First Contentful Paint (FCP) es una métrica de rendimiento web que mide cuánto tiempo tarda el primer elemento de una página en renderizarse y verse en el navegador del usuario.
Aunque FCP no es una métrica de Core Web Vitals, no debe ignorarla si le importa su experiencia de usuario.
¿Por qué? Porque Fast FCP significa que sus usuarios pueden ver que su contenido se está cargando y la rapidez con la que sucede contribuye a su satisfacción. Y cuanto más satisfechos estén sus usuarios, más ansiosos estarán por permanecer en su página, explorar su contenido y convertir.
Sin más preámbulos, aprenda cómo medir y mejorar su puntaje FCP para brindarles a los visitantes de su sitio web una experiencia positiva.
¿Qué significa First Contentful Paint (FCP)?
First Contentful Paint (FCP) es una métrica centrada en el usuario que calcula el tiempo que se tarda en representar el primer elemento de contenido en una página que se está cargando en un navegador.
En otras palabras, FCP rastrea el tiempo entre el momento en que una página comienza a cargarse y el momento en que el primer elemento de contenido es visible en el navegador del usuario.

Para ser aún más precisos, FCP mide cuánto tiempo se tarda en renderizar la primera Modelo de objetos de documento (DOM) elemento que es:
- texto,
- imagen (incluyendo imágenes de fondo)
- no blanco elemento, o
- elemento.
FCP es una métrica importante desde la perspectiva de UX, ya que mide cómo los usuarios reales perciben la carga de la página y decide la primera impresión que los usuarios tienen de su página.
Por ejemplo, imagine que los usuarios esperan demasiado tiempo para que se cargue su página y solo ven el fondo predeterminado.
¿Cuánto tiempo es "demasiado" para que los usuarios se irriten y quieran salir de una página? El tiempo suficiente es cuando los usuarios ya pueden notar el retraso.
Fast FCP indica que 'algo' está sucediendo en segundo plano. Para sus usuarios, el primer elemento que se representa en la pantalla refleja que:
- la página funciona correctamente, y
- hay algo de contenido en la página que los usuarios pueden querer explorar más e interactuar.
Desde esa perspectiva, FCP es una métrica que no debe ignorar.
¿Cómo medir FCP?
La primera pintura con contenido (FCP) se puede analizar en función de datos de campo y laboratorio.
Puede combinar estas dos formas de medir el rendimiento para garantizar resultados de FCP imparciales.
herramientas de laboratorio
Los datos de laboratorio le permiten medir su puntaje FCP en un entorno de prueba con configuraciones predefinidas.
Las siguientes herramientas pueden ayudarlo a rastrear su FCP medido en un laboratorio:
DevTools de Chrome
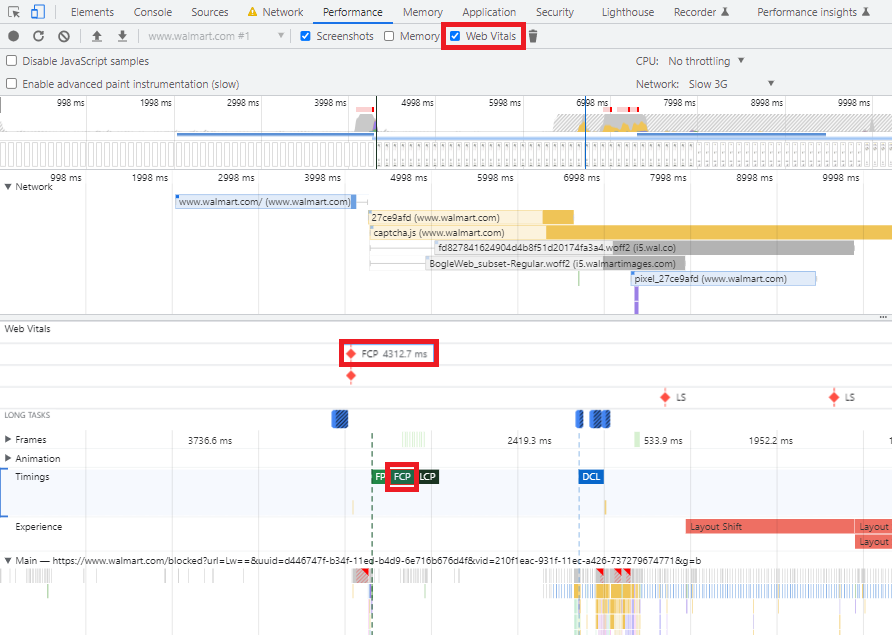
Para medir FCP en DevTools de Chrome, abra la sección 'Rendimiento' y haga clic en el botón 'Recargar' para permitir que la herramienta analice su página.
Para encontrar su FCP exacto en la línea de tiempo de carga de la página:
- ir a la sección 'Horarios', o
- marque la casilla que contiene "Web Vitals" debajo de la barra de navegación principal de Chrome DevTools y diríjase a la sección "Web Vitals" en la línea de tiempo.

Lighthouse
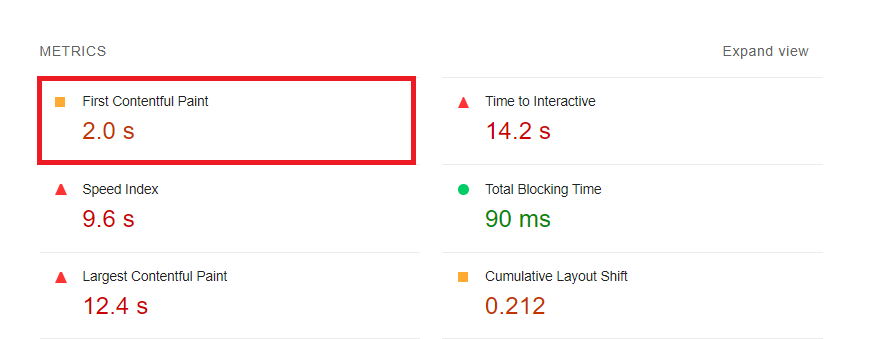
Para medir su puntaje FCP en Lighthouse , diríjase a Chrome DevTools y abra la pestaña 'Lighthouse' para ejecutar una auditoría de rendimiento.
Lighthouse recopilará los datos y generará el informe que describe su puntuación de FCP en la sección "Métricas".

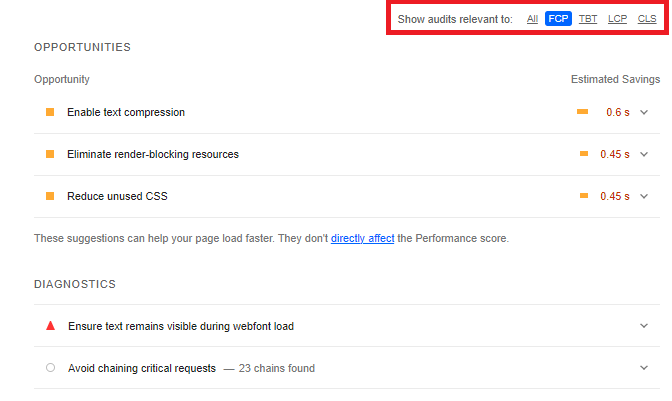
Además, Lighthouse proporciona sugerencias específicas sobre lo que puede mejorar para mejorar el FCP. Para verlos, todo lo que necesita hacer es filtrar los resultados de FCP arriba de las secciones 'Oportunidades' y 'Diagnóstico'.

herramientas de campo
Para mejorar su puntaje FCP para una mejor experiencia de usuario, los datos de campo son una fuente de información invaluable, ya que muestran cómo los usuarios reales interactúan con los sitios web en la web.
Lo importante es que los datos de campo de Google se basan en el Chrome User Experience Report (CrUX), "utilizado por la Búsqueda de Google para informar el factor de clasificación de la experiencia de la página". Esto significa que al rastrear y optimizar los datos de usuarios reales recopilados en CrUX, puede afectar directamente la evaluación de Google sobre el rendimiento de sus páginas.
Las siguientes herramientas pueden ayudarlo a rastrear su FCP según los datos de campo:
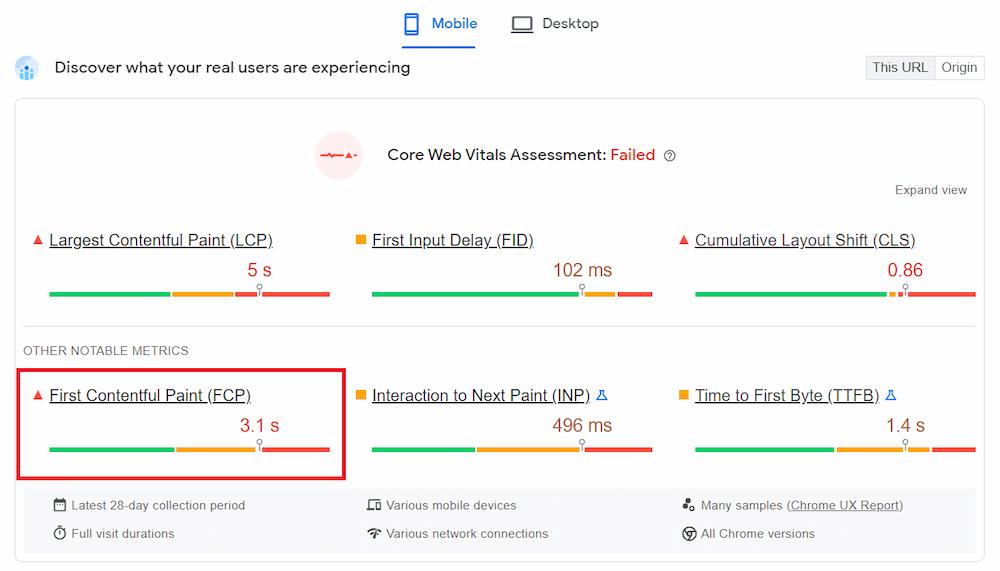
PageSpeed Insights
PageSpeed Insights combina datos de laboratorio y de campo de Lighthouse y CrUX, respectivamente.
Para medir FCP usando PageSpeed Insights, solo necesita insertar la URL que desea analizar en la barra de búsqueda de la herramienta.
Excepto por los datos de laboratorio de Lighthouse que puede ver en la sección "Métricas", PageSpeed Insights le permite ver cómo los usuarios reales experimentan la página analizada tanto en dispositivos móviles como de escritorio.

Además, al igual que Lighthouse, PageSpeed Insights proporciona recomendaciones detalladas sobre cómo mejorar su FCP en las secciones "Oportunidades" y "Diagnóstico".
Informe de experiencia del usuario de Chrome
El Informe de experiencia del usuario de Chrome (CrUX) representa cómo los usuarios de Chrome del mundo real experimentan los sitios web en la web.
Hay varias formas de acceder a los datos de CrUX para su sitio web:
- Utilice la API CrUX. Si no tiene experiencia con las API, consulte a sus desarrolladores o siga las documentación oficial de Google sobre la API de CrUX.
- Cree un tablero de Looker Studio CrUX usando un plantilla preparada. (esta opción es apta para principiantes pero no proporciona datos granulares.
- Consultar los conjuntos de datos de CrUX utilizando Google BigQuery.
API de JavaScript
Si tiene alguna experiencia con el uso de JavaScript, puede utilizar el API de tiempo de pintura para capturar FCP en la carga de la página.
Sin embargo, cómo se calcula la métrica FCP real y lo que refleja la API puede diferir. Por eso, para evitar confusiones innecesarias, Google recomienda utilizar el Biblioteca de JavaScript web-vitals para medir FCP.
Pero recuerda que el La biblioteca web-vitals también tiene sus limitaciones.. Por ejemplo, es imposible medir iframes de origen cruzado en JavaScript, mientras que para calcular FCP necesita poder medir todos los iframes.
¿Cuál es una puntuación ideal de First Contentful Paint?
Como FCP mide el tiempo que tarda el primer elemento de su página en mostrarse y ser visible en la pantalla, cuanto más bajo sea su puntaje, mejor, por lo que brinda a los visitantes de su sitio web una experiencia de navegación positiva.
Significa debe aspirar a una puntuación FCP de 1.8 segundos o menos. Para ser aún más precisos, Google recomienda tener una puntuación FCP de 1.8 segundos o menos para el 75 % de todas las vistas de su página.
Para asegurarse de alcanzar este objetivo para la mayoría de sus usuarios, un buen umbral para medir es el Percentil 75 de cargas de página, segmentadas en dispositivos móviles y de escritorio.
fuente:
web.dev
Umbrales para la primera pintura con contenido
Para comprender mejor su puntaje FCP, debe seguir los umbrales desarrollados por Google.
Cada umbral de FCP está marcado con un color diferente, lo que facilita la interpretación de la puntuación con varias herramientas.
Estos son los umbrales exactos especificados para los valores de FCP:
| tiempo de FCP | Cómo analizar tu puntuación |
| segundos 0-1.8 | bueno (verde) |
| segundos 1.8-3 | Necesita mejorar (naranja) |
| Más de 3 segundos | pobre (rojo) |

Para determinar su puntaje FCP, Google compara los resultados de su página con los datos de los sitios web reales de la Archivo HTTP.
¿Qué causa la primera pintura con contenido alta?
La puntuación de First Contentful Paint (FCP) puede verse afectada negativamente por varios factores que contribuyen a la rapidez con la que se cargan y procesan los recursos al comienzo de la carga de la página.
Sin embargo, entre los causas más comunes de la puntuación FCP alta, puedes encontrar:
- tiempo de respuesta del servidor lento,
- recursos CSS y JavaScript que bloquean el renderizado,
- carga perezosa por encima del pliegue,
- un tamaño excesivo de DOM, y
- tiempo de carga de fuente lento.
Aunque comprender qué aspectos pueden contribuir a un FCP deficiente es esencial, recuerde que analizar su puntuación de FCP e identificar las posibles causas de sus problemas es la mitad del trabajo.
¿Por qué? Porque solo un diagnóstico en profundidad de sus problemas puede ayudarlo a optimizar de manera eficiente su FCP para mejorar la velocidad de carga y la experiencia del usuario.
Por lo tanto, profundicemos en la optimización de FCP.
¿Cómo mejorar First Contentful Paint?
Para empezar, puede utilizar las recomendaciones específicas de FCP incluidas en la auditoría de rendimiento de Lighthouse en las secciones "Oportunidades" y "Diagnóstico".
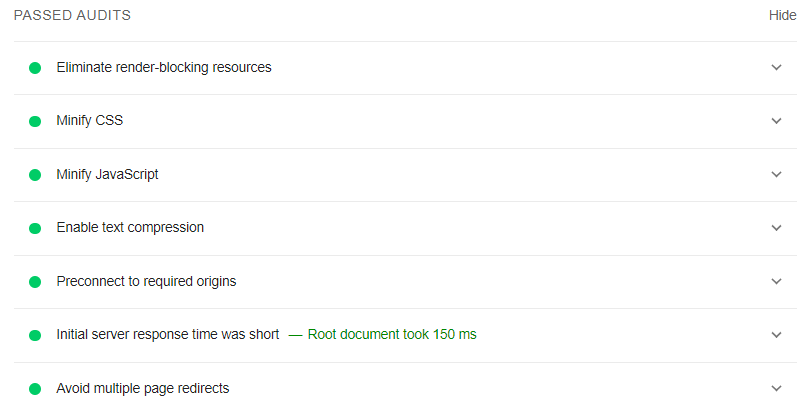
Por otro lado, es posible que también desee saber qué aspectos no necesitan optimizarse más para obtener una mejor puntuación de FCP. Puede encontrar esta información en la sección 'Auditorías aprobadas' de Lighthouse.

Pero en general, según Documentación oficial de Google, hay varias formas de mejorar FCP para cualquier sitio web. Sumerjámonos.
| Recomendaciones | Plan de acción |
| Elimina los recursos que bloquean el renderizado | Optimice los recursos que bloquean la primera pintura de su página entregando CSS y JS críticos en línea, aplazando los recursos no críticos y eliminando los que no se usan. |
| Minimice o elimine CSS y JavaScript no utilizados | Minimizar CSS no utilizado y reducir JavaScript para minimizar los recursos consumidos por la actividad de la red, por ejemplo, aplazando CSS no crítico o utilizando la división de código. |
| Reducir el tiempo de respuesta del servidor (TTFB) | Optimizar el tiempo hasta el primer byte (TTFB) mediante, por ejemplo, el uso de servidores de alojamiento y servicios de CDN. |
| Evite los redireccionamientos de varias páginas | Evite múltiples bucles y cadenas de redirección para evitar posibles errores de redirección y retrasos adicionales antes de que se pueda cargar la página. |
| Precargar solicitudes de claves | Priorice la obtención de recursos que se solicitan más tarde en la carga de la página utilizando . |
| Preconectarse a los orígenes requeridos | Establezca conexiones tempranas con orígenes importantes de terceros agregando sugerencias de recursos de preconexión o dns-prefetch. |
| Mantenga reducido el tamaño de la carga útil | Evite grandes cargas de red aplazando las solicitudes hasta que sean necesarias, almacenándolas en caché o utilizando imágenes WebP en lugar de JPEG o PNG. |
| Servir activos estáticos mediante el almacenamiento en caché | Configure el almacenamiento en caché de HTTP para acelerar las visitas recurrentes a su página configurando su servidor para que devuelva el encabezado de respuesta HTTP de Cache-Control. |
| Evite un tamaño de DOM excesivo | Elimine los nodos DOM no utilizados y cree otros nuevos solo cuando sea necesario. Si ya tiene un árbol DOM grande, simplifique sus selectores de CSS. |
| Minimizar la profundidad de solicitud crítica | Reduzca la cantidad de recursos críticos, optimice su orden de carga, considere usar atributos asíncronos o diferidos y optimice la cantidad de bytes críticos para reducir el tiempo de descarga. |
| Asegúrese de que el texto permanezca visible durante la carga de la fuente web | Asegúrese de que el texto sea visible para los usuarios mientras se cargan las fuentes. Evite un destello de texto invisible (FOIT) al incluir font-display: swap en su estilo @font-face. |
| Minimice el número de solicitudes y el tamaño de la carga útil | Optimice sus imágenes y fuentes, reemplace los GIF con videos, optimice sus recursos de terceros y ocúpese de los recursos CSS y JS que bloquean el renderizado. |
Como puede ver, existen numerosas formas recomendadas oficialmente por Google para optimizar un puntaje FCP bajo.
Sin embargo, como cada sitio web es único, solo un análisis experto de sus problemas de rendimiento específicos puede permitirle llegar a la causa real de sus problemas y mejorar su puntaje de FCP.
Por eso, si no quiere pasar por el proceso de optimización usted mismo, podemos hacerlo por usted.
PRÓXIMOS PASOS
Esto es lo que puede hacer ahora:
- Ponte en contacto con nosotros.
- Reciba un plan personalizado de nuestra parte para tratar sus problemas de rendimiento.
- ¡Disfruta de tu tráfico orgánico que convierte!
¿Aún no estás seguro de escribirnos una línea? Compruebe cómo nuestro servicios de rendimiento web puede ayudarlo a acelerar su sitio web y mejorar su velocidad de carga percibida.
First Contentful Paint frente a otras métricas de rendimiento web
First Contentful Paint no es la única métrica que mide qué tan rápido se muestran y cargan en la pantalla los elementos de una página.
Por eso, FCP a menudo se confunde con otros métricas de rendimiento centradas en el usuario, aunque miden diferentes aspectos del rendimiento de una página.
Profundicemos y comparemos FCP con otras métricas estrechamente relacionadas.
Primera pintura con contenido frente a la pintura con contenido más grande
Mientras que First Contentful Paint (FCP) mide cuándo se representa el primer elemento de una página, Largest Contentful Paint (LCP) calcula cuánto tiempo tarda el elemento más grande en una página.
Lo importante a recordar aquí es que el primer elemento cargado en una página no tiene que ser el más grande.

Otra diferencia importante es que LCP es uno de los Elementos fundamentales de la Web - confirmado por los factores de clasificación de Google.
Para obtener más detalles sobre esta métrica Core Web Vitals, lea nuestro Pintura contenta más grande (LCP) artículo para saber por qué es importante y cómo optimizarlo.
Primera pintura con contenido frente a primera pintura significativa
A diferencia de First Contentful Paint (FCP), que mide cuándo se muestra el primer elemento en una página, First Meaningful Paint (FMP) calcula cuándo es visible el contenido principal de la mitad superior de una página.
Según Google, FCP y FMP pueden ser iguales cuando el primer elemento representado en una página constituye el contenido de la mitad superior de la página.
Por otro lado, FCP y FMP diferirán cuando el contenido de la mitad superior de la página se encuentre dentro de un iframe, ya que FCP no lo mide de manera predeterminada.
Sin embargo, algo importante es FMP ya no se usa desde la versión Lighthouse 6.0 y Google recomienda usar LCP en su lugar.
La primera pintura significativa (FMP) está obsoleta en Lighthouse 6.0. En la práctica, FMP ha sido demasiado sensible a las pequeñas diferencias en la carga de la página, lo que lleva a resultados inconsistentes (bimodales). Además, la definición de la métrica se basa en los detalles de implementación específicos del navegador, lo que significa que no se puede estandarizar ni implementar en todos los navegadores web. En el futuro, considere usar Pintura contenta más grande preferiblemente.
fuente:
Desarrolladores de cromo
Primera pintura con contenido frente a Primera pintura
Aunque First Contentful Paint (FCP) y First Paint (FP) parecen ser idénticos, no debe usarlos indistintamente, ya que miden diferentes aspectos de la velocidad de carga percibida de una página.
FP calcula cuándo se representan los primeros píxeles en la pantalla teniendo en cuenta los cambios más pequeños, como cambiar el color de fondo predeterminado.
Por otro lado, FCP mide el tiempo en que los primeros elementos DOM, como texto o imágenes, ya están renderizados.
Para proporcionar a sus usuarios una experiencia de usuario positiva, FCP y FP deben ocurrir simultáneamente para que los usuarios no sientan ningún retraso.
Primera pintura con contenido frente a tiempo para interactivo
First Contentful Paint (FCP) y Time To Interactive (TTI) miden la velocidad de carga percibida y la capacidad de respuesta de una página, respectivamente.
Entonces, ¿cómo se relacionan? FCP lo ayuda a calcular (y optimizar) su puntaje TTI porque FCP funciona como un punto de partida para medir TTI.
En otras palabras, si desea medir cuánto tiempo tarda una página en volverse completamente interactiva (TTI), debe comenzar a contarlo desde FCP.
Lea nuestro artículo sobre Tiempo para Interactivo (TTI) para aprender cómo mejorarlo para una mejor interactividad y capacidad de respuesta de sus páginas.
Como puede ver, centrarse solo en FCP puede no ser suficiente para mejorar completamente el rendimiento y la experiencia del usuario de su sitio web.
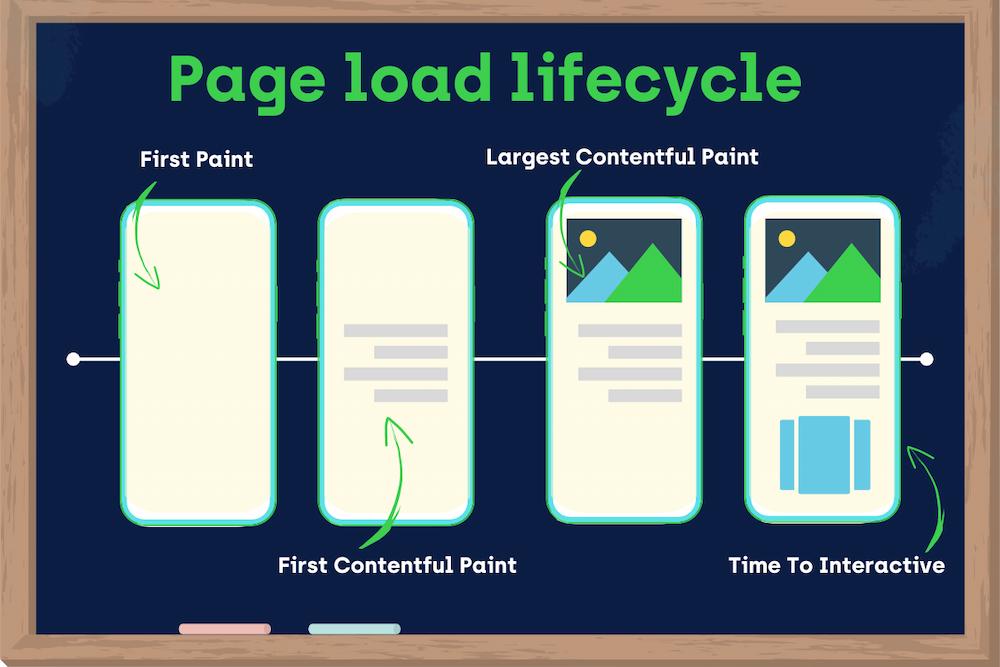
Conocer la diferencia y la relación entre todas estas métricas anteriores lo ayudará a optimizar la capacidad de respuesta y la interactividad de sus páginas a lo largo del ciclo de vida de carga de la página.

Lea nuestros artículos sobre otras métricas de rendimiento web:
Terminando
- First Contentful Paint (FCP) marca el tiempo en la línea de tiempo de carga de la página cuando el primer elemento de contenido se representa y se ve en el navegador del usuario.
- Debe apuntar a un FCP de menos de 1.8 segundos. Recuerda que FCP rápido hace una diferencia visible para tus usuarios y contribuye a su satisfacción de navegación.
- Las causas más comunes de una puntuación FCP deficiente son los recursos que bloquean el procesamiento, el tiempo de respuesta lento y un tamaño DOM excesivo. Abordar estos problemas lo ayudará a acelerar sus páginas y mejorar su puntaje general de FCP.
- Si bien FCP puede confundirse con otras métricas de rendimiento web, comprender sus diferencias puede contribuir a su puntuación de FCP y generar mejores resultados de rendimiento para su sitio web.
- En 2023, cuando la importancia de una buena experiencia de usuario es innegable, mejorar FCP ya no es una cuestión de "si" sino de "cómo" para maximizar el potencial de su página. Contáctenos para ver cómo un plan de acción personalizado para su sitio web puede brindar resultados comerciales y de SEO incomparables.
- Distribución de relaciones públicas y contenido potenciado por SEO. Consiga amplificado hoy.
- Platoblockchain. Inteligencia del Metaverso Web3. Conocimiento amplificado. Accede Aquí.
- Acuñando el futuro con Adryenn Ashley. Accede Aquí.
- Fuente: https://www.onely.com/blog/first-contentful-paint/



