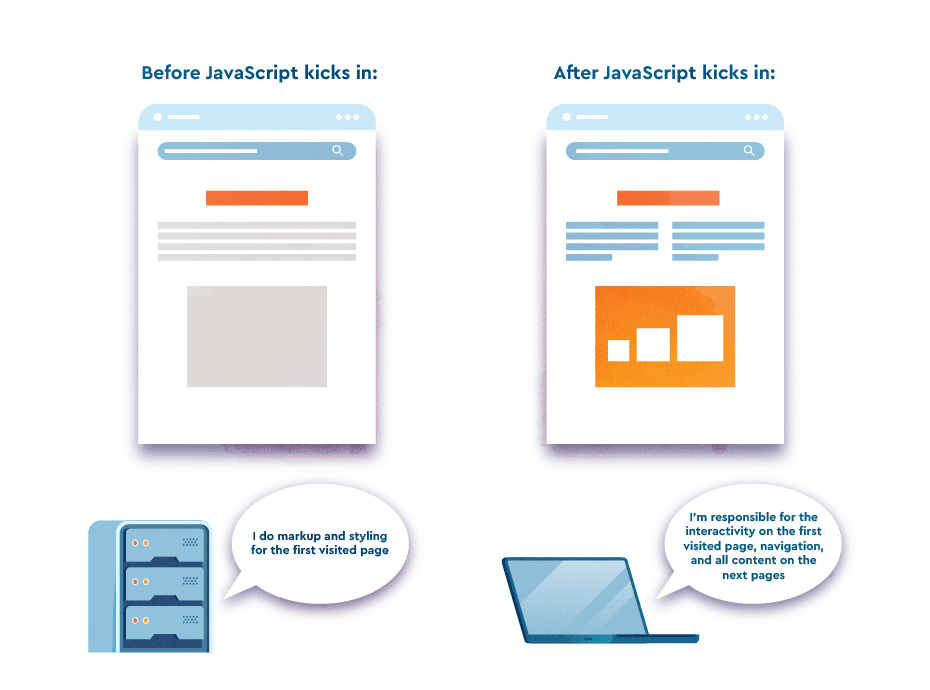
Históricamente, los desarrolladores web han estado usando HTML para contenido, CSS para estilo y JavaScript (JS) para elementos de interactividad. JS permite agregar características como cuadros de diálogo emergentes y contenido expandible en páginas web. Hoy en día, más El 98% de todos los sitios usan JavaScript debido a su capacidad para modificar el contenido web en función de las acciones del usuario.
Una tendencia relativamente nueva de incorporar JS en los sitios web es la adopción de aplicaciones de una sola página. A diferencia de los sitios web tradicionales que cargan todos sus recursos (HTML, CSS, JS) al solicitar cada uno del servidor cada vez que se necesita, los SPA solo requieren una carga inicial y no continúan sobrecargando el servidor. En cambio, el navegador maneja todo el procesamiento.
Esto conduce a sitios web más rápidos, lo cual es bueno porque los estudios muestran que los compradores en línea esperan que los sitios web se carguen en tres segundos. Cuanto más tarde la carga, menos clientes permanecerán en el sitio. Adoptar el enfoque SPA puede ser una buena solución a este problema, pero también puede ser un desastre para el SEO si se hace de forma incorrecta.
En esta publicación, discutiremos cómo se crean los SPA, examinaremos los desafíos que presentan para la optimización y brindaremos orientación sobre cómo hacer SPA SEO correctamente. Obtenga el SEO de SPA correcto y los motores de búsqueda podrán comprender sus SPA y clasificarlos bien.
SPA en pocas palabras
Una aplicación de una sola página, o SPA, es una tecnología específica basada en JavaScript para el desarrollo de sitios web que no requiere más cargas de página después de la carga de la primera vista de página. React, Angular y Vue son los marcos de JavaScript más populares que se utilizan para crear SPA. En su mayoría, difieren en términos de bibliotecas compatibles y API, pero ambos brindan una representación rápida del lado del cliente.
Un SPA mejora en gran medida la velocidad del sitio al eliminar las solicitudes entre el servidor y el navegador. Pero los motores de búsqueda no están tan entusiasmados con este truco de JavaScript. El problema radica en el hecho de que los motores de búsqueda no interactúan con el sitio como lo hacen los usuarios, lo que resulta en una falta de contenido accesible. Los motores de búsqueda no entienden que el contenido se agrega dinámicamente, dejándolos con una página en blanco aún por llenar.

Los usuarios finales se benefician de la tecnología SPA porque pueden navegar fácilmente por las páginas web sin tener que lidiar con cargas de página adicionales y cambios de diseño. Dado que las aplicaciones de una sola página almacenan en caché todos los recursos en un almacenamiento local (después de que se cargan en la solicitud inicial), los usuarios pueden continuar buscándolos incluso con una conexión inestable. A pesar del esfuerzo adicional de SEO que exige, los beneficios de la tecnología aseguran su presencia duradera.
Ejemplos de SPA
Muchos sitios web de alto perfil están construidos con una arquitectura de aplicación de una sola página. Ejemplos de los más populares incluyen:
- Google Maps
Google Maps permite a los usuarios ver mapas y encontrar direcciones. Cuando un usuario visita inicialmente el sitio, se carga una sola página y las interacciones adicionales se manejan dinámicamente a través de JavaScrip. El usuario puede desplazarse y hacer zoom en el mapa, y la aplicación actualizará la vista del mapa sin recargar la página.
Airbnb es un popular sitio de reservas de viajes que utiliza un diseño de página única que se actualiza dinámicamente a medida que los usuarios buscan alojamiento. Los usuarios pueden filtrar los resultados de la búsqueda y explorar varios detalles de la propiedad sin necesidad de navegar a nuevas páginas.
Cuando los usuarios inician sesión en Facebook, se les presenta una sola página que les permite interactuar con publicaciones, fotos y comentarios, eliminando la necesidad de actualizar la página.
Trello es una herramienta de gestión de proyectos basada en web con tecnología SPA. En una sola página, puede crear, administrar y colaborar en proyectos, tarjetas y listas.
Spotify es un popular servicio de transmisión de música. Te permite navegar, buscar y escuchar música en una sola página. No es necesario recargar o cambiar de página.
¿Es una aplicación de una sola página buena para SEO?
Sí, si lo implementas sabiamente.
Los SPA brindan una experiencia de usuario fluida e intuitiva. No requieren que el navegador vuelva a cargar la página completa al navegar entre diferentes secciones. Los usuarios pueden disfrutar de una experiencia de navegación rápida. También es menos probable que los usuarios se distraigan o se sientan frustrados por recargas de página o interrupciones en la experiencia de navegación. Entonces su compromiso puede ser mayor.
El enfoque SPA también es popular entre los desarrolladores web, ya que proporciona un funcionamiento de alta velocidad y un desarrollo rápido. Los desarrolladores pueden aplicar esta tecnología para crear diferentes versiones de la plataforma basadas en código prefabricado. Esto acelera el proceso de desarrollo de aplicaciones móviles y de escritorio, haciéndolo más eficiente.
Si bien los SPA pueden ofrecer numerosos beneficios para los usuarios y desarrolladores, también presentan varios desafíos para el SEO. Dado que los motores de búsqueda tradicionalmente se basan en contenido HTML para rastrear e indexar sitios web, puede ser un desafío para ellos acceder e indexar el contenido en SPA que dependen en gran medida de JavaScript. Esto puede dar lugar a problemas de rastreabilidad e indexabilidad.
Este enfoque tiende a ser bueno tanto para los usuarios como para el SEO, pero debe seguir los pasos correctos para asegurarse de que sus páginas sean fáciles de rastrear e indexar. Con la optimización adecuada de la aplicación de una sola página, su sitio web SPA puede ser tan compatible con SEO como cualquier sitio web tradicional.
En las siguientes secciones, veremos cómo optimizar los SPA.
Por qué es difícil optimizar los SPA
Antes de que JS se volviera dominante en el desarrollo web, los motores de búsqueda solo rastreaban e indexaban contenido basado en texto de HTML. A medida que JS se hacía cada vez más popular, Google reconoció la necesidad de interpretar los recursos de JS y comprender las páginas que se basan en ellos. Los rastreadores de búsqueda de Google han realizado mejoras significativas a lo largo de los años, pero todavía persisten muchos problemas con respecto a cómo perciben y acceden al contenido en las aplicaciones de una sola página.
Si bien hay poca información disponible sobre cómo otros motores de búsqueda perciben las aplicaciones de una sola página, es seguro decir que no todos ellos están locos por los sitios web que dependen de Javascript. Si está apuntando a plataformas de búsqueda más allá de Google, está en un buen lío. A Experimento Moz 2017 reveló que solo Google y, sorprendentemente, Ask, pudieron rastrear el contenido de JavaScript, mientras que todos los demás motores de búsqueda permanecieron totalmente ciegos a JS.
Actualmente, ningún motor de búsqueda, aparte de Google, ha realizado anuncios dignos de mención con respecto a los esfuerzos para comprender mejor JS y los sitios web de aplicaciones de una sola página. Pero algunas recomendaciones oficiales do existir. Por ejemplo, Bing hace las mismas sugerencias como Google, promoviendo la representación previa del lado del servidor, una tecnología que permite que bingbot (y otros rastreadores) accedan a HTML estático como la versión más completa y comprensible del sitio web.

Problemas de rastreo
HTML, que los motores de búsqueda pueden rastrear fácilmente, no contiene mucha información sobre un SPA. Todo lo que contiene es un archivo JavaScript externo y el útil src attribute. The browser runs the script from this file, and then the content is dynamically loaded, unless the crawler fails to perform the same operation. When that happens, it sees an empty page.
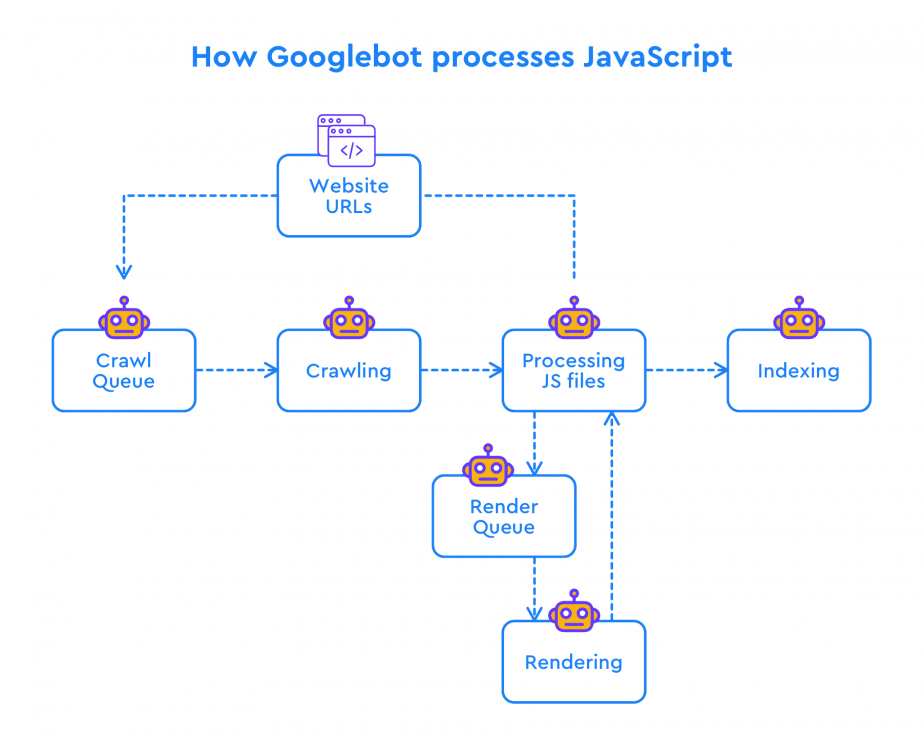
De vuelta en 2014, Google anunció que mientras estaban mejorando su funcionalidad para comprender mejor las páginas JS, también admitieron que había toneladas de bloqueadores que les impedían indexar sitios web ricos en JS. Durante el E/S de Google '18 serie, los analistas de Google discutieron el concepto de dos olas de indexación para sitios basados en JavaScript. Esto significa que Googlebot vuelve a renderizar el contenido cuando tiene los recursos necesarios. Debido a la mayor potencia de procesamiento y memoria requerida para JavaScript, el ciclo de rastreo, representación e indexación no es instantáneo.
Afortunadamente, en 2019, Google dijo que apuntaron a un tiempo medio de 5 segundos para que las páginas web basadas en JS pasaran del rastreador al renderizador. Justo cuando los webmasters se estaban acostumbrando a las dos oleadas de enfoque de indexación, Google Martin Splitt dijo en 2020 que la situación era “más complicada” y que el concepto anterior ya no era cierto.

Google continuó actualizando su Googlebot utilizando las últimas tecnologías web, mejorando su capacidad para rastrear e indexar sitios web. Como parte de estos esfuerzos, Google ha introducido el concepto de una siempre verde Googlebot, que funciona con el motor de renderizado Chromium más reciente (actualmente versión 114).
Con el estado perenne de Googlebot, obtiene acceso a numerosas funciones nuevas que están disponibles para los navegadores modernos. Esto permite a Googlebot representar y comprender con mayor precisión el contenido y la estructura de los sitios web modernos, incluidas las aplicaciones de una sola página. Esto da como resultado contenido del sitio web que puede ser rastreado e indexado mejor.
Lo más importante que debe comprender aquí es que hay un retraso en la forma en que Google procesa JavaScript en las páginas web, y es posible que todo el contenido de JS que se carga en el lado del cliente no se vea como completo, y mucho menos indexado correctamente. Los motores de búsqueda pueden descubrir la página, pero no podrán determinar si la copia en esa página es de alta calidad o si corresponde a la intención de búsqueda.
Problemas con el error 404
Con un SPA, también se pierde la lógica tradicional detrás de la Página de error de 404 y muchos otros códigos de estado del servidor que no son 200. Debido a la naturaleza de los SPA, donde todo lo procesa el navegador, el servidor web tiende a devolver un 200 código de estado HTTP a cada pedido. Como resultado, los motores de búsqueda tienen dificultades para distinguir las páginas que no son válidas para la indexación.
URL y enrutamiento
Si bien los SPA brindan una experiencia de usuario optimizada, puede ser difícil crear una buena estrategia de SEO a su alrededor debido a su estructura de URL y enrutamiento confusos. A diferencia de los sitios web tradicionales, que tienen distintas URL para cada página, los SPA suelen tener solo una URL para toda la aplicación y se basan en JavaScript para actualizar dinámicamente el contenido de la página.
Los desarrolladores deben administrar cuidadosamente las URL, haciéndolas intuitivas y descriptivas, asegurándose de que reflejen con precisión el contenido que se muestra en la página.
Para hacer frente a estos desafíos, puede utilizar la representación del lado del servidor y la representación previa. Esto crea versiones estáticas del SPA. Otra opción es utilizar el API de historial or método pushState(). Este método permite a los desarrolladores obtener recursos de forma asincrónica y actualizar las URL sin utilizar identificadores de fragmentos. Al combinarlo con la API de historial, puede crear direcciones URL que reflejen con precisión el contenido que se muestra en la página.
Problemas de seguimiento
Otro problema que surge con SPA SEO está relacionado con el seguimiento de Google Analytics. Para los sitios web tradicionales, el código de análisis se ejecuta cada vez que un usuario carga o recarga una página, contando con precisión cada vista. Pero cuando los usuarios navegan a través de diferentes páginas en una aplicación de una sola página, el código solo se ejecuta una vez y no logra activar páginas vistas individuales.
La naturaleza de la carga de contenido dinámico impide que GA obtenga una respuesta del servidor para cada vista de página. Es por eso que los informes estándar en GA4 no ofrecen los análisis necesarios en este escenario. Aún así, puede superar esta limitación aprovechando la medición mejorada de GA4 y configurando Google Tag Manager en consecuencia.
Paginación también puede plantear desafíos para SPA SEO, ya que los motores de búsqueda pueden tener dificultades para rastrear e indexar contenido paginado cargado dinámicamente. Afortunadamente, hay algunos métodos que puede usar para rastrear la actividad del usuario en un sitio web de aplicación de una sola página.
Cubriremos estos métodos más adelante. Por ahora, ten en cuenta que requieren un esfuerzo adicional.
Cómo hacer SPA SEO
Para asegurarse de que su SPA esté optimizado tanto para los motores de búsqueda como para los usuarios, deberá adoptar un enfoque estratégico para En la página mejoramiento. Aquí está tu completo guía de SEO en la página, cubre completamente las estrategias más convincentes para la optimización en el sitio.
Además, considere usar herramientas que puedan ayudarlo con este proceso, como SE Ranking's Herramienta de verificación de SEO en la página. Con esta herramienta, puede optimizar el contenido de su página para sus palabras clave objetivo, el título y la descripción de su página y otros elementos.
Ahora, echemos un vistazo de cerca a las mejores prácticas de SEO para SPA.
Representación del lado del servidor
La representación del lado del servidor (SSR) consiste en representar un sitio web en el servidor y enviarlo al navegador. Esta técnica permite que los robots de búsqueda rastreen todo el contenido del sitio web basándose en elementos basados en JavaScript. Si bien esto es un salvavidas en términos de rastreo e indexación, podría ralentizar la carga. Un aspecto digno de mención de la SSR es que se aparta del enfoque natural adoptado por las ZEP. Los SPA se basan principalmente en la representación del lado del cliente, lo que contribuye a su naturaleza rápida e interactiva, proporcionando una experiencia de usuario perfecta. También simplifica el proceso de implementación.
JS isomorfo
Una posible solución de representación para una aplicación de una sola página es JavaScript isomorfo o "universal". Isomorphic JS juega un papel importante en la generación de páginas en el lado del servidor, aliviando la necesidad de un rastreador de búsqueda para ejecutar y procesar archivos JS.
La "magia" de las aplicaciones JavaScript isomórficas radica en su capacidad para ejecutarse tanto en el lado del servidor como en el del cliente. Funciona al permitir que los usuarios interactúen con el sitio web como si su contenido fuera procesado por el navegador cuando, de hecho, el usuario estaba usando el archivo HTML generado en el lado del servidor. Hay marcos que facilitan el desarrollo de aplicaciones isomorfas para cada marco SPA popular. usemos Next.js y Gatsby for React como ejemplos de esto. El primero genera HTML para cada solicitud, mientras que el segundo genera un sitio web estático y almacena HTML en la nube. Similarmente, Nuxt.js for Vue convierte JS en HTML en el servidor y envía los datos al navegador.
Pre-renderizado
Otra solución de referencia para aplicaciones de una sola página es la renderización previa. Esto implica cargar todos los elementos HTML y almacenarlos en la memoria caché del servidor, que luego se pueden servir a los rastreadores de búsqueda. Varios servicios, como Prerender y BromBone, interceptan solicitudes realizadas a un sitio web y muestran diferentes versiones de páginas de páginas para buscar bots y usuarios reales. El HTML almacenado en caché se muestra a los robots de búsqueda, mientras que el contenido rico en JS "normal" se muestra a los usuarios reales. Los sitios web con menos de 250 páginas pueden usar preprocesar gratis, mientras que los más grandes tienen que pagar una cuota mensual a partir de $200. Es una solución sencilla: carga el archivo del mapa del sitio y hace el resto. bromhueso ni siquiera requiere una carga manual del mapa del sitio y cuesta $ 129 por mes.
Existen otros métodos que consumen más tiempo para entregar un HTML estático a los rastreadores. Un ejemplo es usar Headless Chrome y el Titiritero biblioteca, que convertirá las rutas en páginas en el árbol jerárquico de los archivos HTML. Pero tenga en cuenta que deberá eliminar el código de arranque y editar el archivo de configuración de su servidor para ubicar el HTML estático destinado a los robots de búsqueda.

Mejora progresiva con detección de características
El uso del método de detección de funciones es una de las recomendaciones más sólidas de Google para las SPA. Esta técnica consiste en mejorar progresivamente la experiencia con diferentes recursos de código. Funciona utilizando una página HTML simple como base a la que pueden acceder tanto los rastreadores como los usuarios. En la parte superior de esta página, características adicionales como CSS y JS se agregan y habilitan o deshabilitan según el soporte del navegador.
Para implementar la detección de funciones, deberá escribir fragmentos de código separados para verificar si cada una de las API de funciones requeridas es compatible con cada navegador. Afortunadamente, existen bibliotecas específicas como Modernizr que pueden ayudarlo a ahorrar tiempo y simplificar este proceso.
Vistas como URL para que se puedan rastrear
Cuando los usuarios se desplazan por un SPA, pasan por secciones separadas del sitio web. Técnicamente, un SPA contiene solo una página (un solo archivo index.html), pero los visitantes sienten que están navegando por varias páginas. Cuando los usuarios se mueven por diferentes partes de un sitio web de una sola página, la URL cambia solo en su parte hash (por ejemplo, http://website.com/#/about, http://website.com/#/contact) . El archivo JS indica a los navegadores que carguen cierto contenido en función de los identificadores de fragmentos (cambios hash).
Para ayudar a los motores de búsqueda a percibir las diferentes secciones de un sitio web como páginas diferentes, debe utilizar distintas URL con la ayuda de la API de historial. Este es un método estandarizado en HTML5 para manipular el historial del navegador. Laboratorios de código de Google sugiere usar esta API en lugar del enrutamiento basado en hash para ayudar a los motores de búsqueda a reconocer y tratar diferentes fragmentos de contenido activados por cambios de hash como páginas separadas. La API de historial le permite cambiar los enlaces de navegación y usar rutas en lugar de hashes.
analista de google Martin Splitt da el mismo consejo—para tratar las vistas como URL mediante el uso de la API de historial. También sugiere agregar etiquetas de enlace con atributos href y crear títulos únicos y etiquetas de descripción para cada vista (con "un poco de JavaScript adicional").
Tenga en cuenta que el marcado es válido para cualquier enlace en su sitio web. Entonces, para que los motores de búsqueda puedan rastrear los enlaces en su sitio web, debe usar la etiqueta con un atributo href en lugar de confiar en la acción onclick. Esto se debe a que JavaScript onclick no se puede rastrear y es prácticamente invisible para Google.
Entonces, la regla principal es hacer que los enlaces sean rastreables. Asegúrate de que tus enlaces sigan estándares de Google para SPA SEO y que aparecen de la siguiente manera:
Google puede intentar analizar los enlaces con un formato diferente, pero no hay garantía de que lo haga o tenga éxito. Así que evita los enlaces que aparecen de la siguiente manera:
Desea comenzar agregando enlaces utilizando el elemento HTML, que Google entiende como un formato de enlace clásico. A continuación, asegúrese de que la URL incluida sea una dirección web válida y en funcionamiento, y que siga las reglas de un estándar de identificador uniforme de recursos (URI). De lo contrario, los rastreadores no podrán indexar ni comprender correctamente el contenido del sitio web.
Vistas de páginas de error
Con los sitios web de una sola página, el servidor no tiene nada que ver con el manejo de errores y siempre devolverá el código de estado 200, que indica (incorrectamente en este caso) que todo está bien. Pero los usuarios a veces pueden usar la URL incorrecta para acceder a un SPA, por lo que debería haber alguna forma de manejar las respuestas de error. Google recomienda crear vistas separadas para cada código de error (404, 500, etc.) y ajustar el archivo JS para que dirija a los navegadores a la vista respectiva.
Títulos y descripciones de las vistas
Títulos y meta descripciones son elementos esenciales para el SEO on-page. Un metatítulo y una descripción bien elaborados pueden mejorar la visibilidad del sitio web en las SERP y aumentar su tasa de clics.
En el caso de SPA SEO, administrar estas metaetiquetas puede ser un desafío porque solo hay una Archivo HTML y URL para todo el sitio web. Al mismo tiempo, los títulos y descripciones duplicados son uno de los más Problemas comunes de SEO.
¿Cómo arreglar este problema?
Concéntrese en las vistas, que son los fragmentos de HTML en los SPA que los usuarios perciben como pantallas o "páginas". Es crucial crear vistas únicas para cada sección de su sitio web de una sola página. También es importante actualizar dinámicamente los títulos y las descripciones para reflejar el contenido que se muestra en cada vista.
A establecer o cambiar la meta descripción y en un SPA, los desarrolladores pueden usar JavaScript.
Uso de metaetiquetas de robots
Etiquetas meta de robots proporcionar instrucciones a los motores de búsqueda sobre cómo rastrear e indexar las páginas de un sitio web. Cuando se implementan correctamente, pueden garantizar que los motores de búsqueda rastreen e indexen las partes más importantes del sitio web, al tiempo que evitan el contenido duplicado o la indexación incorrecta de páginas.
Por ejemplo, el uso de una directiva "nofollow" puede evitar que los motores de búsqueda sigan enlaces dentro de una determinada vista, mientras que una directiva "noindex" en la metaetiqueta de robots puede excluir ciertas vistas o secciones del SPA de la indexación.
También puede usar JavaScript para agregar una metaetiqueta de robots, pero si una página tiene una etiqueta noindex en su metaetiqueta de robots, Google no procesará ni ejecutará JavaScript en esa página. En este caso, sus intentos de cambiar o eliminar la etiqueta noindex usando JavaScript no serán efectivos porque Google ni siquiera verá ese código.
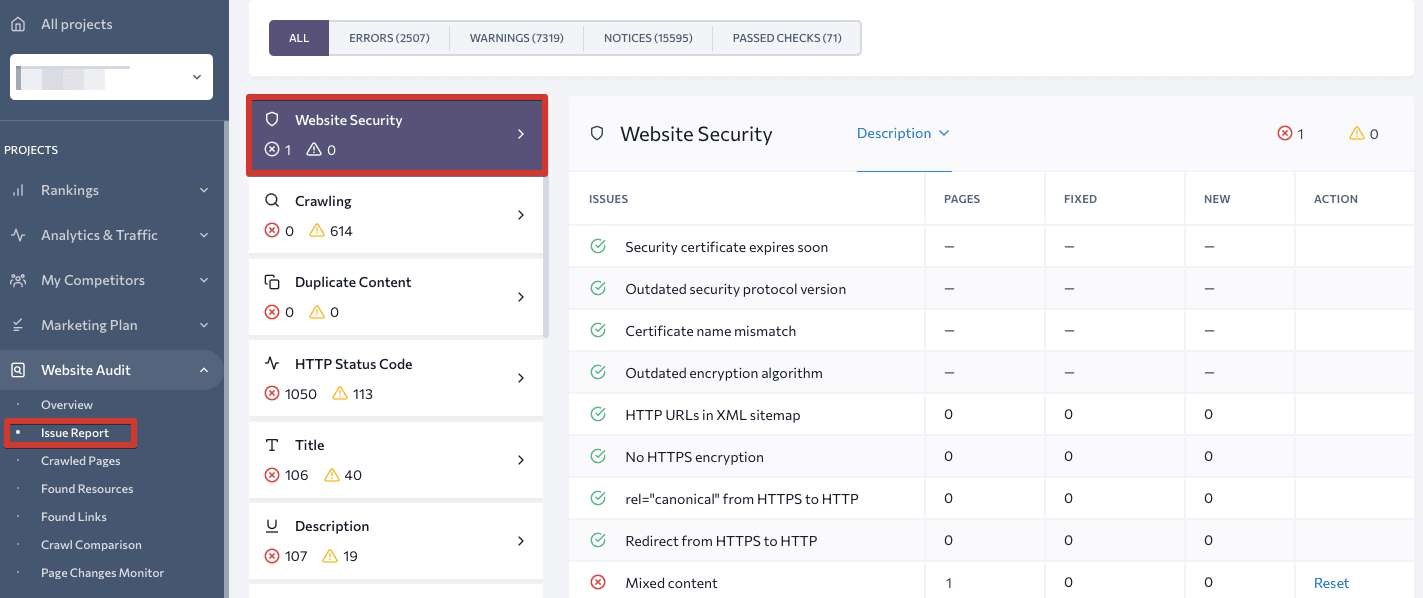
Para verificar los problemas de metaetiquetas de robots en su SPA, ejecute una aplicación de una sola página auditoría con SE Ranking. La herramienta de auditoría analizará su sitio web y detectará cualquier problema técnico que impida que su sitio web alcance la parte superior de la SERP.
Evite los errores 404 blandos
Un error suave 404 ocurre cuando un sitio web devuelve un código de estado de 200 (OK) en lugar del 404 apropiado (No encontrado) para una página que no existe. El servidor informa incorrectamente a los motores de búsqueda que la página existe.
Los errores 404 suaves pueden ser particularmente problemáticos para los sitios web de SPA debido a la forma en que están construidos y la tecnología que utilizan. Dado que los SPA dependen en gran medida de JavaScript para cargar contenido de forma dinámica, es posible que el servidor no siempre pueda identificar con precisión si una página solicitada existe o no. Debido al enrutamiento del lado del cliente, que normalmente se usa en los SPA representados en el lado del cliente, a menudo es imposible usar códigos de estado HTTP significativos.
Puede evitar errores suaves 404 aplicando una de las siguientes técnicas:
- Use una redirección de JavaScript a una URL que active un código de estado HTTP 404 desde el servidor.
- Agregue una etiqueta noindex a las páginas de error a través de JavaScript.
Contenido cargado perezosamente
La carga diferida se refiere a la práctica de cargar contenido, como imágenes o videos, solo cuando se necesitan, generalmente cuando el usuario se desplaza hacia abajo en la página. Esta técnica puede mejorar velocidad de página y experiencia, especialmente para SPA donde se pueden cargar grandes cantidades de contenido a la vez. Pero si se aplica incorrectamente, puede ocultar contenido de Google sin querer.
Para asegurarse de que Google indexa y ve todo el contenido de su página, es fundamental tomar precauciones. Asegúrese de que todo el contenido relevante se cargue cada vez que se muestre en la ventana gráfica. Puedes hacer esto por:
- La aplicación de carga diferida nativa para imágenes e iframes, implementado utilizando el atributo "cargando".
- Usar API IntersectionObserver que permite a los desarrolladores ver cuándo un elemento entra o sale de la ventana gráfica y un polyfill para asegurar la compatibilidad del navegador.
- Recurrir a la biblioteca de JavaScript que proporciona un conjunto de herramientas y funciones que facilitan la carga de contenido solo cuando ingresa a la ventana gráfica.
Cualquiera que sea el enfoque que elija, asegúrese de que funcione correctamente. Usar una Guión de titiritero para ejecutar pruebas locales y usar la herramienta de inspección de URL en Google Search Console para ver si se cargaron todas las imágenes.
Acciones sociales y datos estructurados
Los sitios web a menudo pasan por alto la optimización para compartir en redes sociales. No importa lo insignificante que pueda parecer, la implementación de Twitter Cards y Open Graph de Facebook permitirá compartir contenido en los canales de redes sociales más populares, lo que es bueno para la visibilidad de búsqueda de su sitio web. Si no usa estos protocolos, compartir su enlace activará la visualización de vista previa de un objeto visual aleatorio y, a veces, irrelevante.
Usar datos estructurados también es extremadamente útil para hacer que los rastreadores puedan leer diferentes tipos de contenido del sitio web. Schema.org proporciona opciones para etiquetar tipos de datos como videos, recetas, productos, etc.
También puede usar JavaScript para generar los datos estructurados necesarios para su SPA en forma de JSON-LD e inyectarlos en la página. JSON-LD es un formato de datos liviano que es fácil de generar y analizar.
Puedes conducir un Prueba de resultados enriquecidos en Google para descubrir los tipos de datos actualmente asignados y habilitar resultados de búsqueda enriquecidos para sus páginas web.
Probando un SPA para SEO
Hay varias formas de probar el SEO de su sitio web SPA. Puede usar herramientas como Google Search Console o Mobile-Friendly Tests. También puede consultar su caché de Google o inspeccionar su contenido en los resultados de búsqueda. A continuación, describimos cómo usar cada uno de ellos.
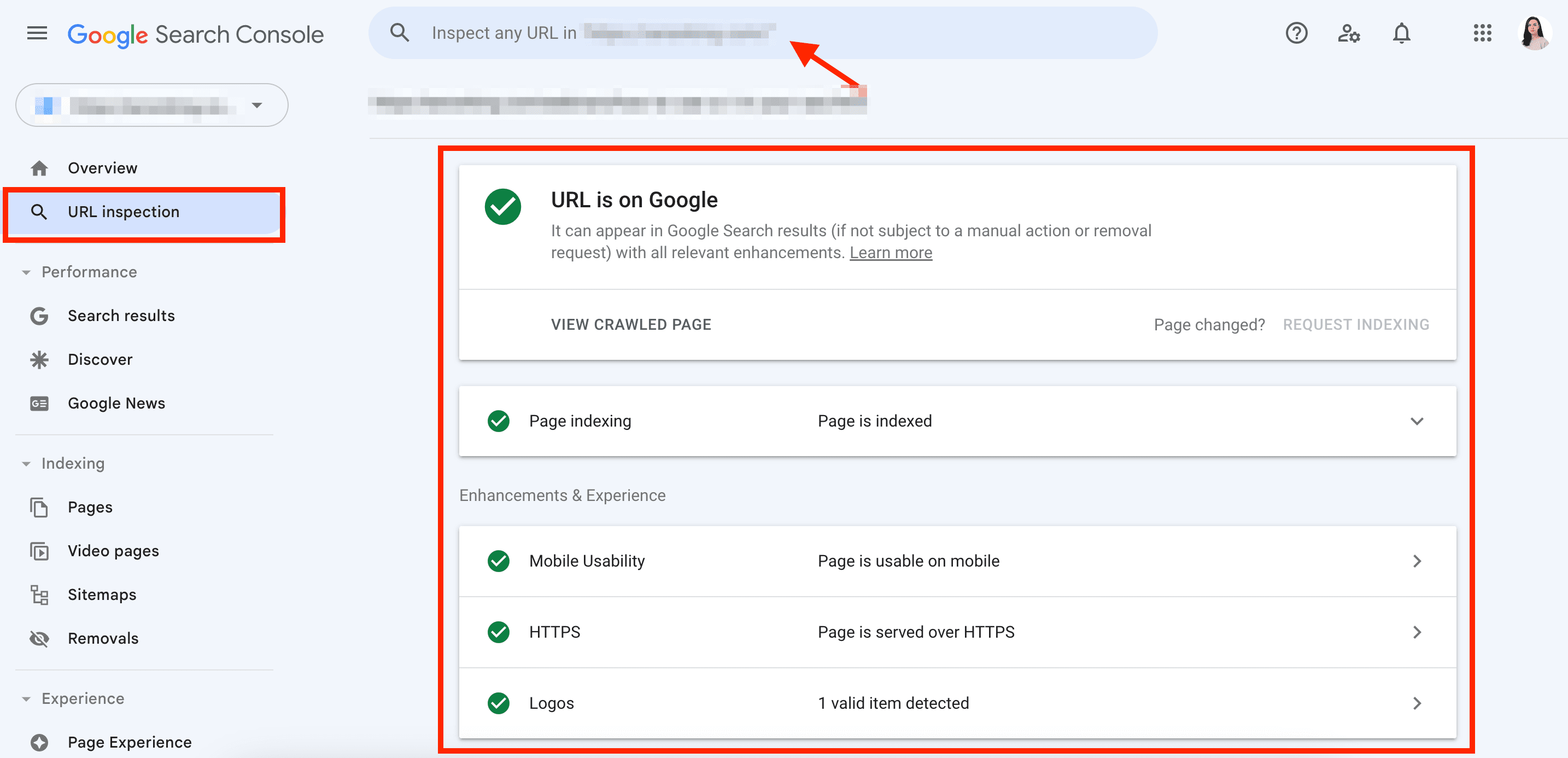
Inspección de URL en Google Search Console
Puede acceder a la información esencial de rastreo e indexación en la sección Inspección de URL de Google Búsqueda consola. No ofrece una vista previa completa de cómo Google ve tu página, pero te brinda información básica, que incluye:
- Si el motor de búsqueda puede rastrear e indexar su sitio web
- El HTML renderizado
- Recursos de la página que los motores de búsqueda no pueden cargar ni procesar

Puede encontrar detalles relacionados con la indexación de páginas, la usabilidad móvil, HTTPS y logotipos abriendo los informes.
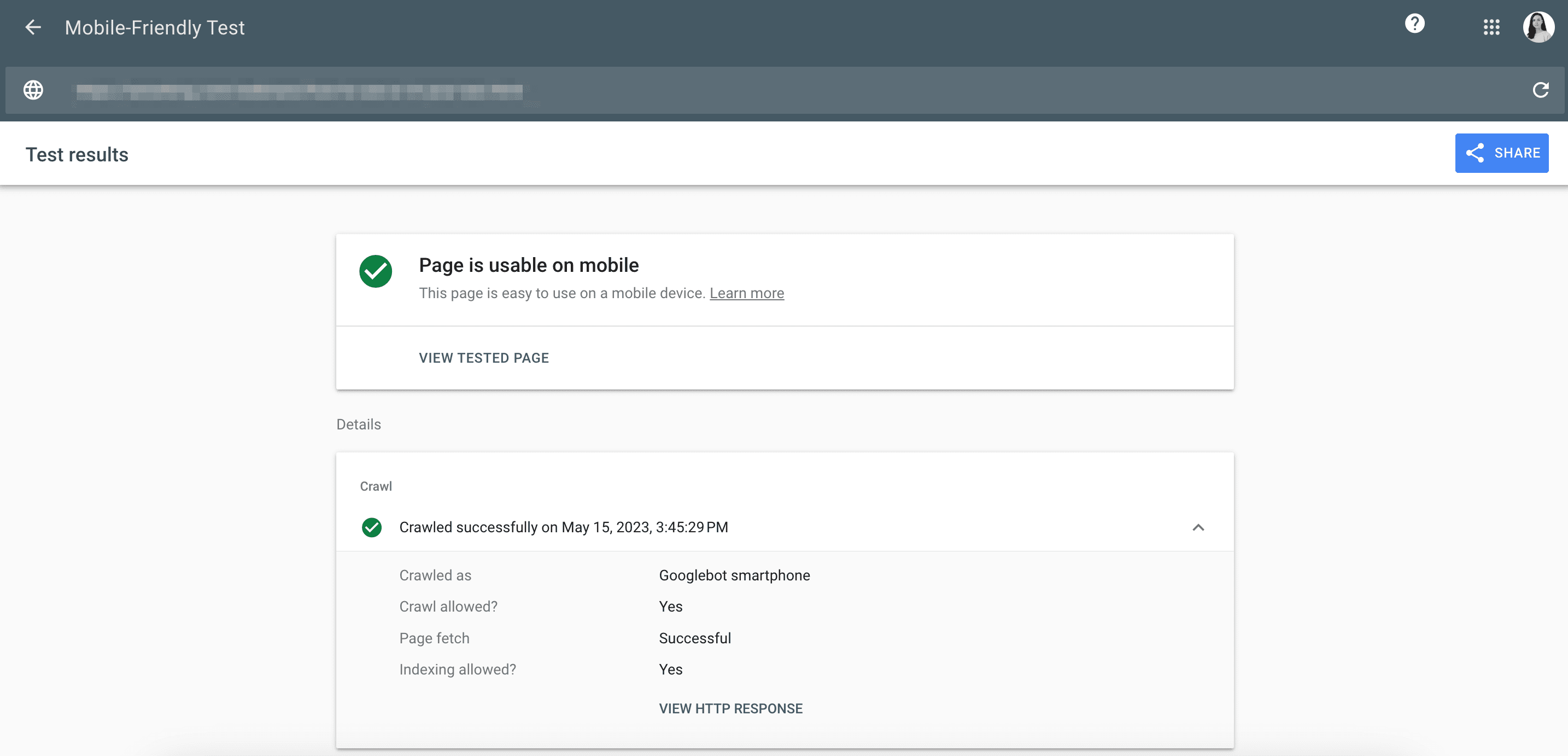
Prueba amigable para dispositivos móviles de Google
De Google Mobile-friendly de prueba muestra casi la misma información que GSC. También ayuda a comprobar si la página renderizada se puede leer en las pantallas de los móviles.

Lee nuestra guía sobre SEO móvil para obtener consejos profesionales sobre cómo hacer que su sitio web sea compatible con dispositivos móviles.
Además, Cromo sin cabeza es una excelente herramienta para probar su SPA y observar cómo se ejecutará JS. A diferencia de los navegadores tradicionales, un navegador sin interfaz de usuario no tiene una interfaz de usuario completa, pero proporciona el mismo entorno que experimentarían los usuarios reales.
Por último, utilice herramientas como BrowserStack para probar su SPA en diferentes navegadores.
Revisa tu caché de Google
Otra técnica básica para probar su sitio web SPA para SEO es verificar el caché de Google de las páginas de su sitio web. El caché de Google es una instantánea de una página web tomada por el rastreador de Google en un momento específico.
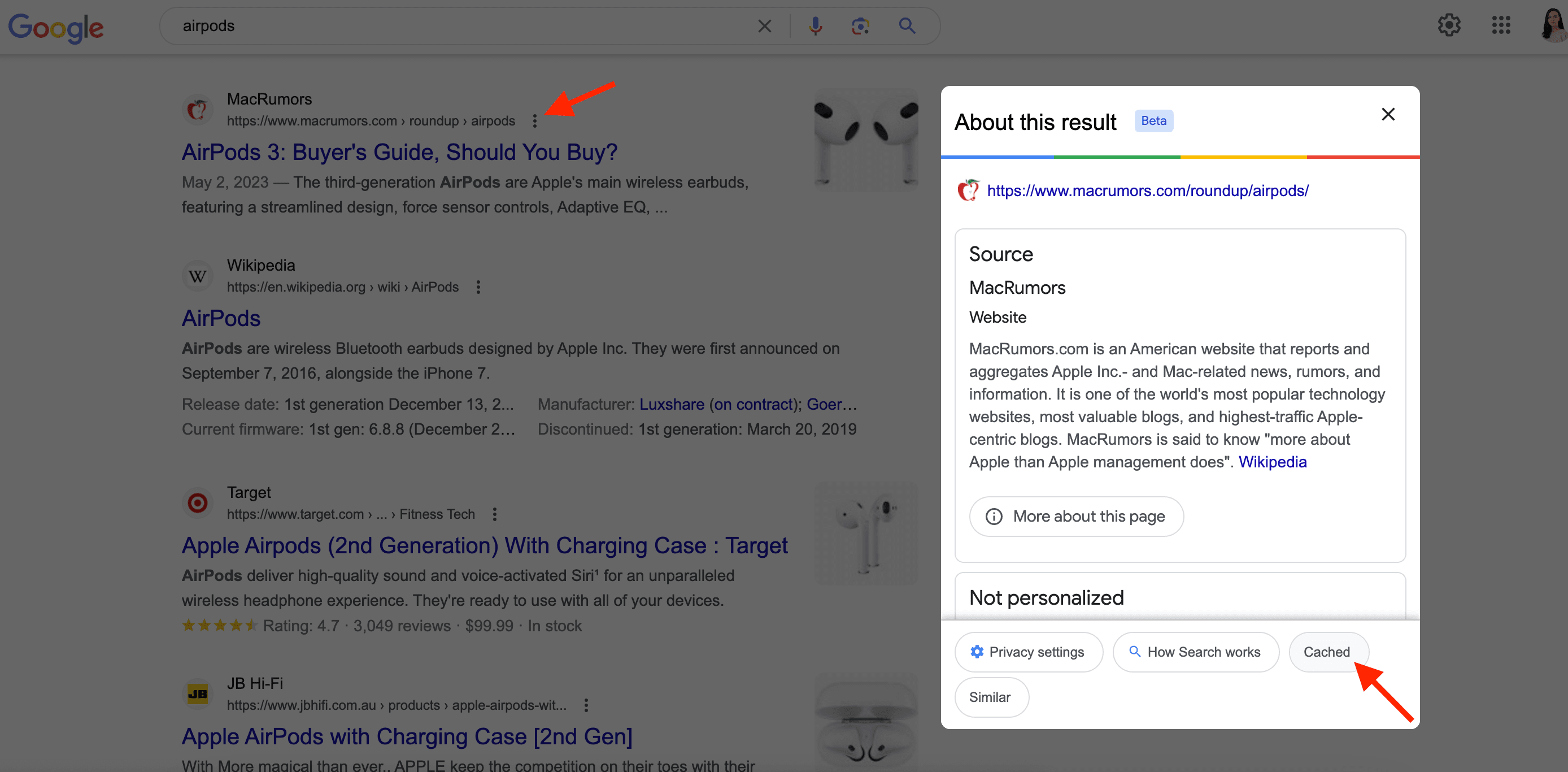
Para abrir el caché:
- Busca la página en Google.
- Haga clic en el icono con tres puntos al lado del resultado de la búsqueda.
- Elija la opción En caché.
Alternativamente, puede utilizar la operador de búsqueda "caché:", y pegue su URL después de dos puntos (sin espacios), o podría utilizar Google Cache Checker, que es nuestra herramienta gratuita y sencilla para comprobar su versión en caché.

Nota La versión en caché de su página no siempre es la más actualizada. Google actualiza su caché regularmente, pero puede haber un retraso entre la actualización de una página y el momento en que aparece la nueva versión en el caché. Si la versión en caché de Google de una página está desactualizada, es posible que no refleje con precisión el contenido y la estructura actuales de la página. Es por eso que no es una buena idea confiar únicamente en el caché de Google para las pruebas de SEO de aplicaciones de una sola página o incluso para fines de depuración.
Consulta el contenido en la SERP
Hay algunas formas de comprobar cómo aparece su SPA en las SERP:
- Puede verificar las citas directas de su contenido en el SERP para ver si la página que contiene ese texto está indexada.
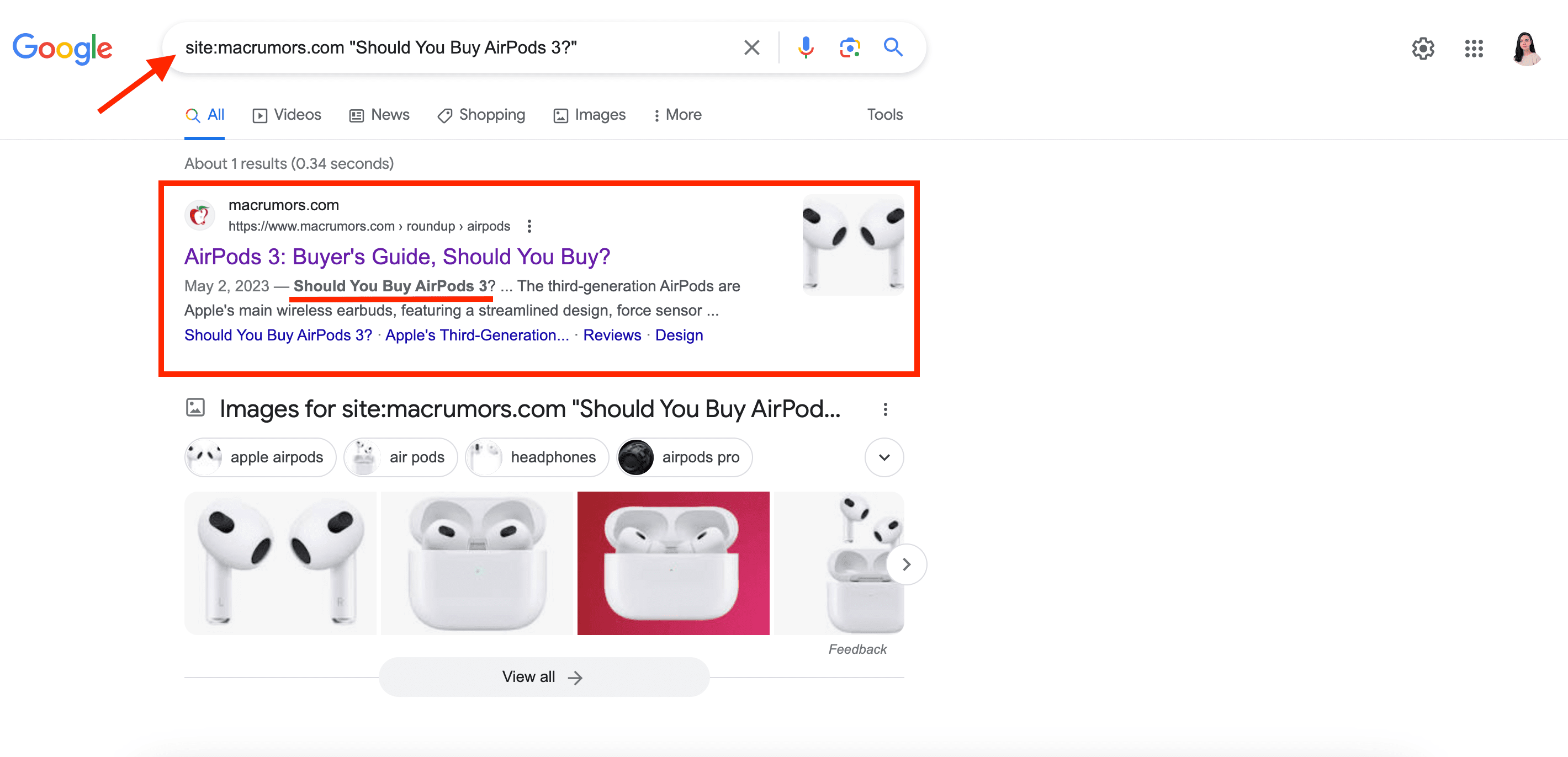
- Puede usar el sitio: comando para verificar su URL en el SERP.
Finalmente, puedes combinar ambos. Ingresar sitio: nombre de dominio "cita de contenido", como en la captura de pantalla a continuación, y si el contenido se rastrea e indexa, lo verá en los resultados de búsqueda.

No hay forma de evitar el SEO básico
Además de la naturaleza específica de una aplicación de una sola página, la mayoría de los consejos generales de optimización se aplican a este tipo de sitio web. Algunas estrategias básicas de SEO para incluir involucran la optimización para:
- Seguridad. Si aún no lo ha hecho, proteja su sitio web con HTTPS. De lo contrario, los motores de búsqueda podrían dejar de lado su sitio y comprometer sus datos de usuario si está utilizando alguno. nunca cruzar Seguridad del sitio web de su lista de tareas pendientes, ya que requiere un seguimiento regular. Revisar su Certificado SSL/TLS para errores críticos regularmente para asegurarse de que se pueda acceder a su sitio web de manera segura:

- Optimización de contenido. Hemos hablado de medidas específicas para optimizar el contenido en SPA, como escribir etiquetas de título únicas y metaetiquetas de descripción para cada vista, de forma similar a como lo haría para cada página en un sitio web de varias páginas. Pero necesita tener contenido optimizado antes de tomar las medidas anteriores. Su contenido debe adaptarse a las intenciones correctas del usuario, estar bien organizado, ser visualmente atractivo y rico en información útil. Si no ha recopilado una lista de palabras clave para el sitio, será un desafío entregar el contenido que necesitan sus visitantes. Echa un vistazo a nuestro guía sobre investigación de palabras clave para nuevos conocimientos.
- Construcción de enlaces. Los vínculos de retroceso juegan un papel importante en señalar a Google sobre el nivel de confianza que otros recursos tienen en su sitio web. Debido a esto, crear un perfil de vínculo de retroceso es una parte vital del SEO de su sitio. No hay dos backlinks iguales, y cada enlace que apunta a su sitio web tiene un valor diferente. Si bien algunos vínculos de retroceso pueden aumentar significativamente su clasificación, los spam pueden dañar su presencia de búsqueda. Considere aprender más sobre calidad de vínculo de retroceso y siguiendo las mejores prácticas para fortalecer su perfil de enlace.
- Seguimiento de la competencia. Lo más probable es que ya haya realizado una investigación sobre sus competidores durante las primeras etapas del desarrollo de su sitio web. Sin embargo, como con cualquier tarea de marketing y SEO, es importante monitorear continuamente su nicho. Gracias a las herramientas ricas en datos, puede fácilmente monitorear las estrategias de los rivales en la búsqueda orgánica y paga. Esto le permite evaluar el panorama del mercado, detectar fluctuaciones entre los principales competidores e inspirarse en palabras clave o campañas exitosas que ya funcionan para sitios similares.
Seguimiento de aplicaciones de una sola página
Seguimiento de SPA con GA4
El seguimiento del comportamiento de los usuarios en los sitios web de SPA puede ser un desafío, pero GA4 tiene las herramientas para manejarlo. Mediante el uso GA4 para SEO, podrá comprender mejor cómo los usuarios interactúan con su sitio web, identificar áreas de mejora y tomar decisiones basadas en datos para mejorar la experiencia del usuario y, en última instancia, impulsar el éxito empresarial.
Si aún no ha instalado Google Analytics, lea la guía sobre la configuración de GA4 para saber cómo hacerlo de forma rápida y correcta.
Una vez que esté listo para continuar, siga los siguientes pasos:
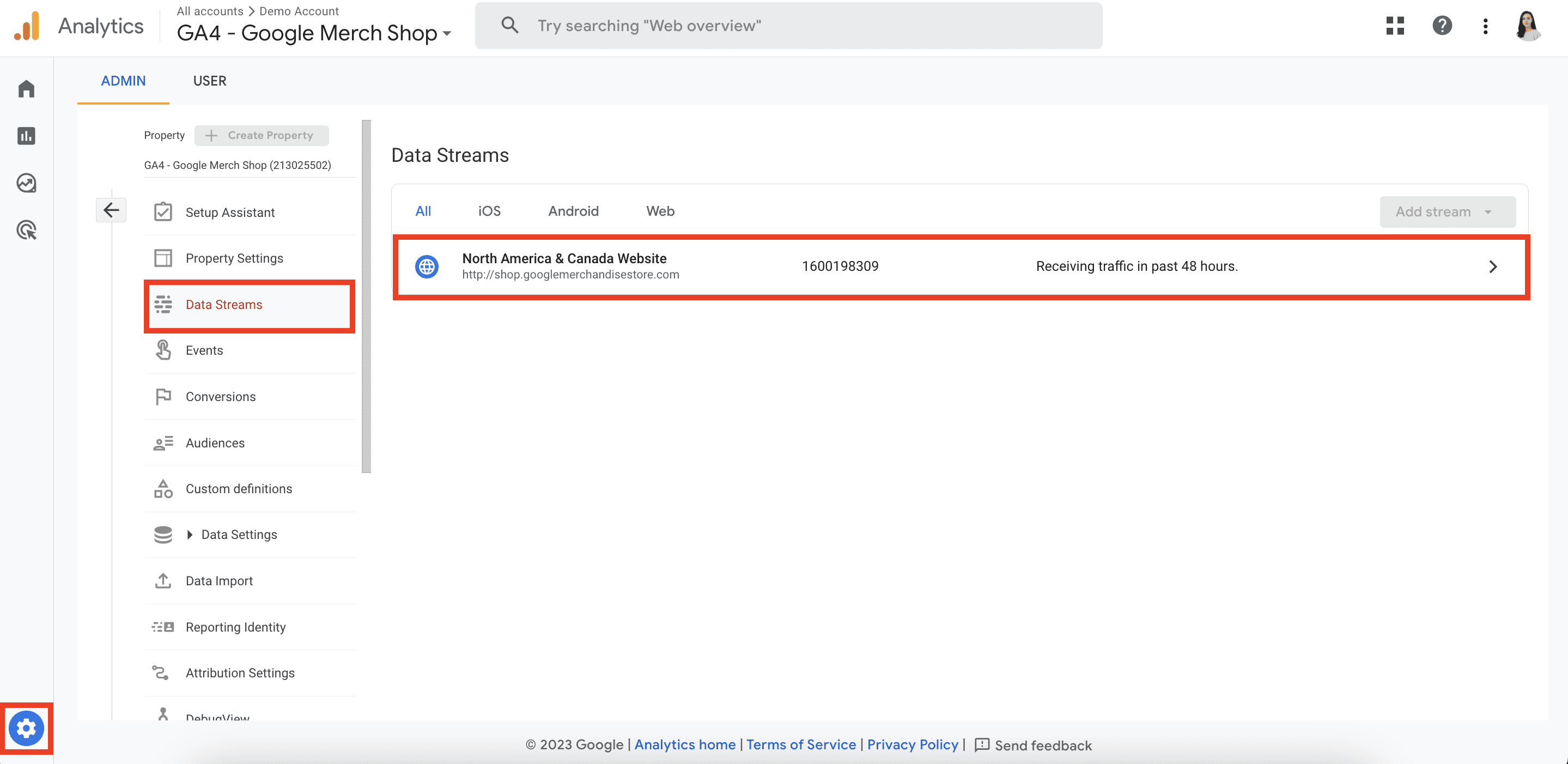
- Vaya a su cuenta GA4 y luego a Data Streams en la sección Admin. Haga clic en su flujo de datos web.

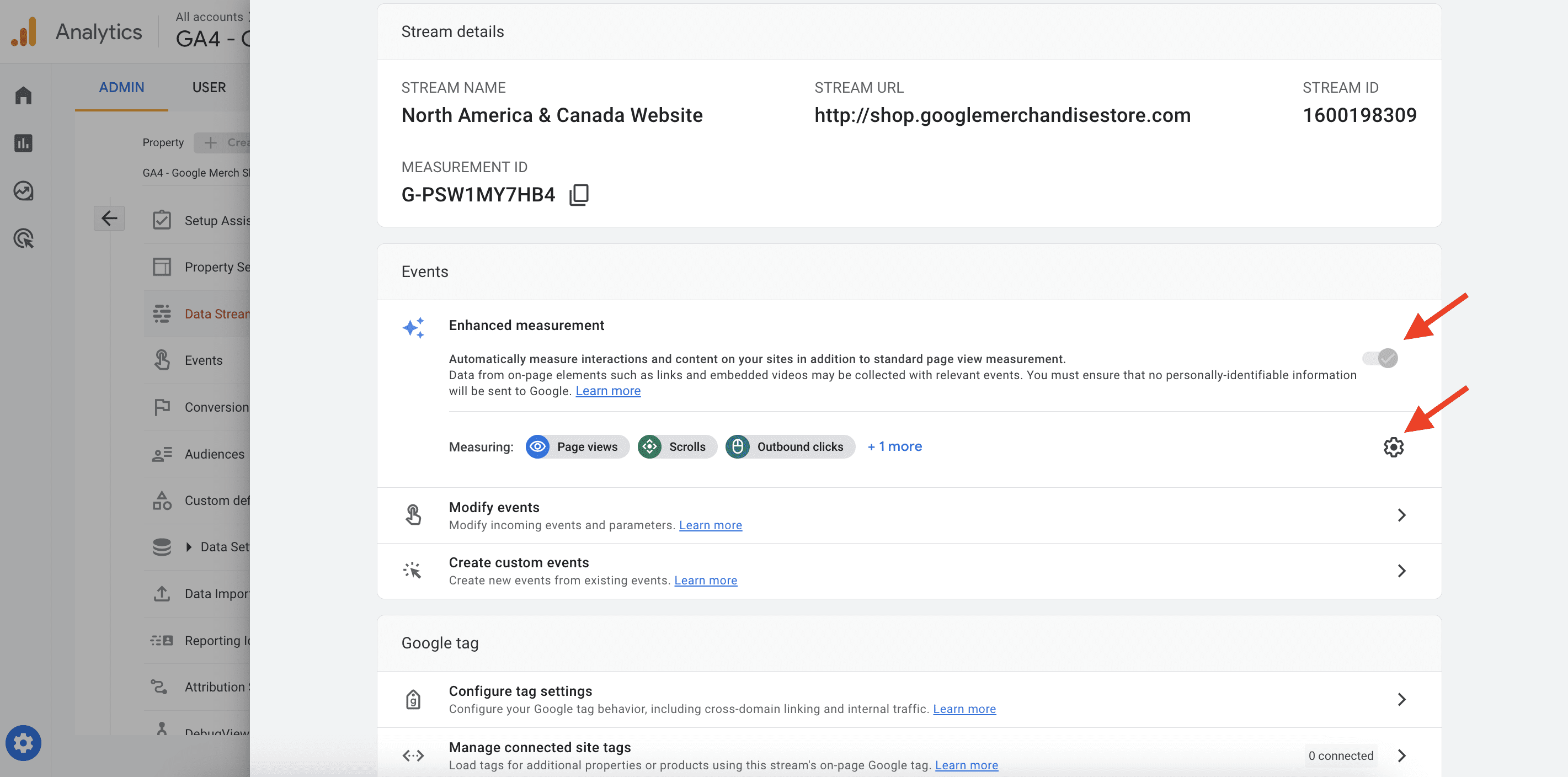
- Asegúrese de que la opción Medición mejorada esté habilitada. Haga clic en el icono de engranaje.

- Abra la configuración avanzada dentro de la sección Vistas de página y habilite la configuración de Cambios de página según los eventos del historial del navegador. Recuerda guardar los cambios. También se recomienda deshabilitar todas las pistas predeterminadas que no estén relacionadas con las páginas vistas, ya que pueden afectar la precisión.
- Abra Google Tag Manager y habilite el modo de vista previa y depuración.
- Navegue a través de diferentes páginas en su sitio web de SPA.
- En el modo de vista previa, el contenedor GTM comenzará a mostrarle los eventos de cambio de historial.
- Si hace clic en su ID de medición de GA4 junto al contenedor de GTM en el modo de vista previa, debería observar que se envían varios eventos de vista de página a GA4.
Si estos pasos funcionan, GA4 podrá rastrear su sitio web de SPA. Si no es así, es posible que deba tomar lo siguiente pasos adicionales:
- Implementando el activador de cambio de historial en GTM.
- Pedir a los desarrolladores que activen un código dataLayer.push
Seguimiento de SPA con Rank Tracker de SE Ranking
Otra herramienta de seguimiento integral es Rastreador de clasificación de SE Ranking. Esta herramienta le permite verificar las aplicaciones de una sola página para las palabras clave para las que desea clasificar, e incluso puede verificarlas en múltiples ubicaciones geográficas, dispositivos e idiomas. Esta herramienta admite el seguimiento en motores de búsqueda populares como Google, Google Mobile, Yahoo! y Bing.
Para comenzar a rastrear, necesita crear un proyecto para su sitio web en la plataforma SE Ranking, agregar palabras clave, elegir motores de búsqueday especificar competidores.
Una vez que su proyecto esté configurado, vaya a la pestaña Clasificaciones, que consta de varios informes:
- Resumen
- Hay una
- En general
- Datos históricos
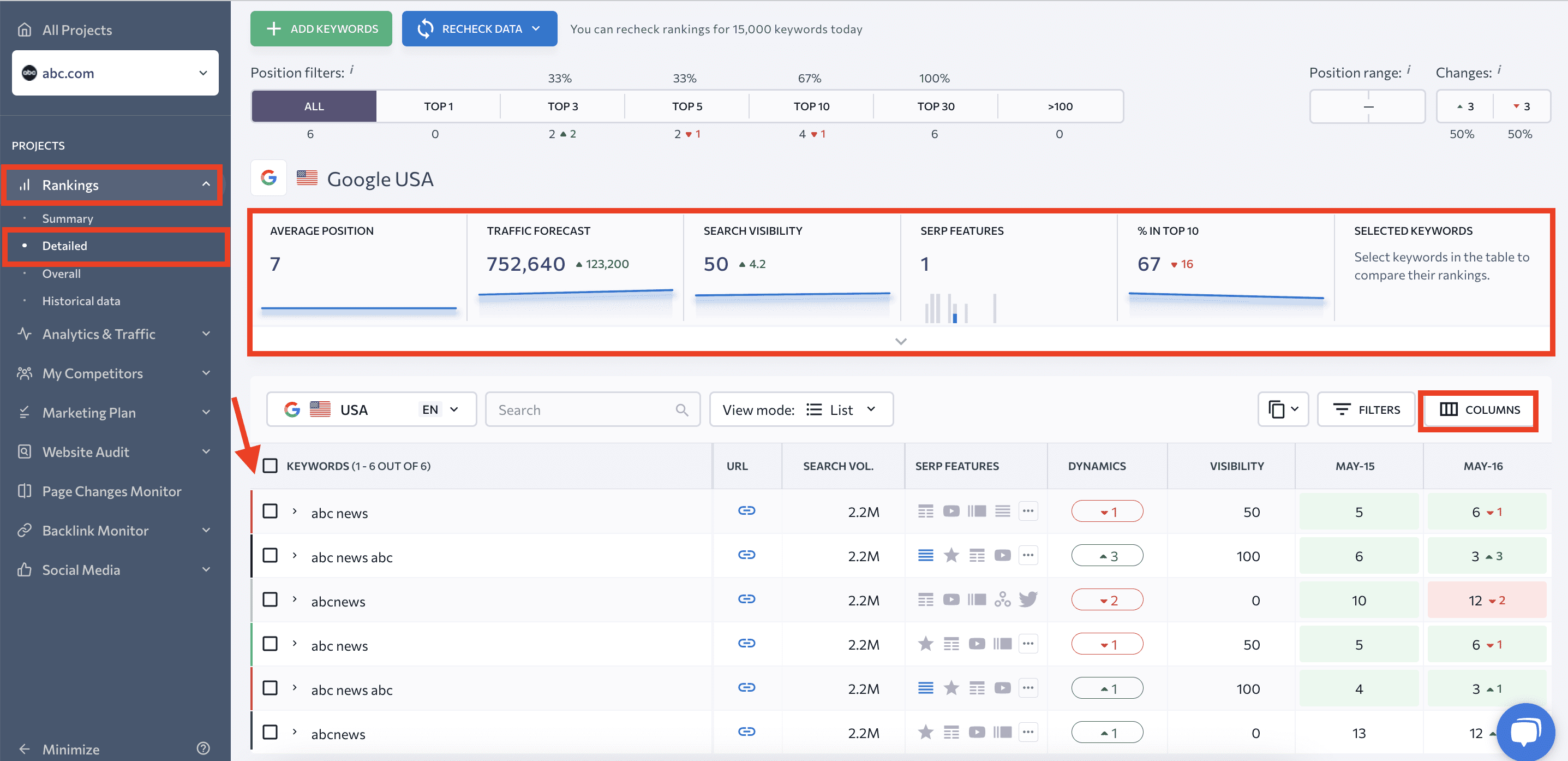
Nos centraremos en la pestaña detallada predeterminada. Es probable que sea el primer informe que vea después de agregar su proyecto. En la parte superior de esta sección, encontrará su SPA:
- Posición media
- Pronóstico de tráfico
- Visibilidad de búsqueda
- Características de SERP
- % en los 10 primeros
- Lista de palabras clave
La tabla de palabras clave que se muestra debajo de estos gráficos proporciona información sobre cada palabra clave para la que se clasifica su sitio web. Incluye detalles como la URL de destino, el volumen de búsqueda, las funciones SERP, la dinámica de clasificación, etc. Puede personalizar la tabla con parámetros adicionales disponibles en la sección Columnas.

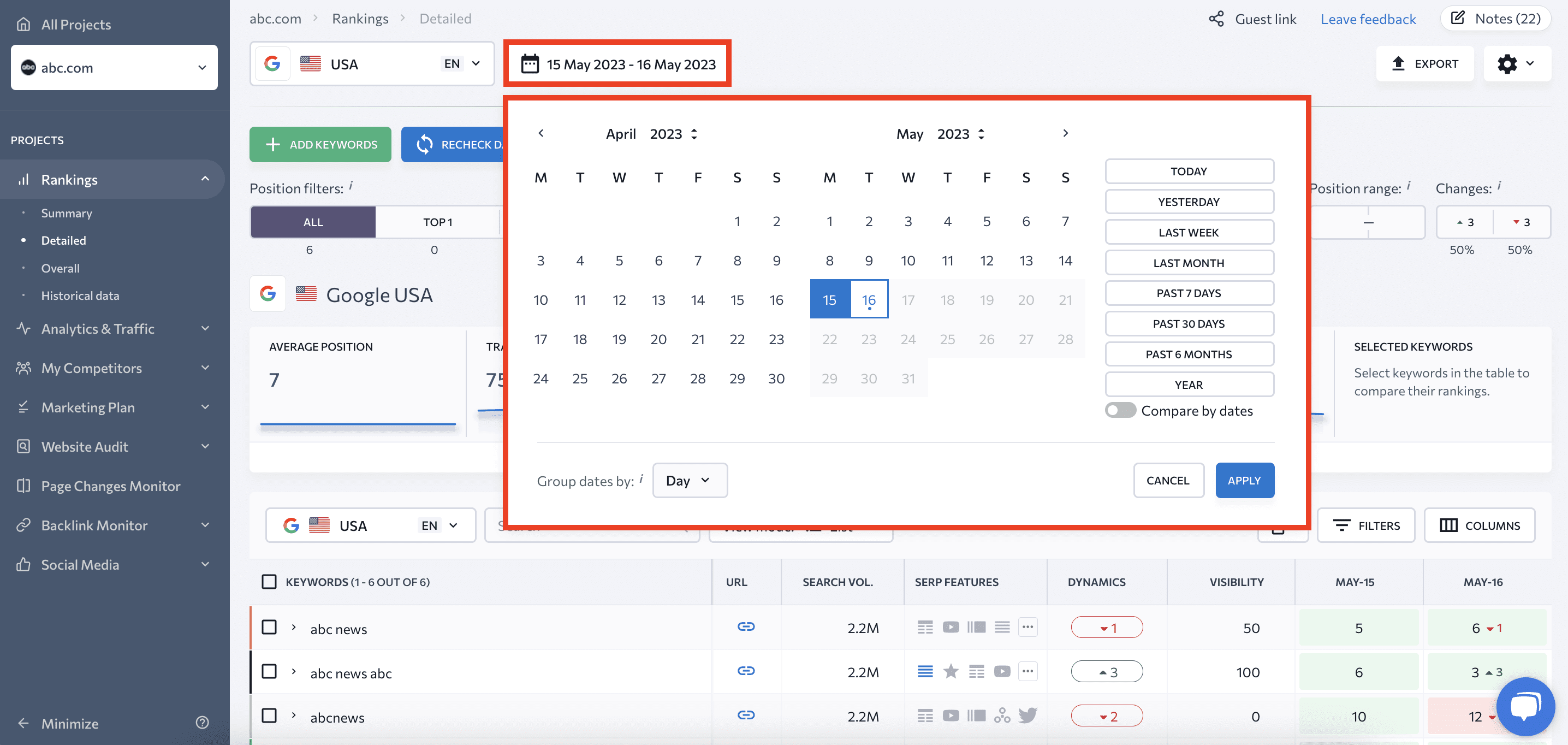
La herramienta le permite filtrar sus palabras clave según sus parámetros preferidos. También puede establecer URL y etiquetas de destino, ver datos de clasificación para diferentes fechas e incluso comparar resultados.

Keyword Rank Tracker le proporciona dos informes adicionales:
- Datos de clasificación de su sitio web: Esto incluye todos los motores de búsqueda que haya agregado al proyecto, que se pueden encontrar en una sola pestaña, etiquetada como "General".
- Información histórica: Esto incluye datos sobre los cambios en las clasificaciones de su sitio web desde la fecha de referencia. Navegue a la pestaña Datos históricos para encontrar esta información.
Para obtener más información sobre cómo monitorear las posiciones del sitio web, consulte nuestra guía sobre seguimiento de rango en diferentes motores de búsqueda.
Sitios web de aplicaciones de una sola página bien hechos
Ahora que conoce todos los entresijos del SEO para sitios web SPA, el siguiente paso es poner la teoría en acción. Haga que su contenido sea fácilmente accesible para los rastreadores y observe cómo su sitio web brilla a los ojos de los motores de búsqueda. Mientras proporciona a los visitantes una carga de contenido dinámico, una velocidad increíble y una navegación fluida, también es importante recordar presentar una versión estática a los motores de búsqueda. También querrá asegurarse de tener un mapa del sitio correcto, usar URL distintas en lugar de identificadores de fragmentos y etiquetar diferentes tipos de contenido con datos estructurados.
El auge de las experiencias de una sola página impulsadas por JavaScript satisface las demandas de los usuarios modernos que anhelan una interacción inmediata con el contenido web. Para mantener los beneficios centrados en UX de los SPA mientras logran una alta clasificación en la búsqueda, los desarrolladores están cambiando a lo que el ingeniero de Airbnb Spike Brehm llama “el camino difícil”—equilibrar hábilmente los aspectos de cliente y servidor del desarrollo web.
- Distribución de relaciones públicas y contenido potenciado por SEO. Consiga amplificado hoy.
- PlatoAiStream. Inteligencia de datos Web3. Conocimiento amplificado. Accede Aquí.
- Acuñando el futuro con Adryenn Ashley. Accede Aquí.
- Compra y Vende Acciones en Empresas PRE-IPO con PREIPO®. Accede Aquí.
- Fuente: https://seranking.com/blog/single-page-application-seo/




