Estamos acostumbrados al hecho de que la mayor parte del trabajo relacionado con HTML lo realizan codificadores, programadores y desarrolladores de software. Pero de ninguna manera esto significa que los profesionales de SEO y los especialistas en marketing digital no deberían tener una buena comprensión de las etiquetas HTML esenciales. La conclusión es que las etiquetas son imprescindibles si desea desarrollar adecuadamente las especificaciones técnicas y comprender cómo las etiquetas afectan el SEO.
Entonces, ¿qué etiquetas y atributos son importantes en la optimización de motores de búsqueda? ¿Por qué los necesita y cómo deben usarse? Revisamos todas las etiquetas HTML que existen y elaboramos una lista de las más importantes para ayudarlo a aprender las reglas del HTML o simplemente refrescar su memoria.
Desglosando los conceptos básicos de HTML
El lenguaje de marcado de hipertexto (HTML) es el lenguaje de marcado estándar para documentos que utilizan las páginas web para decirles a los navegadores qué elementos contiene y cuáles deben mostrarse en la pantalla.
HTML es la base de la gran mayoría de las páginas web y es una de las partes más esenciales del SEO técnico. Con la ayuda de elementos HTML, los SEO pueden transmitir información en páginas web tanto a personas como a robots de motores de búsqueda. Hacerlo puede dejar claro para todos cuál es la estructura de la página y el orden del contenido, además aclara cómo se relaciona la página con otras páginas web en línea.
En términos simples, si visita cualquier página web como ser humano, verá un texto marcado junto con secciones, subtítulos, imágenes y enlaces. Pero tenga en cuenta que para los navegadores web y los robots de los motores de búsqueda, las páginas web no son más que un código HTML con elementos específicos.

Hemos mencionado términos como HTML elementos y etiqueta, pero también hay metaetiquetas y atributos. Puede volverse muy confuso rápidamente si no sabe la diferencia. Entonces, echemos un vistazo a los términos básicos que usaremos a lo largo de esta publicación.
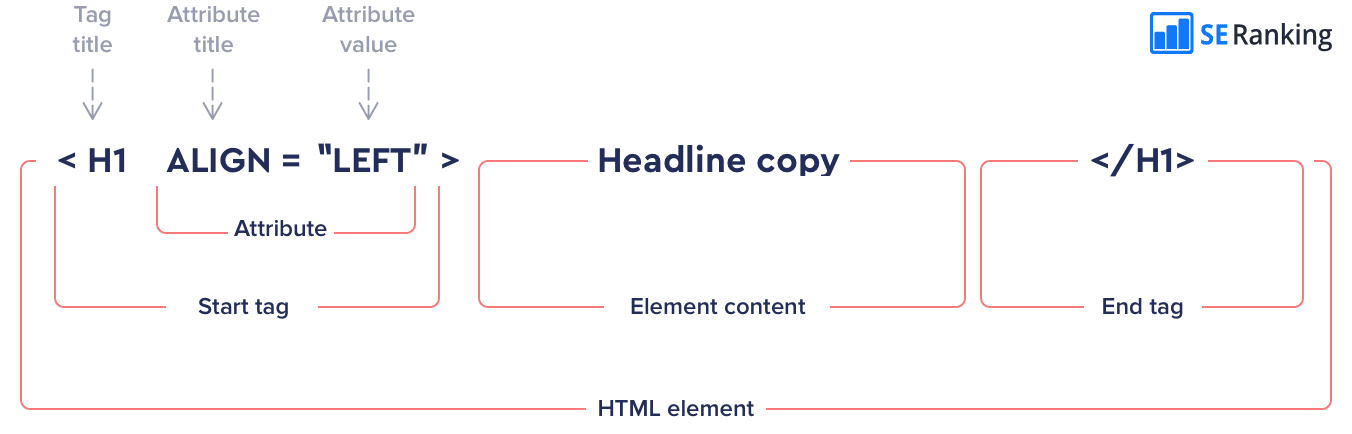
Estructura del elemento HTML
Elementos HTML son componentes esenciales de las páginas web que ayudan a organizar y mostrar la información de la página, como encabezados, párrafos, imágenes, enlaces y más. Un elemento HTML consta de una etiqueta de apertura, atributos, contenido y una etiqueta de cierre (excepto los elementos de cierre automático).

En este ejemplo se proporciona un elemento HTML denominado encabezado. El encabezado está indicado en el código por el etiqueta de inicio y <!-- H1--> etiqueta de cierre. El elemento tiene el atributo alinear = "izquierda", lo que significa que está posicionado y alineado hacia el lado izquierdo de la página. El contenido del elemento es el texto, que se mostrará como encabezado en la página web.
An Etiqueta HTML es una pieza de código que define elementos dentro de una página web. Las etiquetas HTML juegan un papel crucial en la estructuración y el formato del contenido web y en permitir que los navegadores web interpreten y muestren la página correctamente.
Las etiquetas están encerradas entre corchetes angulares (<>) y puede ser una etiqueta de apertura o una etiqueta de cierre. Algunas etiquetas, como <br/> or , no requieren una etiqueta de cierre. El contenido entre las etiquetas de apertura y cierre representa el contenido del elemento o los elementos anidados. Los ejemplos de etiquetas HTML incluyen para los párrafos, a para encabezados, para enlaces, y para imagenes
A metaetiqueta es un elemento HTML que proporciona metadatos, sirviendo como información adicional sobre un documento HTML. Estas etiquetas meta se colocan dentro de la sección de un documento HTML y proporcionar metadatos estructurados para navegadores web, motores de búsqueda y otras aplicaciones. Estos datos incluyen el título, la descripción, el autor, la fecha de publicación, las palabras clave, etc. Cada uno de estos elementos juega un papel crucial en la determinación de los resultados de sus esfuerzos de SEO y en la mejora de la posición y visualización de su contenido en los resultados de búsqueda.
An atributo proporciona información adicional y ajusta el comportamiento o modifica la visualización de un elemento HTML. Se especifica dentro de la etiqueta de apertura de un elemento. Los atributos consisten en un par nombre-valor, donde el nombre representa el atributo específico y su valor determina el efecto deseado. Los atributos se utilizan para controlar varios aspectos de un elemento, como su apariencia, comportamiento o vinculación a recursos externos.
La diferencia entre etiquetas y atributos.
Como mucha gente usa los términos etiqueta y atributo prácticamente como sinónimos, tomemos un momento para aclarar la terminología.
Este es un ejemplo de un formato de elemento HTML que divide el elemento en tres partes:
este es un encabezado
En este ejemplo, abre la etiqueta, "Esto es un encabezado" es el contenido de la etiqueta, y <!-- H1--> cierra la etiqueta.
El elemento HTML del ejemplo anterior es un encabezado que se utiliza como título visible en una página web para introducir contenido sobre optimización de motores de búsqueda. Ahora, hagamos la distinción.
Si bien las etiquetas deben tener los elementos de inicio y cierre para funcionar correctamente, los atributos no los tienen y se agregan a los elementos HTML como modificadores, por ejemplo:
En este ejemplo, rel y href son atributos de la etiqueta.
Por qué los usuarios y los motores de búsqueda necesitan etiquetas
Ahora que tenemos una comprensión clara de las etiquetas y los atributos HTML, analicemos por qué los motores de búsqueda, los navegadores y los usuarios los necesitan.
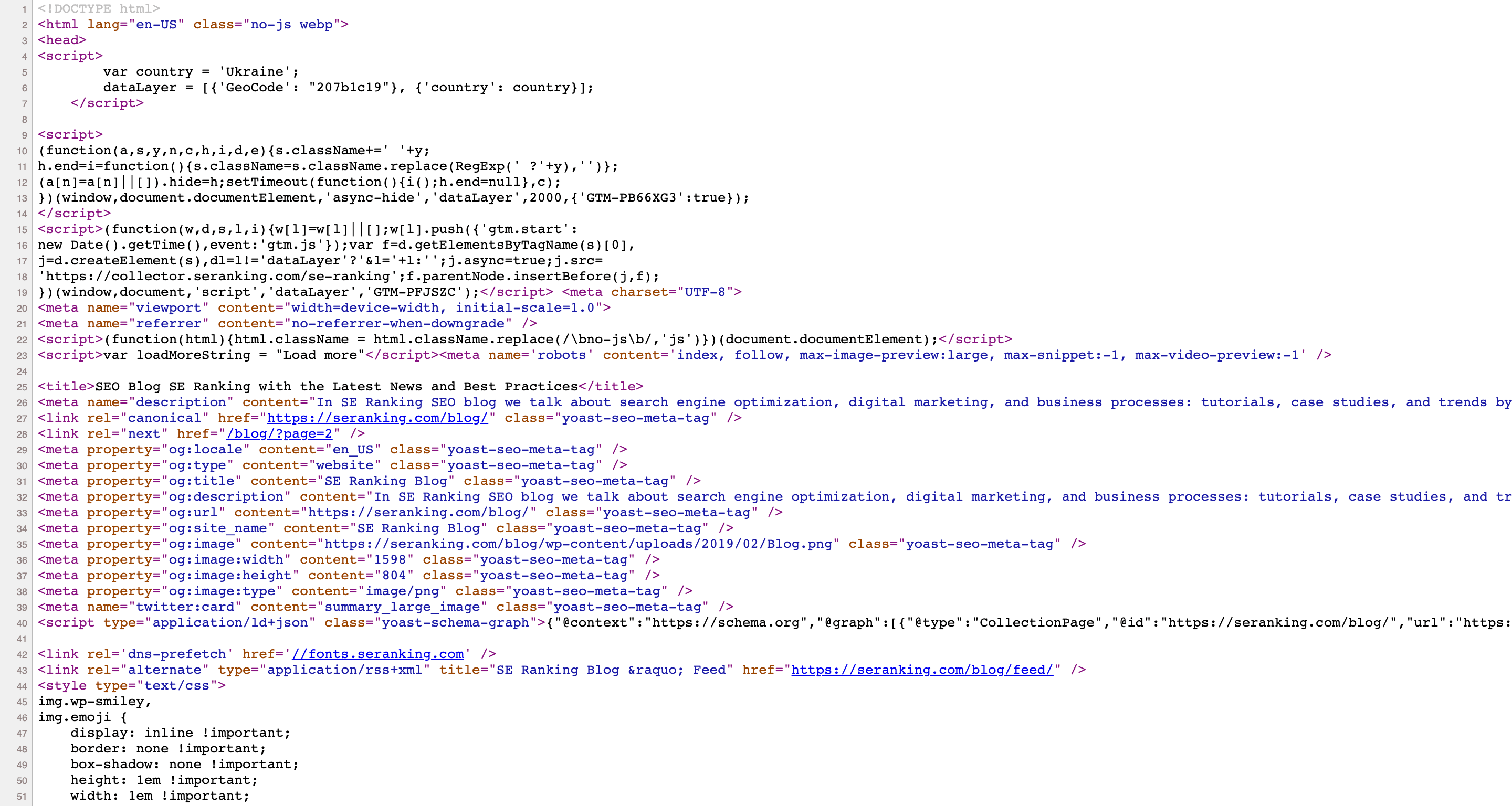
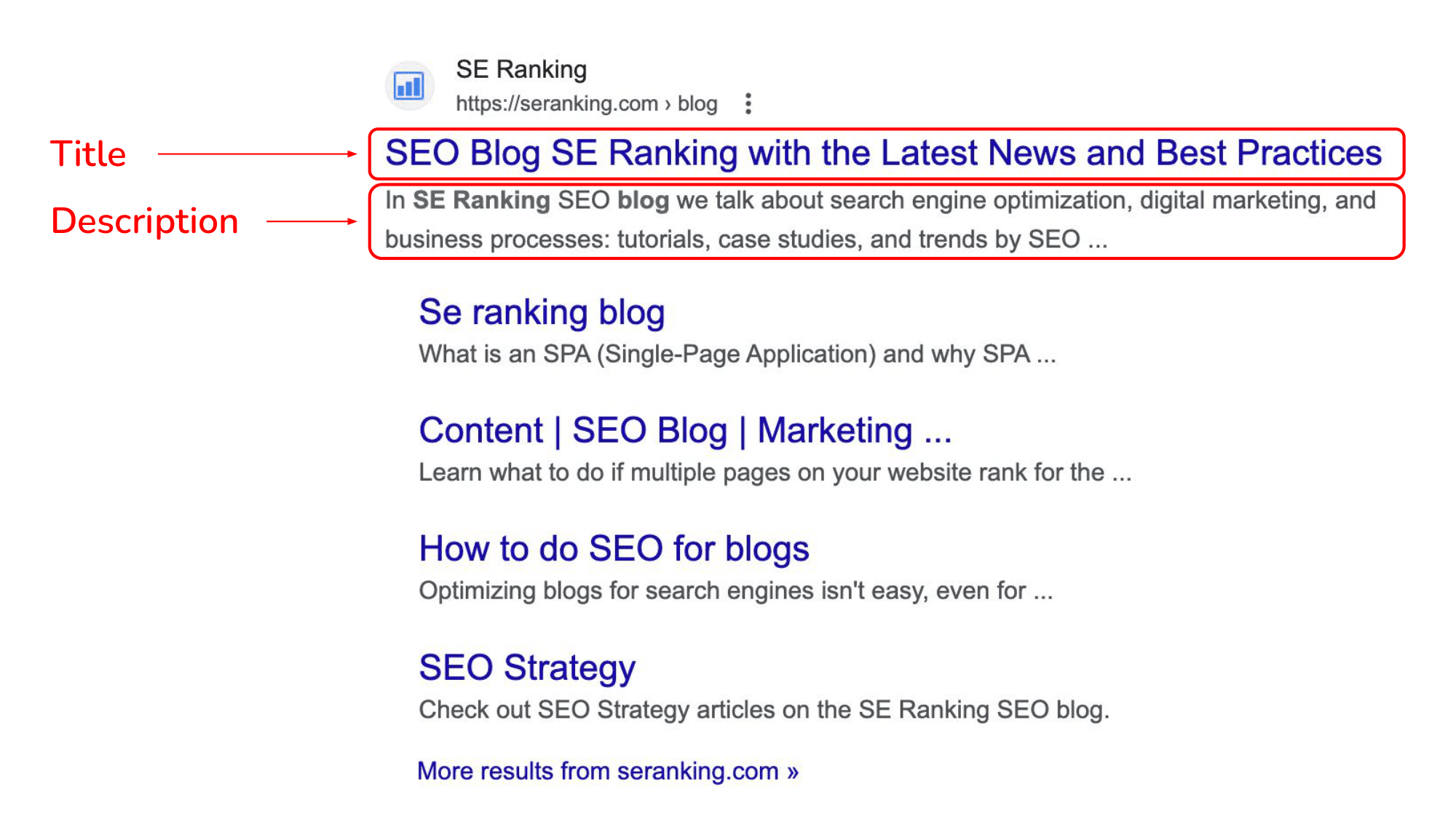
En primer lugar, Google utiliza metaetiquetas para obtener información sobre el contenido de una página y, en última instancia, incluirlo en los resultados de búsqueda. El fragmento es una confirmación directa de esto, ya que está compuesto por el Etiqueta de título y descripción metaetiqueta.

Sin embargo, si el título y la descripción de la página están configurados incorrectamente (por ejemplo, si son engañosos, contienen demasiadas palabras clave, etc.), Google automáticamente sustituirlos con texto más apropiado del contenido de la página.
El Centro de ayuda de la consola de búsqueda de Google tiene una lista de cada metaetiqueta apoyado por el gigante de las búsquedas. Por lo tanto, si desea profundizar en cada etiqueta HTML, asegúrese de comprobarlo.
Etiquetas y atributos HTML
Ahora que hemos cubierto todos los conceptos básicos de HTML, avancemos a las etiquetas y atributos de uso común.
| Etiqueta | Descripción |
|---|---|
| Define el tipo de documento como HTML | |
| Contiene metadatos e información sobre el documento: scripts, hojas de estilo, codificación de caracteres, configuración de la ventana gráfica, etc. | |
| Define el contenido principal del documento HTML | |
| Especifica el título de un documento HTML, que aparece en la barra de título del navegador, los resultados del motor de búsqueda y los marcadores. | |
| Proporciona metadatos sobre el documento HTML, como la codificación de caracteres y palabras clave | |
| Crea un hipervínculo que permite a los usuarios navegar a otras páginas web, archivos o secciones específicas dentro de la misma página | |
| Especifica un enlace entre un documento HTML y un recurso externo, como una hoja de estilo o un icono. | |
| Incrusta y muestra una imagen dentro del documento HTML | |
| Aplica estilo al texto en cursiva o marca semánticamente el texto como enfatizado o importante | |
| , | Pone el texto en negrita o le da mucha importancia |
| Aplica estilos o grupos en línea y apunta a elementos específicos con fines de estilo o secuencias de comandos. | |
| Define estilos CSS directamente dentro del documento HTML | |
| Crea una tabla para organizar datos. | |
| Representa una lista desordenada (con viñetas) | |
| Representa una lista ordenada (numerada) | |
| Define un contenedor para el contenido introductorio y la navegación del sitio. | |
| a | Especifica encabezados de diferentes niveles, con siendo el más alto |
| Define un contenedor para el pie de página de un documento o sección | |
| <div></div> | Crea un contenedor universal para agrupar etiquetas y diseñar contenido |
| Define una sección dentro de un documento o esquema de documento | |
| Representa una pieza de contenido autónoma y distribuible de forma independiente. | |
| Define el contenido que está tangencialmente relacionado con el contenido principal | |
| Incrusta una página web externa o un documento dentro del documento actual | |
| Define una sección de enlaces de navegación. | |
| Incrusta o hace referencia a un archivo o código JavaScript externo | |
| Representa un fragmento de código de computadora. |
Etiquetas HTML fundamentales
Si desea crear una página web que sea útil para las personas y, lo que es más importante en el contexto de este artículo, para los motores de búsqueda, debe incluir tres etiquetas HTML clave.
: especifica que el documento es una página web HTML
El La etiqueta se coloca al principio del código de su página web. Su finalidad es presentar la página a los motores de búsqueda y navegadores web, indicando que se trata de un documento HTML. Al incluir esta etiqueta, estás informando a los motores de búsqueda que tu página está estructurada usando HTML. Esto les permite interpretar y mostrar el contenido correctamente.
Tenga en cuenta que La etiqueta no es una etiqueta HTML per se, por lo que no tiene ningún atributo. Proporciona información de vital importancia para los navegadores que les permite saber qué tipo de documento esperar encontrar en la página y cómo debe mostrarse.
He aquí un ejemplo del código en uso:
Este es el título de un documento. este es un encabezado Este es un párrafo.
: contiene metadatos y otra información esencial sobre la página
El El elemento actúa como contenedor de metadatos, lo que significa que contiene información sobre el documento HTML que no está visible en la página web. Se coloca entre el etiqueta y la etiqueta. Puede incluir varios elementos HTML dentro del etiqueta, como , , ,, , y más importante, .
Así es como se ve el código HTML:
Este es el título de un documento. este es un encabezado Este es un párrafo.
En el ejemplo anterior, se puede observar que el La etiqueta contiene metadatos importantes, incluido el título del documento, que no se ve directamente en la página web. Además, el La etiqueta puede acomodar varios elementos que proporcionan datos adicionales sobre la página.
El soportes de etiquetas Atributos globales HTML que se puede utilizar con cualquier elemento HTML. Estos atributos mejoran la funcionalidad y el comportamiento de los elementos dentro del .
: Define el contenido principal de la página web
El La etiqueta define el cuerpo del documento y actúa como un contenedor de información en la página, incluido cualquier texto, imágenes y videos que muestre en su página web para que todos los vean.
El La etiqueta contiene el contenido principal de un documento HTML, incluidos encabezados, párrafos, multimedia, hipervínculos, tablas, listas, etc. Básicamente, todo lo que el ojo humano puede ver en una página web está alojado en el etiqueta, que, por cierto, solo puede haber uno de.
Así es como se ve el código HTML:
Este es el título de un documento. este es un encabezado Este es un párrafo.
Una vez que ejecutes el código, verás esto:
Aquí, podemos ver los elementos HTML que están encerrados dentro del tag: y . Vale la pena señalar que el La etiqueta contiene metadatos, como el título y la descripción del documento, que no son visibles en la página real.
El La etiqueta también admite atributos globales HTML. Además, también es compatible Atributos de eventos HTML que permiten que los eventos activen acciones en los navegadores, de forma similar a hacer clic en un elemento en JavaScript.
Etiquetas y atributos HTML útiles
Y ahora, pasemos a las otras etiquetas HTML que pueden ayudar a su SEO.
Como ya mencionamos, las etiquetas pueden decirle a los navegadores y motores de búsqueda todo lo que necesitan saber en un idioma que puedan entender, como cómo se debe tratar la página, de qué se trata y cuál es su propósito.
El único truco es saber qué quieres usar y cómo usarlo correctamente. Para asegurarse de que su código HTML esté estructurado correctamente y cumpla con los estándares adecuados, puede utilizar el Validador HTML proporcionada por el W3C.
: Define el título del documento HTML
Siendo una de las etiquetas favoritas de los profesionales de SEO, la La etiqueta ayuda tanto a los usuarios como a los motores de búsqueda a comprender de qué se trata una página.
títulos se muestran como encabezados en los que se puede hacer clic en los SERP. Es muy importante para la usabilidad y la optimización de motores de búsqueda. El propósito de esta etiqueta es describir de manera precisa y concisa el contenido de la página para que los buscadores se sientan atraídos a visitar la página y los motores de búsqueda tengan suficiente información adicional sobre el tema de la página. A menudo, los usuarios usan títulos de clickbait para cautivar la atención de los usuarios y atraerlos a los sitios web.
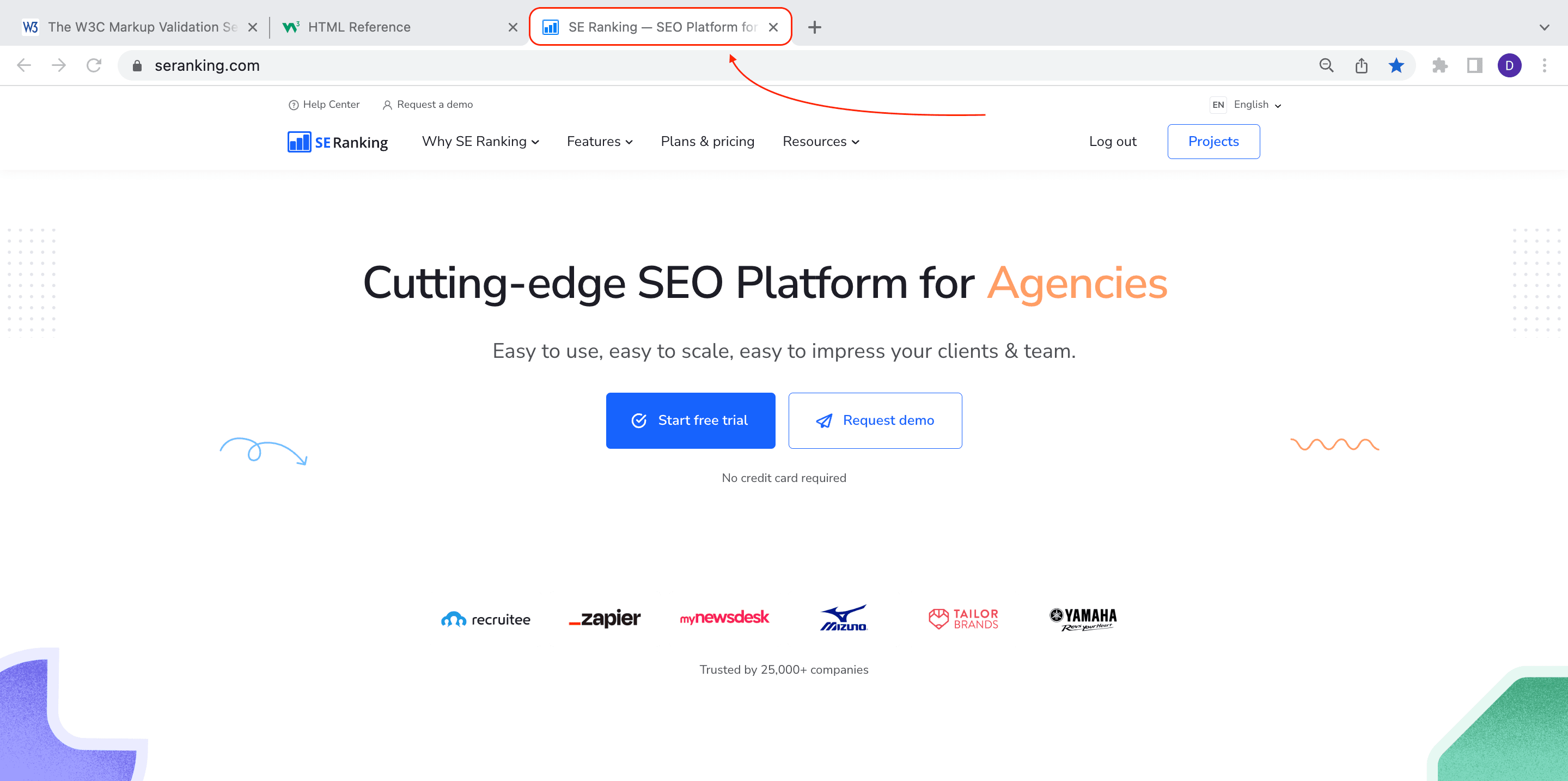
El título no solo se muestra en el fragmento, sino también en la pestaña del navegador, lo que ayuda a los usuarios a comprender de un vistazo qué páginas están abiertas en el navegador.

El título también se muestra como texto de anclaje cuando publica enlaces en las redes sociales, si no usa el Marcado de gráfico abierto eso es. Es exactamente por eso que el título debe ser conciso, informativo, único e interesante para atraer lectores potenciales.
Se recomienda que la longitud del título sea de hasta 55 caracteres, ya que los títulos excesivamente largos se truncarán a 600 píxeles de todos modos. Como resultado, la información incompleta se incluirá en el fragmento.
Muy bien, con el problema de la longitud del título fuera del camino, averigüemos si necesitamos usar palabras clave de destino en la etiqueta del título. La respuesta corta es sí. Según los estudios, el uso de la palabra clave de destino dentro de la etiqueta del título puede tener un efecto positivo en la clasificación de un sitio web. La palabra clave de destino puede ayudar a impulsar las clasificaciones, pero no existe una relación directa entre el uso de la palabra clave en la etiqueta del título y un aumento en las clasificaciones. Google ha aprendido durante mucho tiempo a analizar la semántica de las páginas web sin obsesionarse solo con las etiquetas, como ocurría en el pasado.
La conclusión principal es que usted do necesitas usar palabras clave, pero solo con el objetivo de ayudar tanto a los motores de búsqueda como a los usuarios a entender de qué trata tu página, nada más.
También tiene la libertad de especificar otra información adicional en el título, como precio, marca, opciones de entrega, etc.
Así es como se ve el código HTML:
Este es el título de un documento. este es un encabezado Este es un párrafo.
Curiosamente, desde la elemento es una parte del etiqueta del archivo HTML, no se muestra en la página misma. Además, solo debe haber uno. etiqueta en un solo documento que debe colocarse dentro de la envase. los la etiqueta también es compatible Atributos globales HTML, pero no es compatible Atributos de eventos.
: proporciona metadatos adicionales sobre la página web
El La etiqueta define los metadatos del documento HTML que no se muestran en la página, pero que los bots de búsqueda pueden procesar para identificar palabras clave y los navegadores para mostrar contenido o recargar la página.
Siempre debe colocarse dentro del , y generalmente se usa para especificar el conjunto de caracteres utilizados en la página, la descripción de la página, las palabras clave, el autor del documento y la configuración de la ventana gráfica.
Veamos los atributos que el etiqueta puede contener.
Atributo de nombre
El Nombre El atributo es uno de los atributos primarios del etiqueta en la que nos centraremos. Se utiliza para especificar el nombre de los metadatos. Así es como se puede usar:
- Informar a los robots de búsqueda: puede utilizar el atributo de nombre para indicar si la información de una página está destinada a los robots de búsqueda o no. Al incluir un atributo de nombre en la etiqueta meta, puede señalar a todos los bots o a algunos bots específicos que deben considerar la sin índice directiva, evitando que interactúen con su página. Por ejemplo:
nombre=”bot de google” contenido=”noindex”> nombre = "robots" contenido=”noindex”>
nombre=”palabras clave” content=”HTML, etiquetas, atributos”>
- Definición de la descripción de la página: esto ayuda a los motores de búsqueda y otras aplicaciones a comprender el contenido de su página. Por ejemplo:
nombre=”descripción” content=”Esta es una gran descripción”>
- Identificación del autor: El atributo de nombre también se puede utilizar para identificar al autor del contenido de la página. Esto proporciona atribución al autor original. Por ejemplo:
nombre=”autor” content=”John Appleseed”>
Pero estos no son todos los valores del atributo name. Echemos un vistazo más de cerca a algunos otros.
Atributo de descripción
El atributo de descripción, a menudo denominado Meta descripción, es otro atributo utilizado con el etiqueta, que es esencial para el SEO. Este atributo proporciona una descripción textual del contenido de la página que se muestra en los SERP junto con el título.
Así es como se ve su código HTML:
nombre="descripción" content="Etiquetas HTML y atributos que necesita saber">
Además de proporcionar información adicional sobre la página a los motores de búsqueda, el atributo de descripción brinda a los creadores de contenido la oportunidad de escribir un texto atractivo que alentará a las personas a hacer clic en la página directamente desde los SERP.
El texto de la descripción tiene que ser un poco clickbaitish, para que las personas estén motivadas para ir a la página. Pero tenga en cuenta que Google puede reemplazar la descripción de la página proporcionada con partes del contenido que son relevantes para la consulta de búsqueda de un usuario.
Ahora, aunque el texto de la descripción no proporciona un impulso directo en las clasificaciones, puede aumentar su CTR, lo que, a su vez, se ve como una señal de clasificación positiva.
Metaetiqueta de ventana gráfica
Aunque no es un atributo, la metaetiqueta de la ventana gráfica le permite controlar el ancho y la escala de la ventana gráfica (el área de una página visible para un usuario) para que se muestre correctamente en pantallas de todos los tamaños: desde computadoras de escritorio hasta portátiles y tabletas. a los teléfonos móviles.
Así es como se ve el código HTML, y le aconsejo que lo agregue a todas sus páginas web:
nombre = "ventana" content="width=dispositivo-ancho, initial-scale=1.0">
Con la ayuda de estos datos, los navegadores pueden obtener información sobre cómo controlar las dimensiones y la escala de las páginas web. Mirando más de cerca el código, podemos ver que el ancho = ancho del dispositivo La parte está configurada de tal manera que el ancho de la página coincida con el ancho de la pantalla del dispositivo utilizado.
En cuanto a las escala inicial = 1.0 parte, establece el nivel de zoom inicial cuando el navegador carga la página por primera vez. Por lo tanto, es posible que desee probarlo según cómo esté configurada su página. Este es un ejemplo de una página que no usa la metaetiqueta viewport, junto con la misma página web que sí la usa:

En la edad moderna, cuando la la usabilidad de un sitio afecta directamente sus posiciones en el ranking, es simplemente inaceptable crear páginas que no se ajusten a los tamaños de las diferentes pantallas. La gente abandonará inmediatamente tu página si se parece al ejemplo de la izquierda.
Atributo de contenido
El atributo de contenido funciona en combinación con el nombre y equivalente a http atributos y revela el significado/tipo de datos de la metaetiqueta al motor de búsqueda. Esencialmente, especifica el contenido que contiene la metaetiqueta.
Este es un ejemplo del atributo de contenido utilizado en la metaetiqueta:
<meta nombre="descripción" content="¿Qué son las etiquetas y atributos HTML? ¿Cómo los usa para obtener una ventaja de SEO? ¡Revise todas las etiquetas HTML importantes y sus atributos en esta publicación!">
En el contexto de la equivalente a http atributo, que veremos a continuación, el atributo de contenido define el tipo de datos que se envían al navegador. Pero primero, centrémonos en un valor muy importante del atributo de contenido.
Atributo sin índice
Noindex es otro atributo de etiqueta meta comúnmente utilizado para fines de SEO. Básicamente, el atributo sin índice le permite decirle a los motores de búsqueda que no pueden usar la página dada en sus índices respectivos.
Similar a la meta-robots etiqueta, el atributo noindex se conoce comúnmente como el sin índice etiqueta por su uso, aunque es un atributo de la metaetiqueta.
Así es como se ve el código HTML:
<meta nombre="robots" contenido="noindex">
Aquí hay algunos ejemplos de los comandos que se pueden usar en la etiqueta meta robots además sin índice (se pueden usar combinados):
- No seguir: no siga ningún enlace de la página, y tampoco tenga en cuenta el jugo de enlace al calcular las clasificaciones.
- Índice, nofollow: yoIndexe el contenido de la página, pero no siga ningún enlace de la página.
Este atributo es muy útil cuando desea ocultar datos confidenciales de la búsqueda orgánica. Podría, por ejemplo, tener un área en su sitio a la que solo puedan acceder los miembros pagos y, al no usar el sin índice La etiqueta hará que el contenido sea accesible para cualquier persona desde las páginas de resultados de búsqueda.
Cuando use directivas de robots en su página, asegúrese de que la página no esté bloqueada por el archivo robots.txt. De lo contrario, los motores de búsqueda simplemente no podrán acceder a la página y ver las directivas especificadas en elmeta> etiqueta.
Atributo equivalente a HTTP
El equivalente a http El atributo muestra el contenido del Encabezado HTTP y es utilizado por los servidores para recopilar información adicional de la página. En términos sencillos, los navegadores convierten el valor de la equivalente a http atributo—especificado con la ayuda del contenido atributo: al formato de encabezado de respuesta HTTP y trátelos como si vinieran directamente del servidor.
Aquí hay un ejemplo de cómo se ve el código HTML:
http-equiv="caduca" contenido="4 de mayo de 2022"> http-equiv="actualizar" contenido="60">
El encabezado HTTP revela una gran cantidad de datos que son útiles para los especialistas en SEO, como el estado de respuesta del servidor (200, 404, etc.) o el nombre del servidor que envió la respuesta.
Además, se puede usar para especificar la URL canónica de la página solicitada, impedir que los robots indexen una página usando el Etiqueta de X-Robots encabezado HTTP o configurar un redirección HTML utilizando el atributo de actualización.
Estos son algunos de los atributos valores que se pueden utilizar en la equivalente a http atributo:
- Política de seguridad de contenido: especifica la política de contenido del documento.
http-equiv=”política-de-seguridad-de-contenido” content=”default-src 'self'”>
- Tipo de contenido: especifica la codificación de caracteres del documento.
http-equiv=”tipo de contenido” contenido=”texto/html; juego de caracteres=UTF-8″>
- Estilo por Defecto: especifique la hoja de estilo preferida del documento. El valor del atributo de contenido debe coincidir con el valor del atributo de título en un elemento de enlace, o debe coincidir con el valor del atributo de título en un elemento de estilo.
http-equiv=”estilo predeterminado” content=”la hoja de estilo preferida del documento”>
- Refrescar: define con qué frecuencia (en segundos) el documento debe actualizarse automáticamente.
http-equiv=”actualizar” contenido=”120″>
Atributo de juego de caracteres
El charset El atributo es responsable de la codificación del documento. Define el estilo de codificación de caracteres de un sitio web, que debe especificarse para que los navegadores puedan mostrar correctamente el texto del documento HTML en la página. Si la etiqueta con los datos de codificación contiene un error, solo verá caracteres codificados en la página.
Así es como se ve el código HTML:
charset = "UTF-8">
Uno de los más utilizados estándares de codificación es UTF-8, con el 96.6% de los sitios web analizados usándolo. Es compatible con todos los navegadores y motores de búsqueda modernos. Algunos otros estándares de codificación incluyen ISO-8859-1, Windows-1251 y Windows-1252, pero menos del 3% de los sitios web los utilizan.
No utilice varios estándares de codificación en un solo documento, ya que esto confundirá tanto a los navegadores como a los motores de búsqueda. A su vez, esto puede provocar problemas de indexación de contenido y la visualización incorrecta del texto.
Hoy en día, prácticamente todos los motores de búsqueda saben cómo identificar la codificación de la página sin ayuda externa. Pero, para estar seguro, es mejor si especifica la codificación utilizada en la página para evitar problemas.
y : cree enlaces que permitan a los usuarios navegar a otras páginas web o ubicaciones específicas dentro de esas mismas páginas
El La etiqueta sirve para definir hipervínculos que enlazan con otras páginas web, archivos o secciones específicas dentro de la misma página. Aquí hay un ejemplo de cómo se ve su código HTML:
enlace de texto de anclaje
Cuando se agrega al código HTML y se coloca en el contenido, el ejemplo anterior se verá así.
Ahora, vamos a desglosarlo para entender sus partes. Primero, tenemos el etiqueta que indica que el elemento es un enlace. Entonces el href El atributo define la página a la que se dirige el enlace, que es www.website.com en nuestro caso. El texto que se puede ver entre el inicio etiqueta y el cierre La etiqueta es el texto de anclaje, como en el texto del contenido en el que se puede hacer clic que los visitantes del sitio web verán en la página.
El La etiqueta se utiliza para enlaces en los que se puede hacer clic que se colocan dentro del contenido de la página, como en el etiqueta. Si necesita vincular una página web a un recurso externo, como un documento que contiene fuentes u hojas de estilo externas, debe usar el etiqueta que aparece en el de la página.
Así es como se ve su código HTML:
El los enlaces de etiqueta no son hipervínculos, no se puede hacer clic en ellos y el el elemento en sí solo contiene atributos. Simplemente muestran cómo se relacionan los documentos web entre sí.
Ahora, echemos un vistazo a los atributos que están asociados con las etiquetas de enlace.
Atributos hreflang
Los atributos más importantes de la las etiquetas son href y hreflang atributos que indican el destino del enlace y especifican el país y el idioma de la página alternativa, respectivamente.
El hreflang atributo fue diseñado principalmente para sitios web que contienen la misma copia en diferentes idiomas. Permite que los motores de búsqueda sepan qué versión de la página se debe mostrar a los visitantes del sitio web, permitiéndoles ver el contenido en su idioma preferido.
El hreflang atributo también se puede utilizar en el etiqueta donde define el idioma de la página web vinculada, y así es como se ve su código HTML:
rel = "alternativo" href="https://website.com" hreflang="en-gb" />
El código se puede dividir en tres partes:
- El suplente El valor indica a los motores de búsqueda que la página web tiene una página relevante alternativa.
- El href El atributo define la URL de la página enlazada.
- El código de idioma indicado después del hreflang El atributo permite que los motores de búsqueda sepan el idioma o el país de la página enlazada. Consulte la lista completa de códigos de idioma conocidos como Códigos ISO 639-1.
El hreflang El atributo también se puede usar en el encabezado HTTP para documentos que no son HTML, o se puede especificar en el mapa del sitio XML del sitio.
Rel=atributo “nofollow”
El rel = "nofollow" El atributo señala a los robots de los motores de búsqueda que no pueden seguir la URL indicada en el href atributo.
Este atributo no tiene ningún efecto en los visitantes del sitio web, por lo que aún pueden hacer clic en los enlaces para ir a otras páginas. Sin embargo, afecta a los bots, ya que tienen prohibido seguir un enlace para visitar una página o resaltar cualquier aspecto positivo específico de vincular una página a otra.
Este atributo se puede aplicar a un solo enlace de la siguiente manera:
<a href=www.sitioweb.com Rel = "nofollow">texto ancla del enlace
O puede marcar todos los enlaces en una página como nofollow usándolo en el etiqueta como el atributo noindex:
nombre="robots" content="nofollow"/>
Pero no se trata solo de los motores de búsqueda y sus bots. Todavía puede beneficiarse indirectamente de los enlaces nofollow si los visitantes de su sitio web hacen clic en la página web vinculada.
El uso de Google del atributo rel=“nofollow”
Muchos años atrás, Google hizo algunas modificaciones En el correo electrónico “Su Cuenta de Usuario en su Nuevo Sistema XNUMXCX”. nofollow atributo e introdujo el UGC y patrocinado atributos A diferencia del nofollow atributo, estos nuevos permiten a los editores establecer la relación entre los enlaces y sus páginas de destino de una manera mucho más clara.
Ayudan a Google a reconocer cuándo una página vinculada no debe tenerse en cuenta al clasificar las páginas:
- El UGC atributo significa contenido generado por el usuario y se utiliza para marcar enlaces que se han agregado a través de recursos disponibles públicamente
- El patrocinado El atributo se utiliza para identificar enlaces que se obtuvieron a través de anuncios o patrocinios.
Además, Google también declaró que la nofollow, UGCy patrocinado los atributos ahora son vistos como sugerencias por el motor de búsqueda. El bot de Google solía ignorar dichos enlaces, pero ahora puede considerar la "pista" proporcionada, pero aún puede tratar el enlace como "nofollow".
Atributo canónico
La etiqueta del enlace rel = "canonical" El atributo permite a los SEO señalar qué otra página web se debe considerar canónico—como en ella es la versión principal de la página, pero sus copias pueden existir. Desde la perspectiva de SEO, esto ayuda a promocionar una página específica en la búsqueda orgánica, evitando que sus copias se clasifiquen.
Así es como se ve este atributo:
El código con el atributo canónico debe colocarse dentro de la página elemento. Tenga en cuenta que debe indicar la página que desea que los robots de los motores de búsqueda vean como canónica después de la href atributo.
Mira lo que Google tiene que decir sobre enlaces canónicos para obtener más información.
: inserta una imagen en la página web
El la etiqueta está presente en cualquier página que tenga una imagen. Se utiliza para incrustar imágenes en código HTML y mostrarlas en formatos PNG, JPEG o GIF. También puede agregar una imagen en forma de enlace a otro archivo. Para hacer esto, simplemente coloque el etiqueta en el recipiente.
Las imágenes también se pueden usar como HTML mapas de imágenes cuando la imagen contiene áreas en las que se puede hacer clic que actúan como enlaces. Los mapas de imágenes no se diferencian de las imágenes normales en ningún aspecto, excepto que las primeras se pueden dividir en zonas invisibles de varias formas en las que se puede hacer clic.
Curiosamente, esta etiqueta en realidad no inserta ninguna imagen en las páginas, sino que se vincula a ellas para que se muestren en la página. El La etiqueta básicamente sirve como contenedor de imágenes que, de hecho, están ubicadas en otro lugar, como un servidor.
Esto es lo que el código HTML de la la etiqueta se parece a:
Como puede ver, hay tres atributos en esta etiqueta. Uno de ellos se debe llenar correctamente para que la etiqueta funcione, mientras que los otros se pueden dejar sin valor. Veamos los tres con más detalle.
Atributo fuente
El objetivo principal del atributo src es indicar dónde (URL) se encuentra el archivo de una imagen que se muestra en una página web. La ubicación de la imagen, como en su URL, se puede especificar de dos maneras para el src atributo.
Si la imagen se puede encontrar en el mismo dominio que el contenedor que la alberga, entonces debe usar una URL relativa. En este caso, el nombre de dominio no se incluye en la dirección URL. Si no hay una barra inclinada al comienzo de la URL, es relativa a la página en cuestión.
src=”archivo de imagen.png”
Pero si hay una barra inclinada al comienzo de la URL, entonces es relativa al dominio:
src=”/imágenes/archivo de imagen.png”
Las URL relativas no se romperán con un cambio de dominio, por ejemplo, cuando cambiar de HTTP a HTTPS. Y si un navegador no puede encontrar una imagen, el texto alternativo se mostrará junto con el ícono de enlace roto.
Si desea utilizar una imagen que se encuentra en otro sitio web, utilice la URL absoluta:
src="https://www.website.com/images/imagefile.png"
Tenga en cuenta que el uso de imágenes de fuentes externas sin permiso puede infringir las leyes de derechos de autor; además, no tiene control sobre ellas y no sabrá cuándo se eliminarán o actualizarán.
El único propósito de este atributo en términos de SEO es que lo necesita para indexar imágenes y verlas clasificadas en la búsqueda de imágenes. Además, la etiqueta de la imagen simplemente no funcionará sin este atributo.
Atributo alternativo
El objetivo principal de este atributo es indicar el texto alternativo que aparecerá si una imagen no se puede mostrar en la página por algún motivo. Dado que los motores de búsqueda aún luchan por encontrar la tecnología que les permita comprender perfectamente lo que se representa en las imágenes, la alt atributo proporciona otra forma, además de la título atributo—para que entiendan lo que se muestra en una imagen y, en última instancia, lo clasifiquen en la búsqueda de imágenes.
Use palabras clave que describan la imagen y sean relevantes para el tema de la página web para un mejor SEO.
En términos de visitantes humanos del sitio web, el texto en el atributo alt es utilizado por lectores de pantalla y tecnología de asistencia para brindar a las personas ciegas o con discapacidades visuales una comprensión de lo que contiene la imagen. Por lo tanto, es posible que desee aprovechar al máximo el atributo alt para ayudar a estas personas a absorber el contenido.
Aunque alt El atributo debe estar presente en la etiqueta de la imagen como el atributo del título, no está obligado a completarlo. Sin embargo, teniendo en cuenta los puntos mencionados anteriormente, es posible que desee completarlo después de todo.
Título Atributo
El título El atributo describe el contenido de la imagen. Aunque este atributo no es tan vital para la optimización como el alt Dado que no se usa para la clasificación de búsqueda, aún vale la pena completarlo, ya que puede proporcionar información adicional cuando los usuarios pasan el mouse sobre la imagen.
Muchos otros atributos se utilizan junto con el etiquetas que son responsables de la ubicación de la imagen en la página, tamaño y características de diseño. Entonces, aquí hay algunos de ellos:
- origen cruzado: permite el uso de imágenes de sitios de terceros que permiten el uso de acceso de origen cruzado con lienzo
- Altura: Define la altura de la imagen
- ismapa: define una imagen como un mapa de imagen del lado del servidor
- carga: Define si un navegador debe cargar una imagen de inmediato o esperar hasta que se cumplan las condiciones específicas
- largodesc: Define una página web que contiene una descripción detallada de la imagen
- Política de referencia: Define qué información de referencia debe usarse al buscar una imagen
- Medidas: define los tamaños de una imagen para diferentes diseños de página
- srcset: proporciona una lista de archivos de imagen que deben usarse en diferentes escenarios
- mapa de uso: define una imagen como un mapa de imagen del lado del cliente
- Ancho Mínimo: Define el ancho de la imagen
El La etiqueta también admite atributos globales HTML y atributos de eventos HTML.
Un grupo separado de etiquetas es responsable de enfatizar el texto, haciéndolo negrita, cursiva, subrayado, etc. La selección de texto es útil cuando necesita resaltar lógicamente una parte importante del texto, tanto para los lectores como para los motores de búsqueda.
Estas son las etiquetas más comunes que ayudan a dar formato al texto:
- El etiqueta pone el texto en cursiva.
- El etiqueta define el texto enfatizado. El contenido dentro de la etiqueta se muestra en cursiva. Los lectores de pantalla utilizan el acento verbal al pronunciar palabras en :
Texto enfatizado
Tenga en cuenta que la diferencia clave entre el y La etiqueta es que la última proporciona un énfasis semántico en una palabra o sección de palabras importante (útil para SEO), mientras que la primera es solo texto compensado con un estilo convencional en cursiva para mostrar un estado de ánimo o una voz alternativos.
- El etiqueta pone el texto en negrita:
texto en negrita
- El La etiqueta también pone el texto en negrita. Sin embargo, a diferencia del etiqueta que simplemente pone el texto en negrita sin ningún significado lógico detrás, esta etiqueta le dice a los motores de búsqueda que el texto en negrita es de gran importancia:
Texto fuerte
Así es como se ven en el código:
: aplica estilos o formato a las secciones de texto seleccionadas
El La etiqueta es un elemento en línea que se usa para aplicar estilos o formato a secciones específicas de texto dentro de un bloque de contenido más grande. No altera la estructura o el significado del texto en sí. En cambio, actúa como un contenedor para un estilo específico.
Así es como se ve el código HTML:
esta palabra es azul.
Y así es como se ve directamente en el código:
El El elemento es versátil y se puede anidar dentro de otros elementos para diseñar selectivamente palabras individuales, frases o pequeñas secciones de un párrafo. Al agregar estilos CSS al etiqueta, como cambiar el color de la fuente o aplicar un color de fondo, puede distinguir visualmente y enfatizar partes específicas del texto.
El La etiqueta puede servir como gancho para la funcionalidad de JavaScript. Al asignar una ID o clase al elemento, puede orientar y manipular fácilmente el contenido usando JavaScript. Esto abre posibilidades para características interactivas, actualizaciones de contenido dinámico o manejo de eventos dentro de partes específicas del texto.
: Defines internal CSS styles
El La etiqueta en HTML se utiliza para definir estilos CSS internos dentro de un documento HTML, lo que le permite aplicar estilos personalizados a elementos o secciones específicos de la página web sin necesidad de un archivo CSS externo.
h1 {color:rojo;}
p {color:azul;}
un encabezado Un párrafo.
Al colocar reglas CSS dentro del etiquetas, puede controlar la presentación visual del contenido. Esto incluye propiedades como colores, fuentes, diseño y más. El La etiqueta proporciona una forma conveniente de organizar y administrar el estilo de los elementos HTML dentro de un solo archivo HTML, lo que facilita el mantenimiento y la modificación de la apariencia de la página web.
Típicamente, la la etiqueta se coloca dentro de la sección del documento HTML:
El uso de la la etiqueta en sí no afecta directamente al SEO, pero la forma en que utiliza el etiquetar y aplicar estilos a sus elementos HTML puede afectarlo indirectamente.
Tenga en cuenta que el uso de estilos en línea directamente dentro del documento HTML generalmente se considera una práctica menos óptima. Este enfoque puede conducir a una base de código desordenada y difícil de mantener que puede dificultar la escalabilidad y la reutilización. En su lugar, se recomienda utilizar archivos CSS externos u hojas de estilo internas para mantener una clara separación de preocupaciones, mejorar la organización del código y facilitar un estilo uniforme y eficiente en todo el sitio web.
, , : estructurar y organizar datos en tablas y listas
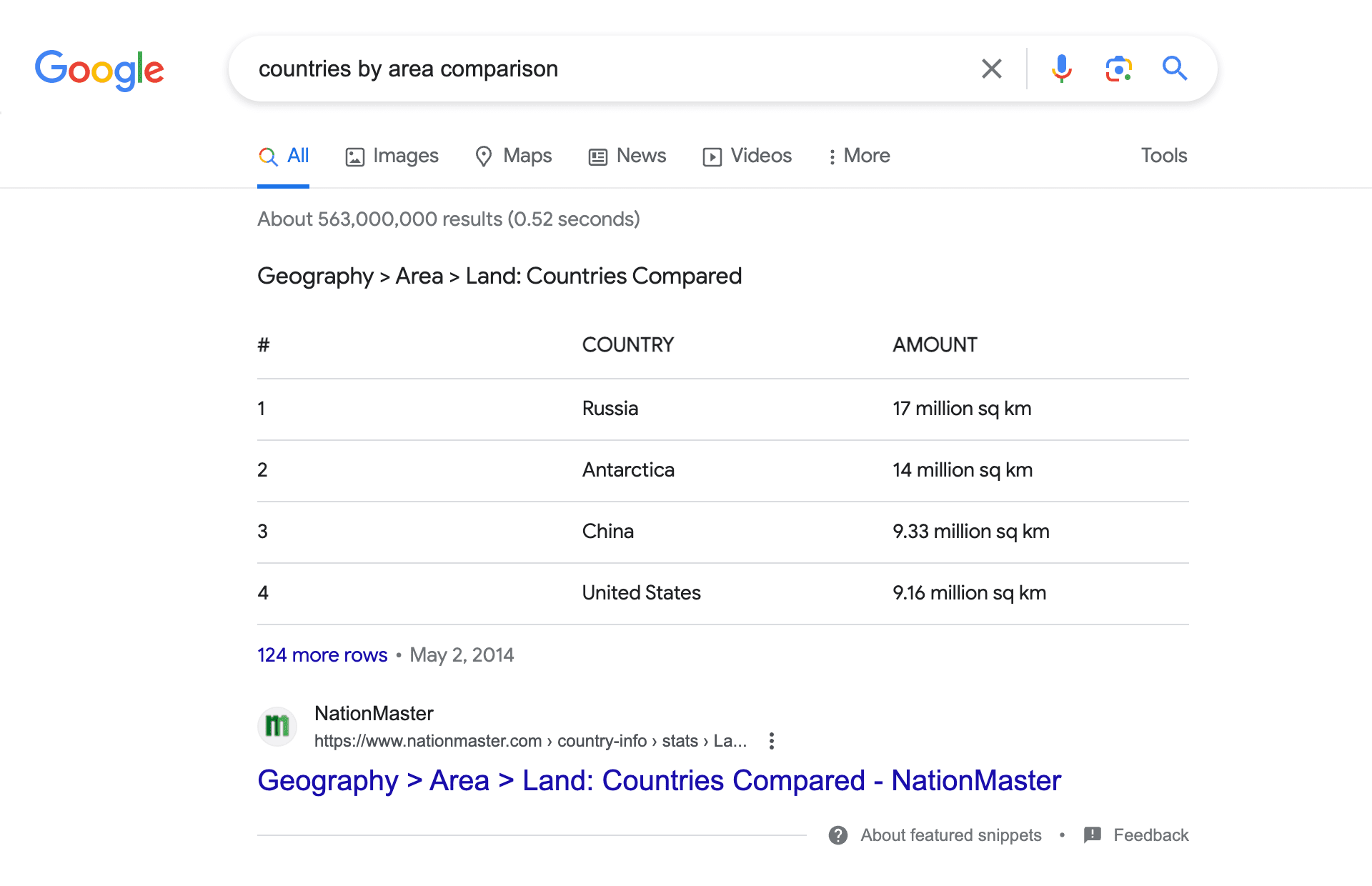
Las tablas y las listas ayudan a organizar la información en una página y le brindan una dulce bonificación: la oportunidad de aparecer en el cuadro de respuestas de Google. Por ejemplo, al ingresar la consulta “comparación de países por área”, vemos un cuadro de respuesta con la siguiente tabla:

Así es como se ve el código HTML limpio sin toda la información adicional:
table, th, td { border: 1px solid black; border-collapse: collapse;
}
País Cantidad Estados Unidos 9.16 millones de kilómetros cuadrados Canadá 9.9 millones de km²
Analicemos estas abreviaturas y descubramos cómo usar el , , , y etiquetas correctamente:
- : Define la estructura y el contenido de la tabla. El , , , y otros elementos se utilizan dentro de la etiqueta. Puede cambiar completamente la tabla usando atributos: alinear la tabla, establecer una imagen de fondo, cambiar el color de fondo, establecer el ancho del borde, etc.
- : Crea un título para la descripción de la tabla.
- : Crea una fila en la tabla
- : crea una celda estándar en la tabla
- : crea una celda de encabezado en la tabla con texto en negrita justificado
En cuanto a las listas, podemos ver una historia similar. El valor de SEO de las listas radica en su estructura clara, concisa y paso a paso que aumenta las posibilidades de la página de que aparece en el fragmento destacado.
Aquí hay un ejemplo de cómo se ve el código HTML para desordenado () y ordenó () listas:
Elemento de lista desordenado Un elemento más de la lista Otro elemento de la lista Elemento de lista ordenada Un elemento más de la lista Otro elemento de la lista
Una vez más, analicemos y aprendamos a usar el , y etiquetas correctamente:
- : define una lista desordenada (con viñetas)
- : define una lista ordenada
- : especifica el valor de un elemento de lista, donde cada elemento de la lista debe comenzar con el etiqueta
- y
- ejemplo de etiquetas” class=”wp-image-48403″ srcset=”https://zephyrnet.com/wp-content/uploads/2023/07/html-tags-you-cant-do-without-in-2023-12 .png 2048w, https://zephyrnet.com/wp-content/uploads/2023/07/html-tags-you-can-do-without-in-2023-60.png 450w, https://zephyrnet.com /wp-content/uploads/2023/07/html-tags-que-no-puede-hacer-sin-en-2023-61.png 924w, https://zephyrnet.com/wp-content/uploads/2023/07/ html-etiquetas-que-no-puede-hacer-sin-en-2023-62.png 768w, https://seranking.com/blog/wp-content/uploads/2023/06/ul-ol-tags-1536×828 .png 1536w” tamaños =”(ancho máximo: 709px) 85vw, (ancho máximo: 909px) 67vw, (ancho máximo: 1362px) 62vw, 840px”>
Desde el punto de vista del SEO, es mucho más beneficioso usar tablas en lugar de listas porque las tablas permiten que los motores de búsqueda obtengan fácilmente los datos de las tablas y, como resultado, clasifiquen mejor los artículos.
: define la sección superior de la página web para introducir la marca y la navegación
El La etiqueta se diseñó para definir un encabezado de página o sección para presentar el contenido por delante y, por lo general, tiene un logotipo o ícono, enlaces de navegación y una barra de búsqueda.
Es importante señalar que puede haber varios etiquetas en un solo código HTML, pero la etiqueta en sí no se puede alojar en un u otro tag. La La etiqueta admite atributos globales HTML y atributos de eventos HTML.
Así es como se ve el código HTML:
Escriba un título aquí Publicado por John Appleseed Introduce tu pieza de contenido Ahora entra en todos los detalles
Una vez que lo ejecutes, obtendrás lo siguiente:
Ahora, esto es solo un ejemplo, pero puedes encontrar fácilmente el elemento utilizado en la parte superior de muchos sitios web:

En términos de beneficios de SEO, los robots de los motores de búsqueda consideran que los encabezados son fáciles de usar porque proporcionan formato de página, lo que hace que el contenido de la página sea escaneable. Sin la presencia de encabezados, los robots de búsqueda pueden pensar que su página no es fácil de usar y, como resultado, su clasificación puede verse afectada. Además, dado que el encabezado también puede contener enlaces de navegación internos, esto brinda a los motores de búsqueda una comprensión clara de qué páginas son las más importantes en la estructura de su sitio.
a : Definir encabezados en diferentes niveles
Cada pieza de contenido en línea está estructurada de una manera que ayuda tanto a los motores de búsqueda como a los usuarios a comprender de qué se trata. Como resultado, todo el texto recibe un título y se divide en bloques semánticos lógicos, cada uno con su propio título. HTML usa etiquetas especiales para resaltar dichos elementos en la página: encabezados.
Hay seis niveles de encabezados: de h1 a h6. se utiliza como encabezado principal y generalmente se coloca sobre el texto. Todas las cabeceras deben ceñirse al principio de jerarquía, con el la etiqueta se usa solo una vez en una página en la gran mayoría de los casos.
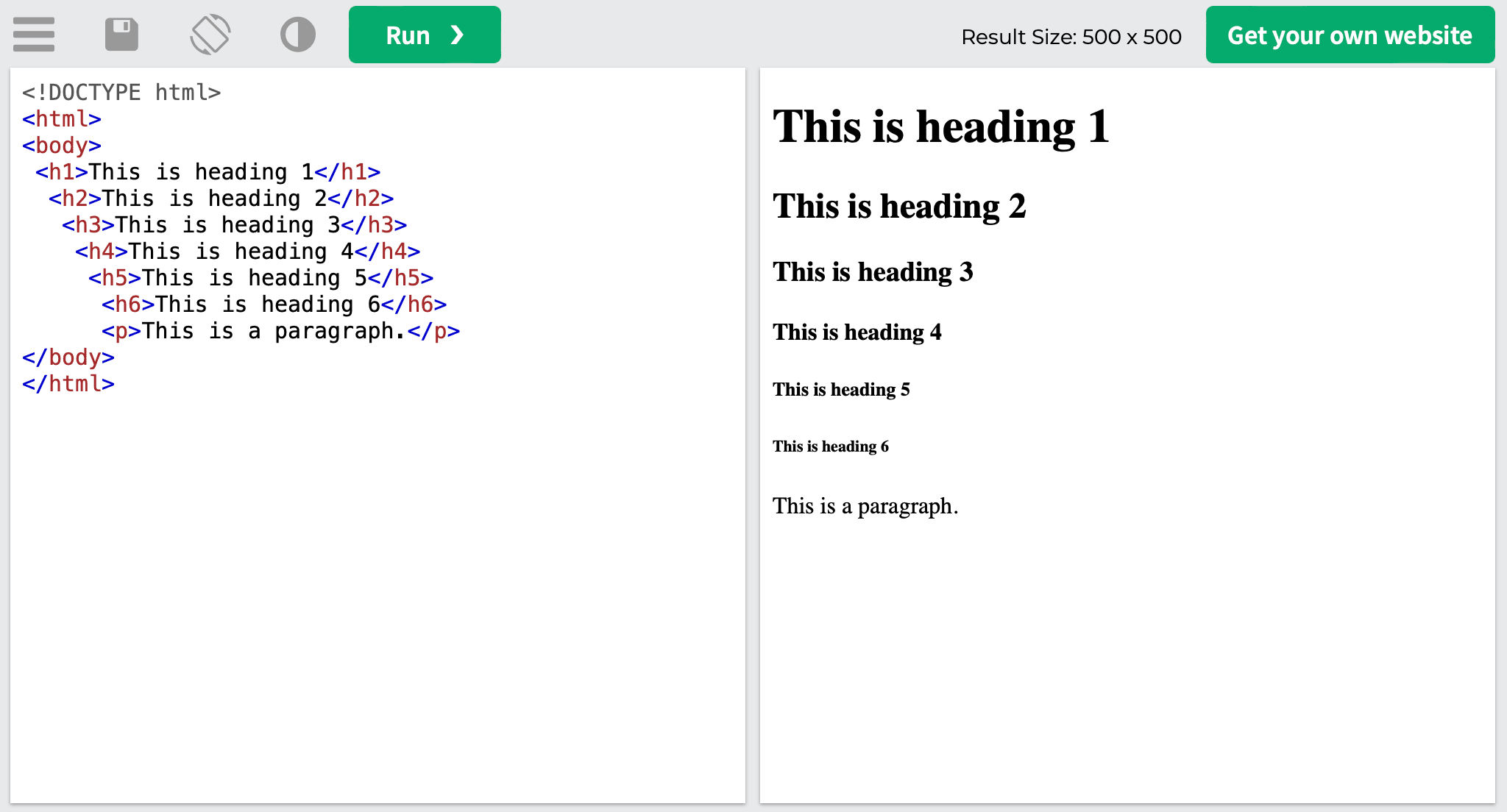
Este es el encabezado 1 Este es el encabezado 1 Este es el encabezado 1 Este es el encabezado 2 Este es el encabezado 2 Este es el encabezado 2
Así es como se ve el código HTML:

Ha sido confirmado que el la etiqueta tiene una prioridad. No importa cuantos encabezados que optimice, aún no podrán superar a una página web con una página web optimizada .
Para obtener beneficios de SEO, es mejor seguir las mejores prácticas con respecto al uso de encabezados en el contenido: use solo un encabezado h1 y mantenga la jerarquía de encabezados.
Tenga en cuenta que y Las etiquetas no son lo mismo. La confusión puede ser causada por el hecho de que ambos tienen funciones similares de describir el contenido de la página. Pero la principal diferencia entre estas dos etiquetas es que el título se muestra en las pestañas de fragmentos, redes sociales y navegador, mientras que el La etiqueta solo se muestra en la página como encabezado. Además de eso, tienen que diferir ya que sirven para diferentes propósitos: el título atrae a las personas de las SERP y el La etiqueta confirma que los buscadores llegaron a la página correcta describiendo el contenido.
: marca la sección inferior de la página web para mejorar aún más la navegación y la estructura de enlaces
El La etiqueta fue diseñada para definir un documento o pie de página de sección en un sitio web.
Esta etiqueta puede contener información sobre autoría, derechos de autor, datos de contacto (debe ir dentro del etiqueta dentro de la ), vínculos a documentos y páginas relacionados, vínculo de regreso al principio y tal vez incluso un mapa del sitio. Un código HTML puede contener varios etiquetas Además, esta etiqueta admite atributos globales HTML y atributos de eventos HTML.
Aquí hay un ejemplo de cómo se ve el código HTML:
El elemento de pie de página Autor: John AppleseedGME@dhr-rgv.com">GME@dhr-rgv.com
El código en vivo produce la siguiente página:
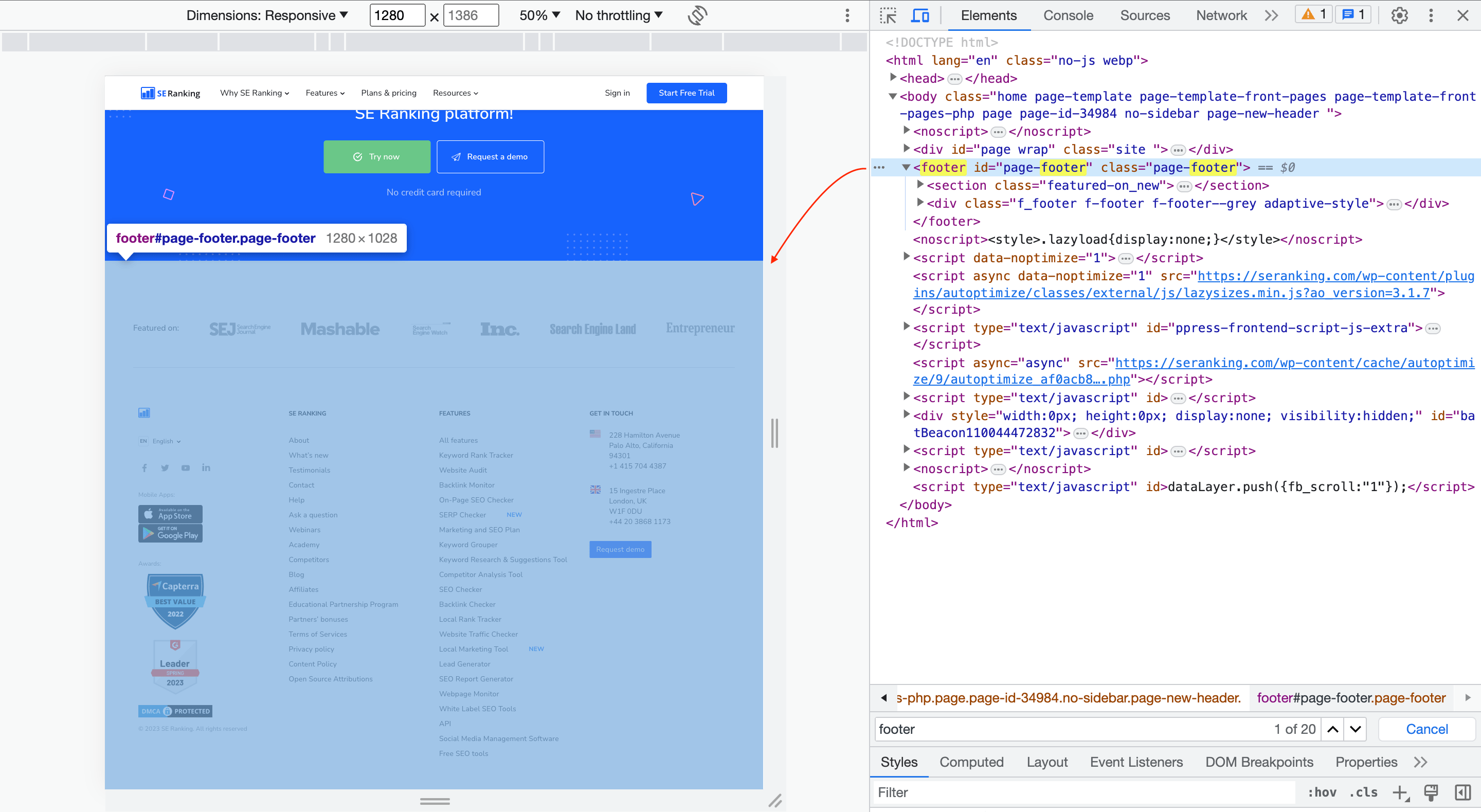
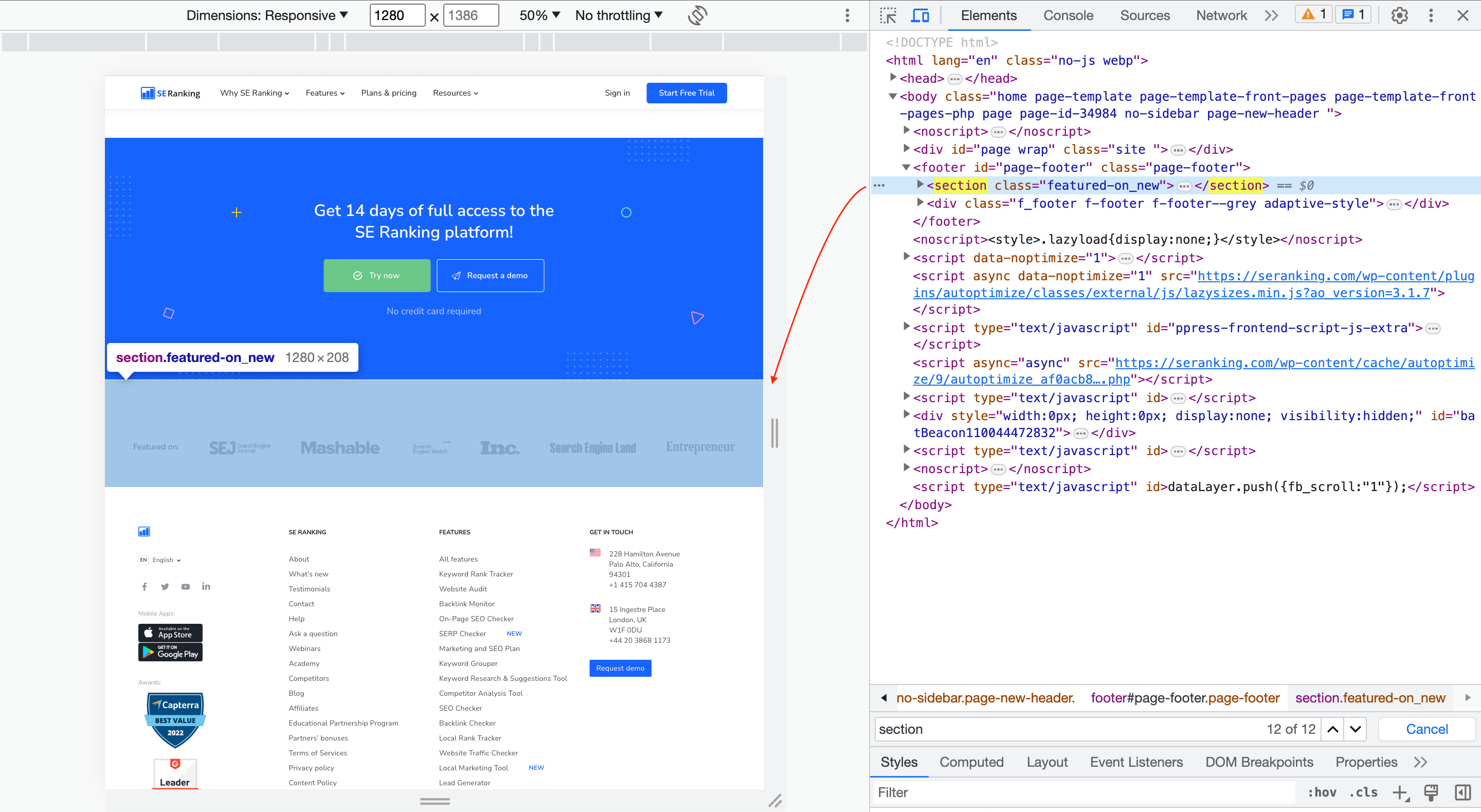
El ejemplo de arriba no es el típico pie de página que viene a la mente, pero se puede encontrar en varios artículos. A continuación, podrá ver el pie de página repleto de enlaces de la página de inicio de SE Ranking junto con su código HTML:

En la mayoría de los casos, el pie de página es el mismo en todo el sitio web y brinda a los usuarios toda la información que posiblemente puedan necesitar.
Pero, ¿cuál es el beneficio SEO de usar el pie de página? Bueno, el pie de página contiene enlaces. Muchos enlaces. Y en SEO, esto es importante ya que proporciona una estructura clara de enlaces internos. Así que asegúrese de que todas sus páginas importantes estén vinculadas desde el pie de página para que los motores de búsqueda las vean.
: Divide la página web en secciones o contenedores
El <div></div> La etiqueta fue diseñada para definir una sección en un código HTML. Se utiliza para contener todo tipo de elementos HTML.
Para elaborar, el <div></div> etiqueta es un elemento de bloque que pretende resaltar un fragmento de un documento para cambiar la apariencia de su contenido. Para que no tenga que describir el estilo de la etiqueta cada vez, elija el estilo de una hoja de estilo externa, agregue también un clase or id atributo junto con el nombre del selector.
Así es como se ve el código HTML:
.myDiv {
border: 3px outset black;
background-color: lightblue;
text-align: center;
}
La etiqueta div
Encabezado en una etiqueta div Texto en una etiqueta div.
Texto fuera de la etiqueta div.Una vez que ejecute con éxito el código, verá que el contenido dentro del elemento div está separado del resto:
El <div></div> La etiqueta también admite atributos globales HTML y atributos de eventos HTML.
Desde el punto de vista de SEO, envolver el contenido de la página en <div></div> no será un problema directo, sin embargo, tener muchas etiquetas innecesarias en su documento HTML puede ralentizar la página, lo que genera problemas de UX.
: Define una sección independiente dentro de la página web
Simple y llanamente, el La etiqueta fue diseñada para definir una sección de documento HTML. Pero además de este propósito, también se puede usar para marcar bloques de noticias, detalles de contacto, capítulos de contenido y pestañas de cuadros de diálogo, por nombrar algunos.
Debe tenerse en cuenta que este elemento normalmente tiene un título y puede colocar un elemento de sección dentro de otro. Además, se considera una buena práctica utilizar el etiquetas dentro elementos al estructurar documentos HTML. Esto le permite establecer una jerarquía lógica y mejorar la accesibilidad y legibilidad de su contenido.
Así es como se ve el código HTML:
El encabezado de la sección El texto de la sección.
Una vez que lo ejecute, notará que visualmente parece similar al or elementos, a pesar de tener una clara diferencia en términos de estructura de página:
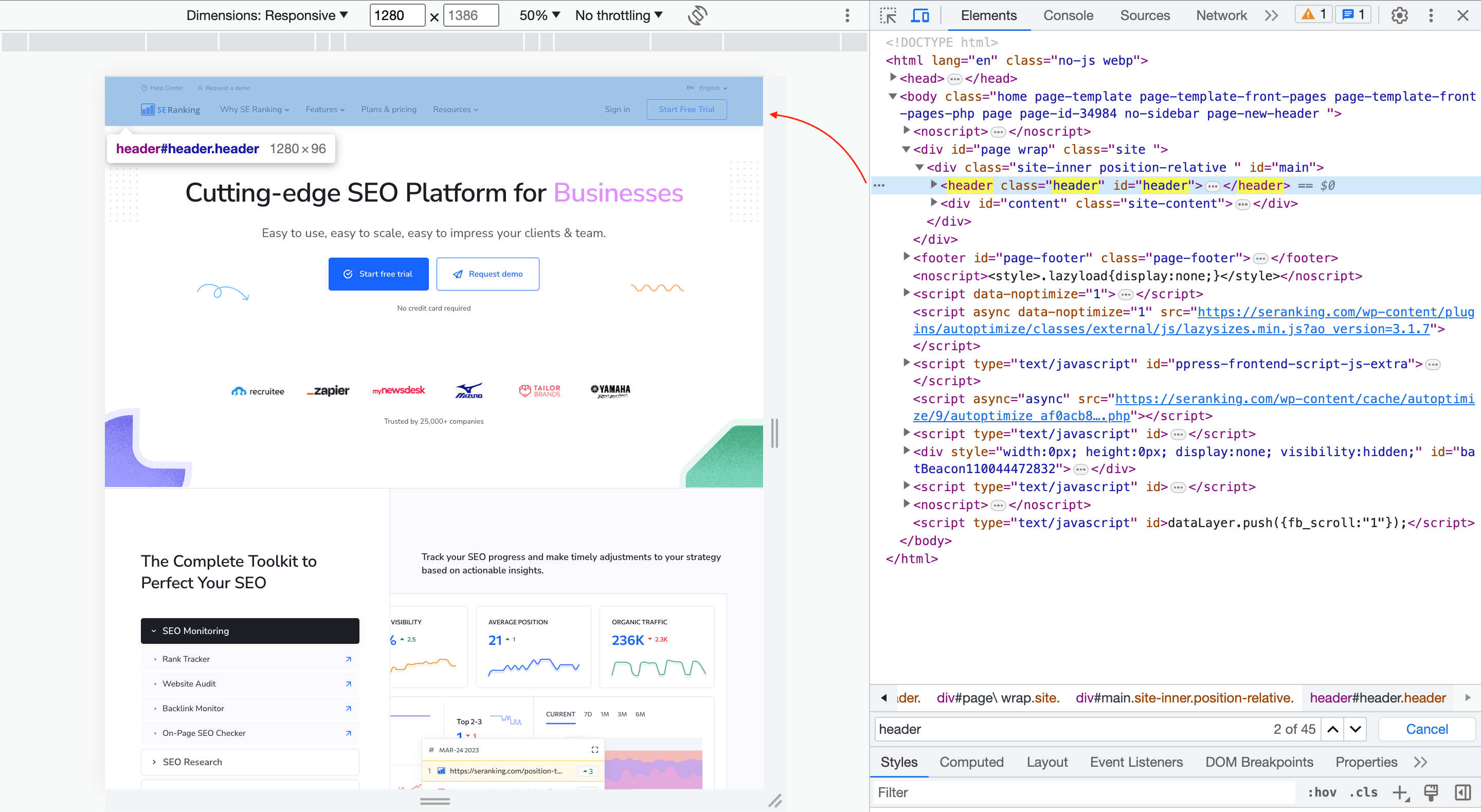
Como puede ver en la captura de pantalla a continuación, también usamos el elemento en nuestro sitio web para etiquetar diferentes partes o secciones de nuestra página de inicio:

En términos de SEO, el elemento es similar al <div></div> pero, aunque parezca que no pasa nada, envía una señal más potente a los motores de búsqueda. Les dice que un grupo lógico de contenido relacionado está envuelto dentro de la etiqueta, como una sección de detalles de contacto.
: identifica una pieza de contenido independiente
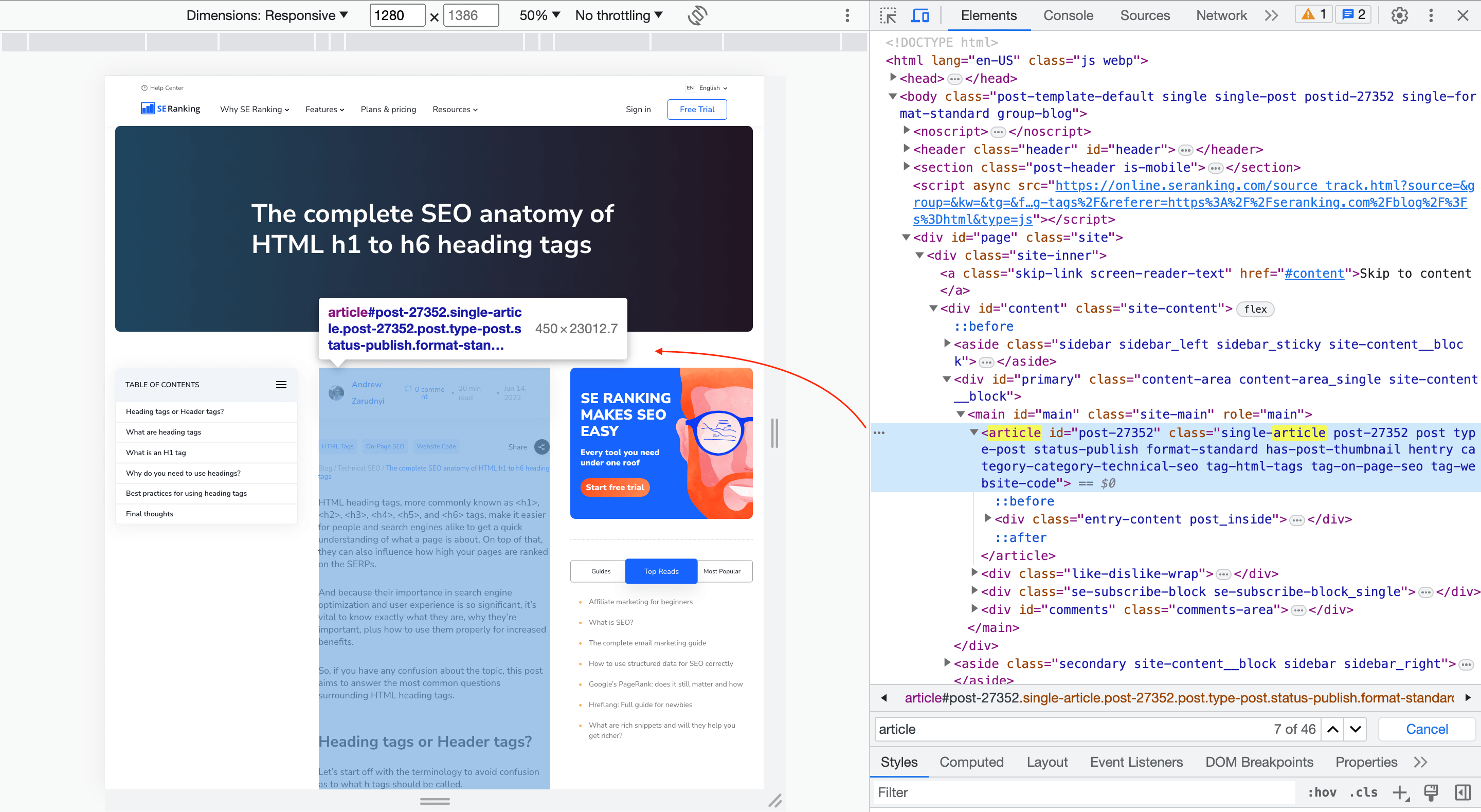
El La etiqueta envuelve el contenido principal de una página. Pero, a diferencia del etiqueta, puede cortarla y pegarla de un lugar a otro, como otro sitio, y el artículo no perderá su significado. Además, esto se puede hacer en cuestión de minutos. La etiqueta se usa a menudo para artículos y publicaciones de blog.
Así es como se ve el código HTML:
Google Chrome Google Chrome es un navegador web desarrollado por Google, lanzado en 2008. Chrome es el navegador web más popular del mundo en la actualidad.
Y así es como se ve en el sitio web:

: crea una sección para barras laterales o contenido relacionado
El La etiqueta se usa para definir un bloque en el costado de la página que contiene encabezados, enlaces a otro contenido, etiquetas y otra información. Esto generalmente se conoce como barra lateral, aunque puede contener una nota al pie, un anuncio o algo más.
El contenido colocado dentro del elemento aparte no debe estar directamente relacionado con el contenido de la página. Similar a <div></div> etiqueta, aparte solo crea una barra lateral y no muestra ningún aspecto de diseño. Sin embargo, se puede diseñar a través de CSS. El La etiqueta admite atributos globales HTML y atributos de eventos HTML.
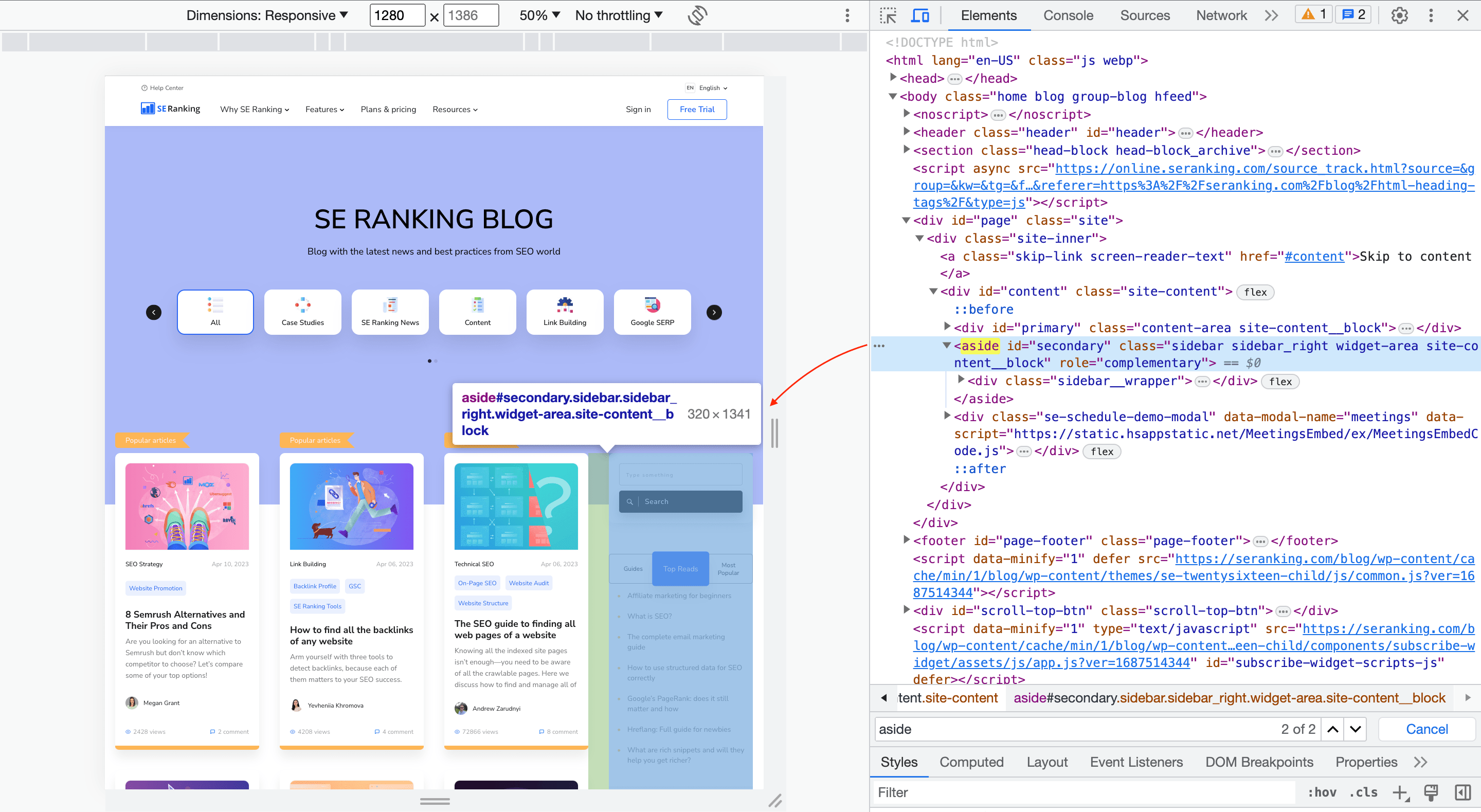
Así es como se ve el código HTML de la barra lateral en la página de inicio de nuestro blog:

El La etiqueta ayuda a los motores de búsqueda a obtener rápidamente información valiosa sobre la página. Además, esta etiqueta se puede usar para proporcionar contenido adjunto adicional en una página que sea relevante para toda la página y no para una de sus publicaciones de blog. Esto brinda a los motores de búsqueda la oportunidad de analizar los alrededores de la página para comprender mejor su tema general y más específico, con el objetivo final de clasificar la página para consultas relevantes.
o : determina el método para incrustar contenido externo
Probablemente haya escuchado que la mayoría de los especialistas en SEO desaprueban los sitios que usan marcos (la mayoría de estos sitios se crearon en los años 90). Dichos sitios son difíciles de optimizar, se indexan más lentamente y no siempre correctamente, además estos sitios tienen muchos problemas de usabilidad.
El La etiqueta define las propiedades de un solo marco de sitio web. Se coloca dentro del contenedor que divide la página en diferentes áreas. En el fondo, cada área es una página web separada.
Hoy en día, esta tecnología se considera obsoleta ya que los marcos tradicionales ya no son compatibles con HTML5. Sin embargo, muchas tecnologías modernas SOPORTE , que le permite insertar marcos en bloques de texto en las páginas.
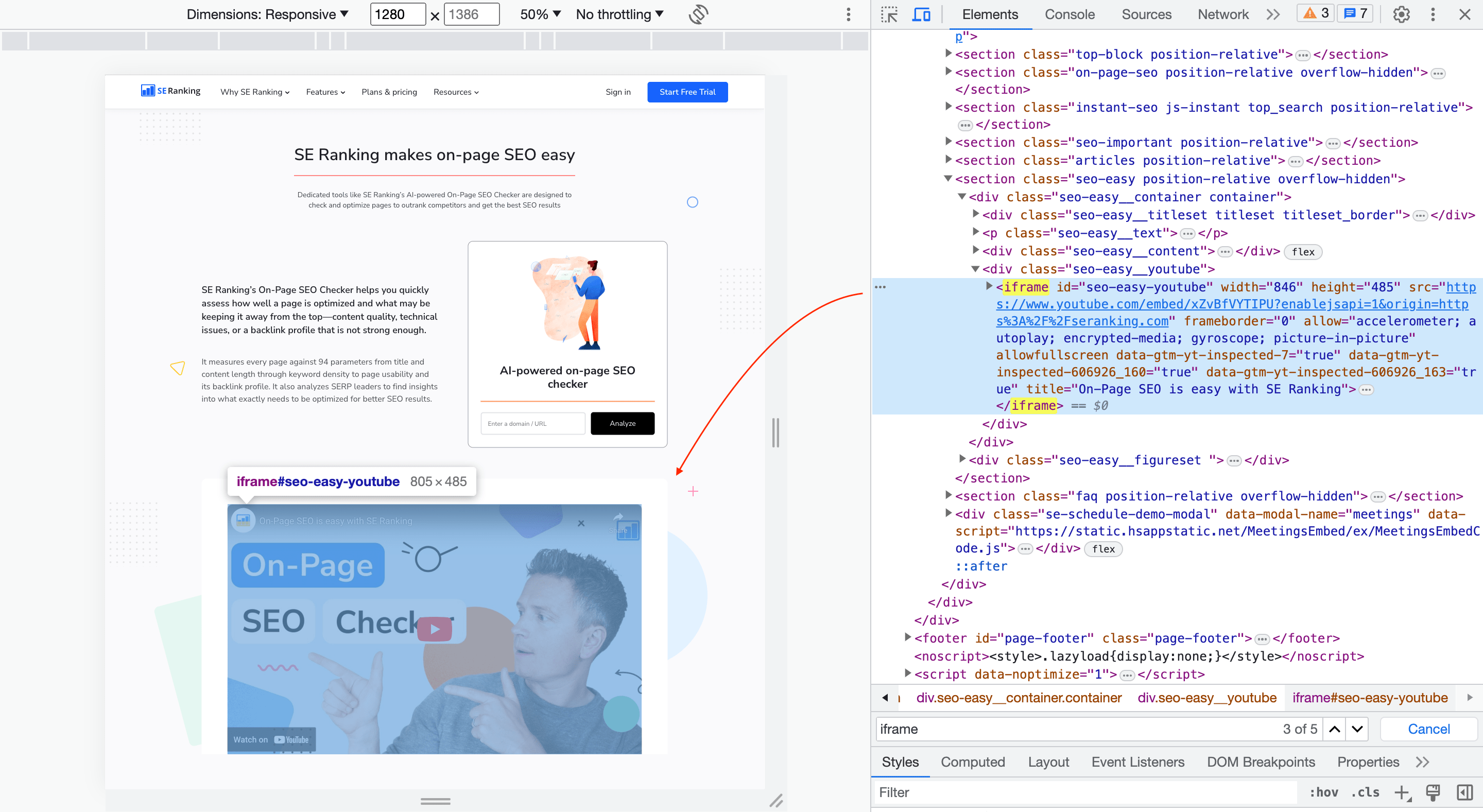
El La etiqueta se utiliza para especificar un marco en línea. En esencia, los iframes le permiten incrustar otro sitio web en el código HTML de su sitio, como mapas interactivos y videos de YouTube.

Por lo tanto, la La etiqueta le brinda la posibilidad de incrustar contenido de otro sitio web dentro de su propio sitio web. Dado que los motores de búsqueda entienden que el contenido iframed se extrae de otro recurso, no es la opción ideal, pero sigue siendo mejor que .
: marca una sección con enlaces de navegación
El La etiqueta se utiliza para la navegación del sitio y señala las páginas más importantes del sitio web.
Dado que ya discutimos los enlaces de estructura interna y de navegación en el y secciones de esta publicación de blog, es posible que se pregunte en qué se diferencia esta etiqueta. Bueno, si tu página contiene varios bloques de enlaces, puedes usar para marcar enlaces prioritarios.
El La etiqueta generalmente se usa solo para el menú de navegación principal. Con la ayuda de esta etiqueta, los lectores de pantalla pueden saber si necesitan omitir la representación inicial del contenido. Además, el La etiqueta admite atributos globales HTML y atributos de eventos HTML.
Así es como se ve el código HTML:
El elemento de navegación El elemento nav define un conjunto de enlaces de navegación: HTML | CSS | JavaScript | Pitón
A continuación, puede ver cómo se ve el código HTML una vez que está activo:
Para la optimización de motores de búsqueda, los enlaces etiquetados con el elemento envía una señal a los robots de los motores de búsqueda con respecto a las páginas que considera más importantes en su sitio web. Además, les proporciona un acceso rápido y fácil a estas páginas web.
: Embeds or references JavaScript code
El objetivo principal de la la etiqueta es para agregar scripts, principalmente JavaScripts, a documentos HTML. JavaScript se utiliza para la creación de mapas interactivos que reaccionan a las acciones del usuario. Por ejemplo, el menú se expande con un clic, se agrega un Me gusta después de hacer clic en el icono del corazón, y así sucesivamente.
Este elemento puede contener un enlace a un archivo de enlace externo o su texto en un lenguaje de codificación específico conocido como declaración de secuencias de comandos. Los scripts pueden alojarse en archivos externos y vincularse a cualquier documento HTML.
El La etiqueta se puede colocar en el encabezado o cuerpo de un documento HTML un número ilimitado de veces. En la mayoría de los casos, la ubicación del script no afecta su rendimiento de ninguna manera. Sin embargo, se considera una buena práctica incluir la etiqueta con un enlace al archivo de script justo antes del cierre etiquetar y usar el atributo defer. Este enfoque permite que el navegador cargue y muestre los elementos iniciales de la página antes de ejecutar el script, lo que da como resultado una representación de la página más rápida y una experiencia de usuario mejorada.
Así es como se ve un ejemplo del código HTML:
Antes de llegar a las ventajas SEO de usar el etiqueta, aquí hay una tabla que le dará una idea de cómo puede ejecutar secuencias de comandos externas en sus páginas y qué atributos pueden ayudar:
- Asíncrono: especifica que el script se ejecutará mientras la página se analiza
- Aplazar: especifica que el script se ejecutará una vez que se analice la página
- Idioma: especifica el lenguaje de codificación en el que se escribió el script
- Src: especifica la dirección URL de un archivo de script externo que se importará al documento actual
- Tipo de Propiedad: Especifica el tipo de contenido del etiqueta
Tenga en cuenta que si no hay ningún atributo asíncrono o diferido en el script, se obtendrá y ejecutará sin demora, incluso antes de que el navegador analice el recurso.
También vale la pena recordar que los motores de búsqueda a menudo tienen problemas con JavaScript. Si cierto contenido solo aparece en el sitio después de que un usuario realiza una acción, los motores de búsqueda normalmente no lo descubrirán ni lo indexarán.
Hasta ahora, solo Google sabe cómo manejar JavaScript, por lo que si desea que todos los motores de búsqueda vean su contenido JavaScript, le recomendamos que utilice representación dinámica o representación del lado del servidor.
: Highlight and display programming code
El La etiqueta en HTML se usa para encerrar e indicar una sección de texto que representa un código de computadora o instrucciones de programación. Se utiliza principalmente para mostrar fragmentos de código o resaltar contenido relacionado con la programación en una página web.
El El elemento representa el texto adjunto en una fuente monoespaciada, conservando el formato y la sangría del código. Esto ayuda a diferenciar el código del texto normal y a mantener su legibilidad.
Así es como se ve en el código HTML:
este es un trabajo button en HTML.
El La etiqueta permite a los desarrolladores y lectores identificar y comprender fácilmente los segmentos de código dentro del contenido. Al usar el etiqueta, puede presentar fragmentos de código más claramente y hacer que se destaquen del texto circundante.
tag example" class="wp-image-48442" srcset="https://zephyrnet.com/wp-content/uploads/2023/07/html-tags-you-cant-do-without-in-2023-25.png 2048w, https://zephyrnet.com/wp-content/uploads/2023/07/html-tags-you-cant-do-without-in-2023-105.png 450w, https://zephyrnet.com/wp-content/uploads/2023/07/html-tags-you-cant-do-without-in-2023-106.png 924w, https://zephyrnet.com/wp-content/uploads/2023/07/html-tags-you-cant-do-without-in-2023-107.png 768w, https://seranking.com/blog/wp-content/uploads/2023/06/code-tag-1536x828.png 1536w" sizes="(max-width: 709px) 85vw, (max-width: 909px) 67vw, (max-width: 1362px) 62vw, 840px">Additionally, the <code> tag can be combined with other elements, such as <pre> for preformatted text or <span> for additional styling, to further enhance the appearance and presentation of the code. This combination provides flexibility in applying specific styles or formatting to the code content.
From an SEO perspective, the <code> tag can also be advantageous. Search engines often recognize and treat the content within <code> tags as code, granting it special consideration in terms of indexing and relevance. This can improve the visibility of code-related content in search engine results and attract developers or individuals seeking programming information.
How to check if your tags are in order
To avoid making mistakes in your HTML tags that may affect the quality of your site’s promotion, it is necessary to run a full analysis of the site. You can easily audit your entire website with the help of SE Ranking Website Audit.
A detailed analysis of every single one of your site’s pages will show those with the noindex, hreflang, canonical and alternate tags. Moreover, the tool checks the headers and meta tags for uniqueness and compliance with length restrictions, locates all duplicates and images with empty alt tags, analyzes h1-h6 tags and so much more. Besides errors and comments, the report also includes suggestions on how to solve them. Additionally, you can manually configure how often audits should be performed based on your needs and how often you make changes to the website.
In this blog post, we only covered the tags and attributes that SEO pros are most often faced with. Having a good understanding of the importance of each of these elements, their structure and role on the page, you can identify tag usage errors, correctly develop tasks for programmers and content writers, and, perhaps even do some coding without any help.
You don’t necessarily need to love HTML tags, but knowing which ones are important for site optimization is a definite must. If you want search engines to rank your pages, help them by providing useful and relevant information in the HTML code.
33753 views
- SEO Powered Content & PR Distribution. Get Amplified Today.
- PlatoData.Network Vertical Generative Ai. Empower Yourself. Access Here.
- PlatoAiStream. Web3 Intelligence. Knowledge Amplified. Access Here.
- PlatoESG. Automotive / EVs, Carbon, CleanTech, Energy, Environment, Solar, Waste Management. Access Here.
- BlockOffsets. Modernizing Environmental Offset Ownership. Access Here.
- Source: https://seranking.com/blog/html-tags-in-seo/




