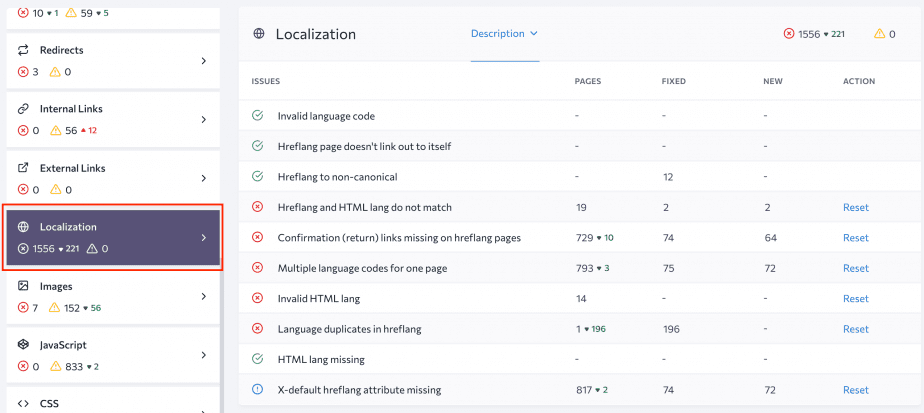
Para encontrar errores, inicie sesión en su cuenta, seleccione su proyecto y luego vaya a Auditoría del sitio web → Informe de problemas → Localización:

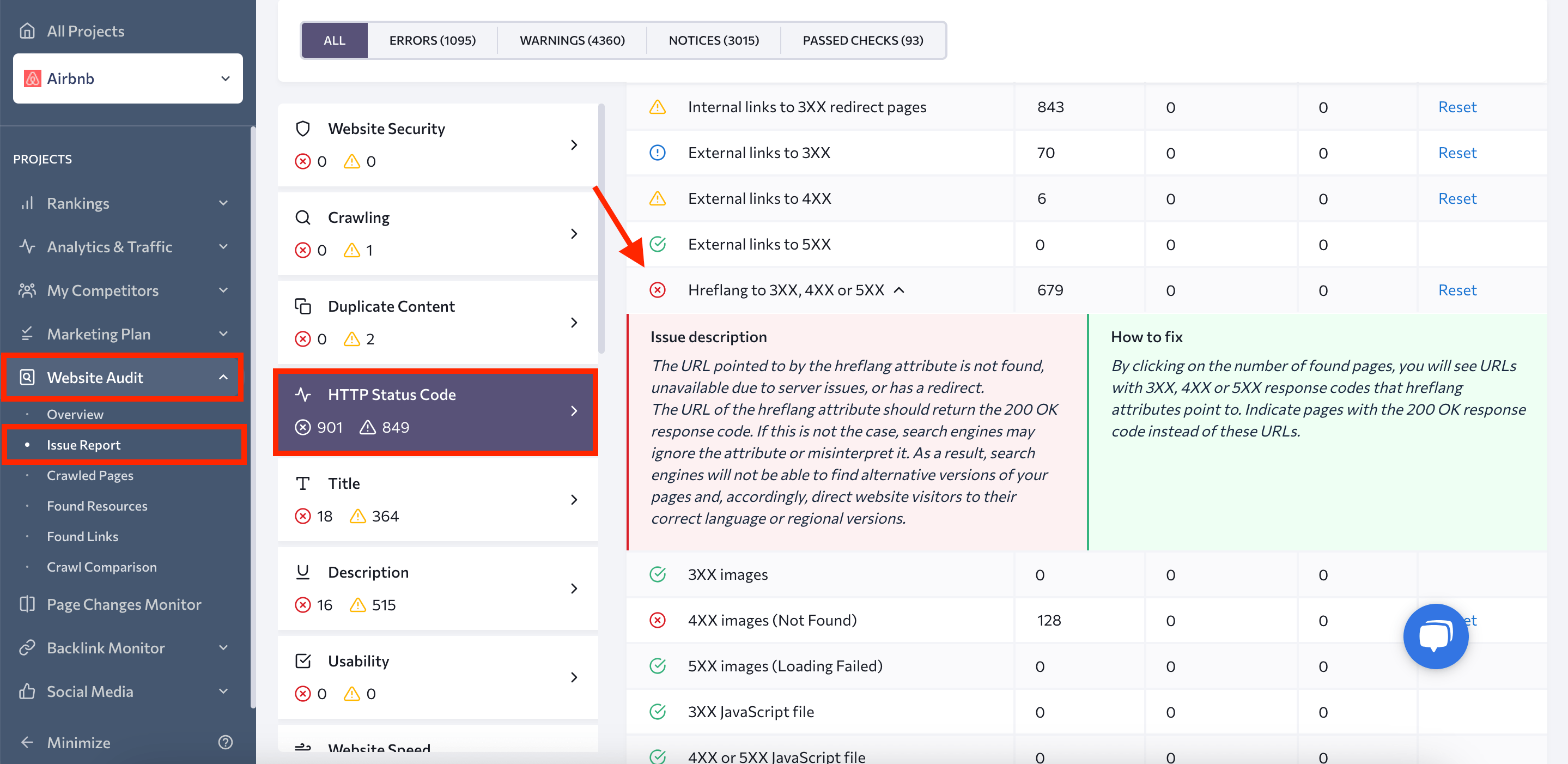
Otra sección del informe de problemas para verificar es Código de estado HTTP. Resalta hreflangs que apuntan a páginas que devuelven códigos de estado 3XX, 4XX o 5XX. Esto indica que la página a la que hace referencia la etiqueta hreflang no se puede encontrar, no está disponible debido a problemas con el servidor o tiene una redirección.

La URL especificada en hreflang debe devolver un código de respuesta 200 OK. Si no es así, los motores de búsqueda pueden ignorar o malinterpretar la anotación hreflang.
Lea nuestro detallado guía de auditoría del sitio web y tómese el tiempo para revisar su sitio web con la herramienta Auditoría de sitios web de SE Ranking, que es excelente para detectar problemas de SEO, incluidos enlaces internos, problemas de rastreo, contenido duplicado, errores de redirección, etc.
Errores comunes de hreflang
Implementar hreflang correctamente puede ser un desafío. Incluso los errores menores pueden tener un impacto negativo significativo en la visibilidad y la experiencia del usuario de su sitio web.
Veamos cómo profundizando en algunos de los errores de hreflang más comunes cometidos por propietarios de sitios web y profesionales de SEO. Al comprender estas trampas y aprender a evitarlas, estará mejor equipado para lograr una orientación regional y por idioma precisa.
Analicemos estos errores con más detalle.
Faltan enlaces de retorno
Si la página A tiene una etiqueta hreflang que apunta a la página B, entonces la página B también debe incluir una etiqueta hreflang que apunta a la página A. Si no se incluyen enlaces recíprocos, los motores de búsqueda pueden malinterpretar las pautas.
Por ejemplo, si la página en francés usa una anotación hreflang para la versión en alemán, la página en alemán también debe vincular a la página en francés.
La versión en francés de la página debería verse así:
Página 1: https://www.ejemplo.com/fr
✅
Sin embargo, en el siguiente ejemplo, a la versión en alemán le falta la URL de la página en francés:
Página 2: https://www.example.com/de
❗ <link rel="alternate" href="https://www.example.com/fr"hreflang="fr"/>
— la página alemana no enlaza con la página francesa.
Sin hreflang autorreferencial
Cada página no solo debe incluir URL de versiones en otros idiomas, sino también referenciarse a sí misma. En el siguiente ejemplo, la página en francés contiene la URL requerida, pero la versión en alemán no.
Página 1: www.ejemplo.com/fr
✅
—la página en francés hace referencia a sí misma en anotaciones hreflang
Página 2: https://www.example.com/de
❗
—la página alemana no hace referencia a sí misma en las anotaciones hreflang
Solo se especifica el código de región (falta el código de idioma)
Al especificar hreflang, es necesario incluir el código de idioma o tanto el código de idioma como el código de región, si es necesario. Especificar solo la región (código de país) no funcionará porque el motor de búsqueda no podrá determinar el idioma basándose únicamente en el código de país.
Para implementar el hreflang correctamente, escríbalo así:
- fr-FR: para especificar el idioma y la región
- fr: para especificar solo el idioma para la accesibilidad a los usuarios de todos los países.
Además, tenga en cuenta que los hreflangs no distinguen entre mayúsculas y minúsculas. Esto significa que se aceptarán tanto el código de país escrito en mayúsculas como el código de idioma escrito en minúsculas, o viceversa. La misma regla se aplica si escribe todo en mayúsculas o minúsculas.
Código de idioma no válido
Cometer un error en el código de idioma puede hacer que la etiqueta hreflang no funcione correctamente o no funcione en absoluto.
Por ejemplo, si utiliza por error sl en lugar de sk como código de idioma para el eslovaco, la página se orientará al idioma esloveno. Del mismo modo, especificando el código al en lugar de sq ya que el código del idioma albanés hará que la etiqueta falle porque el código del idioma albanés es sq.
Para evitar errores con sus anotaciones hrelfang, doble-comprobar la corrección de los códigos de idioma.
Varios códigos de idioma para una URL
Si varios códigos de idioma tienen la misma URL, es poco probable que los motores de búsqueda determinen qué versión de idioma mostrar.
Por ejemplo, si hreflang = “en” y hreflang = “de” conducir a https://www.example.com/de, esto creará un conflicto.
Múltiples páginas con el mismo código de idioma
Cuando varias páginas en un conjunto tienen el mismo código de idioma, esto puede crear confusión y disminuir la efectividad de las anotaciones hreflang.
Supongamos que su sitio web tiene dos versiones de una página que comparten por error el mismo código de idioma hreflang, como de: https://www.example.com/ and https://www.example.com/de. Esto crea dificultades para los motores de búsqueda a la hora de determinar qué versión mostrar a los visitantes que prefieren ver el contenido escrito en alemán.
Hreflang a URL no canónicas
Las etiquetas Hreflang deben usarse específicamente para indicar el idioma y las alternativas regionales de las URL canónicas.
Colocar etiquetas hreflang o apuntar a URL no canónicas puede confundir a los motores de búsqueda sobre la relación entre diferentes idiomas o versiones regionales. Esto es porque:
- La etiqueta hreflang solicita a los motores de búsqueda que muestren la versión localizada de una página en los resultados de búsqueda según el idioma y la ubicación de los usuarios.
- Sin embargo, la etiqueta canónica indica a los motores de búsqueda que indexen otra URL en su lugar.
Estas instrucciones contradictorias pueden desviar la indexación del motor de búsqueda y afectar la visibilidad de las páginas para los usuarios. Asegúrate de que tus etiquetas hreflang apunten solo a páginas canónicas.
Hreflang a páginas que no sean 200
Si la página devuelve algo que no sea el código de estado 200 OK, algo anda mal con esa página. Puede que no esté disponible actualmente o que ya no exista, entre otros problemas. Si su etiqueta hreflang se vincula a este tipo de página, básicamente le está pidiendo a los motores de búsqueda que muestren una página rota en los resultados de búsqueda. Dado que los motores de búsqueda no pueden mostrar a sus usuarios contenido que no existe o no está disponible, es importante asegurarse de que sus atributos hreflang apunten a páginas activas.
Hreflang a páginas no indexadas
"Noindex" es una directiva que indica a los motores de búsqueda que no incluyan una página en particular en su índice, lo que hace que la página no aparezca en los resultados del motor de búsqueda.
Si agrega una etiqueta hreflang a una página no indexada, confundirá los motores de búsqueda con directivas en conflicto, similar a la situación con hreflang en una página no canónica.
Por un lado, su hreflang informa a los robots de búsqueda que esta página tiene versiones de idiomas alternativos que deben procesar. Por otro lado, la directiva noindex les dice que la página no debe indexarse. Debido a esto, los robots de búsqueda pueden malinterpretar sus solicitudes o ignorarlas por completo.
Falta x-predeterminado
Si bien no es obligatorio usar "x-default", recomendamos encarecidamente hacerlo. La inclusión de páginas "x-predeterminadas" permite una mejor orientación de los usuarios de países fuera de sus regiones centrales que también pueden querer visitar su sitio web. Sin especificar una página predeterminada, los motores de búsqueda pueden elegir una URL que no sea la deseada. Por ejemplo, si su sitio no tiene una versión en francés, puede especificar que todos los visitantes de Francia sean redirigidos a la versión principal de la página, normalmente la versión en inglés que no es específica de la región.
Conclusión
La aplicación de etiquetas hreflang es una excelente estrategia para ayudar a los motores de búsqueda a entregar los resultados de página correctos a los usuarios que buscan en distintos idiomas y regiones. Al implementar hreflang correctamente, puede abordar los problemas de contenido duplicado, mejorar la experiencia del usuario y darle a su contenido un gran impulso de SEO global.
Una última cosa a considerar es que implementar atributos hreflang requiere atención a los detalles. Incluso el error más pequeño puede resultar en la pérdida de clasificaciones y duplicados, pero hacerlo correctamente puede generar beneficios nominales tanto para los sitios web como para los usuarios.
- Distribución de relaciones públicas y contenido potenciado por SEO. Consiga amplificado hoy.
- PlatoData.Network Vertical Generativo Ai. Empodérate. Accede Aquí.
- PlatoAiStream. Inteligencia Web3. Conocimiento amplificado. Accede Aquí.
- PlatoESG. Automoción / vehículos eléctricos, Carbón, tecnología limpia, Energía, Ambiente, Solar, Gestión de residuos. Accede Aquí.
- Desplazamientos de bloque. Modernización de la propiedad de compensaciones ambientales. Accede Aquí.
- Fuente: https://seranking.com/blog/hreflang-beginner-guide/




