Piense en un momento en el que estaba en el tren, sentado en el aeropuerto o simplemente acostado en el sofá, y tenía que completar un formulario en línea en su teléfono inteligente. ¿Alguna vez prestó atención al diseño del formulario móvil?

Lo más probable es que no te hayas dado cuenta. Ese es el objetivo: brindar a los usuarios una experiencia intuitiva que les permita completar el formulario sin problemas y continuar con su día.
En esta guía, revisaremos las formas más efectivas de hacer precisamente eso. Aquí, aprenderá a diseñar formularios móviles que no sean torpes ni desalineados, pero que ayuden a impulsar las conversiones y crear una excelente experiencia de usuario.
Índice del contenido
¿Qué es el diseño de formularios móviles?
El diseño de formularios móviles es el proceso de crear e implementar un formulario en su sitio web que sea altamente funcional y fácil de ver, completar y enviar desde un dispositivo móvil, como un teléfono inteligente o una tableta, en lugar de una computadora de escritorio.
Diseño de formulario móvil vs. escritorio
Hoy en día, los visitantes de su sitio web no solo navegan por su sitio, ven su contenido y completan sus formularios desde sus computadoras de escritorio. También están completando estas tareas desde sus dispositivos móviles.
El móvil fue el responsable de casi el 60% del tráfico global del sitio web de abril a junio de 2022. Eso significa que es fundamental que su formulario sea fácil de revisar, completar y enviar a través de un dispositivo móvil.
¿Por qué es importante el diseño de formularios móviles?
El mejor diseño de formulario móvil permite una experiencia de usuario positiva, lo que garantiza un visitante feliz del sitio web que tiene más probabilidades de convertirse en cliente y convertirse en un usuario recurrente.
El diseño, el diseño y la funcionalidad de sus formularios móviles juegan un papel importante en la experiencia general del usuario de su sitio web.
Si sus formularios no están optimizados para dispositivos móviles, es posible que experimente menos conversiones, una pérdida de tráfico en el sitio móvil y un aumento de clientes insatisfechos y frustrados. ¿Y quién quiere eso?
¿Por qué el diseño de formularios móviles debería diferir del diseño de escritorio?
“Todo funciona de manera diferente en dispositivos móviles, por lo que los especialistas en marketing deben asegurarse de que todos los elementos de sus sitios web estén siempre optimizados para dispositivos móviles”, diceLilach Bullock, una galardonada influenciadora y estratega de marketing.
“Y eso, por supuesto, incluye formularios, especialmente porque parece que tienes que completar formularios constantemente mientras estás en el móvil”.
Específicamente, piense en la diferencia en la pantalla o el tamaño de la pantalla entre un dispositivo móvil, como un iPhone de Apple, que normalmente oscila entre4.7 "a 6.7" en tamaño; y una computadora portátil o de escritorio Mac, que generalmente varía de 13 "a 24" en tamaño. Es seguro asumir que una forma que se ajusta a la pantalla de un iPhone no encajaría perfectamente en una pantalla de escritorio.
Si sus visitantes móviles no pueden leer, completar y enviar fácilmente su formulario, puede perder su negocio. Por lo tanto, crear un formulario compatible con dispositivos móviles que se ajuste a la pantalla de cualquier dispositivo móvil es crucial para crear una excelente experiencia de usuario a fin de dejar una impresión duradera en sus visitantes y ayudarlo a aumentar las conversiones.
¿Qué es el diseño web responsivo?
Si desea llevar el diseño de formularios móviles un paso más allá y asegurarse de que su toda sitio web es funcional en todo tipo de dispositivos, puede implementar un diseño de sitio web receptivo.
El diseño web receptivo tiene en cuenta el tamaño de la pantalla, la plataforma, la orientación y el entorno del usuario. Esta es una manera simple y efectiva de crear una excelente experiencia de usuario, ya que muchas personas visitan y navegan constantemente en diferentes sitios web en varios dispositivos.
Hay varias maneras de asegurarse de que su sitio tenga un diseño receptivo. Por ejemplo, si es un usuario de WordPress, hay varios temas de WordPress receptivos que puede instalar y usar para diseñar su sitio.
Además, si está creando o ha creado su sitio con software comoSquarespace, su sitio puede incluir automáticamentediseño web adaptable.
Hoy en día, el diseño web receptivo es una opción popular para las empresas debido a la gran cantidad de personas que visitan sitios web a través de una variedad de dispositivos móviles diferentes. Pero por ahora, volvamos a discutir el diseño de formularios móviles.
Diseño de formularios móviles: 11 pautas de UX
“Al diseñar sus formularios móviles”, explica Bullock, “es importante simplificar las cosas y hacerlos lo más rápido posible. [Los formularios] son más difíciles de completar en dispositivos móviles y parece que todo lleva más tiempo del que debería”.
En otras palabras, lo más importante es la simplicidad para el usuario final. Al crear un formulario optimizado para dispositivos móviles, hay algunos pasos que querrá seguir para brindar la mejor experiencia de usuario posible a sus visitantes. Revisemos 11 de estas mejores prácticas de diseño de formularios móviles que puede comenzar a implementar hoy.
11 pautas de UX para el diseño de formularios móviles
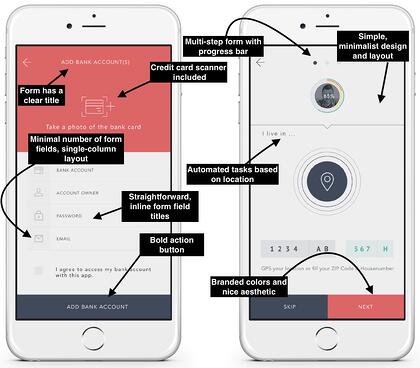
- Minimice el número de campos de formulario.
- Automatice las entradas cuando sea posible.
- Utilice un diseño de una sola columna.
- La consistencia importa (y también la apariencia de la forma).
- Tenga en cuenta la experiencia táctil.
- Aproveche las restricciones de entrada.
- Cree botones de acción claros.
- Proporcionar lectores de tarjetas para el pago.
- Explique la necesidad de información específica.
- Recopile validación y retroalimentación.
- Hacer que los formularios sean accesibles.
1. Minimice el número de campos de formulario.
¿Alguna vez escuchó el dicho, "menos es más"? Bueno, eso es precisamente lo que deberías estar pensando mientras creas tu formulario móvil.
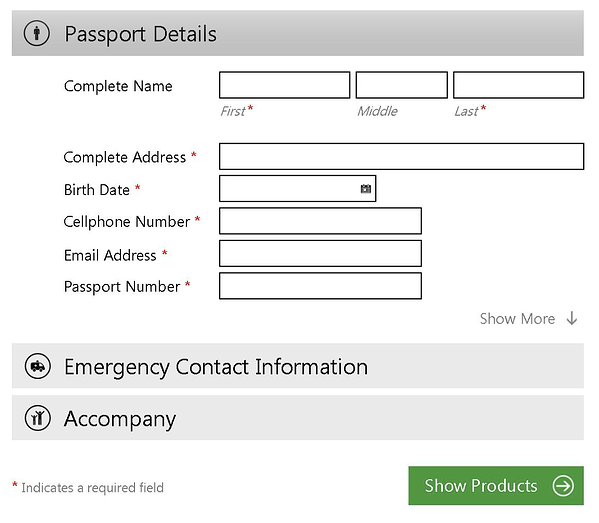
Entre el tamaño de la pantalla de un dispositivo móvil y la cantidad de contenido que necesita colocar en su formulario, es fácil hacer que su formulario se sienta desordenado accidentalmente. Recuerda quitar la pelusa innecesaria. Guarde los campos del formulario sólo para la información que usted absolutamente necesite.
Para agilizar el proceso, también querrá etiquetar los campos de su formulario de forma clara y sucinta, y marcar los campos opcionales como "opcionales" o incluir un asterisco junto a los obligatorios.

El objetivo es hacer que el formulario sea lo más fácil posible de completar para que aumenten las posibilidades de que las personas completen el formulario.
2. Automatice las entradas cuando sea posible.
Si accidentalmente escribe mal la dirección de su calle y el formulario corrige la ortografía por usted, el formulario autocorrecciones tu respuesta.
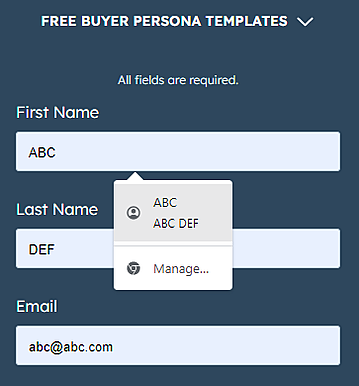
Si comienza a escribir su dirección de envío y aparece un cuadro con el resto de su dirección que le pregunta si desea "autocompletar" el resto de los campos del formulario con su dirección guardada, entonces su formulario es autocompletar su respuesta para usted.
Al implementar funciones de autocorrección y autocompletado en sus formularios móviles, mejorará la experiencia del usuario al hacer que sea rápido, simple y directo para que los usuarios ingresen sus detalles.
En el siguiente ejemplo, una persona puede autocompletar fácilmente su información haciendo clic en la pequeña ventana emergente que aparece.

3. Utilice un diseño de una sola columna.
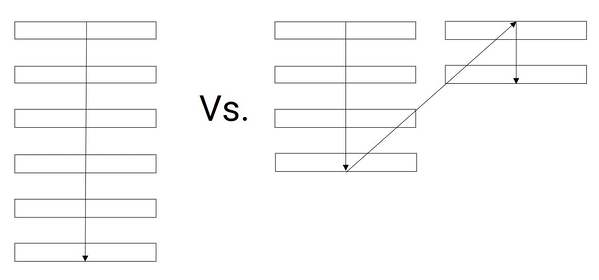
Cuando estás creando un largo oformulario de varios pasos, enumere todo su contenido en un diseño de una sola columna.

Los diseños de formulario de una sola columna son:
una. Más fácil de leer.
Colocar todos los campos de su formulario en un formato de una sola columna permite a sus visitantes concentrarse en un solo elemento a la vez, lo que hace que su formulario sea más fácil de leer.
b. Menos desalentador.
Si mira un formulario, especialmente en un espacio reducido como lo haría en un dispositivo móvil, y ve una gran cantidad de contenido amontonado, puede sentirse abrumado. Es por eso que separar su contenido por filas y colocar sus campos de formulario en un formato de una sola columna hace que su contenido se vea y se sienta menos intimidante.
C. Más rápido de completar.
Cuando coloca su formulario de varios pasos en una sola columna, los clientes potenciales pueden completarlo más rápido de lo que lo harían en un formulario de varias columnas. Esto se debe a que el formato hace que el formulario sea más fácil de leer y trabajar paso a paso.
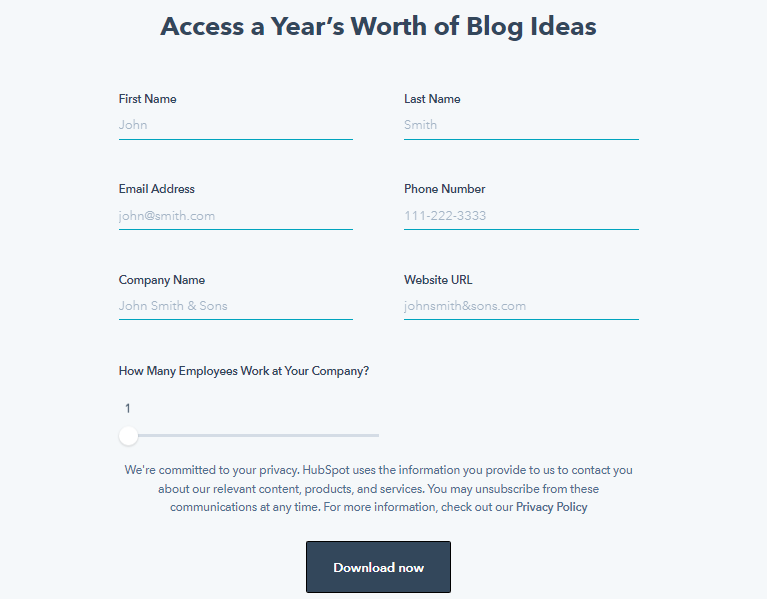
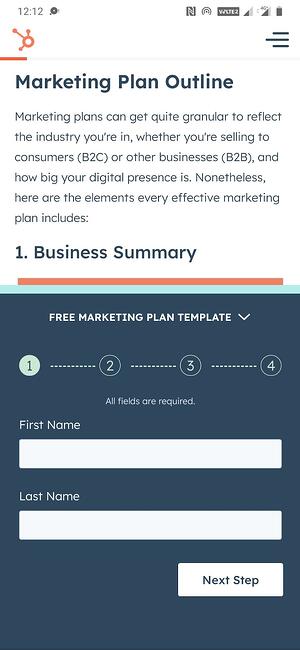
Eche un vistazo a este formulario de registro en el sitio web de HubSpot cuando lo vea desde una computadora de escritorio o una computadora portátil.

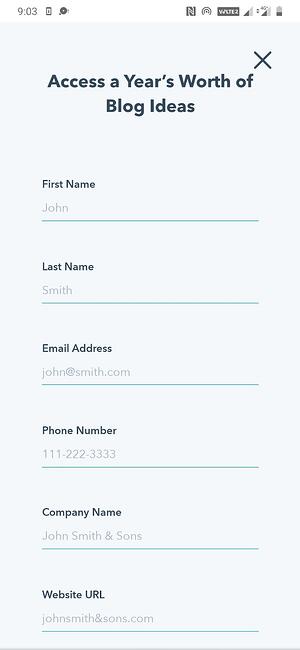
El diseño de dos columnas tiene sentido aquí, ya que hay mucho espacio en la pantalla más ancha para trabajar. Ahora revise el mismo formulario cuando se ve desde un dispositivo móvil.

Este diseño de una sola columna permite que el ojo fluya naturalmente mientras evita el desorden en la pantalla móvil compacta.
4. La consistencia es importante (y también la apariencia de la forma).
¿Cómo cierras una carpeta o una pestaña abierta en tu computadora portátil?
Haciendo clic en el botón 'x' en la esquina superior derecha.
Pero, ¿qué sucede si el botón no aparece mientras está en una aplicación en particular? ¿Cómo te sentirías cuando fueras a cerrar la ventana?
Confundido o irritado, tal vez. Puede pasar uno o dos minutos averiguando cómo cerrar la aplicación.
Este es solo un ejemplo amplio, pero sirve para ilustrar la importancia de la consistencia. Mira este vídeo para aprender más.
Consistencia en el diseño de formularios se aplica no solo al estilo (colores, tipografía, logotipo, etc.) sino a las convenciones generalmente aceptadas a las que la gente está acostumbrada.
Aquí hay algunos consejos para asegurar una experiencia consistente:
- Haga coincidir la apariencia de su formulario con su marca y sitio web.
- Asegúrese de que el estilo y el formato de su formulario sean consistentes y complementarios (nada debe verse discordante o fuera de lugar).
- Alinee las entradas de su campo de formulario a la izquierda.
- Pegue cada etiqueta sobre su cuadro de entrada correspondiente y alinéela a la izquierda.
- Utilice un asterisco para indicar las preguntas obligatorias.

Las primeras impresiones dejan una impresión duradera (en la vida y en los negocios). Eso se aplica a sus formularios móviles. Nadie quiere completar un formulario oscuro, difícil de leer, desordenado y poco atractivo.
Su formulario móvil debe ser altamente funcional y estéticamente agradable. Su apariencia debe contribuir a su legibilidad y experiencia de usuario positiva. Para lograr esto, use un estilo y tamaño de fuente simple y fácil de leer, una paleta de colores que no parezca abrumadora y campos de formulario mínimos.
5. Ten en cuenta la experiencia táctil.
Piensa en cómo sostienes tu teléfono mientras envías mensajes de texto.
Lo más probable es que agarre el teléfono con las dos manos mientras usa los pulgares para interactuar con la pantalla. O incluso puede hacerlo con una sola mano o escribir con el dedo índice.
Interactuamos con los teléfonos inteligentes de manera muy diferente a una computadora portátil o de escritorio (cue el enviar mensajes de texto con el pulgar), y el diseño de formularios móviles debe reflejar eso.
Aquí hay algunas sugerencias para tener en cuenta:
- Tenga suficiente espacio en blanco para mantener el formulario ordenado y evitar presionar botones accidentalmente.
- Asegúrese de que los botones estén colocados de forma lógica (por ejemplo, el botón de envío cerca de la parte inferior del formulario, para que los usuarios no tengan que desplazarse hacia arriba para encontrarlo).
- Comprueba que el texto (tamaño y estilo de fuente) sea legible en la pequeña pantalla del móvil (nadie quiere pellizcar la pantalla y hacer zoom para poder leer el texto).
- Asegúrese de que los campos del formulario y los botones sean lo suficientemente grandes como para tocarlos cómodamente con un dedo.
- Haga que el formulario aparezca hacia el parte inferior de la pantalla (donde sea posible) para que sea fácil de alcanzar.

6. Aproveche las restricciones de entrada.
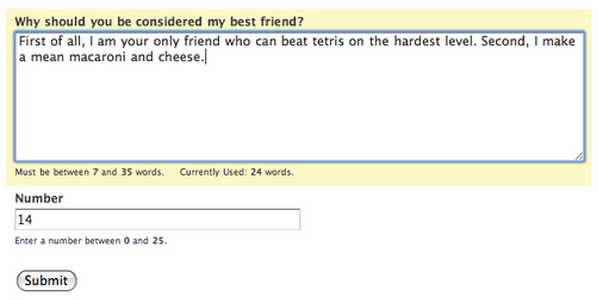
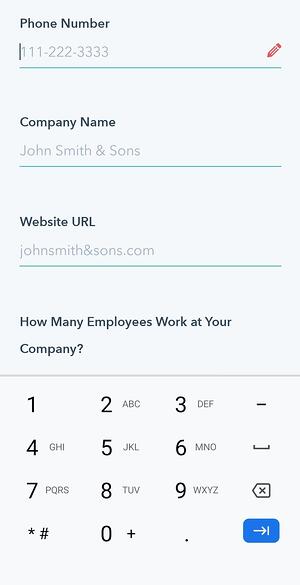
Las restricciones de entrada restringen el tipo de respuesta que una persona puede ingresar en un campo de formulario. Esto puede incluir un límite de palabras (por ejemplo, al completar un formulario de solicitud de empleo) o solo poder ingresar dígitos (en el caso de un número de teléfono).
Esto se ve en el siguiente formulario, donde aparece un teclado numérico cuando una persona ingresa su número de teléfono.

Las restricciones de entrada maximizan la eficiencia del formulario al limitar los errores involuntarios, los retrasos o la confusión. Por ejemplo, si alguien estaba tratando de hacer una reserva para una mesa en un restaurante y accidentalmente seleccionó una fecha en el pasado, la restricción le impediría seleccionar y confirmar esa fecha.
Esto es especialmente crucial cuando se diseña para dispositivos móviles, ya que las pantallas más pequeñas dificultan el ingreso de información con precisión. Al establecer restricciones de entrada, ahorrará tiempo a las personas mientras completan los campos de su formulario y evitará que reciba respuestas largas o inválidas.
Aquí hay otro ejemplo de una restricción de entrada.
7. Cree botones de acción claros.
Los botones son un aspecto subestimado del diseño de formularios móviles. Piénselo: obtiene un envío de formulario o una conversión solo después de presionar el botón derecho. Así que realmente no puedes pasar por alto este elemento.
Este hoja de trucos de la interfaz de usuarioy Blog del planeta UX son excelentes recursos para diseñar botones efectivos. Aquí hay un repaso rápido de algunos de los principios mencionados que puede aplicar a sus formularios móviles.
- Demasiados botones estropean el caldo (al igual que los campos de formulario, mantenga solo los botones esenciales).
- Diseñe y etiquete sus botones de manera consistente (mayúsculas, formato, alineación, etc.).
- Deje que el foco brille en el botón principal (la acción principal que desea que realice el usuario) haciéndolo destacar por tamaño o color.
- La derecha es la derecha: una regla general común para dispositivos móviles es colocar el botón principal en el lado derecho y el segundo en el izquierdo (aunque esto puede variar según las necesidades individuales).
- Las etiquetas específicas son casi siempre la respuesta ("Editar esta página" sobre "Editar").

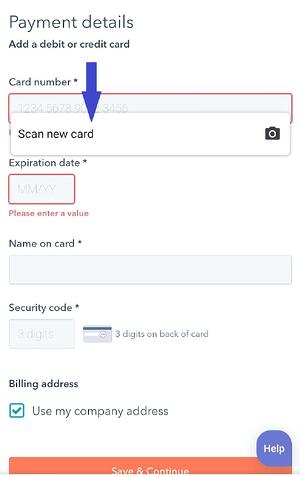
8. Proporcionar lectores de tarjetas para pagos.
¿Intentó ingresar los detalles de su tarjeta de crédito en un formulario a través de su teléfono inteligente? Escribir un montón de números en una pantalla pequeña con un teclado pequeño puede ser un proceso tedioso.
Aplicaciones de escaneo de tarjetas, como Microblink, se han vuelto cada vez más populares por esa misma razón. Al realizar una compra, sus visitantes pueden hacer clic en un botón que los lleva a una pantalla donde pueden usar la cámara de su dispositivo móvil para tomar una foto segura del anverso y reverso de su tarjeta, ya sea su licencia o tarjeta de crédito.

Con solo un par de imágenes, sus clientes potenciales terminarán con una de las partes más lentas del proceso de finalización del formulario móvil: mantener a sus visitantes eficientes, frustrados y libres de errores.
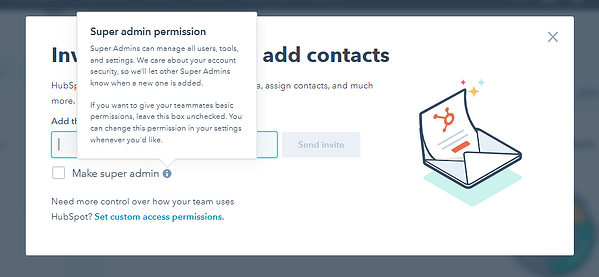
9. Explique la necesidad de información específica.
Al completar un simple registro por correo electrónico o un formulario de registro, ¿alguna vez se le ha pedido que proporcione información personal que no tiene nada que ver con el formulario de registro en sí?
Esto es algo común en todos los tipos de formularios (no solo móviles). Pedirle a alguien información personal u otra información confidencial sin explicar su necesidad puede parecer incompleto.
Cuando haga una pregunta que no se relacione directamente con la razón por la que su visitante completa el formulario, es esencial crear un cuadro de resumen (con información adicional) en el que la persona pueda hacer clic para comprender por qué está solicitando esta información.
Dichos indicadores también pueden ayudar a brindar orientación adicional sobre cómo completar un campo de formulario cuando las instrucciones no son evidentes de inmediato. En la imagen a continuación, aparece un cuadro de resumen cuando una persona pasa el cursor sobre el icono.

Estos pequeños detalles harán que su formulario se sienta profesional y reflexivo al tiempo que reducen las probabilidades de que el usuario se vaya a la mitad.
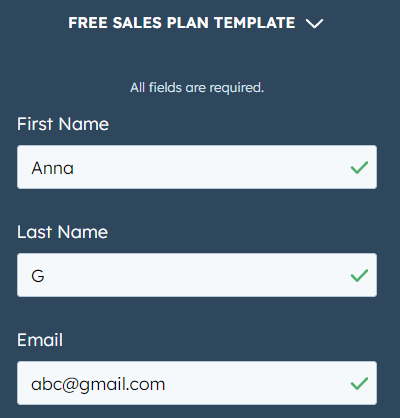
10. Recopile validación y retroalimentación.
La experiencia del usuario está en el centro de un buen diseño de formularios móviles. Y la validación y los comentarios juegan un papel importante a la hora de proporcionar una gran experiencia de usuario.
La validación les permite a las personas saber si la información que ingresaron es correcta (o no). Observe las marcas verdes en los campos de formulario a continuación.

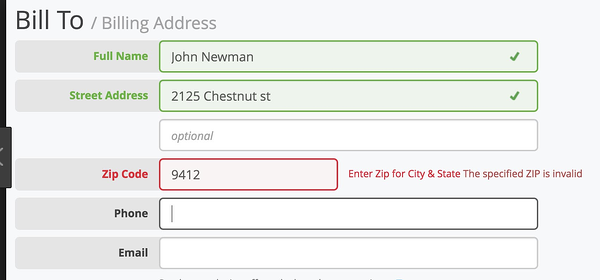
Al completar formularios móviles, sus visitantes están obligados a cometer un error aquí o allá. El formulario debe marcar estos errores en tiempo real para que el usuario pueda corregirlos de inmediato.
Por ejemplo, si alguien agrega el código postal incorrecto junto con su dirección, el formulario móvil debería mostrar un mensaje de error. Esto debería indicar, en un lenguaje fácil de entender, la ubicación del error y cómo la persona puede corregirlo (como se ve en la imagen a continuación).

También es crucial dar retroalimentación a las personas a medida que completan el formulario. Por ejemplo, una barra de progreso en formularios extensos de varios pasos puede hacer que el proceso de llenado de formularios sea más atractivo al mostrar a los usuarios hasta dónde han llegado y cuánto tiempo les queda para completarlo.

Considere a una persona que completa el formulario anterior sin una barra de progreso. Estarán haciendo clic en el botón 'siguiente' sin tener idea de cuándo finaliza el formulario, e incluso podrían abandonarlo justo antes del paso final por frustración.
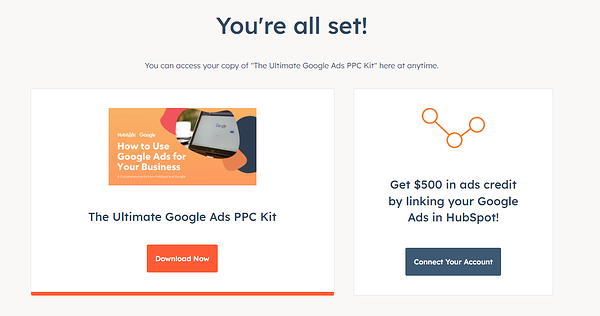
Una vez que las personas envíen sus formularios, debe dirigirlos a otra pantalla o página que diga algo como "¡Éxito!" o "Gracias" para que sepan que su presentación funcionó.
Este es un ejemplo de una página de éxito en HubSpot que aparece después de que un usuario se registra para recibir un kit gratuito de Google Ads.

11. Haga que los formularios sean accesibles.
La accesibilidad es fundamental para la usabilidad de su formulario. Los formularios diseñados teniendo en cuenta la accesibilidad pueden ser utilizados por una variedad más amplia de personas, incluidas aquellas con discapacidades visuales, físicas, sensoriales y cognitivas.
Aquí hay algunas recomendaciones específicas para crear formularios accesibles desde el Iniciativa de Accesibilidad Web del Consorcio World Wide Web, WebAIMy La lista de verificación del proyecto A11Y).
- Verifique que el texto no se pixele o se vuelva borroso al hacer zoom en su formulario (para una mejor visualización).
- Etiquete los elementos de su formulario de una manera que se pueda entender claramente cuando los lea un lector de pantalla.
- Asegúrese de que su formulario sea accesible tanto en modo vertical como horizontal.
- Evite el uso de un límite de tiempo (cuando sea posible) para que las personas tengan tiempo suficiente para responder.
- Incluya subtítulos o transcripciones para cualquier componente de video o audio en su formulario.
- Tenga en cuenta el contraste de color. Aquí está un herramienta libre que puede ayudar con eso.
- Verifique que su formulario sea completamente utilizable con solo un teclado.
Una excelente manera de asegurarse de que todas las estrategias de diseño de formularios móviles anteriores se mantengan es explorando lo que debe no hacer en el diseño de formularios. El siguiente video muestra algunos ejemplos de lo que no se debe hacer al diseñar formularios tanto en dispositivos móviles como de escritorio.
De nuevo a usted
No es ningún secreto que los visitantes de su sitio web completan y envían sus formularios web a través de sus dispositivos móviles. Esto se debe a que es conveniente y eficiente, ya que la mayoría de las personas llevan consigo algún tipo de dispositivo móvil a todas partes, por lo que es crucial que sus formularios sean aptos para dispositivos móviles.
De lo contrario, sus formularios serán difíciles de leer, completar y enviar, lo que puede frustrar a sus clientes potenciales o hacer que pierda su negocio por completo.
Al considerar el diseño de su formulario móvil e implementar estas pautas, mejorará la experiencia de usuario de su formulario móvil, construirá relaciones positivas con sus clientes potenciales y clientes, y aumentará sus conversiones.
Nota del editor: esta publicación se publicó originalmente en diciembre de 2018 y se actualizó para que sea más completa.
- Distribución de relaciones públicas y contenido potenciado por SEO. Consiga amplificado hoy.
- Platoblockchain. Inteligencia del Metaverso Web3. Conocimiento amplificado. Accede Aquí.
- Fuente: https://blog.hubspot.com/marketing/mobile-form-design