Elementor vs Beaver Builder: ¿cuál es el adecuado para usted?
Ambos son excelentes WordPress constructores de páginas. Pero se adaptan a diferentes necesidades.
Vea cómo se comparan en 7 criterios clave y decida cuál de estos dos creadores de páginas es el adecuado para usted.
Este artículo contiene enlaces de afiliados y recibiré una pequeña comisión si realiza una compra desde esta página.
![Elementor vs Beaver Builder: el mejor creador de páginas en 2023 Elementor vs Beaver Builder [Mejor creador de páginas en 2023]](https://zephyrnet.com/wp-content/uploads/2023/04/elementor-vs-beaver-builder-best-page-builder-in-2023.png)
![Elementor vs Beaver Builder: el mejor creador de páginas en 2023 Elementor vs Beaver Builder [Mejor creador de páginas en 2023]](https://zephyrnet.com/wp-content/uploads/2023/04/elementor-vs-beaver-builder-best-page-builder-in-2023.png)
La Respuesta Rápida
Ambos creadores de páginas tienen buenas interfaces de usuario y ambos tienen toda la funcionalidad que necesita para crear sitios web de apariencia inteligente que brinden una excelente experiencia de usuario.
Elementor es tu mejor opción si:
- solo tienes uno o dos sitios web (Elementor Pro)
- desea un editor de páginas completamente funcional sin gastar un centavo (Elementor gratis)
- desea un generador de páginas de WordPress con más funciones (por ejemplo, un generador de ventanas emergentes)
Constructor del castor es tu mejor opción si:
- usted es un desarrollador y crea sitios web para clientes
- planea usar el creador de páginas en más de tres sitios web (Constructor del castor se puede utilizar en sitios web ilimitados).
- desea una opción de marca blanca (es decir, un producto final que pueda vender a su cliente sin marca).
En este Elementor vs Constructor del castor revisión, compararé estos dos creadores de páginas de WordPress uno al lado del otro en siete criterios clave:
- Interfaz
- Opciones de diseño
- Diseño Interactivo
- Plantillas
- Popup Builder
- Theme Builder
- Precios
¿Qué son los creadores de páginas?
Pero antes que nada, ¿qué son los creadores de páginas?
Un creador de páginas es un complemento de WordPress que le permite crear páginas en su sitio web arrastrando y soltando elementos como columnas, filas, encabezados, cuadros de texto y widgets.
A menudo vienen con una biblioteca de plantillas, diseños y elementos de diseño prediseñados.
Los creadores de páginas hacen que el proceso de creación de un sitio web sea más fácil y rápido. Le permiten crear sitios web complejos y bellamente diseñados sin tener experiencia en diseño o desarrollo web y sin pagarle a un desarrollador para que lo haga por usted.
¿Cuál es la diferencia entre Beaver Builder y Elementor?
Elementor le brinda más funciones y configuraciones de diseño que Beaver Builder. Y para muchas personas, eso hace que Elementor sea una mejor opción que Beaver Builder.
Pero Beaver Builder te permite hacer mucho más edición básica (por ejemplo, crear diseños o modificar diseños existentes). Y eso lo convierte en una mejor opción para los desarrolladores de WordPress.
Elementor vs Beaver Builder: comparación lado a lado
Aquí está mi comparación detallada de estos dos creadores de páginas con siete criterios clave:
- Interfaz
- Opciones de diseño
- Diseño Interactivo
- Plantillas
- Popup Builder
- Theme Builder
- Precios
1. Interfaz del constructor
1.1 Interfaz de usuario de Elementor
La interfaz es un buen lugar para comenzar nuestra comparación porque es donde pasará gran parte de su tiempo.
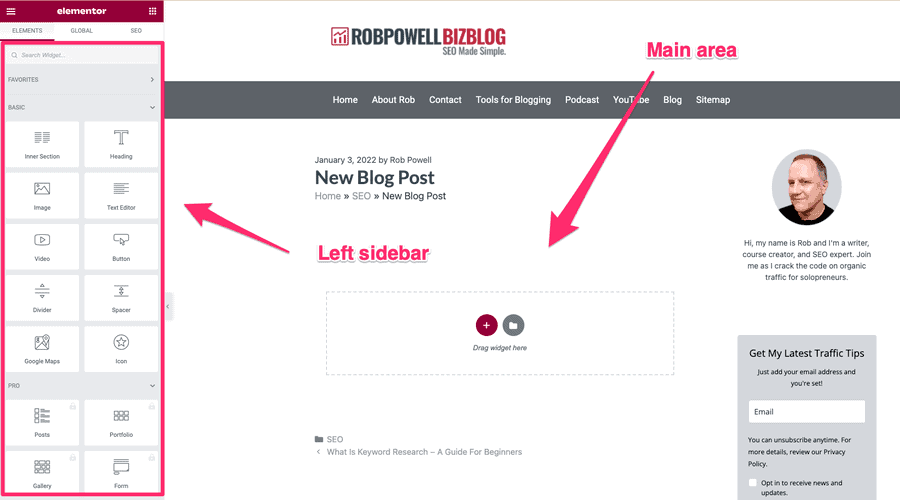
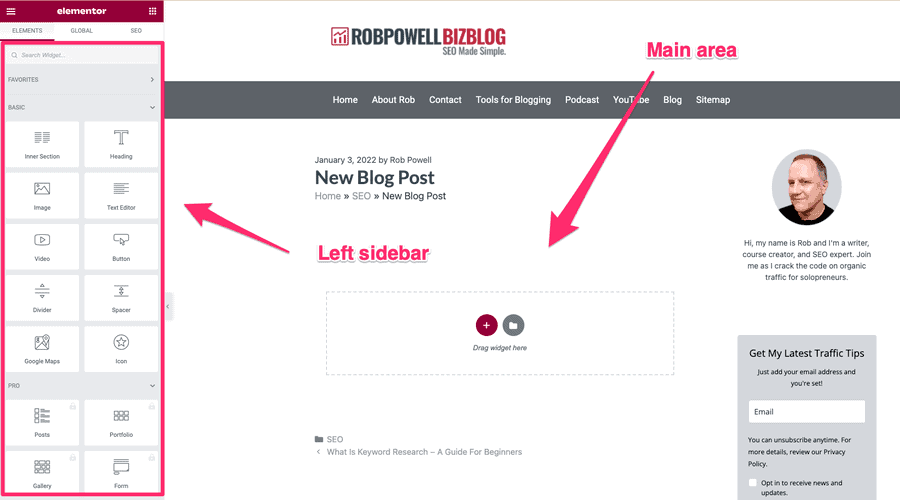
Cuando crea una nueva publicación de blog con este creador de páginas, su pantalla se dividirá en dos: el área principal donde obtiene una vista previa en vivo de su publicación de blog y una barra lateral izquierda fija que contiene elementos que puede arrastrar y soltar en su publicación de blog .


Elementor utiliza tres elementos básicos:
- secciones
- Columnas
- Widgets
secciones son elementos de nivel superior: contienen columnas y widgets.
Columnas son elementos de segundo nivel: encajan dentro de secciones y contienen widgets.
Widgets son el tercer nivel de la jerarquía de bloques de construcción: son responsables del contenido real de su página. Los widgets incluyen cosas como encabezados, texto, imágenes, video, etc.
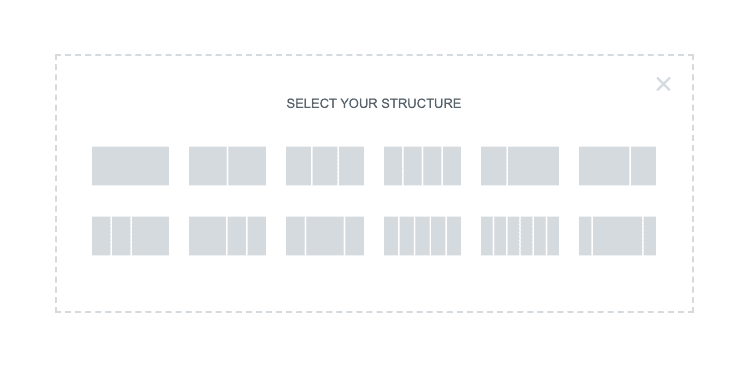
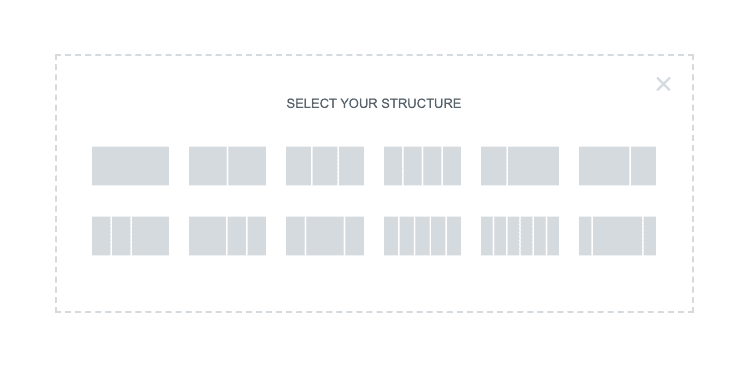
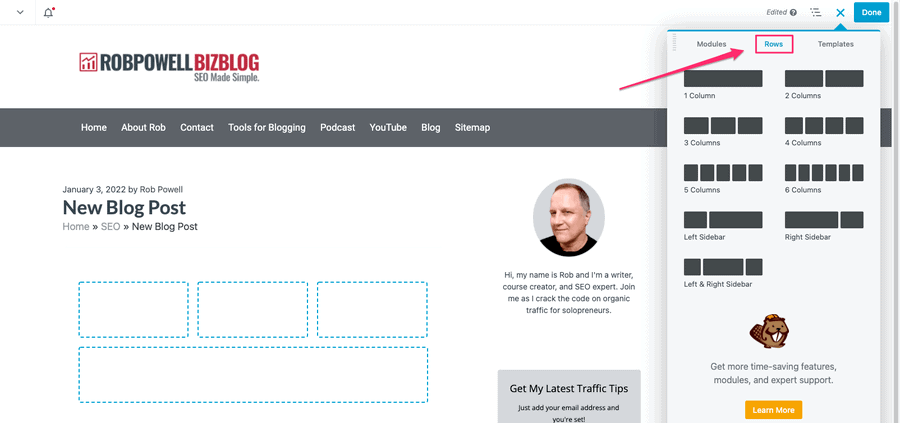
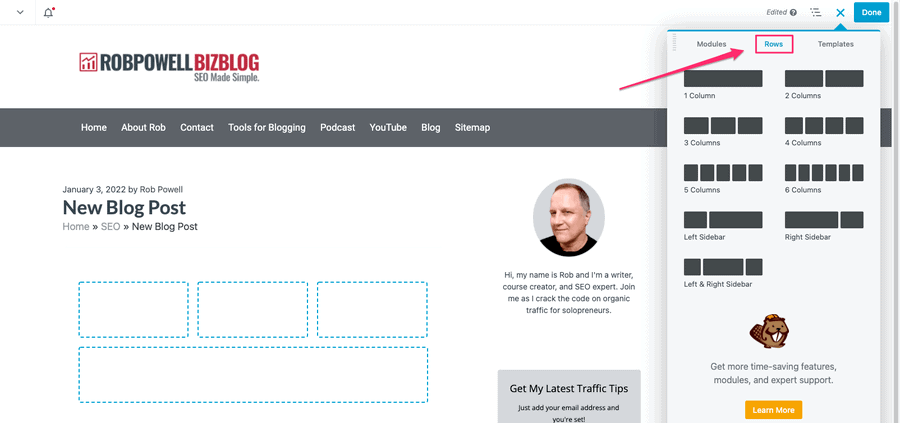
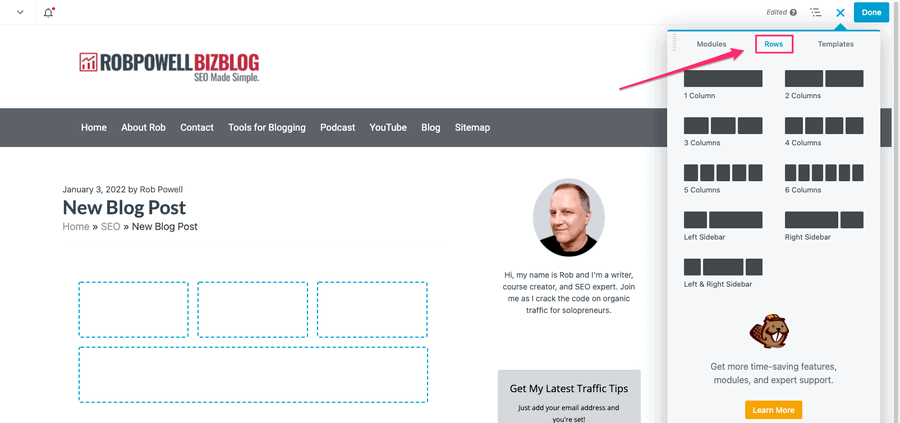
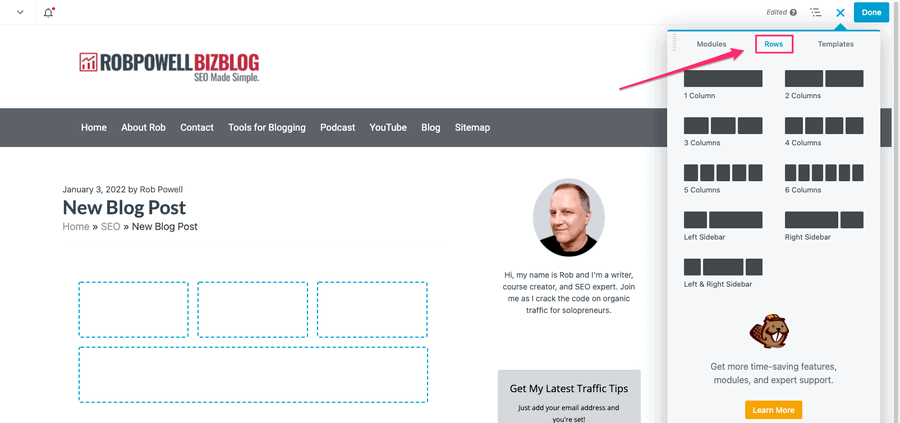
Al hacer clic en el signo más en el área de edición principal, se le brindan opciones para agregar secciones a la publicación de su blog.
Aquí es donde creas el diseño o la estructura de la publicación de tu blog. En Elementor, puede elegir varias combinaciones de columnas y anchos de columna:


Una vez que haya elegido el diseño para esa sección, tiene la opción de agregar elementos desde la barra lateral izquierda:
Luego puede arrastrar un elemento, como un bloque de texto, a su página:


Para agregar otro elemento, como una imagen, simplemente repita el proceso.
Es una interfaz fácil de usar y se siente bastante intuitiva.
Como cabría esperar de un creador de buscapersonas líder, Elementor tiene edición de texto en línea, lo que significa que puede escribir el directorio en el área de edición de su página.
La barra lateral izquierda fija contiene todos los widgets de WordPress que necesita para formatear y crear su publicación de blog.
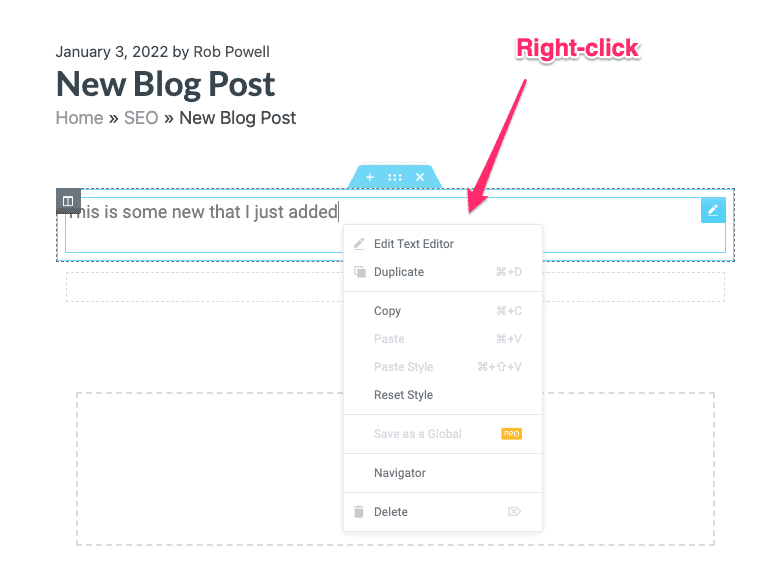
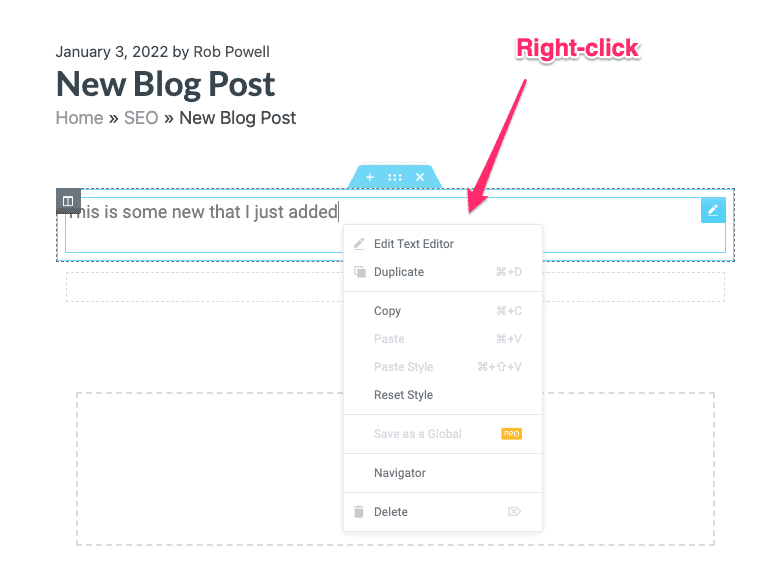
Una característica útil de este creador de páginas es la navegación con el botón derecho del ratón. Cuando hace clic derecho en cualquier elemento, aparece un menú desplegable que le ofrece varias opciones de edición:


Este menú contextual le brinda la opción de duplicar rápidamente un elemento o cambiar su estilo.
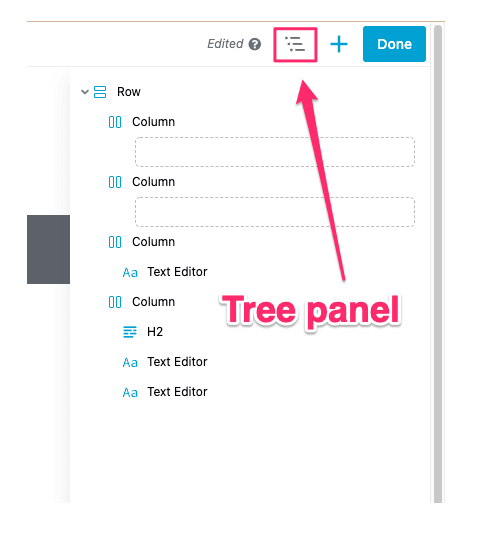
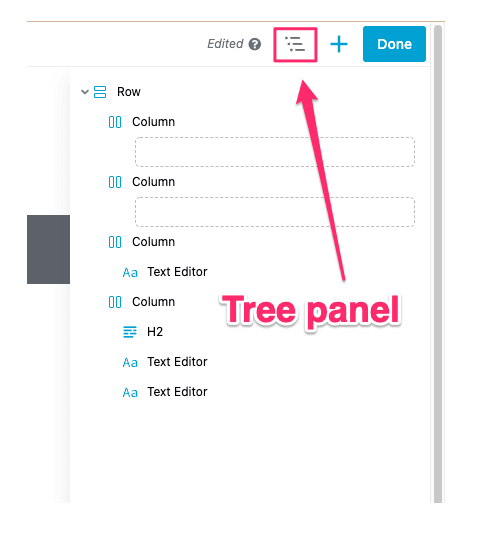
Otra característica útil de Elementor es el 'navegador'. Este es un panel de árbol que proporciona fácil acceso a la jerarquía de diseño.
El navegador le permite ver exactamente en qué función de diseño está trabajando y saltar rápidamente a otra función en su página. En Elementor, el menú contextual también le permite guardar un elemento como plantilla.
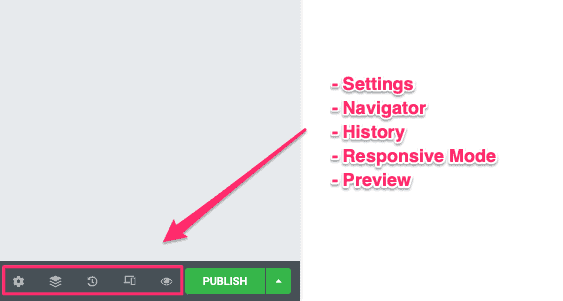
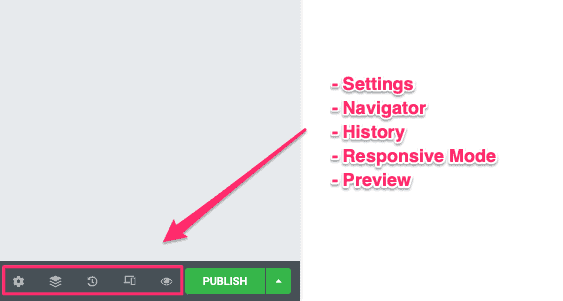
En la parte inferior izquierda de la interfaz, hay botones que le dan acceso a algunas herramientas útiles: configuración, navegador, historial, modo receptivo y vista previa:


1.2 Interfaz de usuario de Beaver Builder
La Constructor del castor la interfaz funciona un poco diferente a la de Elementor.
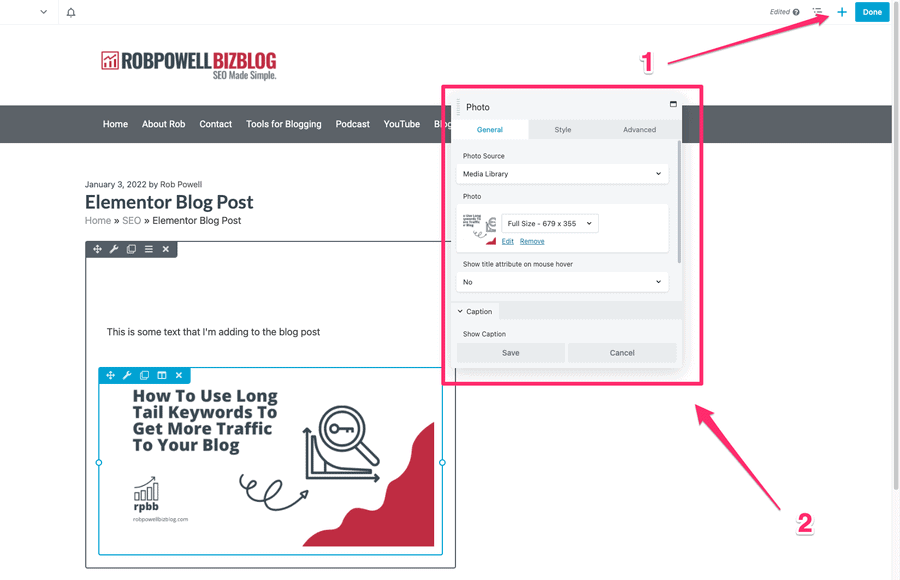
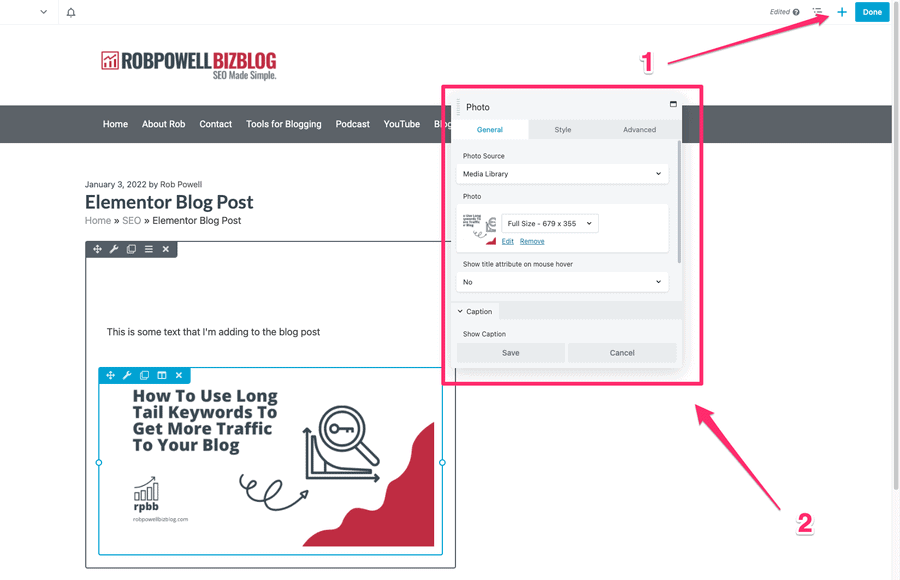
Cuando comienza una nueva publicación de blog, la pantalla completa es su vista previa. En la esquina superior derecha hay un signo más azul. Haga clic en eso y obtendrá un menú desplegable donde puede agregar módulos, filas y plantillas:


La terminología en estos dos creadores de páginas es ligeramente diferente.
Lo que Elementor llama 'widgets', Beaver Builder llama 'módulos'.
Pero son exactamente lo mismo. En ambos editores, son los componentes básicos que utiliza para crear su página web.
Las filas crean el diseño de su página y los módulos crean el contenido de su página.
Cuando agrega un módulo a su página, aparece una ventana emergente que le permite controlar el contenido y el estilo de ese módulo. Por ejemplo, aquí hay un módulo de texto:


Puede escribir su texto en la ventana emergente o directamente en la página misma.
Puede arrastrar estas ventanas emergentes de módulos por la pantalla y colocarlas donde desee. Esto hace Constructor del castor mucho más flexible que Elementor, que utiliza un menú fijo del lado izquierdo.
El diseño de la interfaz de Beaver Builder es más personalizable que el de Elementor. Para algunas personas, esto hace que sea más fácil de usar que Elementor.
Las filas y columnas también tienen ventanas emergentes que le permiten controlar su estilo.
El flujo de trabajo para construir su página en Beaver Builder es:
- Haga clic en el signo más en la esquina superior derecha para agregar una fila o un módulo
- Use la ventana emergente para esa fila o módulo para formatear el elemento de la forma que desee


Al igual que con Elementor, Beaver Builder le brinda un panel de árbol que le muestra la jerarquía de los elementos de diseño e identifica el elemento en el que está trabajando actualmente:


1.3 Interfaz de usuario: ¿cuál es mejor?
Beaver Builder es más fácil de usar que Elementor: tiene una interfaz más fluida y flexible que Elementor.
Con Elementor tienes un menú fijo a la izquierda. Pero con Beaver Builder, tiene ventanas emergentes de edición que puede mover por la pantalla. Algunas personas lo encontrarán más fácil de usar.
Por otro lado, Elementor le brinda acceso con el botón derecho del ratón a funciones importantes como copiar/pegar (Beaver Builder no tiene esto).
Además, Elementor te ofrece 57 widgets diferentes en comparación con los 37 de Beaver Builder.
Entonces, ¿cuál tiene la mejor interfaz?
Todo se reduce a los menús emergentes móviles de Beaver Builder frente al menú izquierdo fijo de Elementor. Personalmente, prefiero un menú fijo: las ventanas emergentes móviles de Beaver pueden interferir con su espacio de trabajo.
Pero al final, depende de cuál sea tu preferencia personal.
Comparación de las características de la interfaz
|
Edición de texto en línea |
||
|
Modo de respuesta |
||
|
Navegador de paneles de árbol |
||
|
Navegación con el botón derecho |
||
|
Paneles de edición flotantes |
||
|
Interfaz fluida y flexible |
2. Opciones de diseño
¿Qué opciones te da cada constructor de WordPress para diseñar tus páginas? ¿Qué tan granulares son los controles? ¿Le brindan opciones de estilo avanzadas, como animaciones de mouse y efectos de movimiento?
Eso es lo que veremos en esta sección.
2.1 Opciones de diseño de Elementor
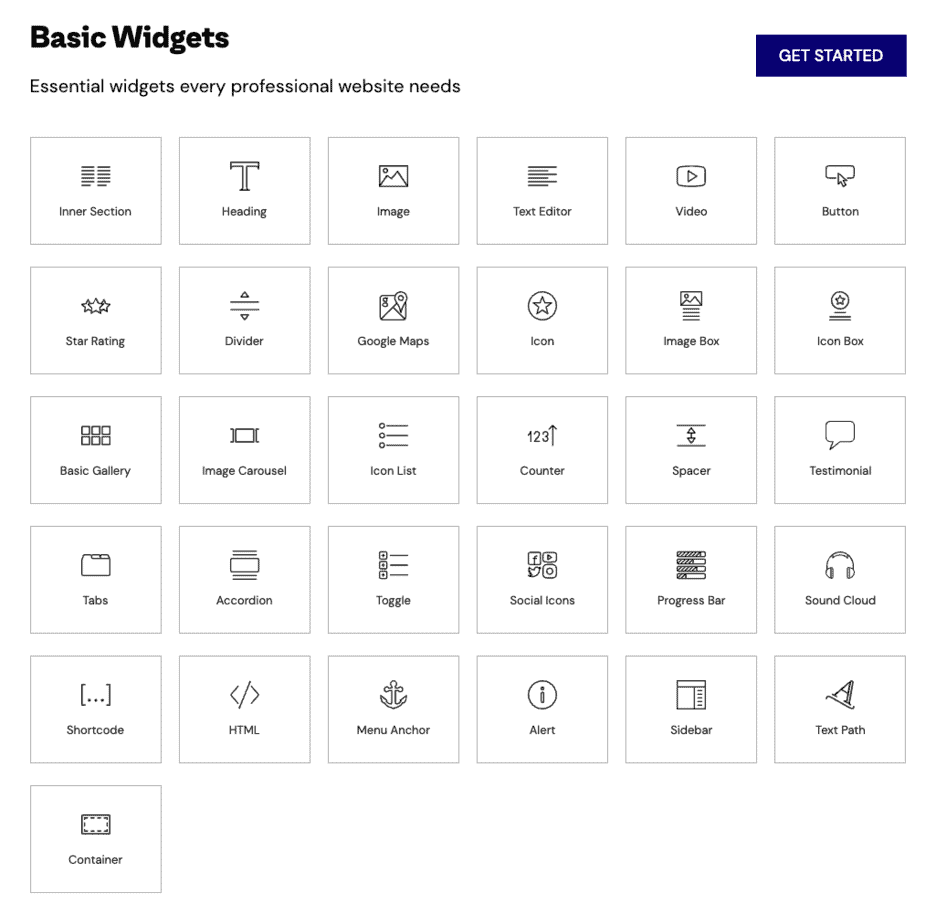
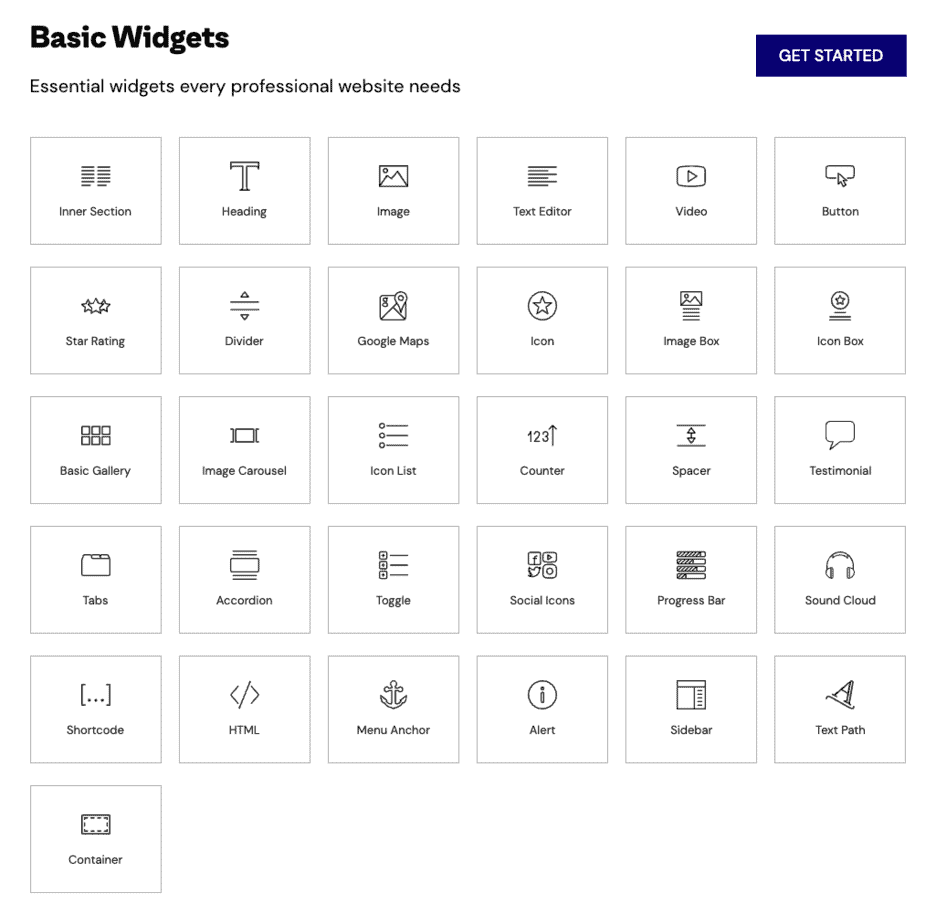
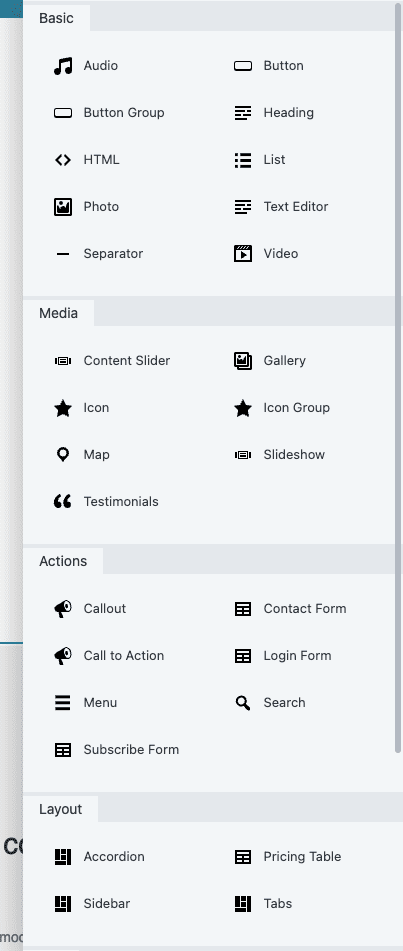
En Elementor, el diseño de sus páginas se reduce a los widgets o módulos que crean el contenido en sí. Elementor te ofrece 57 widgets diferentes divididos en 'básicos' y avanzados':




Elementor le brinda la capacidad de controlar todos los aspectos de su diseño y contenido.
Esto incluye cosas como el ancho de la columna, el margen, el relleno, la fuente, el color, el tamaño y la sombra del texto. También tiene control total sobre la configuración de fondo.
Con Elementor, obtiene acceso a funciones de diseño aún más avanzadas. Por ejemplo, puede agregar CSS a elementos individuales, usar posicionamiento absoluto o relativo y usar configuraciones en todo el sitio que garanticen un diseño consistente en todo su sitio.
Elementor también ofrece un poderoso conjunto de herramientas para crear animaciones de mouse y desplazamiento, incluidos efectos de movimiento avanzados.
Estos efectos incluyen:
- desplazamiento vertical (efecto de paralaje)
- desplazamiento horizontal
- transparencia
- mancha
- rotar
- escala
- pista del mouse
- inclinación 3D
2.2 Opciones de diseño de Beaver Builder
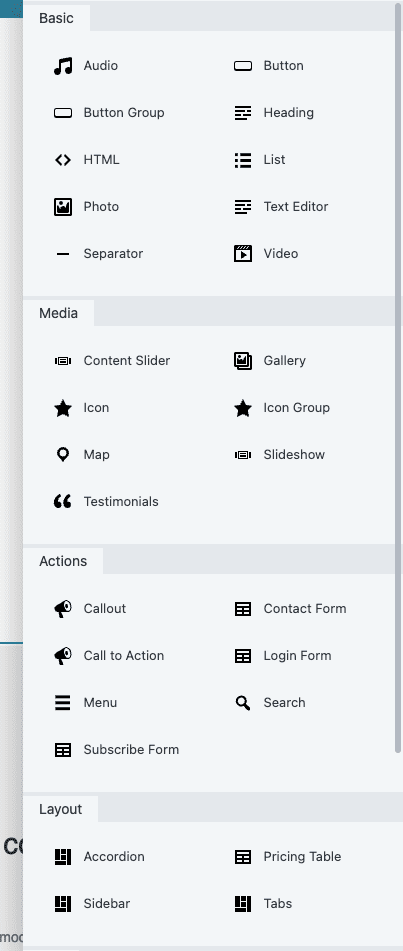
Beaver Builder le ofrece 37 módulos diferentes, que es menos que los más de 57 widgets que ofrece Elementor:


Beaver le brinda todas las características de diseño principales que esperaría en un creador de páginas líder. Puede aplicar configuraciones de diseño a filas, columnas y módulos.
Para filas y columnas, tiene dos pestañas de diseño: estilo y avanzado. Para los módulos, tiene tres pestañas de diseño, general, estilo y avanzado.
Además, Beaver Builder ha agregado recientemente la capacidad de aplicar CSS a elementos de diseño individuales.
2.3 Opciones de estilo: ¿cuál es mejor?
Elementor ofrece más funciones y controles de diseño que Beaver Builder.
Por ejemplo, los efectos de movimiento y el posicionamiento personalizado están disponibles en Elementor pero no son compatibles con Beaver Builder. Además, Elementor te ofrece muchos más widgets o módulos que Beaver.
Una diferencia entre estos dos creadores de páginas es que Beaver Builder hereda las fuentes y los colores de su tema de forma predeterminada. En Elementor, debe deshabilitar los colores y la tipografía predeterminados de Elementor si desea utilizar las fuentes y los colores de su tema. Sobre este tema, prefiero el enfoque de Beaver Builder.
Sin embargo, en términos de opciones de diseño, mi preferencia general es Elementor.
Comparación de características de diseño
|
Configuración de diseño para filas, columnas y módulos |
||
|
Agregar CSS a elementos individuales |
||
|
Posicionamiento absoluto y relativo |
||
|
Configuración de todo el sitio |
||
|
Desplazamiento de imagen |
||
|
Efectos de movimiento avanzados |
||
|
Fondo de fila de paralaje |
||
|
Desplazamiento horizontal |
||
|
Edición de ventanas emergentes |
||
|
Hereda las fuentes y los colores del tema de forma predeterminada |
3. Sensibilidad
La capacidad de respuesta es un enfoque del diseño web que tiene como objetivo hacer que las páginas web se muestren bien en una variedad de dispositivos, incluidos computadoras de escritorio, tabletas y dispositivos móviles.
¿Cómo se comparan estos dos creadores de páginas de WordPress en términos de capacidad de respuesta?
3.1 Capacidad de respuesta de Elementor
Los diseños de Elementor responden automáticamente al dispositivo, pero también tiene control total sobre la configuración del diseño receptivo.
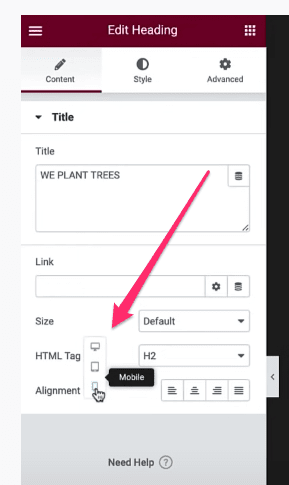
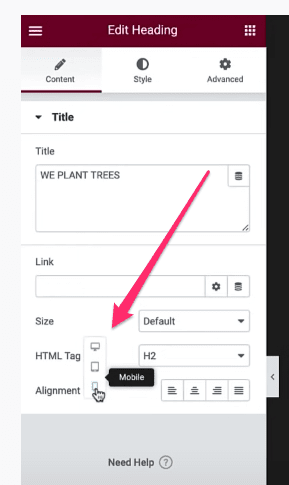
Al pie de la barra de herramientas del panel se encuentran los controles de vista previa sensibles. Estos le permiten cambiar entre vistas previas de escritorio, tableta y dispositivo móvil.


Puede ver estas mismas opciones en la configuración de cualquier widget, columna o sección.


Algunos elementos simplemente no se muestran bien en dispositivos móviles. Y es por eso que Elementor también le brinda la opción de ocultar elementos en el escritorio, la tableta o el dispositivo móvil.
3.2 Capacidad de respuesta de Beaver Builder
Todos los diseños en Beaver Builder responden de forma predeterminada. Y al igual que con Elementor, puede ver su página en diferentes ventanas gráficas (computadora de escritorio, tableta y móvil) y hacer ajustes que solo afectan cómo se muestra la página en un tipo particular de dispositivo.
En Beaver Builder, puede hacer esto para cualquier fila, columna o módulo que muestre un icono de dispositivo:


Beaver Builder, como Elementor, le permite definir los puntos de interrupción para una visualización receptiva.
Y al igual que con Elementor, Beaver tiene un modo de vista previa que le permite ver su página en diferentes tamaños de dispositivos.
3.3 Capacidad de respuesta: ¿cuál es mejor?
Estos dos creadores de páginas le permiten ajustar sus diseños para que se muestren correctamente en todos los dispositivos. En este tema, hay muy poco para elegir entre las dos plataformas, por lo que esto es un empate.
Diseño receptivo: Elementor versus Beaver Builder
|
Responde automáticamente al dispositivo |
||
|
Control total sobre la configuración de diseño receptivo |
||
|
Definir puntos de interrupción para visualización receptiva |
||
|
Cambiar entre vistas previas de escritorio, tableta y móvil |
||
|
Ocultar elementos en el escritorio, la tableta o el móvil |
4 Plantillas
Las plantillas pueden ahorrarle mucho tiempo. Estas pueden ser plantillas que se han diseñado previamente para usted o pueden ser sus propias plantillas que crea desde cero.
De cualquier manera, la capacidad de colocar plantillas en sus páginas web cambia las reglas del juego. Mejora su flujo de trabajo y aumenta su productividad.
Veamos cuál de estos dos creadores de páginas tiene mejores plantillas.
4.1 plantillas Elementor
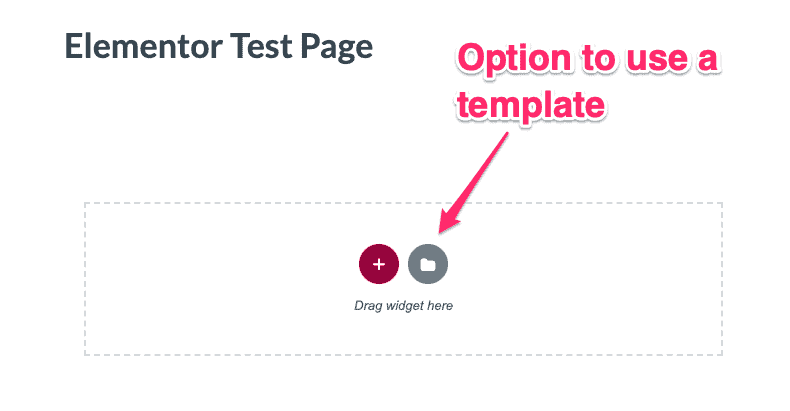
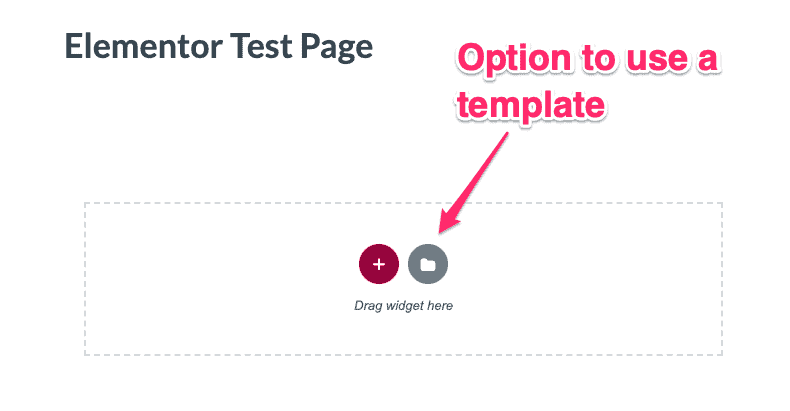
Cuando comienzas una nueva publicación o página en Elementor, lo primero que ves es una opción para usar una plantilla:


Elementor viene con dos tipos de plantillas listas para usar: bloques y páginas. Plantillas de bloque son widgets diseñados profesionalmente y listos para usar que puede colocar en una página.
Por ejemplo, aquí hay un bloque 'Acerca de' que he colocado en una nueva página:


Puede personalizar cualquier plantilla de bloque para que tenga el aspecto que desee y luego guardarla para usarla una y otra vez.
Esto te ahorrara mucho tiempo.
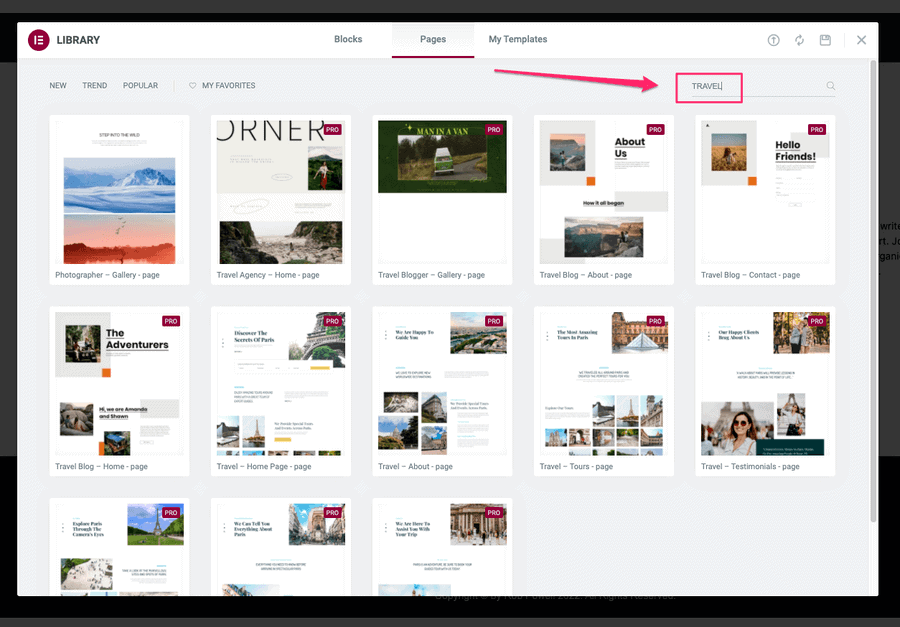
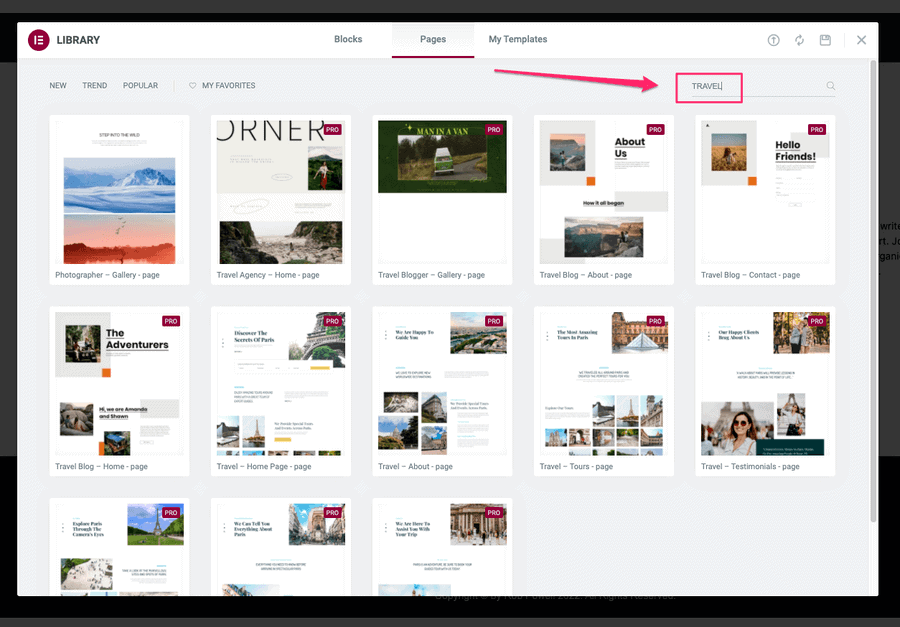
Plantillas de página son diseños de página hechos por diseñadores. Puede buscar en la biblioteca de plantillas diseños que se ajusten a su nicho:


Una vez que haya elegido una plantilla de diseño de página, puede personalizarla y guardarla como una plantilla que puede usar nuevamente.
Elementor Pro le brinda acceso a más de 40 plantillas de página y más de 160 plantillas de bloques.
kits web son conjuntos temáticos de plantillas que lo ayudan a crear un sitio web completo para una industria o nicho en particular. Elementor actualmente ofrece los siguientes WebKits:
- Cabello hermoso
- Blog
- Servicios de negocios
- Estudio
- Ecommerce de Vinos
- Educación
- Eventos y entretenimiento
- Moda
- Comida y bebida
- Salud y bienestar
- Bandas musicales
- ONG
- Portafolio y CV
- Tiendas Minoristas.
- De temporada
- Deportes y fitness
- Tecnología
- Viajes y turismo
4.2 Plantillas de Beaver Builder
Beaver Builder ofrece dos tipos de plantillas: plantillas de página de destino y plantillas de página de contenido (pero no plantillas de widgets o módulos).
Las plantillas de página de destino son páginas independientes de aspecto impresionante diseñadas para convertir:


Las plantillas de contenido son páginas de sitios web normales, como las páginas "Acerca de", "Contacto" y "Portafolio":


En Beaver Builder (al igual que con Elementor) puede personalizar estas plantillas y luego guardarlas en su biblioteca de plantillas.
Hay más de 110 plantillas de construcción de Beaver (estas son plantillas de página listas para usar).
4.3 Plantillas: ¿cuál es mejor?
Ambos constructores de WordPress tienen bibliotecas de plantillas muy grandes.
Sin embargo, en el tema de las plantillas, mi preferencia va a Elementor porque ofrece widgets o plantillas de bloques mientras que Beaver Builder no lo hace.
Comparación de plantillas
|
Plantillas de bloques/widgets |
||
|
Plantillas de página |
5. Creador de ventanas emergentes
Esta es una función que solo está disponible en Elementor – en el momento de escribir este artículo, no hay posibilidad de crear ventanas emergentes en Beaver Builder.
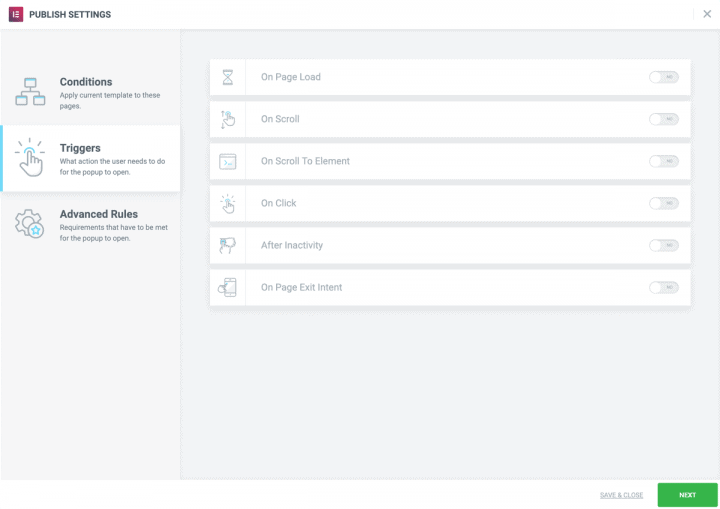
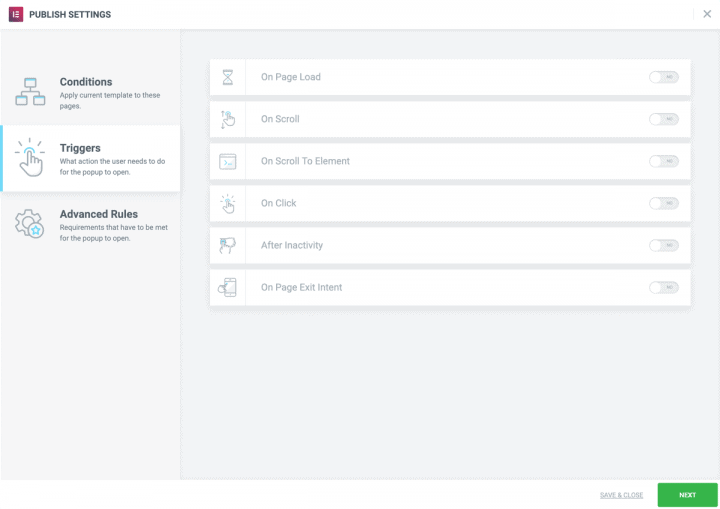
Popup Builder está incluido en Elementor Pro y usa el mismo panel del lado izquierdo que usas para crear y editar páginas y publicaciones:


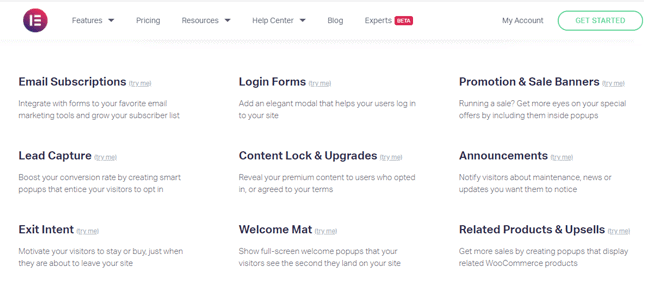
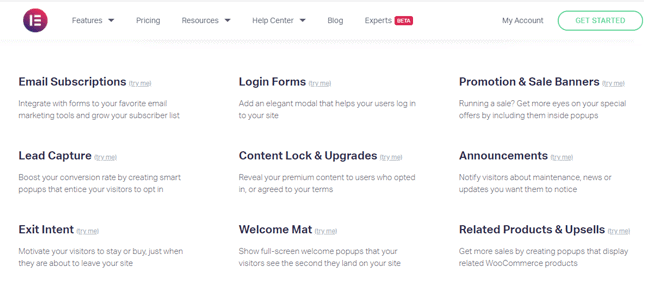
Hay una variedad de diferentes plantillas emergentes para elegir, incluidos formularios de suscripción por correo electrónico, pancartas promocionales y ventas adicionales:


Puede usar una plantilla emergente lista para usar o puede crear su ventana emergente desde cero.
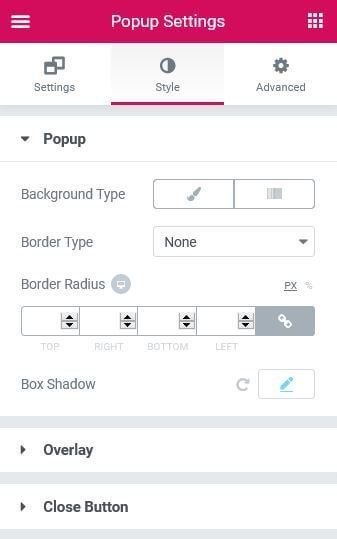
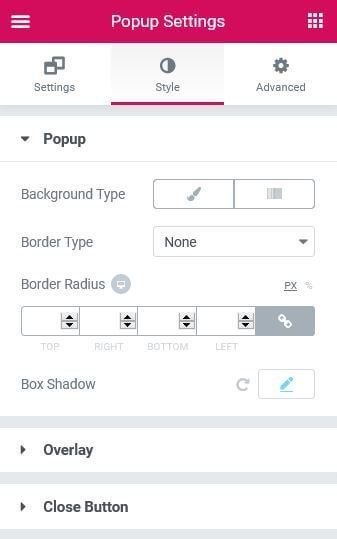
Popup Builder de Elementor le brinda todas las configuraciones avanzadas que necesita para controlar la forma en que se comporta su ventana emergente, dónde aparece y cuándo:


Comparación de Popup Builder
|
Capacidad para crear ventanas emergentes |
6. Creador de temas
Ambos creadores de páginas le brindan la capacidad de diseñar no solo páginas individuales sino un sitio web completo.
Lo hacen a través de un 'constructor de temas' que le permite crear elementos estándar, como encabezados, pies de página, publicaciones individuales, etc. Estos elementos luego se usan en su sitio web para crear un tema que contiene su marca.
Entonces, ¿cuál de estos dos creadores de páginas tiene el mejor creador de temas?
6.1 Creador de temas de Elementor
Elementor Theme Builder te permite diseñar un sitio completo. Utiliza la misma interfaz que usa para crear páginas y publicaciones.
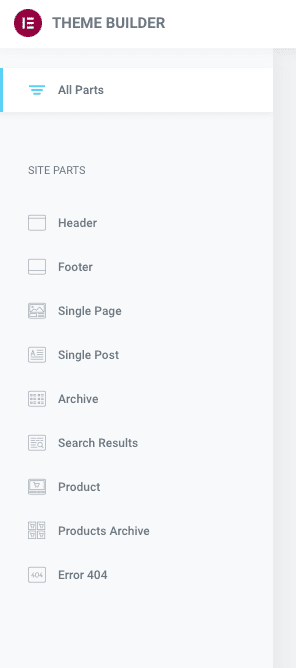
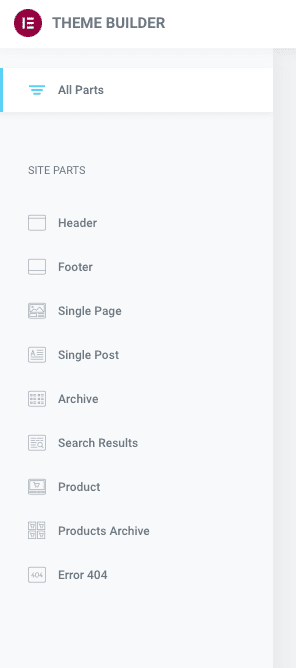
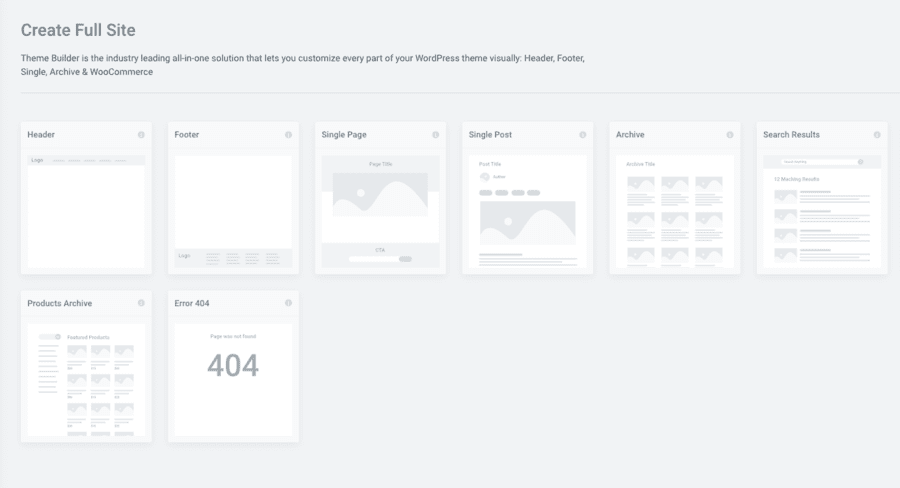
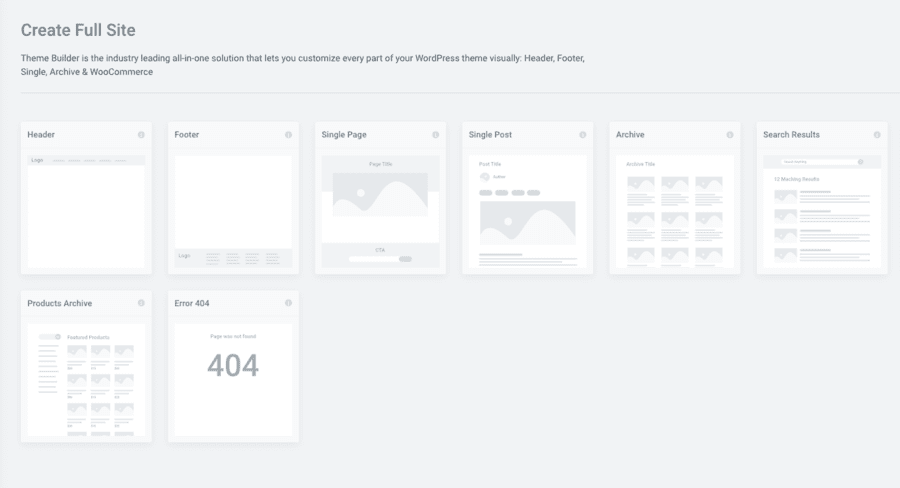
Theme Builder consta de una serie de "partes del sitio", como encabezado, pie de página, página única, publicación única, etc.:


Hay plantillas para cada una de estas partes del sitio que puede personalizar:


Una vez que haya personalizado un sitio, puede controlar dónde aparece en su sitio. Por ejemplo, puede diseñar un diseño de "publicación única" que solo aparezca para las publicaciones de un autor en particular.
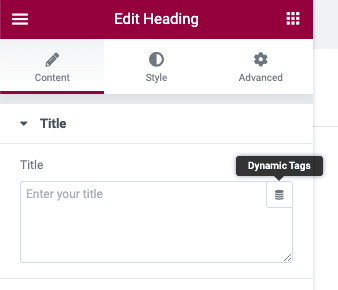
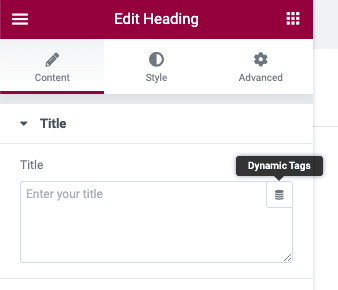
Los desarrolladores estarán interesados en las 'etiquetas dinámicas' de Elementor. Estos le permiten mostrar contenido de forma dinámica, utilizando widgets de terceros.
Cualquier campo que tenga el ícono de etiquetas dinámicas al lado se puede completar con contenido dinámico:


Además de plantillas para partes individuales del sitio, Elementor también ofrece plantillas para diseños de sitios web completos. Estos se denominan "kits de sitios web" y hay más de 60 de ellos incluidos en Elementor Pro.
Theme Builder de Elementor funciona con cualquier tema de WordPress, por lo que no debe preocuparse por la compatibilidad.
6.2 Constructor de temas Beaver Builder
Beaver Builder también tiene un generador de temas, llamado Beaver Themer. Sin embargo, Beaver Themer no forma parte del creador de páginas y debe comprarse por separado.
Beaver Themer usa la misma interfaz que usa en Beaver Builder para crear páginas y publicaciones individuales.


Puede usar Beaver Themer para diseñar cualquier elemento de todo el sitio, incluidos el encabezado, el pie de página, el archivo, la publicación única, las páginas 404, etc.
Beaver Themer utiliza ganchos de WordPress para inyectar contenido en lugares específicos de su sitio web.
La personalización basada en reglas de Beaver Themer le brinda un poder y flexibilidad considerables en la forma en que personaliza su sitio web. Utiliza lógica condicional para ajustar exactamente dónde y cuándo se muestran los diseños de Themer o partes de los diseños de Beaver Builder.
6.3 Constructores de temas: ¿cuál es mejor?
Los creadores de temas en Elementor y Beaver hacen más o menos lo mismo: le permiten crear plantillas para todo el sitio que le dan a su sitio web una marca, apariencia y diseño consistentes.
Ambos constructores le permiten personalizar todo su sitio web utilizando sus propias plantillas. Ambos ofrecen poderosas opciones basadas en reglas para determinar dónde aparecerán las plantillas en su sitio.
La principal diferencia entre los dos creadores de temas no está en lo que hacen sino en el precio.
Theme Builder de Elementor está incluido con Elementor Pro. Beaver Themer, por otro lado, no está incluido en Beaver Builder Pro: es un complemento que cuesta $ 147 adicionales.
En mi opinión, Elementor es el claro ganador aquí, simplemente porque su creador de temas está incluido en la versión Pro de su creador de páginas.
Comparación de Theme Builder
|
Constructor de temas |
Nota: Beaver Builder tiene un generador de temas pero es un producto separado (no incluido)
7. Precio
Hay algunas diferencias importantes en el precio de Elementor y Beaver Builder. Y deberá tener en cuenta estas diferencias al elegir entre estos dos creadores de páginas.
7.1 Precios de Elementor
Elementor tiene tres niveles en su precio:
- Esencial: $49 p/año (1 sitio)
- Experto: $199 p/año (25 sitios)
- Agencia: $399 p/año (1000 sitios)
Elementor recientemente comenzó a ofrecer alojamiento de WordPress. Hay cuatro niveles de alojamiento y todos incluyen Elementor Pro:
- Básico: $9.99 por mes
- Negocios: $19.99 p/mes
- Crecer: $ 22.99 por mes
- Escala: $49.99 p/mes
7.2 Precios de Beaver Builder
Beaver Builder tiene cuatro niveles en su precio:
- Estándar: $99 por año
- Pro: $199 por año
- Agencia: $399 p/año
- Último: $ 546 por año
Beaver Builder le permite usar el complemento en sitios web ilimitados en todos sus planes. Y todos los planes se renuevan anualmente con un 40% de descuento.
7.3 Precios: ¿cuál es mejor?
Una gran diferencia entre estos dos creadores de páginas es que la cantidad de sitios en los que puede instalar Elementor depende del plan que elija. Con el plan básico (Essential) puedes instalarlo en un solo sitio.
Beaver Builder, por otro lado, le permite usar el complemento en sitios web ilimitados en todos sus planes.
Si solo tiene un sitio web, entonces Elementor tiene el mejor precio. Si tiene dos sitios, es un empate entre Elementor y Beaver.
Pero si tienes más de 3 sitios web, Beaver Builder es más económico que Elementor. Por ejemplo, solo le costaría $ 199 instalar Beaver en 1000 sitios web, pero le costaría $ 399 hacer lo mismo con Elementor.
Pros y contras de Beaver Builder
– Profesionales del constructor de castores
– Contras del constructor de castores
Pros y contras de Elementor
– Pros de Elementor
– Contras de Elementor
¿Cuál es el adecuado para usted: Elementor o Beaver Builder?
Elegir entre Elementor y Constructor del castor no es fácil, ya que ambos son excelentes creadores de páginas de arrastrar y soltar.
Pero al final, tienes que tomar una decisión. Así que aquí hay un resumen de los pros y los contras de cada creador de páginas.
Estilo y diseño receptivo
Si desea tantos controles avanzados de estilo y diseño receptivo como sea posible, entonces Elementor es la mejor opción: Elementor ofrece más funciones y opciones de diseño que Beaver.
Elementor también te ofrece muchas más opciones estilísticas que Beaver Builder.
Bloques de contenido
Elementor le brinda más bloques de contenido y más plantillas que Beaver. Otra cosa buena de Elementor es que, independientemente del plan que elija (Esencial, Experto o Agencia), obtiene todas las funciones. No limitan las funciones según el plan al que te suscribas.
Si tiene un presupuesto ajustado, Elementor es la opción obvia porque la versión gratuita de Elementor tiene muchas más funciones que la versión gratuita de Beaver Builder.
Interfaz intuitiva
Constructor del castor tiene una interfaz más fluida y flexible que Elementor. Las ventanas emergentes de edición que puede mover por la pantalla hacen que sea más fácil (y más rápido) de usar que Elementor.
Pero Beaver no tiene tantas funciones como Elementor. En Beaver, el panel lateral carga todo el menú de edición en una pantalla, lo que facilita el trabajo. En Elementor, debe desplazarse hacia abajo para ver todas las opciones de edición.
Múltiples sitios web
La elección entre estos dos creadores de páginas se vuelve más fácil una vez que tiene más de dos sitios web.
Usar Constructor del castor en sitios ilimitados cuesta $ 99 al año, que es el precio de usar Elementor en solo dos sitios. Si necesita un creador de páginas para más de dos sitios, Beaver Builder es la mejor opción. Y es por eso que Beaver es popular entre los desarrolladores.
Otra razón por la que los desarrolladores prefieren Beaver Builder son las opciones de 'marca blanca' en la versión para agencias. En el plan de la agencia, puede eliminar la marca Beaver Builder del software.
Elementor Pro y Beaver Builder tienen precios similares hasta dos sitios web. Pero una vez que vas más allá de dos sitios web, Beaver Builder se vuelve significativamente más barato.
Además, Beaver Builder renueva con un 40% de descuento que continúa año tras año. Con Elementor, pagará el mismo precio para renovar cada año.
Conclusión
Con suerte, esta comparación de Elementor con Beaver Builder te ha ayudado a decidir cuál de estos dos creadores de páginas de WordPress es el adecuado para ti. Si no, aquí hay algunos pensamientos finales que pueden ayudarlo a elegir.
Si es propietario de una pequeña empresa con dos sitios web o menos, su mejor opción es Elementor. Obtiene un constructor rico en funciones con mucho más estilo y controles de diseño por la mitad del precio de Beaver Builder.
Pero si necesita un creador de páginas para más de dos sitios web, entonces Beaver es su mejor opción porque los tres niveles se pueden usar en sitios ilimitados.
Básicamente, todo se reduce a esto: Elementor le brinda más funciones y configuraciones de diseño, pero Beaver Builder le permite usar su creador de páginas en más sitios.
Si aún no te decides, ¿por qué no probarlos? Ambos tienen versiones gratuitas. Puede descargar la versión gratuita de Beaver Builder desde WordPress repositorio. Y la versión gratuita de Elementor está disponible esta página.
Pero cualquiera que elija, no puede equivocarse demasiado porque estos son los dos mejores complementos de creación de páginas para WordPress.
Más reseñas de productos
- Distribución de relaciones públicas y contenido potenciado por SEO. Consiga amplificado hoy.
- PlatoAiStream. Inteligencia de datos Web3. Conocimiento amplificado. Accede Aquí.
- Acuñando el futuro con Adryenn Ashley. Accede Aquí.
- Fuente: https://robpowellbizblog.com/elementor-vs-beaver-builder/




