Si es propietario de un sitio web experimentado o recién está comenzando, probablemente haya escuchado la importancia de tener un sitio web funcional y bien diseñado.
Un elemento que a menudo se pasa por alto en el diseño de un sitio web es el pie de página.
El pie de página de un sitio web es uno de los elementos esenciales del diseño de su sitio web y se puede personalizar para satisfacer sus necesidades siguiendo unos sencillos pasos en WordPress.
Un pie de página informa a los usuarios que han llegado al final de una página, les permite interactuar con otras páginas de su sitio web sin tener que volver a la navegación superior y ayuda a reforzar su identidad de marca.
Antes de profundizar en los detalles de la edición del pie de página, es importante comprender qué es un pie de página y por qué es importante. Entonces, ¡sumergámonos en el mundo de los pies de página de WordPress!
El pie de página de un sitio web es una sección en la parte inferior de cada página de su sitio. Es como el capítulo final de un libro. Puede que no sea el foco principal, pero aun así cumple un propósito importante.
Un pie de página normalmente incluye características esenciales como un aviso de derechos de autor o enlaces a páginas importantes de su sitio web, como una página de contacto, una página de política de privacidad y otras.
A continuación se muestra un excelente ejemplo de un pie de página del MyThemeShop sitio web.

Agregar un pie de página a su sitio web puede brindar muchos beneficios. Desdoblemoslos rápidamente.
2.1 Mejorar la experiencia del usuario
En primer lugar, un pie de página puede ayudar a mejorar la experiencia general del usuario de su sitio web de WordPress. Cuando sus visitantes llegan al final de la página, a menudo esperan encontrar algún tipo de información adicional u opciones de navegación que les ayuden a continuar explorando.
Al agregar un pie de página a su sitio con enlaces y recursos útiles, puede facilitar que los visitantes encuentren lo que buscan y mantenerlos interesados en su sitio.
2.2 Establece tu marca
En segundo lugar, un pie de página puede ayudar a establecer su marca, garantizando la coherencia de la misma en todo su sitio web. Puede utilizar el pie de página para mostrar los datos de contacto de su empresa, avisos de derechos de autor o enlaces de redes sociales. Esto le ayuda a generar confianza con los visitantes y hacer que su sitio sea más profesional y legítimo.
De forma predeterminada, la mayoría de los temas de WordPress tienen la “Orgullosamente impulsado por WordPress” mensaje y un texto de anclaje de crédito del tema en el pie de página.
Esto implica que todos los que naveguen hasta la parte inferior de la página de su sitio web sabrán que fue creado con WordPress y con qué tema.
En cuanto a la marca, tener cada elemento de diseño personalizado para su negocio fomentará el profesionalismo y aumentará su credibilidad.
2.3 Mejora SEO
Otro beneficio de agregar un pie de página a su sitio web de WordPress es que puede mejorar el aspecto de su sitio web. SEO. Al incluir enlaces internos a otras páginas de su sitio en el pie de página, puede ayudar a los motores de búsqueda a comprender la estructura de su sitio y mejorar la navegación general.
Potencialmente, esto puede conducir a clasificaciones más altas en las páginas de resultados del motor de búsqueda, lo que puede generar más tráfico a su sitio.
Con eso en mente, veamos ahora qué puede incluir en el pie de página de su sitio web.
Es esencial tener en cuenta que el contenido de la sección de pie de página de su sitio web puede variar ampliamente según los objetivos de diseño de su sitio web y su público objetivo. En esencia, no existe un protocolo preciso para el formateo de sitios web. Lo que funciona bien para otro sitio web puede no funcionar bien para el tuyo.
Sin embargo, aquí hay algunos elementos comunes que puede considerar agregar al pie de página de su sitio web:
- Información de contacto: Esto puede incluir la dirección de su empresa, el número de teléfono, la dirección de correo electrónico o un formulario de contacto para que los usuarios puedan comunicarse con usted fácilmente.
- Iconos de redes sociales: Vincular sus perfiles de redes sociales puede ayudar a los usuarios a seguir e interactuar con su marca en diferentes plataformas.
- Sitio de navegacion: Una lista de enlaces a páginas importantes de su sitio web, como la página de inicio, acerca de nosotros, servicios, productos y blog, puede ayudar a los usuarios a encontrar lo que buscan rápidamente.
- Enlaces a páginas legales: Esto incluye páginas de Política de privacidad, Términos de servicio, Términos y condiciones y Política de devoluciones que lo ayudan a cumplir con los requisitos legales, generar confianza y ayudar a los usuarios a comprender las reglas y expectativas de uso de su sitio web.
- Informacion registrada: Aunque no es el método más potente, puede ayudar a proteger el contenido y la propiedad intelectual de su sitio web.
- Captura de clientes potenciales: Puede incluir un formulario de registro que incite a los visitantes a suscribirse a su boletín y mantenerse actualizado sobre sus últimas noticias, productos o promociones.
- Publicaciones o artículos recientes: Mostrar enlaces a las publicaciones o artículos de su blog más recientes puede alentar a los usuarios a explorar más su contenido.
- Llamada a la acción: En lugar de dejar un pie de página como zona muerta, puede incluir un elemento de llamado a la acción para convencer a sus visitantes de que actúen sobre lo que ofrece su sitio web.
La mayoría de los temas de WordPress vienen con la capacidad de editar la sección del pie de página, lo que le permite adaptarla a sus requisitos de diseño web. En esta sección, veremos algunas de las formas más efectivas de modificar el pie de página en WordPress.
4.1 Usando un personalizador de temas
Con la función de personalización de temas incorporada, puede cambiar su pie de página agregando nuevos enlaces de navegación, cambiando la combinación de colores e incluso eliminando el mensaje "Orgullosamente desarrollado por WordPress".
Aquí se explica cómo editar un pie de página en WordPress usando un personalizador de temas.
4.1.1 Edición del crédito del tema en el área del pie de página
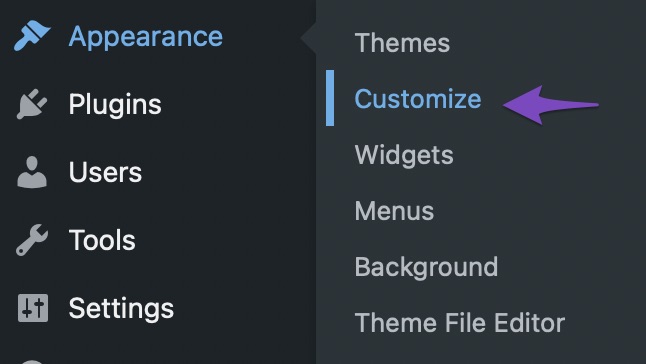
Para editar el pie de página de WordPress, inicie sesión en su panel y navegue hasta Apariencia → Personalizar, Como se muestra abajo.

Esto abrirá la interfaz del Personalizador con su tema actual.

La opción para personalizar su pie de página variará según el tema que esté utilizando. En este caso, utilizamos el tema Schema Lite de MyThemeShop.
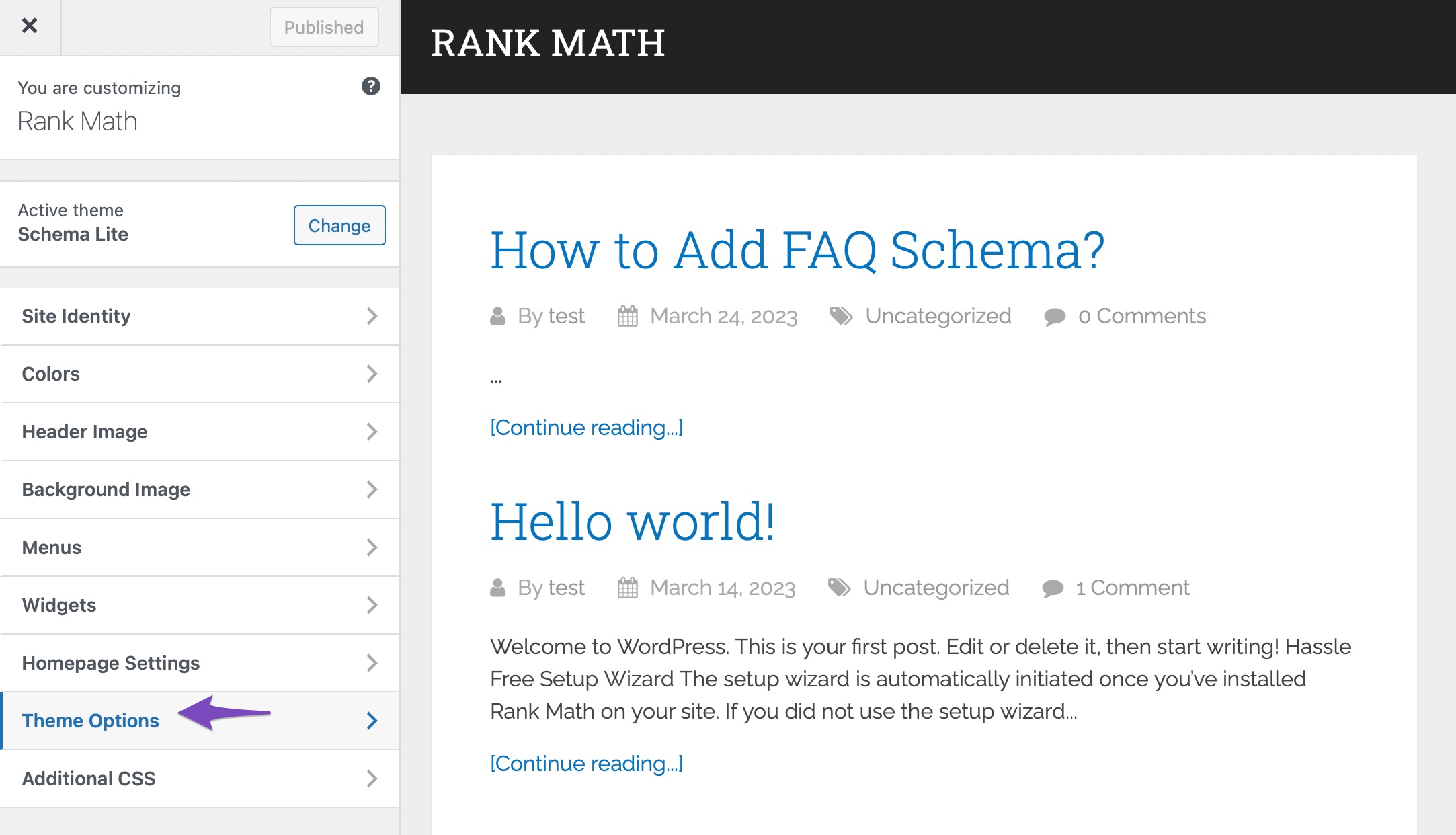
A continuación, navega hacia el Opciones del tema → Pie de página, Como se muestra abajo.

Verás un cuadro de texto en el Personalizador de WordPress. Ahora puede editar el texto y combinarlo con el diseño de su sitio web.

Una vez que haya terminado de editar el texto, haga clic en el Publicar Para guardar los cambios.
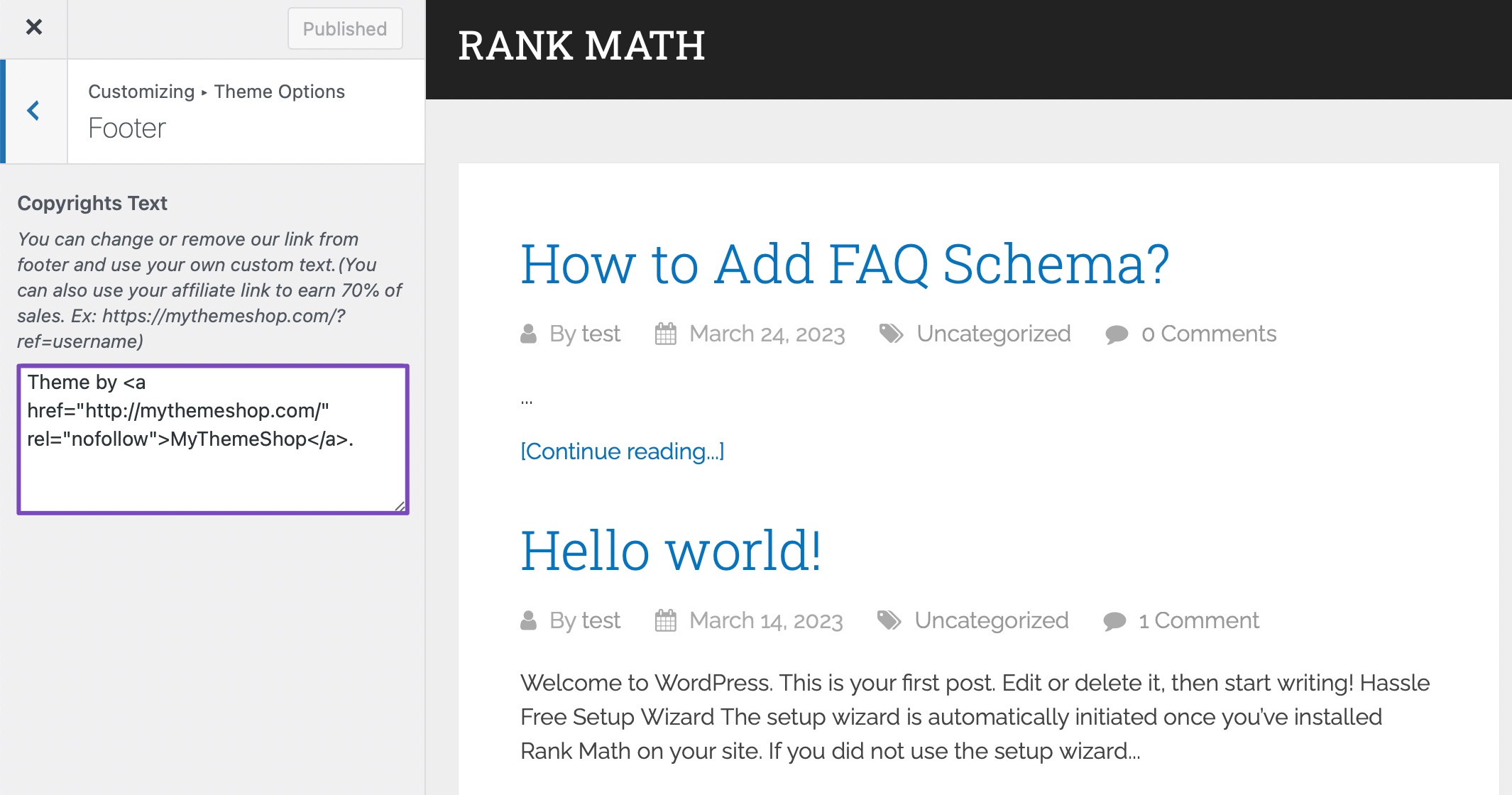
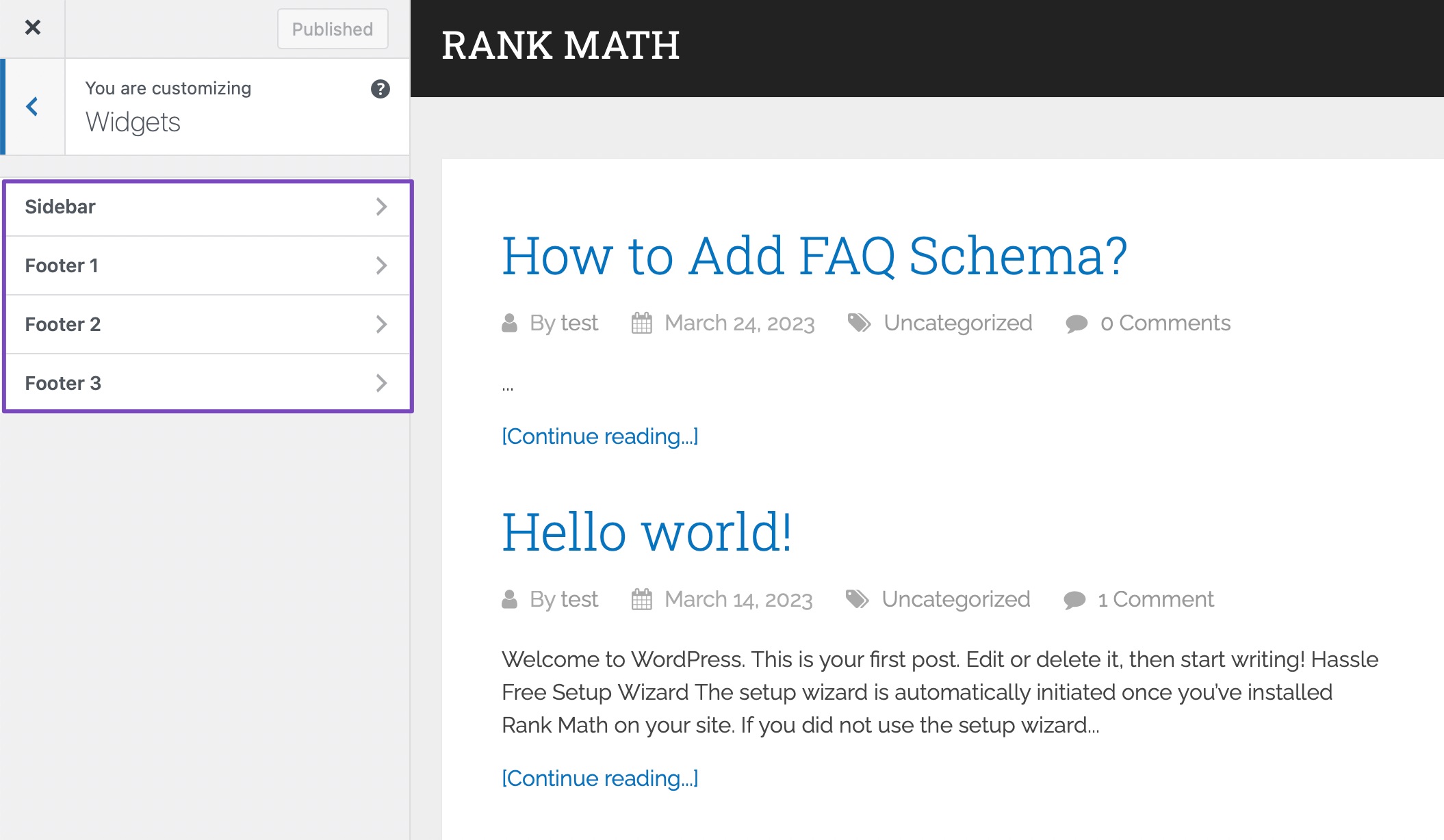
Para agregar nuevos bloques a los widgets de su pie de página en el Personalizador, navegue hasta Apariencia → Personalizar desde su panel de WordPress y haga clic en Widgets, Como se muestra abajo. Esto le mostrará los widgets activos que puede agregar a su pie de página.

Seleccione una de las secciones de pie de página donde desea agregar bloques a su sitio web. Una vez hecho esto, haga clic en el + en el Personalizador de tu tema y selecciona el bloque que deseas agregar a tu widget de pie de página.
En este caso, agreguemos un menú de navegación. Si no ha creado un menú de navegación antes, no debe preocuparse. Simplemente dirígete al Apariencia → Menús página desde su tablero de WordPress.
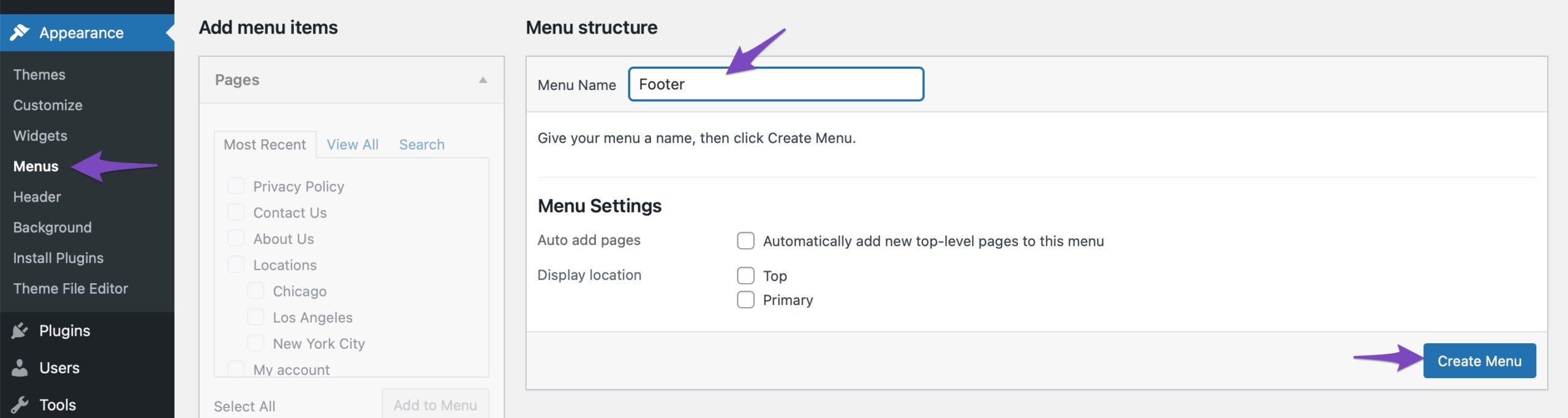
WordPress le pedirá que agregue un nombre para su nuevo menú.
Ingrese un nombre que le ayude a identificar fácilmente su menú, seleccione la ubicación del pie de página relevante y haga clic en el Crear menú del botón.

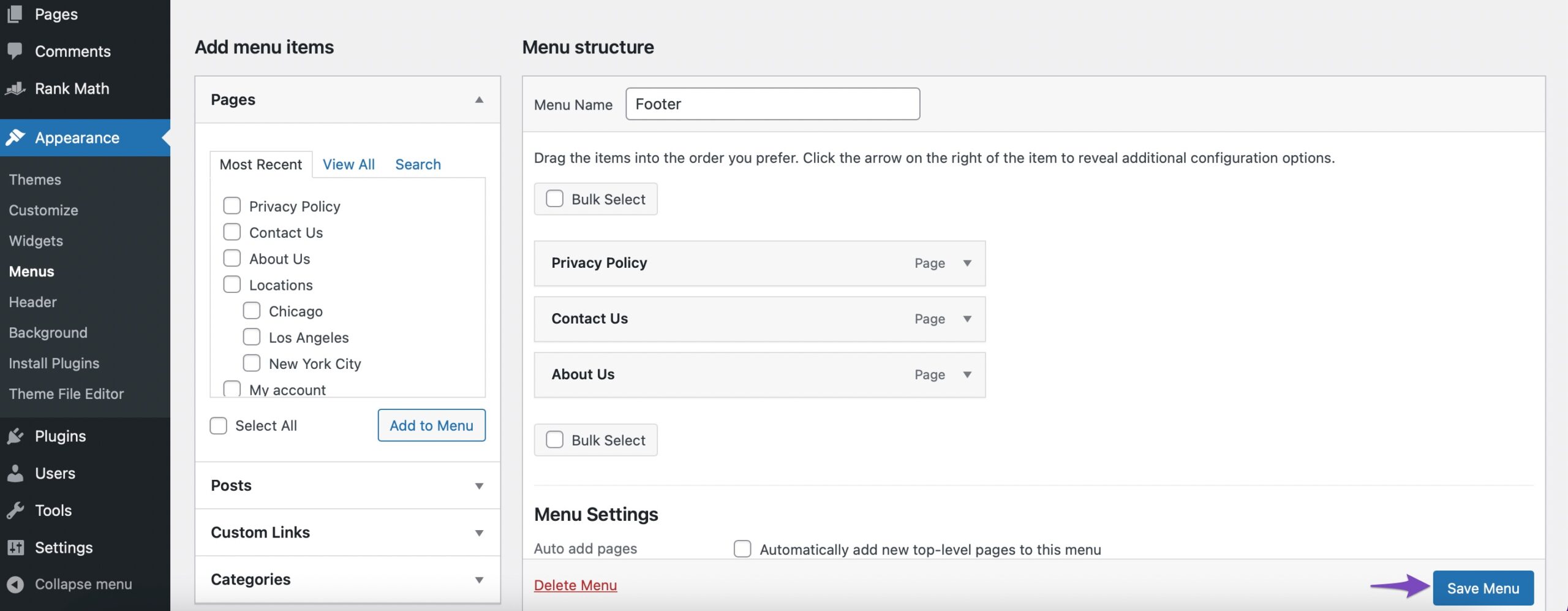
Puede seleccionar las páginas, publicaciones o categorías de la columna de la izquierda para agregarlas.

Su menú ahora está listo para agregarse al área del widget de pie de página de WordPress.
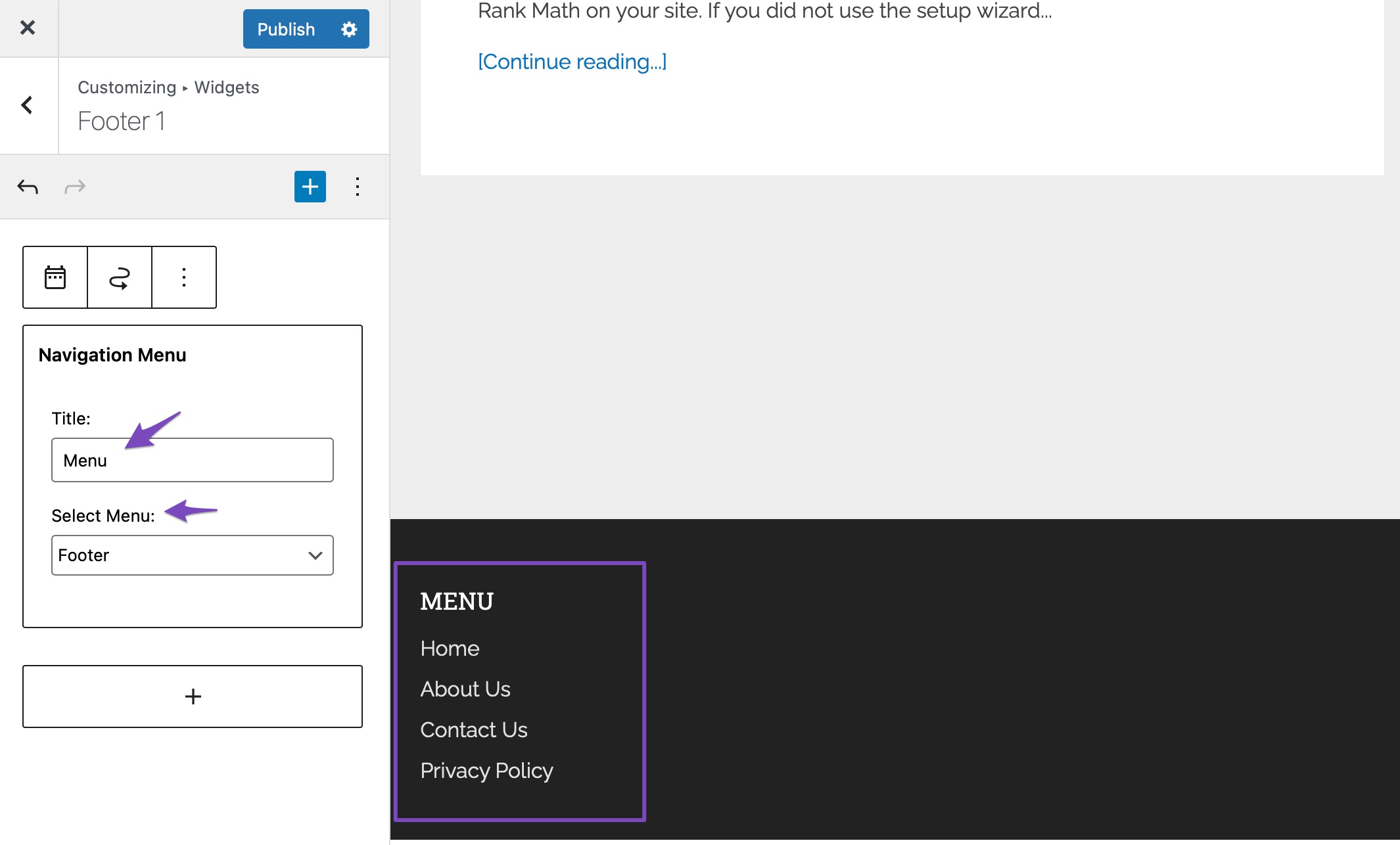
Seleccione el título de su menú, luego seleccione el elemento del menú y el bloque se agregará automáticamente a su widget de pie de página, como se muestra a continuación.

Luego puede seguir el mismo procedimiento para agregar bloques a sus widgets y no olvide hacer clic en el Publicar Para guardar los cambios.
La mayoría de los temas de WordPress vienen con la capacidad de agregar widgets a la sección de pie de página. Con esta herramienta, puede agregar widgets a la sección de pie de página y personalizarla para que coincida con la apariencia del sitio web de su empresa.
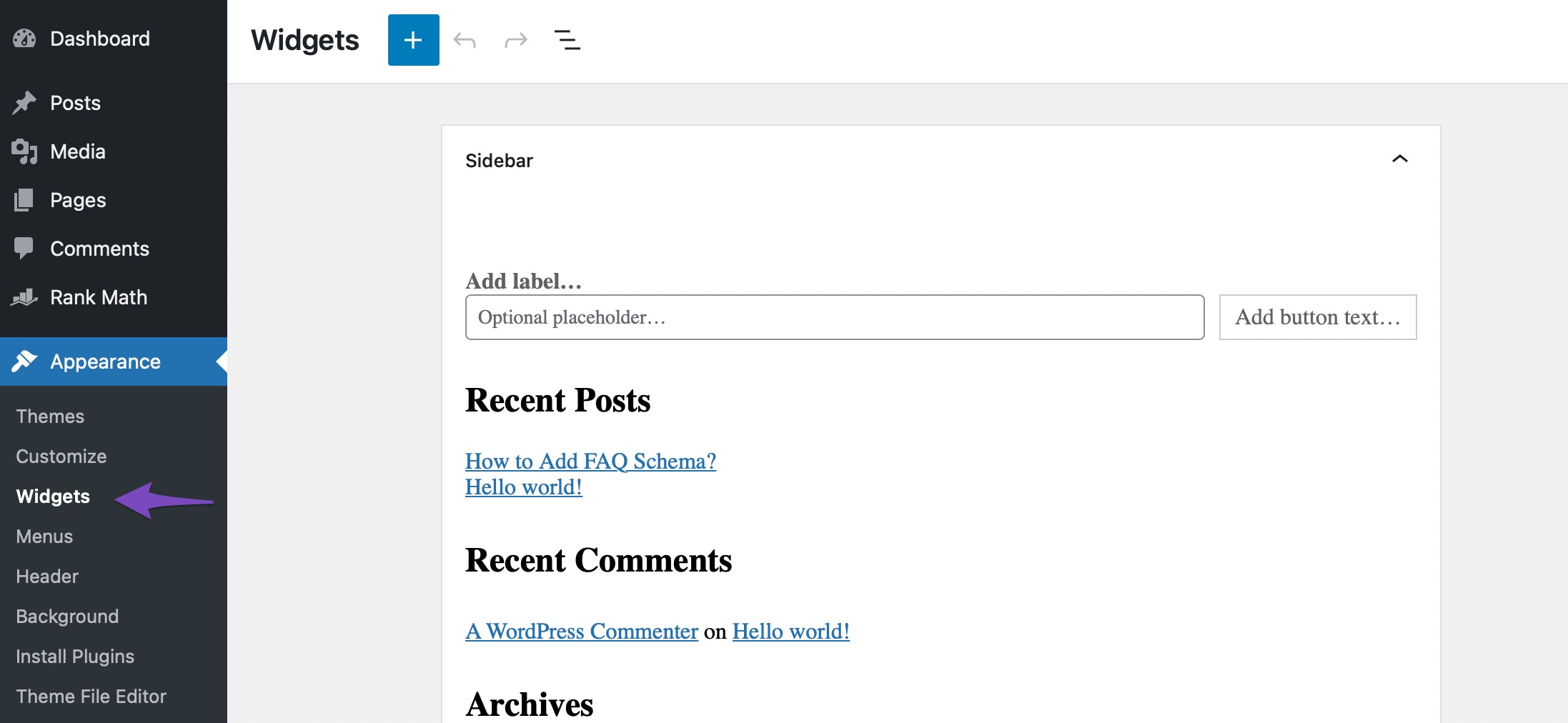
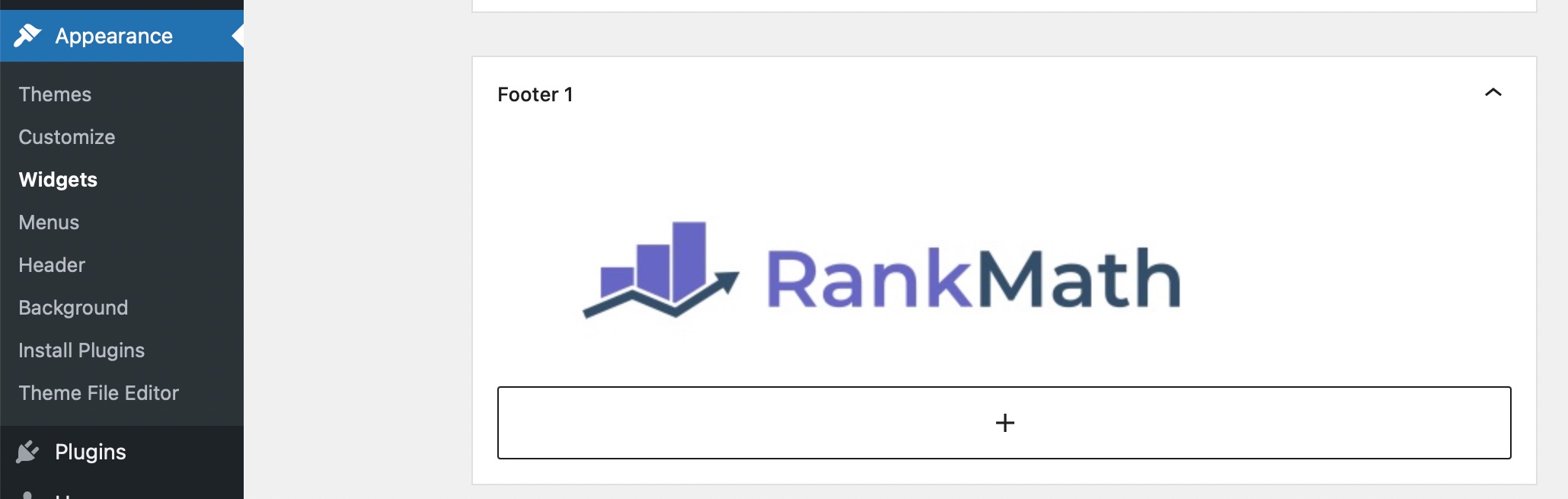
Para agregar uno, navegue hasta Apariencia → Widgets desde su panel de WordPress.

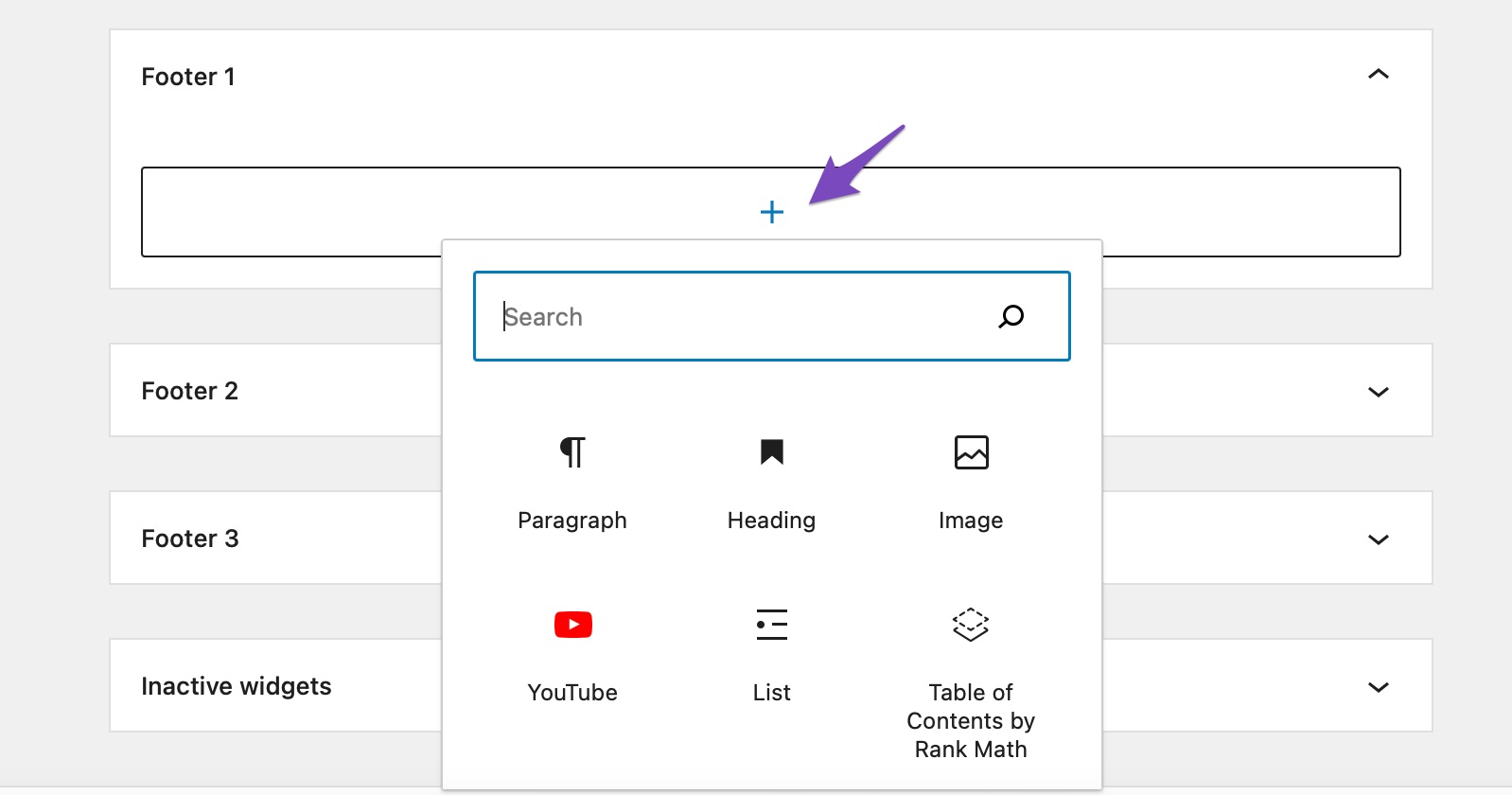
A continuación, en el Pie de página , Haga clic en el + icono. Aparecerá un widget emergente con todos los bloques que puedes agregar a tu pie de página.

Ahora, en este caso, agreguemos un logotipo y un párrafo breve que brinde a sus visitantes detalles adicionales sobre su negocio.
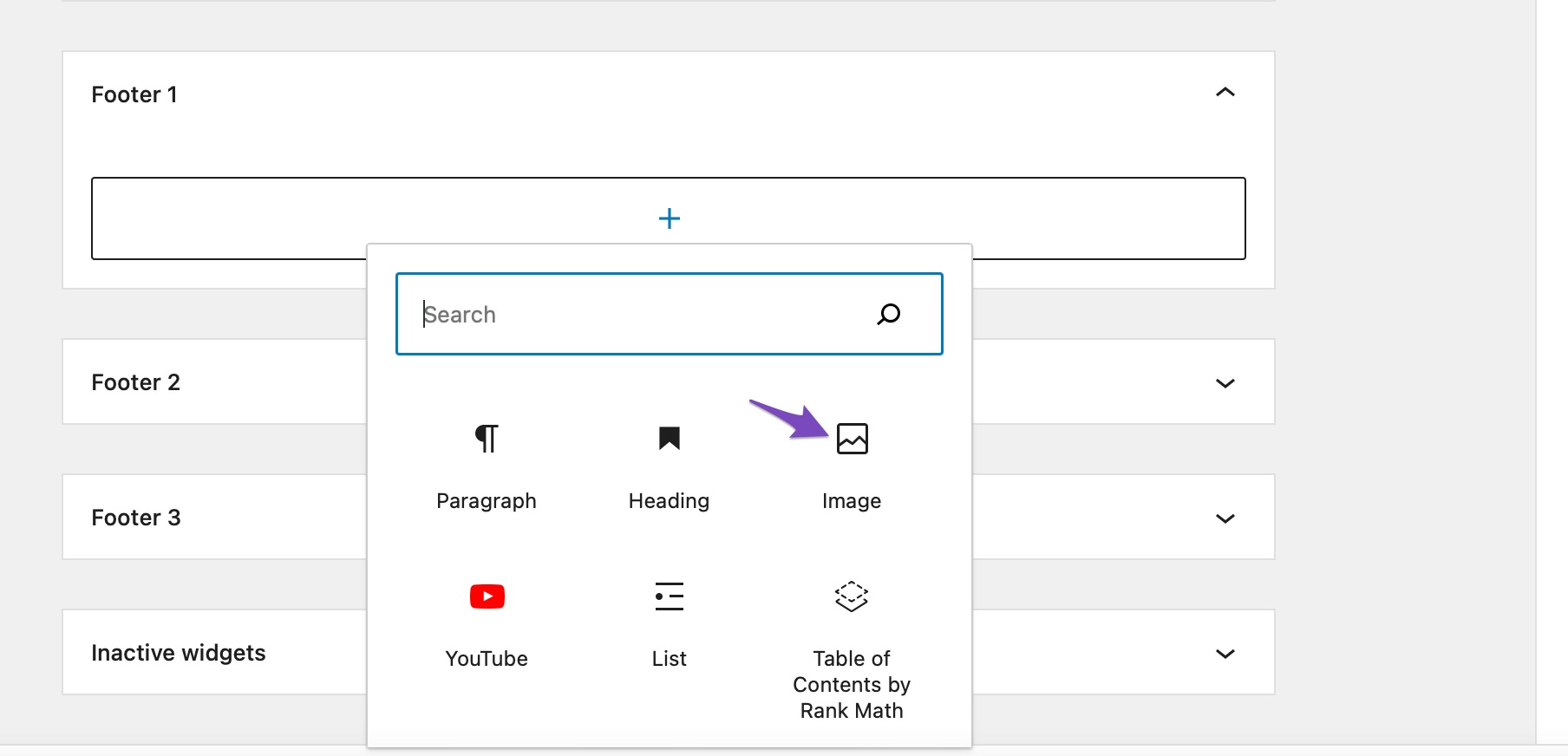
Así que selecciona el Imagen bloquear.

Cargue el logotipo de su sitio web desde sus archivos multimedia o localmente desde su computadora.

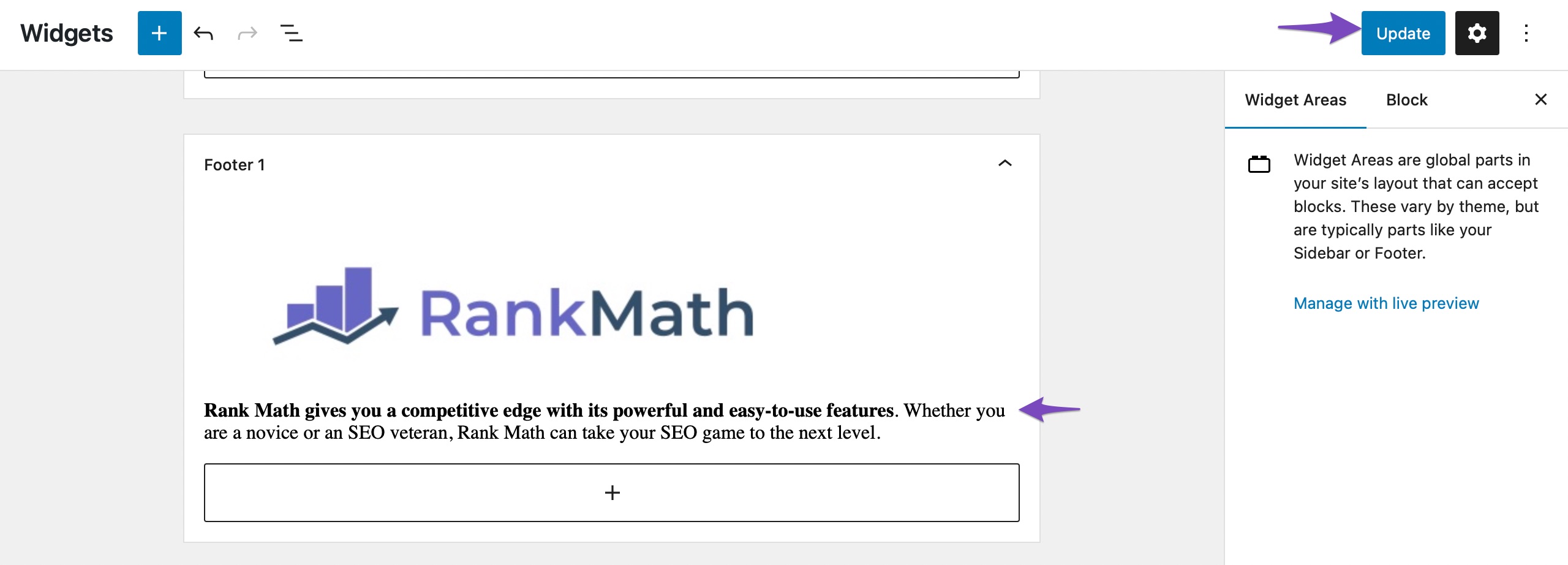
Una vez que haya agregado la imagen, presione la tecla Intro en su teclado para agregar una nueva sección de párrafo. Agregue texto sobre su empresa y haga clic en Actualizar del botón.

Abra una de las páginas de su sitio web para ver cómo ve el widget de pie de página un visitante.

Luego puedes seguir el mismo proceso para agregar otros widgets de pie de página a tu sitio web, como un menú de navegación en el pie de página y un llamado a la acción (CTA).
4.3 Edición del pie de página con el editor de sitio completo de WordPress
Los temas de bloque de WordPress no son compatibles con la herramienta de personalización de temas. Pero eso no significa que no puedas editar tu pie de página y personalizarlo.
En esta sección, mostraremos la forma más sencilla de hacerlo usando el editor de bloques.
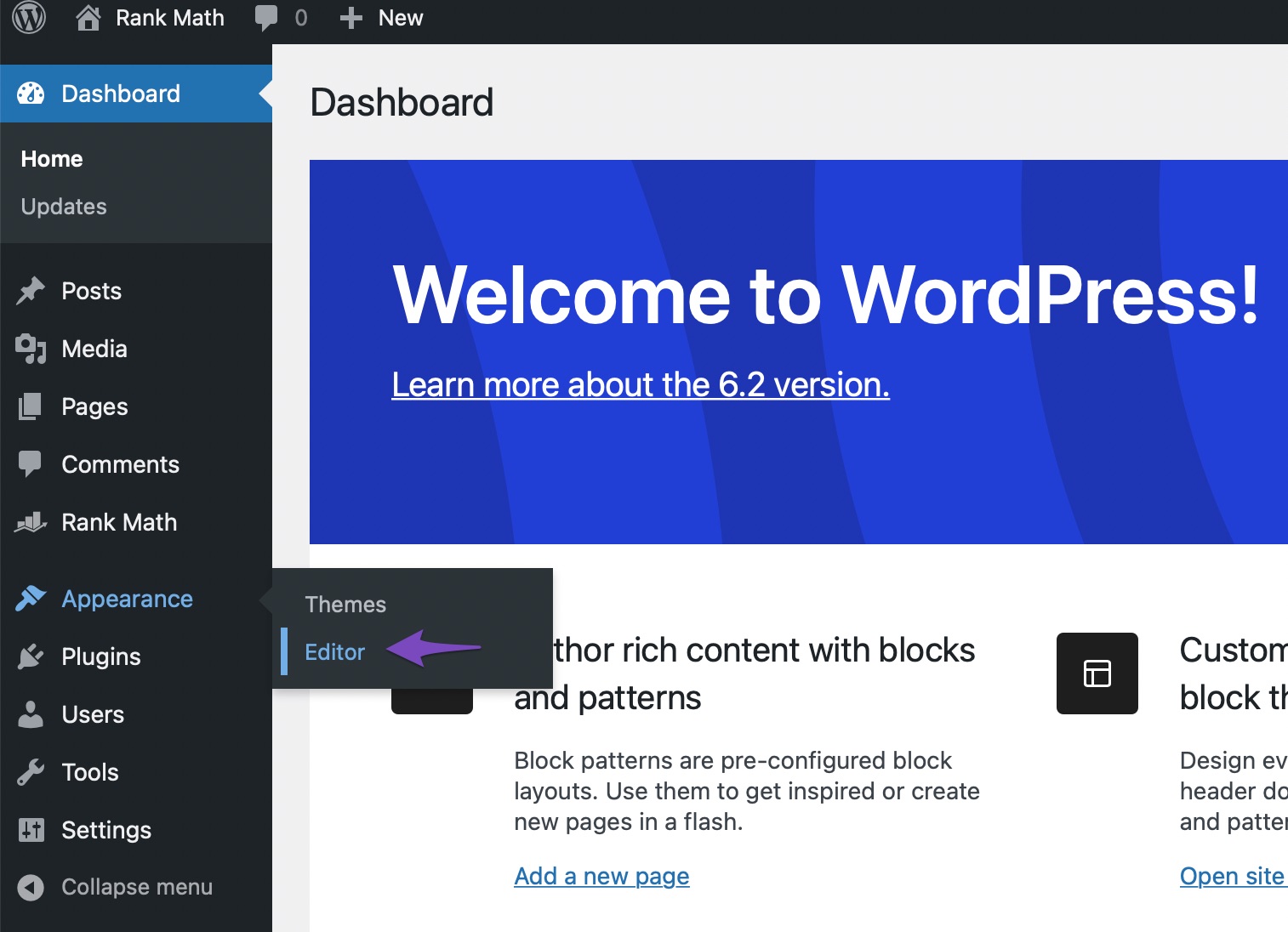
Primero, navega a Apariencia → Editora desde su panel de WordPress.

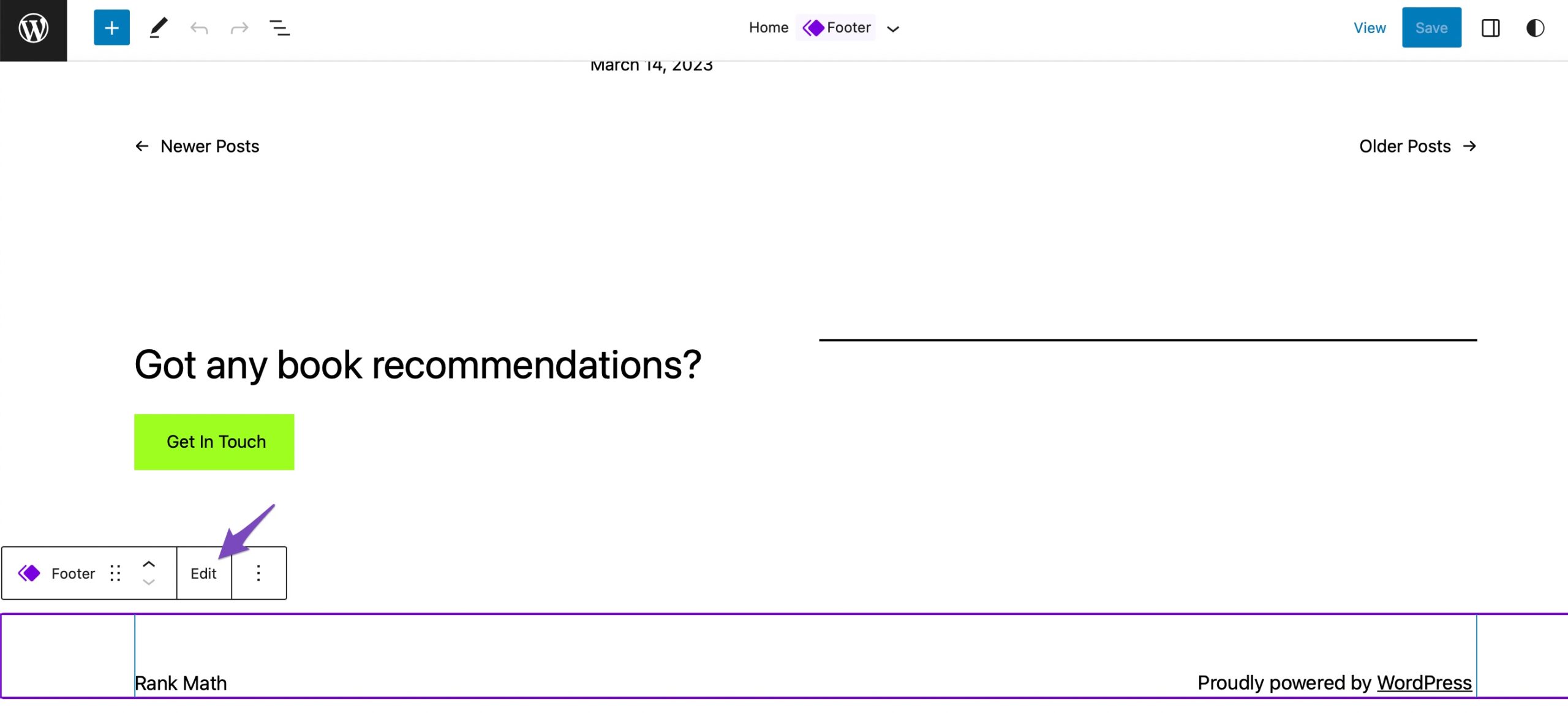
El editor del sitio abrirá su página de inicio predeterminada en el Editor de bloques. Ahora ubique la sección de pie de página, que estará ubicada en la parte inferior de la página.
Haga clic en el bloque de pie de página y haga clic en Editar en la barra de herramientas, como se muestra a continuación.

El editor abrirá el pie de página, como se muestra a continuación. Desde aquí, puede editar el mensaje predeterminado "Orgullosamente desarrollado por WordPress" y reemplazarlo con su texto personalizado.

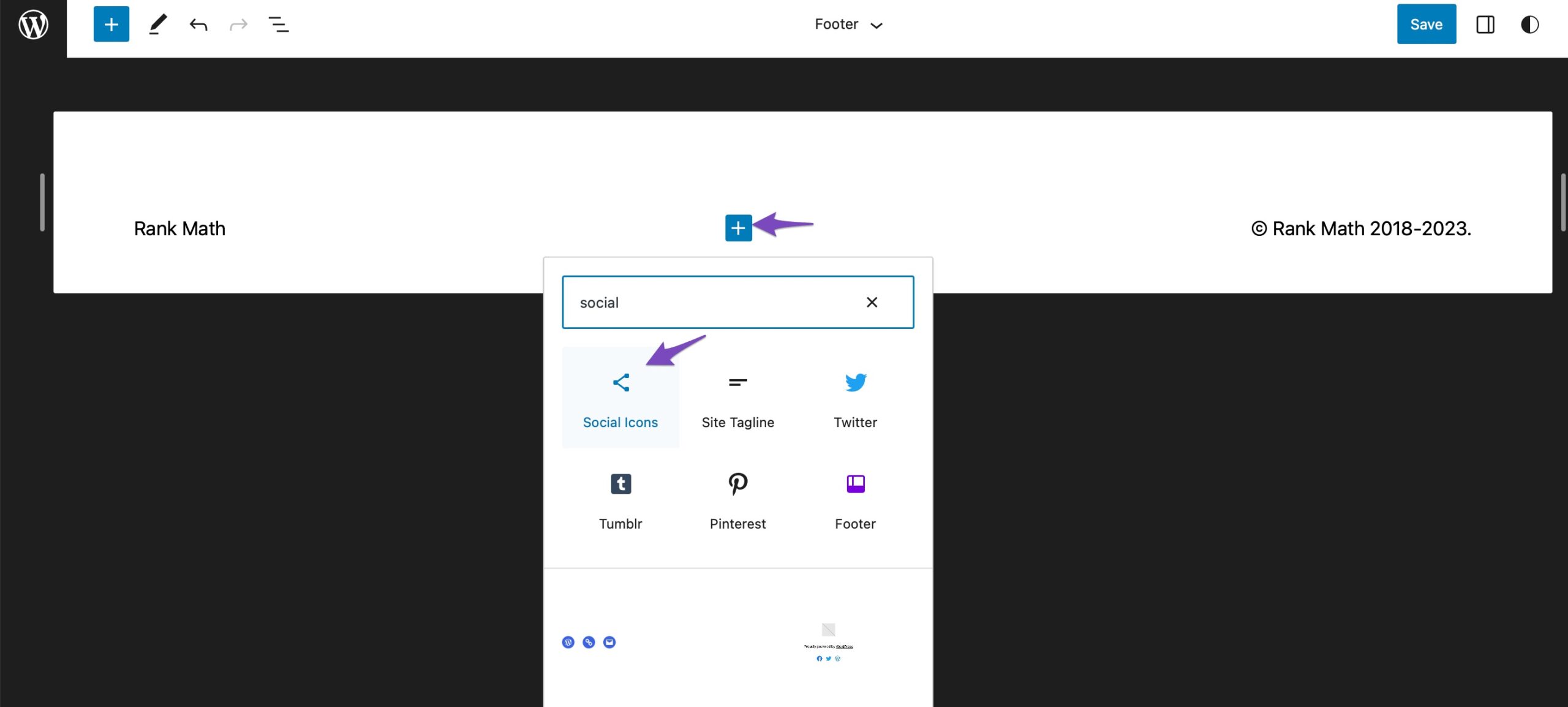
No sólo puedes editar el texto predeterminado en la barra de pie de página, sino que también puedes agregar otros bloques de pie de página.
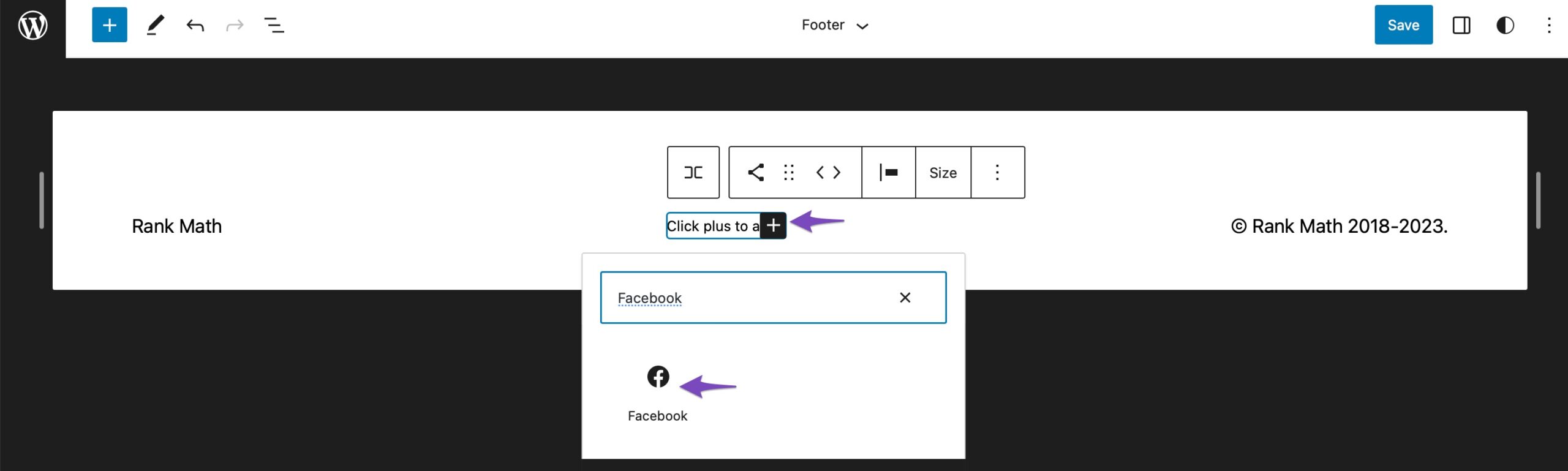
Por ejemplo, puedes agregar íconos sociales o incluso un menú de pie de página. Para agregar cualquiera de los dos, presione el + icono donde desea agregar su nuevo bloque. Después de eso, busque el bloque, digamos Iconos sociales.

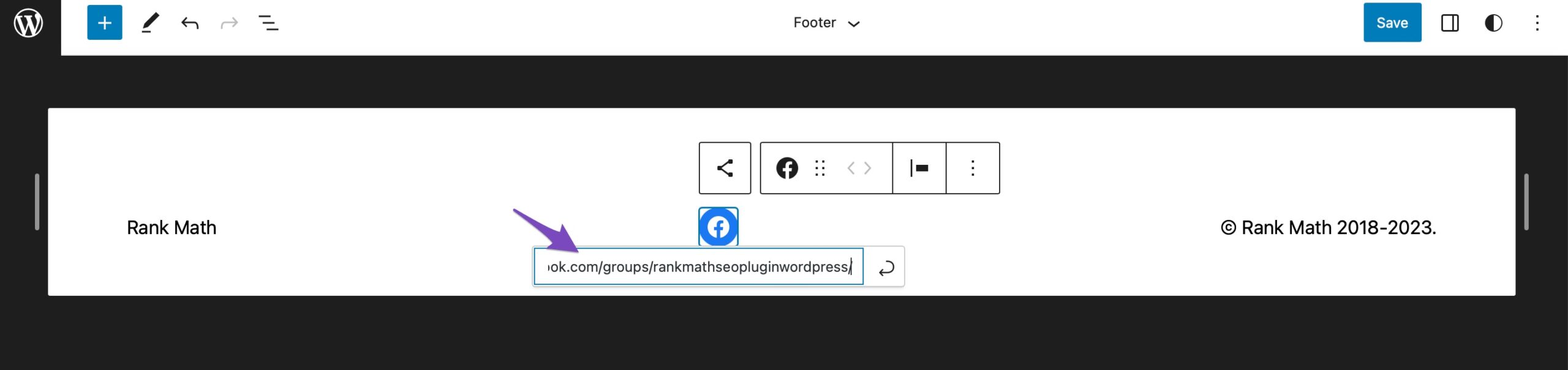
Haga clic en el + ícono nuevamente y elija el ícono social que desea agregar.

Luego, ingrese la URL de su perfil de redes sociales.

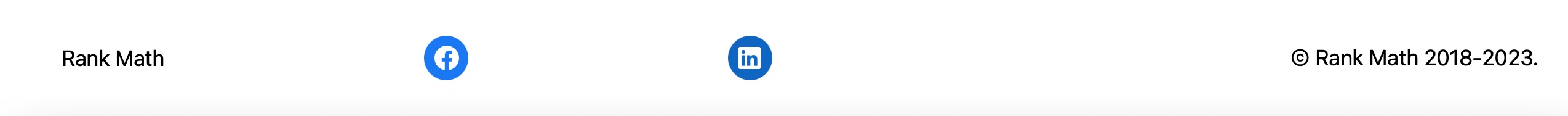
Siga el mismo proceso para agregar otros íconos de redes sociales y, una vez hecho esto, haga clic en el Guardar del botón.
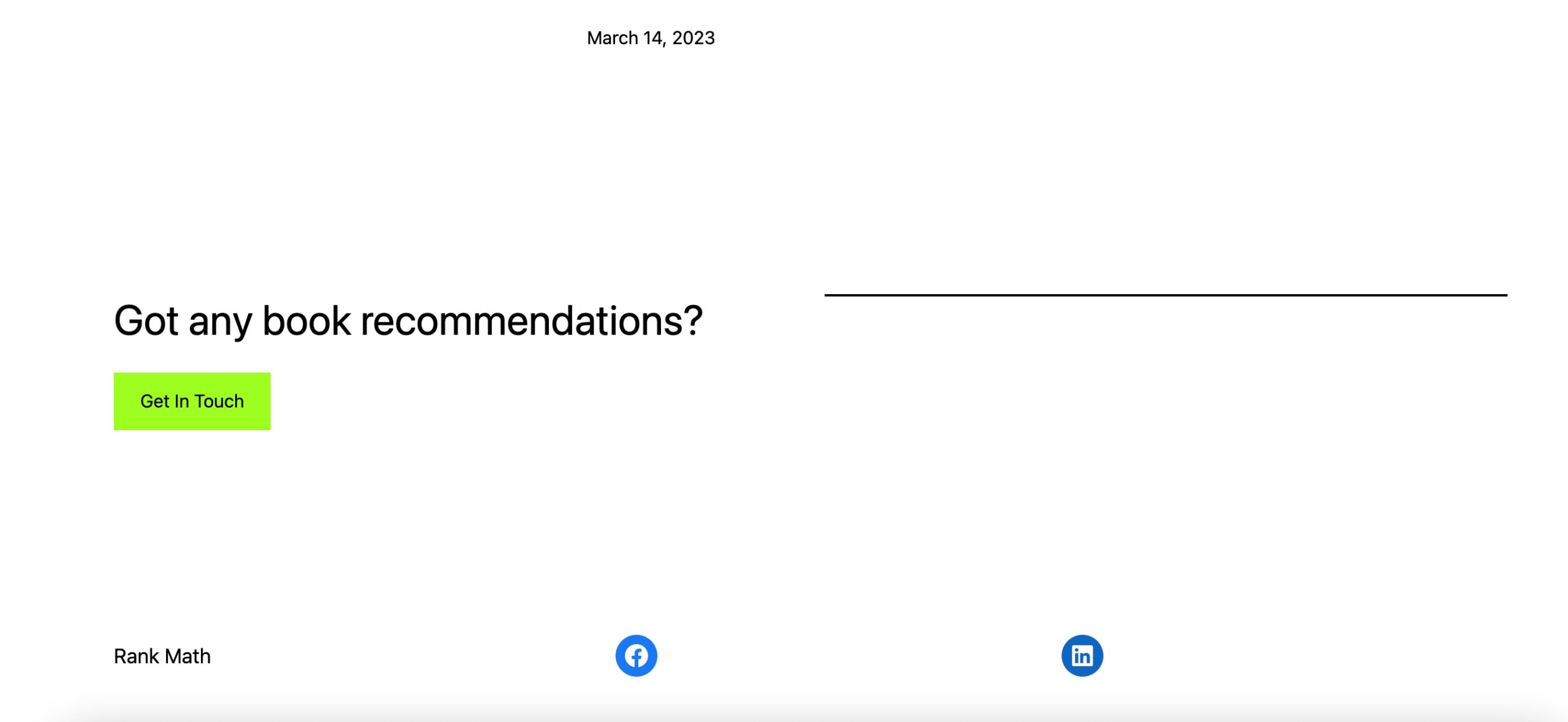
Luego puede visitar la página de inicio de su sitio web para ver cómo aparece la barra de pie de página a los visitantes.

El uso de complementos es otro método sencillo para editar el pie de página de su sitio web de WordPress. Con este complemento, puede editar el crédito del tema y eliminar el mensaje "Orgullosamente desarrollado por WordPress" en el pie de página de su sitio web.
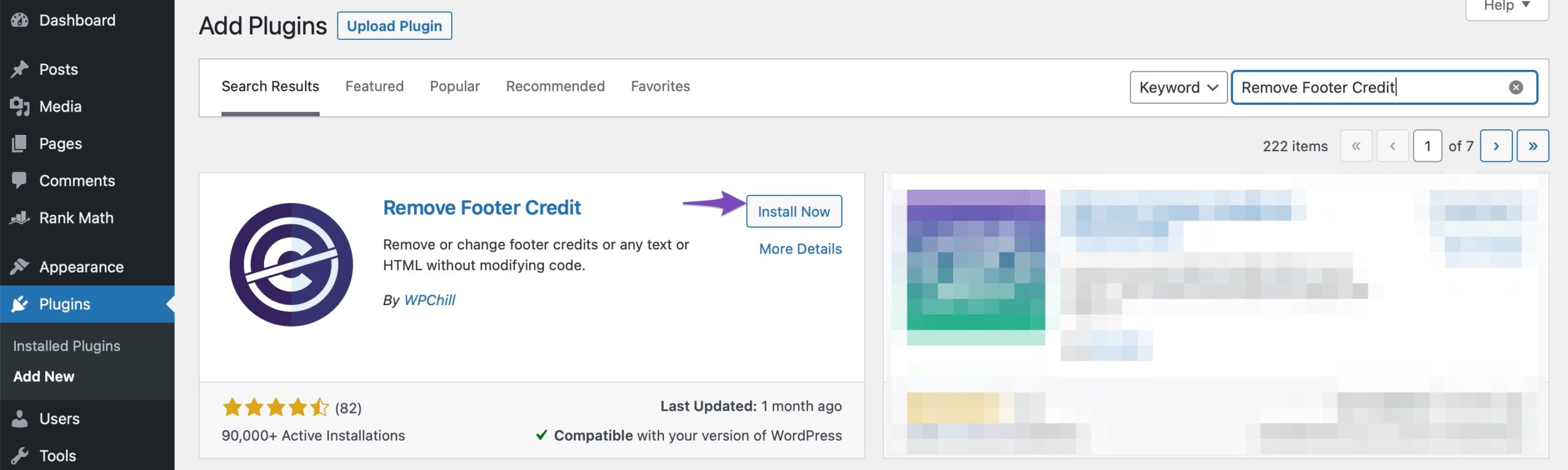
En esta sección, usaremos el Eliminar crédito de pie de página enchufar. Primero, instale y active el complemento.
Para hacerlo, navegue hasta Plugins → Añadir nuevo sección de su panel de WordPress. En la barra de búsqueda, busque el Eliminar crédito de pie de página enchufar. A continuación, haga clic en el Instalar ahora botón para instalar el botón.

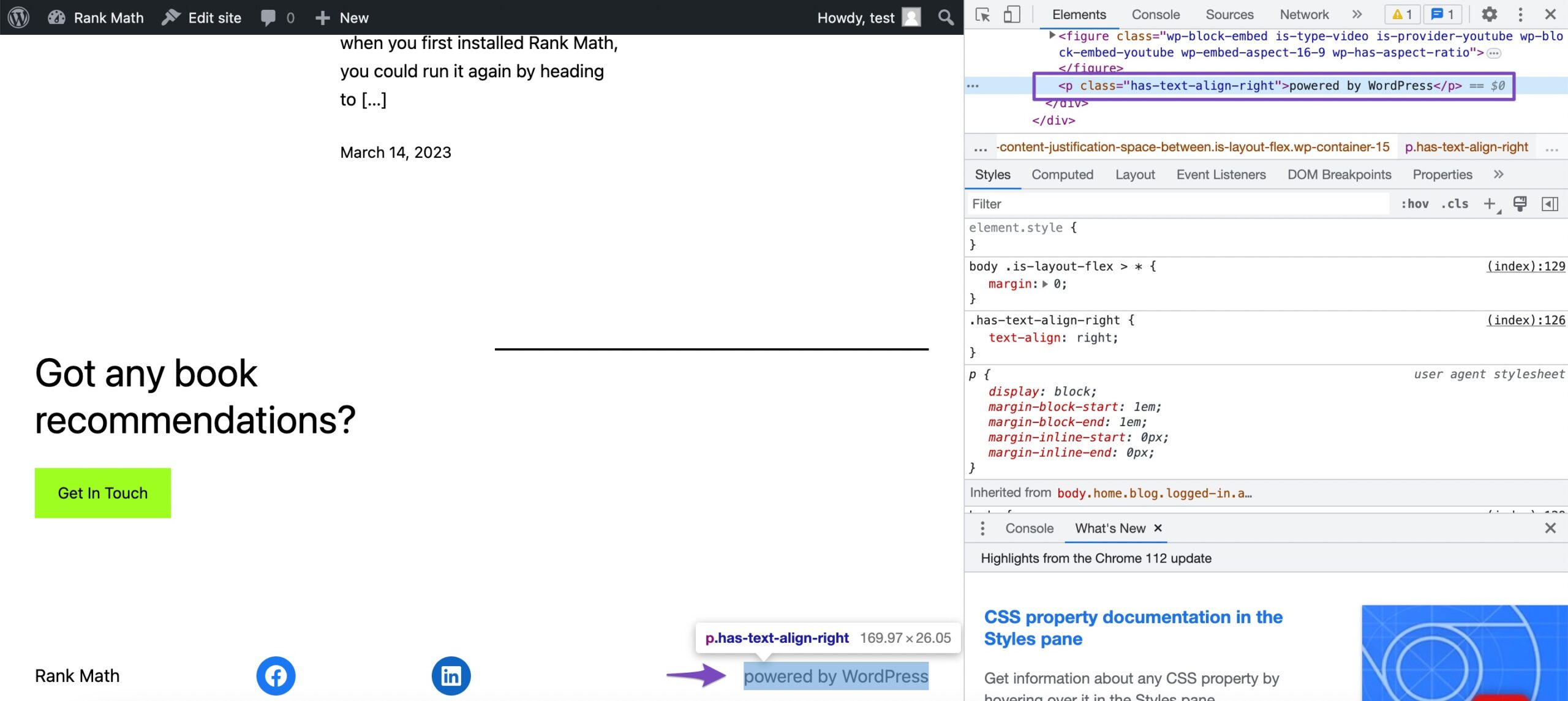
Una vez que el complemento esté instalado y activado, regrese a la página de inicio de su sitio web y navegue hasta la sección de pie de página de la página.
Haga clic derecho en el elemento del pie de página y luego seleccione el Inspeccionar .

A continuación, bajo el Elements ficha en el Herramientas de desarrollo, busque el crédito del tema, si lo hubiera, y los fragmentos de código "Desarrollado por WordPress". Copie el fragmento de código.

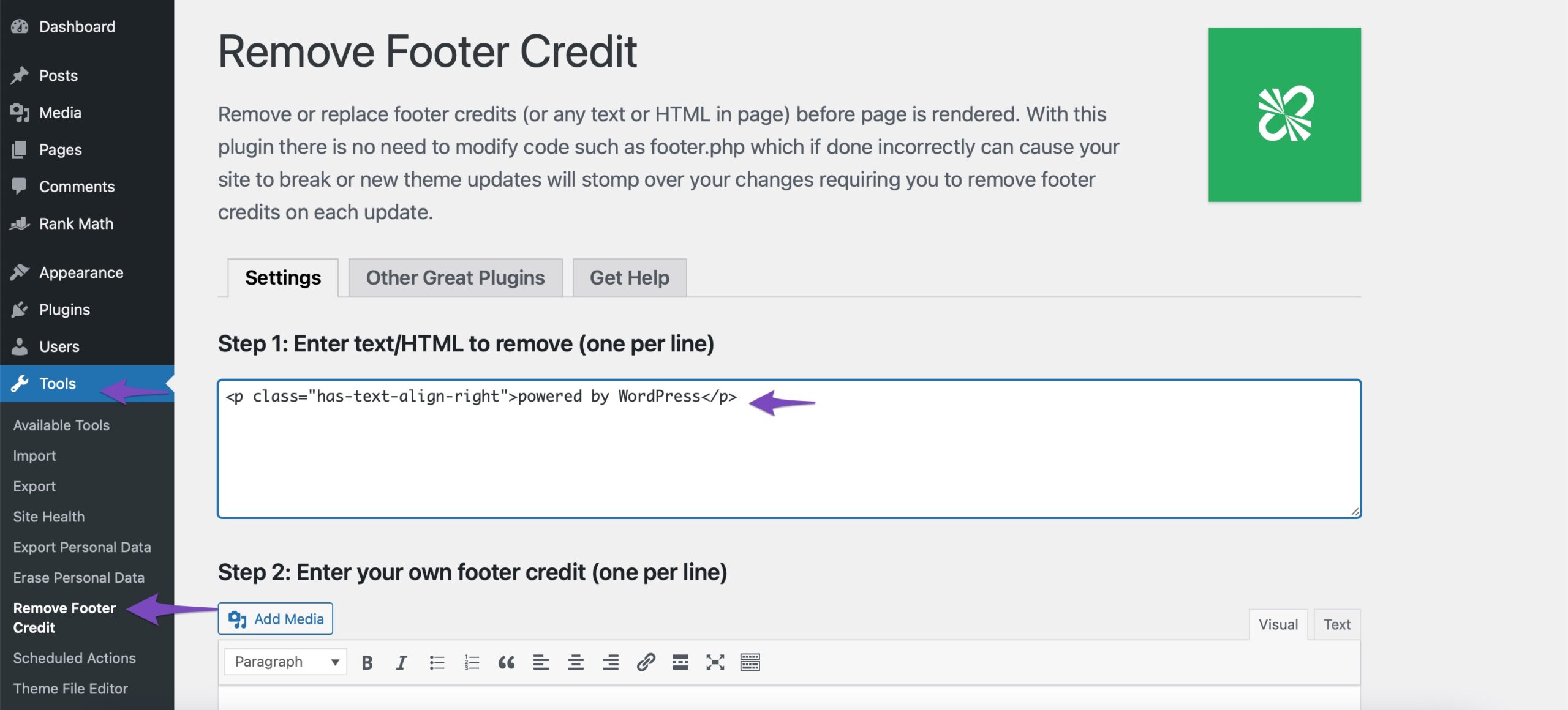
Ahora, navega hacia Herramientas → Eliminar crédito de pie de página desde su panel de WordPress. Pegue el fragmento de código copiado en el Paso 1 campo del complemento.

Una vez hecho esto, haga clic en el Guardar botón ubicado en la parte inferior de la página.
¡Y eso es! Esto eliminará el mensaje "Orgullosamente desarrollado por WordPress" y el texto de crédito del tema en el pie de página de su página.

A continuación, enumeramos algunos otros complementos que puede utilizar para editar su pie de página de WordPress:
Si los métodos anteriores no funcionan para usted, puede eliminar el texto del pie de página "Orgullosamente desarrollado por WordPress" usando el PHP de su tema. Dependiendo del tema, este método requiere eliminar el código de crédito de su footer.php archivo.
Nota: Antes de editar el código en su footer.php archivo, le recomendamos que primero realice una copia de seguridad de su sitio web, ya que le permite restaurar la funcionalidad de su sitio si la rompe por error mientras lo edita directamente.
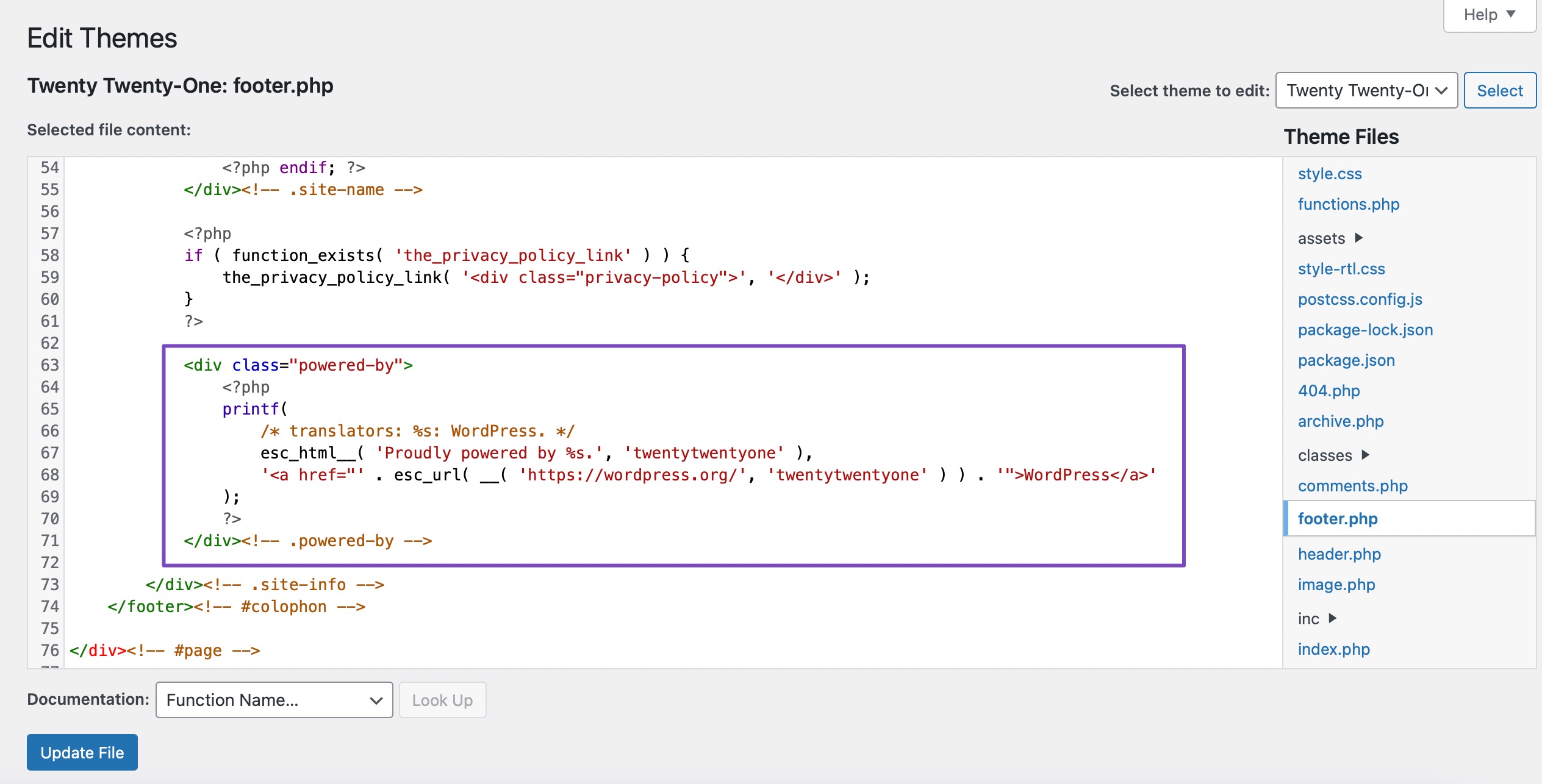
Para editar un pie de página con marca en el footer.php archivo, navegue hasta Apariencia → Editor de archivos de temas desde su panel de WordPress. Continúe haciendo clic en footer.php enlace en la barra lateral derecha de la página.

A continuación, ubique el "energizado por" fragmento de código en el archivo y elimínelo. Clickea en el Actualizar el archivo Para guardar los cambios.

Esto eliminará el mensaje "Orgullosamente impulsado por WordPress" del pie de página de su sitio web de WordPress.
5 Conclusión
Un pie de página es una sección de un sitio web de WordPress que aparece en la parte inferior de cada página y contiene información como el nombre del sitio, enlaces, widgets, íconos de redes sociales y más.
Editar el pie de página de su sitio de WordPress es una forma sencilla y eficaz de mejorar la experiencia general de usuario de sus visitantes. Si es un blogger, propietario de una pequeña empresa o simplemente busca personalizar su sitio web, el pie de página es un excelente lugar para comenzar.
Con los métodos que hemos analizado en este artículo, tiene la flexibilidad de personalizar su pie de página para adaptarlo a sus necesidades y preferencias únicas.
¡No temas ser creativo y divertirte con tu pie de página! Su sitio web es un reflejo de usted y su marca, y el pie de página es solo un elemento pequeño pero importante que puede marcar una gran diferencia en la experiencia general del usuario.
¿Su sitio web tiene un pie de página personalizado? En caso afirmativo, ¿usó alguno de los métodos para crear uno? Háganos saber por Tuiteando @rankmathseo.
- Distribución de relaciones públicas y contenido potenciado por SEO. Consiga amplificado hoy.
- PlatoData.Network Vertical Generativo Ai. Empodérate. Accede Aquí.
- PlatoAiStream. Inteligencia Web3. Conocimiento amplificado. Accede Aquí.
- PlatoESG. Carbón, tecnología limpia, Energía, Ambiente, Solar, Gestión de residuos. Accede Aquí.
- PlatoSalud. Inteligencia en Biotecnología y Ensayos Clínicos. Accede Aquí.
- Fuente: https://rankmath.com/blog/edit-footer-in-wordpress/



