¿Está cansado de los sitios web que cargan lentamente y que frustran a sus visitantes y dificultan su éxito en línea?
¡No busque más! En esta completa guía de optimización de la velocidad, lo ayudaremos a aumentar el rendimiento de su sitio web con consejos y trucos fáciles de usar que dejarán atónitos a sus visitantes.
En el vertiginoso mundo digital actual, la velocidad es predominante y unos pocos segundos pueden marcar la diferencia entre que los visitantes permanezcan en su sitio y hagan clic.
Utilizando los métodos y técnicas apropiados, puede hacer de su sitio web una maravilla de alta velocidad que capte a los visitantes desde el primer clic.🚀
Puedes ver nuestro vídeo sobre los 9 consejos prácticos para acelerar tu sitio o siga leyendo para obtener más información, incluidas las técnicas de interpretación avanzadas.

Entonces, ya sea que esté administrando su propia pequeña empresa, sacudiendo el mundo de los blogs o sumergiéndose en el mundo del espíritu empresarial en línea, esta guía de optimización de la velocidad es su boleto definitivo para potenciar la velocidad de su sitio web.
Renovemos el rendimiento de su sitio web rápidamente y brindemos a los visitantes una experiencia de navegación excepcional.
¿Estás listo? ¡Vamos a sumergirnos!
1 Comprender la importancia de la velocidad del sitio web
Antes de comenzar con las formas de mejorar la optimización de la velocidad, es esencial comprender la importancia de la velocidad del sitio web. La velocidad del sitio web ayuda a brindar una experiencia de usuario excepcional, reduce las tasas de rebote, mejora las conversiones e incluso aumenta su clasificación en los motores de búsqueda.
La optimización de la velocidad no es solo una palabra de moda, es un elemento esencial del éxito en línea.
La correlación entre la velocidad del sitio web y la experiencia del usuario
Imagínese hacer clic en un enlace, y se siente como si pasaran años antes de que la página finalmente se cargara. Uh, qué molesto, ¿verdad?
Cuando se trata de la experiencia del usuario, asegurarse de que su página se cargue lo más rápido posible es una parte necesaria de cualquier estrategia en línea. Y como habrás adivinado, La velocidad del sitio web es un componente esencial de la experiencia del usuario.
Al poner la velocidad del sitio web en la parte superior de su sitio web, puede crear una experiencia de usuario atractiva que mantendrá a sus visitantes comprometidos con su sitio. ¿Y sabes lo que eso significa? Esto significa que tendrá más posibilidades de convertir y lograr sus objetivos de optimización de velocidad.
Los efectos de los sitios de carga lenta
Los sitios de carga lenta pueden acabar con las conversiones. Un sitio lento simplemente no es suficiente en estos días.
Imagínese esto: ha dedicado tiempo a crear un sitio web impresionante, sus productos o servicios son de primera categoría y está listo para convertir a los visitantes en clientes.
Pero si su sitio tarda una eternidad en cargarse, esos clientes potenciales perderán interés y buscarán otro sitio que satisfaga sus necesidades.
Por lo tanto, cuanto más tarde su sitio en cargarse, más probable es que los visitantes se vayan sin explorar más. Con la ayuda de las técnicas de optimización de la velocidad, puede reducir las tasas de rebote, mantener a los visitantes comprometidos y aumentar las posibilidades de convertirlos en clientes leales.
El papel de la velocidad del sitio web en las clasificaciones de los motores de búsqueda
¿Sabías que la optimización de la velocidad impacta directamente en las clasificaciones de los motores de búsqueda?
Motores de búsqueda como Google priorizar los sitios web de carga rápida porque entienden la importancia de la experiencia del usuario.
Según la Google, su sitio web debería cargarse en dos o tres segundos o menos.
Cuando los motores de búsqueda rastrean su sitio, toman nota de la rapidez con la que se carga. Un sitio de carga lenta puede resultar en una clasificación más baja, ya que los motores de búsqueda priorizan los sitios que brindan una experiencia fluida y rápida para los usuarios.
John Mueller ha explicado que los tiempos de carga lentos de un sitio web pueden resultar en clasificaciones bajas en los SERP.
Al invertir en la optimización de la velocidad, no solo mejora la satisfacción del usuario, sino que también mejora sus posibilidades de obtener una clasificación más alta en los resultados de búsqueda. Es una situación de ganar-ganar.
2 Cómo acelerar su sitio de WordPress con métodos efectivos
¿Estás listo para llevar tu sitio web de un ritmo de caracol a un rayo?
La optimización de la velocidad es el nombre del juego, y en esta sección, le mostraremos cómo puede lograrlo sin esfuerzo. Desde la optimización de imágenes y el aprovechamiento de los complementos de almacenamiento en caché hasta la elección del proveedor de alojamiento adecuado y mucho más, lo tenemos cubierto.
¡Así que descubramos los secretos de la optimización de la velocidad de WordPress de inmediato!
2.1 Optimizar alojamiento para velocidad
Elegir el proveedor de alojamiento adecuado
Cuando se trata de optimizar la velocidad, su proveedor de alojamiento juega un papel importante.
Es como la base del rendimiento de su sitio web. Piense en ello como el motor que impulsa su sitio. Al igual que no querría un motor lento en su automóvil deportivo, no desea un proveedor de alojamiento lento que agobie su sitio web.
Un proveedor de alojamiento confiable y de alto rendimiento puede garantizar que su sitio se cargue rápidamente, manteniendo a sus visitantes comprometidos y satisfechos.
Pero, ¿qué debe buscar al seleccionar un proveedor de alojamiento?
En primer lugar, considere la tiempo de respuesta del servidor. Cuanto más rápido sea el tiempo de respuesta del servidor, más rápido se cargará su sitio web.
Otro factor que puedes considerar es confiabilidad del servidor. Desea que su sitio web esté disponible para sus visitantes durante todo el día sin interrupciones. ¿Bien?
Un proveedor de alojamiento confiable tendrá una infraestructura robusta y varias copias de seguridad del servidor para garantizar el máximo tiempo de actividad del servidor. Después de todo, ¿de qué sirve un sitio web rápido si se cae con frecuencia?
Además, ciertos proveedores de alojamiento se especializan en configuraciones de optimización de velocidad específicas de WordPress. Ofrecen características como almacenamiento en caché del lado del servidor, actualizaciones automáticas de WordPress, etc.
Al tomar una decisión informada, puede atraer a sus visitantes con una experiencia de navegación rápida que los hará regresar por más.
Así que tómese el tiempo para investigar y elegir un proveedor de alojamiento que se alinee con sus objetivos de optimización de velocidad.
Evaluación de diferentes opciones de hospedaje
Cuando se trata de evaluar las opciones de alojamiento para su sitio web, tiene varias opciones a considerar: alojamiento compartido, servidores privados virtuales y alojamiento dedicado.
Veamos cada alternativa con más detalle.
- Alojamiento compartido: El alojamiento compartido es como alquilar una habitación en un apartamento lleno de gente. Su sitio web comparte los recursos del servidor con otros sitios web, lo que lo convierte en una opción asequible para quienes comienzan. Sin embargo, también significa que tiene un control limitado sobre las configuraciones y el rendimiento del servidor.
- Alojamiento de servidor privado virtual: El alojamiento de VPS es como tener su propio apartamento espacioso en un edificio de gran altura. Compartes el servidor físico con otros sitios web. Ofrece más escalabilidad y flexibilidad en comparación con el alojamiento compartido.
- Alojamiento dedicado: El hosting dedicado es como tener tu propia casa independiente. Tiene un servidor completo dedicado exclusivamente a su sitio web, que ofrece un rendimiento, control y seguridad incomparables. Esta opción es ideal para sitios web de alto tráfico y aquellos con requisitos de servidor específicos.
2.2 Acceso a la velocidad actual del sitio web
Antes de sumergirse en la optimización de la velocidad de su sitio web, es importante evaluar su rendimiento de velocidad actual. Después de todo, necesita saber cuál es su posición para realizar mejoras.
Herramientas de prueba de velocidad del sitio web
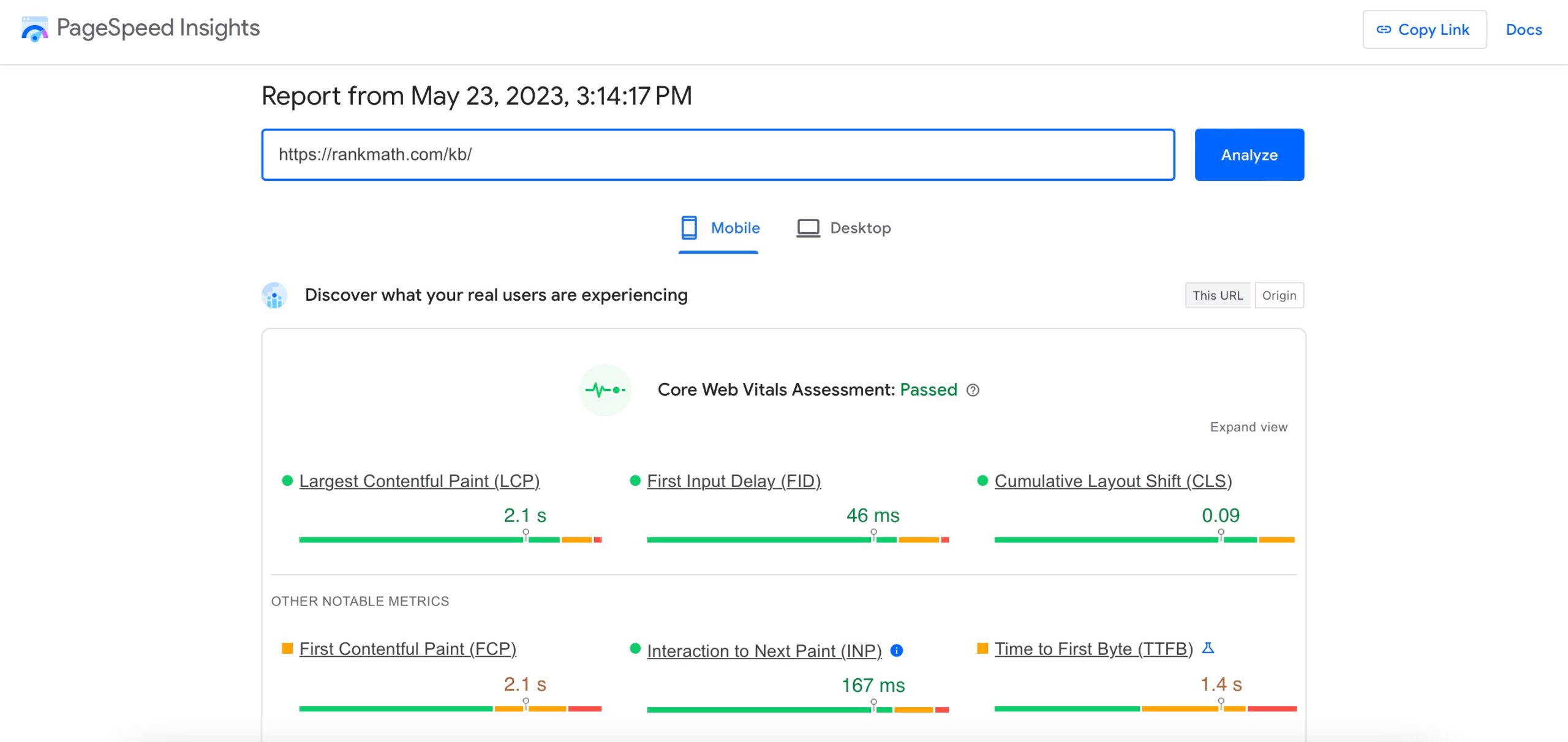
Hay varias herramientas en línea disponibles que pueden ayudarlo a evaluar la velocidad de su sitio web. Una herramienta popular es Google Page Speed Insights.
Simplemente ingrese la URL de su sitio web y le proporcionará un análisis detallado del rendimiento de su sitio web, junto con recomendaciones para mejorar. ¡Es como tener un entrenador de velocidad personal para su sitio web!

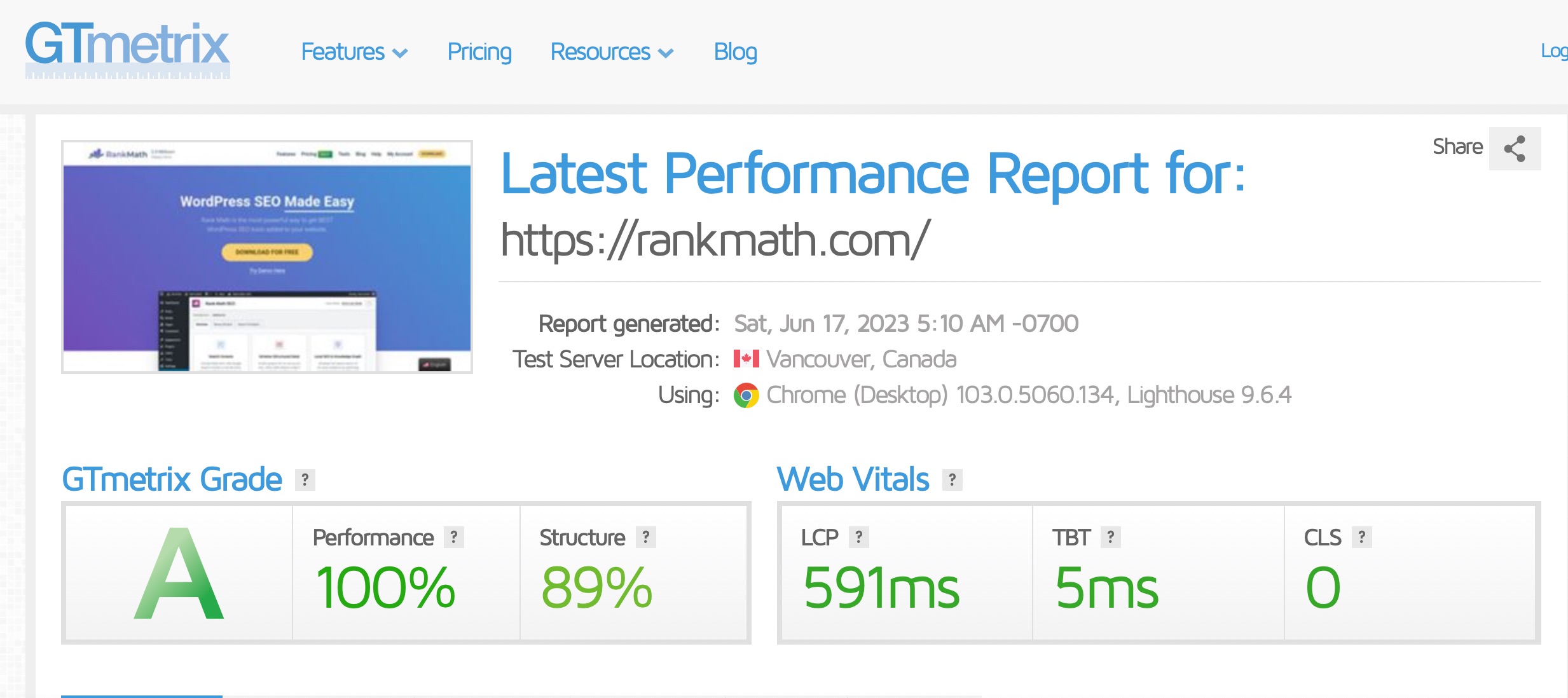
Otra herramienta útil es GTmetrix para realizar un seguimiento del rendimiento de su sitio web.

Métricas clave para evaluar
Al evaluar la velocidad de su sitio web, preste atención a las siguientes métricas clave:
- Tiempo de carga de la página: Esto mide el tiempo que tarda su sitio web en cargarse por completo. Los tiempos de carga más rápidos conducen a mejores experiencias de usuario.
- Primera pintura con contenido (FCP): FCP se refiere al tiempo que tarda en aparecer el primer elemento de contenido en la pantalla. Es un indicador importante de la velocidad percibida y puede afectar significativamente la satisfacción del usuario.
- Rendimiento móvil: Con el creciente número de usuarios móviles, es crucial evaluar la velocidad de su sitio web en dispositivos móviles. Herramientas como las de Google Mobile-friendly de prueba puede ayudarlo a evaluar el rendimiento móvil.
- Mayor contenido doloroso (LCP): LCP se refiere al tiempo que tarda el elemento más grande en una página web en volverse visible para el usuario. Ayuda a evaluar la velocidad de carga de un sitio web y es un factor crucial para determinar la experiencia del usuario.
- Retardo de la primera entrada (FID): FID es una métrica de rendimiento que mide la capacidad de respuesta de una página web. Calcula el tiempo que tarda una página web en responder a la primera interacción del usuario, como hacer clic en un botón o tocar un enlace.
- Cambio de diseño acumulativo (CLS): CLS mide la estabilidad visual de una página web durante el proceso de carga. Evalúa cuánto cambia o se mueve inesperadamente el diseño de la página, lo que provoca una experiencia de usuario disruptiva.
- Interacción con la siguiente pintura (INP): INP mide el tiempo que tarda una página web en responder a las interacciones del usuario después de que el contenido más grande se vuelve visible.
- Tiempo hasta el primer byte (TTFB): TTFB mide el tiempo que tarda un navegador en recibir el primer byte de datos de un servidor después de realizar una solicitud. Refleja la capacidad de respuesta del servidor y la eficiencia de la conexión de red.
Analizando los resultados
Una vez que tenga los resultados de la prueba de velocidad, tómese un tiempo para analizarlos. Busque áreas en las que se puedan realizar mejoras, como optimizar imágenes, aprovechar el almacenamiento en caché o reducir el tiempo de respuesta del servidor. Priorice las recomendaciones en función de su impacto potencial en la velocidad de su sitio web.
Según la Investigación de Akamai, un retraso de un segundo en el tiempo de carga de la página puede resultar en una reducción del 7% en las conversiones? ¡Así es! Los visitantes tienen grandes expectativas en lo que respecta a la velocidad del sitio web, y un sitio web que se carga lentamente puede generar oportunidades perdidas.
Al evaluar periódicamente la velocidad de su sitio web y realizar las optimizaciones de velocidad necesarias, puede brindar una experiencia más rápida y agradable a sus usuarios. Esto no solo mejora la satisfacción del usuario, sino que también contribuye a mejorar la clasificación en los motores de búsqueda y, como mencionamos antes, la velocidad del sitio es un factor de clasificación considerado por los motores de búsqueda como Google.
Por lo tanto, tómese el tiempo para acceder a la velocidad de su sitio web utilizando herramientas de prueba confiables y use los conocimientos adquiridos para optimizar y aumentar el rendimiento de su sitio web. ¡Tus visitantes te lo agradecerán y estarás en el camino hacia el éxito de la optimización de velocidad!
2.3 Agilice los temas y complementos de WordPress
La optimización de los temas y los complementos es un ingrediente secreto para aumentar la optimización de la velocidad y brindar una experiencia de usuario increíble.
Evaluación del rendimiento del tema
Cuando se trata de temas, ¡el rendimiento es la clave!
Elegir un tema liviano y bien codificado puede marcar una gran diferencia en la velocidad de su sitio. Eche un vistazo debajo del capó y evalúe el rendimiento de diferentes temas.
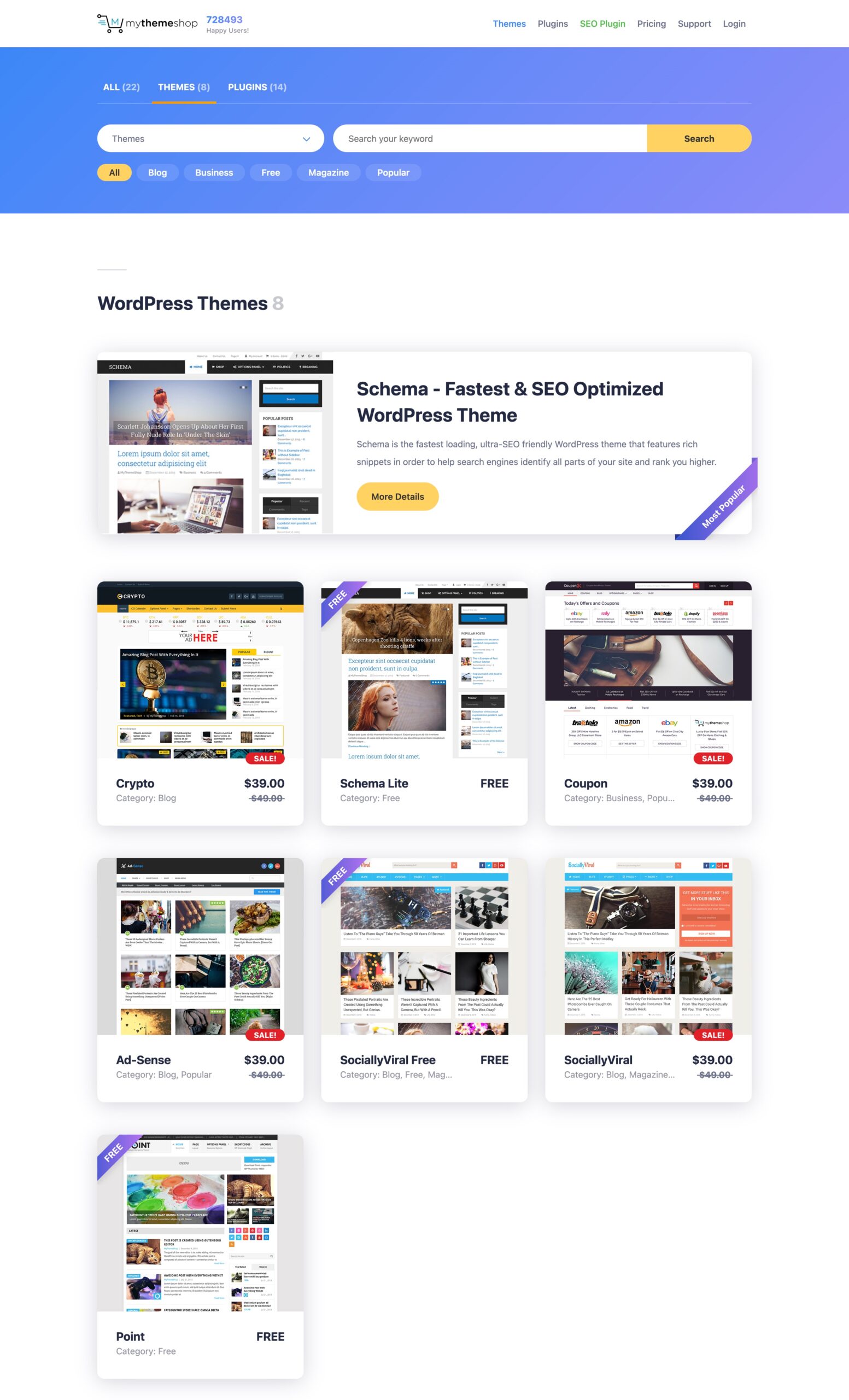
MyThemeShop ofrece varios temas que ayudan en la optimización de la velocidad al proporcionar un rendimiento óptimo, tiempos de carga rápidos, código limpio, etc.

Quitar todos los temas no deseados y elija el mejor tema que se alinee con sus objetivos de optimización de velocidad.
Mejores prácticas para la selección de complementos
Los complementos son como pequeños ayudantes que agregan funcionalidad adicional a su sitio. ¡Pero no te vuelvas loco por los complementos! Demasiados complementos pueden ralentizar su sitio. ¡Recuerde, la calidad supera la cantidad en cualquier día!
Antes de agregar un complemento, pregúntese si realmente lo necesita para su sitio. Busque complementos que se actualicen regularmente y tengan buenas calificaciones de los usuarios.
Entonces, ¿cuál es el complemento SEO de WordPress más rápido?
¡Mira este breve video de Youtube y tendrás tu respuesta!🔥
[Contenido incrustado]
Rank Math, también conocido como la navaja suiza del SEO de WordPress, es un complemento gratuito que va más allá de la optimización SEO y contribuye a los esfuerzos de optimización de la velocidad de su sitio. Su código eficiente, las funciones de rendimiento integradas y la integración con complementos de almacenamiento en caché lo convierten en una herramienta valiosa para lograr sus objetivos de optimización de velocidad.
Así que aprovecha el poder de Rank Math para aumentar el rendimiento de su sitio e impulsarlo hacia la cima de las clasificaciones de los motores de búsqueda.
2.4 Optimizar imágenes para una carga más rápida
¡Es hora de poner esas imágenes pesadas a dieta y hacer que se carguen más rápido que nunca!
Las imágenes juegan un papel vital para atraer y atraer a sus visitantes. Pero si las imágenes no están correctamente optimizadas, pueden ralentizar tu sitio web y molestar a tus usuarios. Por otro lado, las imágenes de carga rápida crean una experiencia de navegación perfecta.
[Contenido incrustado]
Técnicas de compresión de imágenes y cambio de tamaño de las imágenes
Compresión de imagen:
Piense en la compresión de imágenes como si hiciera las maletas y se deshaga de los elementos no deseados. La compresión de imágenes reduce el tamaño de archivo de sus imágenes, haciéndolas más pequeñas en bytes y conservando su calidad visual. La compresión de imágenes es necesaria para la optimización de la velocidad.
Hay varias herramientas disponibles para comprimir su imagen sin comprometer la calidad. Una herramienta popular es TinyPNG. También puedes considerar usar Imagify plugin que te ayudará a optimizar tus imágenes sin esfuerzo.
Cambiar el tamaño de las imágenes:
Cambiar el tamaño de las imágenes es como adaptarlas para que encajen perfectamente en el diseño de su sitio web. Se trata de ajustar las dimensiones de una imagen para que coincida con el espacio que ocupará en su página web. El mejor tamaño para una imagen es inferior a 200 kb. También puede considerar las siguientes dimensiones para:
- Imagen de longitud completa: 800 px de ancho
- Imagen de media longitud: 300 px a 400 px de ancho
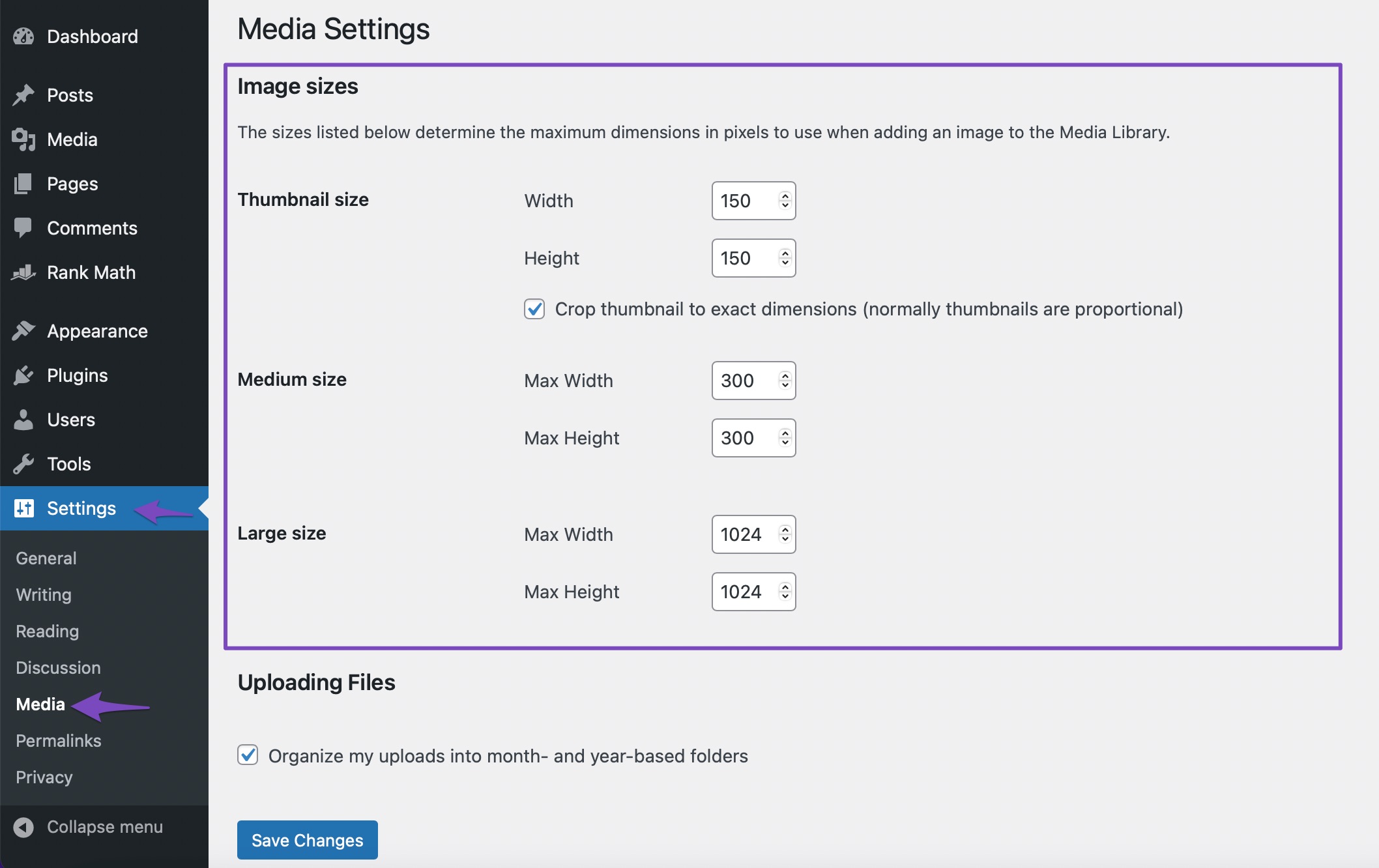
La forma más sencilla de asegurarse de que está cargando los tamaños correctos para sus imágenes es utilizar este sencillo truco. Navega a tu Configuración> Medios desde su tablero de WordPress y tome nota de los tamaños de imagen que usa su tema.

Herramientas como Adobe Photoshop también le permiten ajustar las dimensiones de sus imágenes fácilmente.

Pruebe Lazy Loading en sitios web con muchas imágenes
La carga diferida es una técnica ingeniosa que ayuda a mejorar la velocidad de carga de su sitio web.
Imagina que tienes una publicación de blog con 10-12 imágenes de alta resolución. Sin carga diferida, todas las imágenes se cargarán simultáneamente, lo que hará que la página se cargue lentamente. Sin embargo, si tiene habilitada la carga diferida, solo se cargarán inicialmente las primeras imágenes que son visibles en la pantalla. A medida que el usuario se desplaza hacia abajo, las imágenes restantes se cargarán progresivamente.
Para implementar la carga diferida, puede usar complementos como WP Rocket que implementa LazyLoad en imágenes, iframes y videos.
También puede consultar nuestro SEO de imágenes guía, en la que hemos cubierto las diversas formas de optimizar las imágenes para la búsqueda.
2.5 Estrategias de almacenamiento en caché para mejorar el rendimiento
Cuando se trata de optimizar la velocidad, el almacenamiento en caché actúa como un superhéroe que puede salvarle el día y hacer que su sitio web vuele.
Imagínese que hace clic en un sitio web y ¡bum! Se carga en un instante y ofrece el contenido que anhelas casi al instante. El almacenamiento en caché ayuda a acelerar los tiempos de carga y hace felices a sus visitantes.
Echemos un vistazo a un par de estrategias de almacenamiento en caché que pueden transformar su sitio web en un demonio de la velocidad.
Comprensión de los diferentes mecanismos de almacenamiento en caché
- Almacenamiento en caché a nivel de navegador: Cuando un visitante llega a su sitio, su sitio web almacena ciertos elementos como imágenes, archivos CSS y JavaScript en su dispositivo. La próxima vez que visiten, su navegador puede obtener estos elementos almacenados en caché en un instante, ahorrando un tiempo precioso.
- Almacenamiento en caché del lado del servidor: El almacenamiento en caché del lado del servidor implica almacenar páginas web completamente procesadas o contenido dinámico en un caché en el servidor. Entonces, cuando el visitante solicita una página, el servidor puede recuperar rápidamente la versión almacenada en caché en lugar de reconstruirla desde cero.
- Almacenamiento en caché de la base de datos: El almacenamiento en caché de la base de datos implica almacenar datos de la base de datos a los que se accede con frecuencia en todo momento. Su servidor puede obtener rápidamente los datos almacenados en caché, evitando el acceso a la base de datos por completo. Los complementos como W3 Total Cache o WP Rocket manejan el almacenamiento en caché de la base de datos sin problemas.
- Redes de entrega de contenido (CDN): Los CDN son como una red de servidores distribuidos en varias ubicaciones, cada uno de los cuales aloja una copia en caché del contenido estático de su sitio web (como imágenes, CSS). Cuando un visitante accede a su sitio, la CDN sirve el contenido del servidor más cercano, minimizando la latencia y maximizando la velocidad.
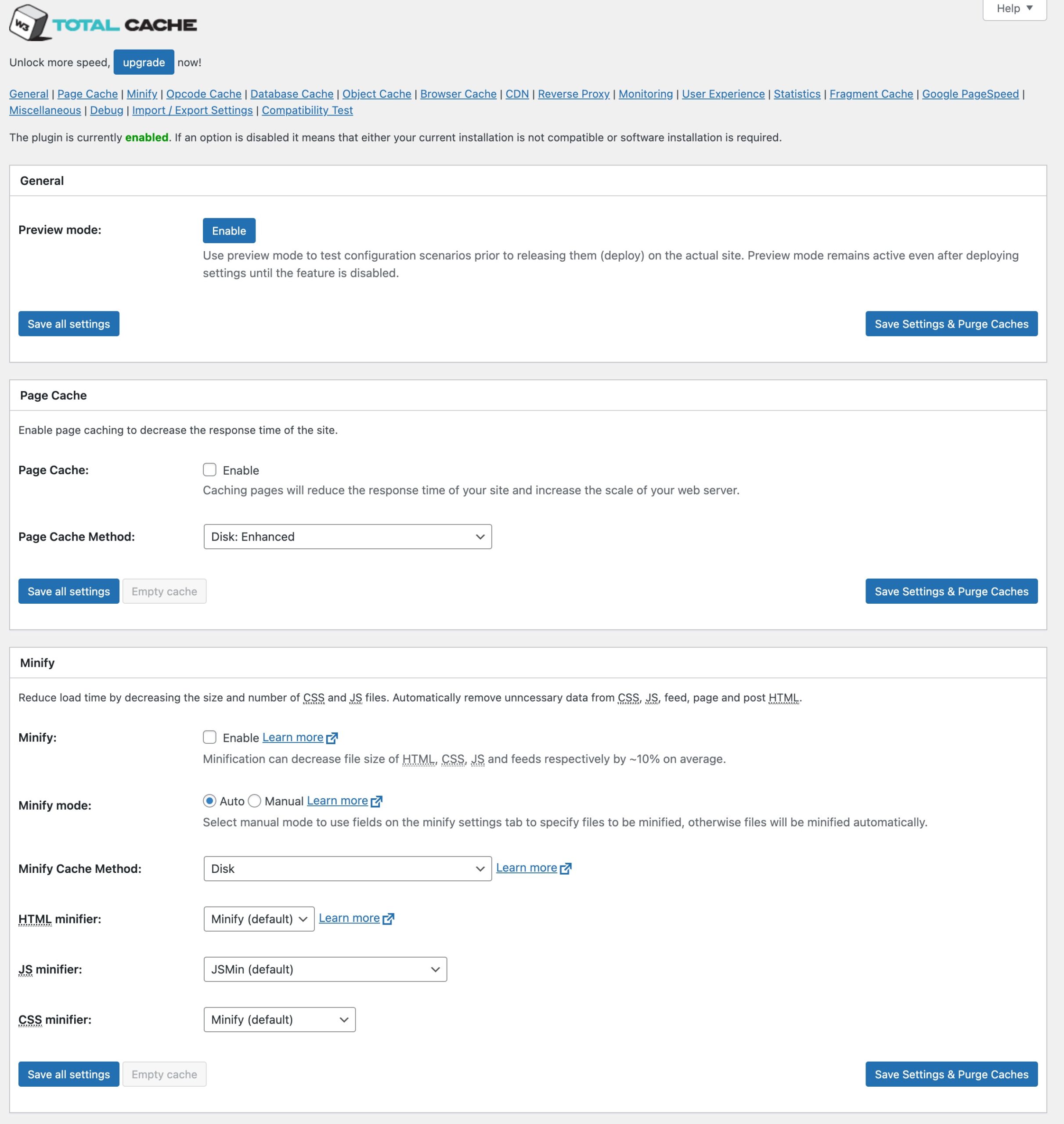
Implementación de complementos de almacenamiento en caché y sugerencias de configuración
Los complementos de almacenamiento en caché son como herramientas mágicas que ayudan a optimizar su sitio web mediante la creación de versiones sólidas en caché de sus páginas web. Al implementar complementos de almacenamiento en caché y ajustar su configuración, puede llevar el rendimiento de su sitio web a nuevas alturas.
Cuando se trata de elegir un complemento de almacenamiento en caché, hay varias opciones disponibles, como W3 Total Cache, WP Rocket, etc.. Estos complementos ofrecen una gama de funciones y opciones de personalización, lo que le permite adaptar la configuración de almacenamiento en caché a sus necesidades específicas.
Una vez que haya instalado un complemento de almacenamiento en caché, es hora de configurarlo para un rendimiento óptimo. Estos son algunos consejos clave de configuración a tener en cuenta:
- Habilitar el almacenamiento en caché de la página: Esta función permite que el complemento de almacenamiento en caché cree versiones HTML estáticas de sus páginas web. Cuando un visitante solicita una página, se sirve la versión HTML almacenada en caché en lugar de procesar el contenido dinámico.
- Utilice el almacenamiento en caché del navegador: Al habilitar el almacenamiento en caché del navegador, indica a los navegadores de los visitantes que almacenen recursos estáticos, como imágenes, archivos CSS y archivos JavaScript, durante un período específico. Esto permite que los visitantes que regresan recuperen estos recursos de su caché local, lo que reduce la cantidad de solicitudes a su servidor.
- Minificar y combinar archivos: muchos complementos de almacenamiento en caché ofrecen opciones para minimizar y combinar archivos CSS y JavaScript. La minificación elimina caracteres y espacios innecesarios de estos archivos, reduciendo su tamaño. Combinar archivos significa fusionar varios archivos en uno, lo que reduce la cantidad de solicitudes realizadas al servidor.
- Implementar compresión GZIP: Habilitar la compresión GZIP en su sitio web reduce el tamaño del archivo de sus páginas web, lo que facilita su transferencia desde el servidor al navegador del visitante. Esto mejora significativamente el tiempo de carga, especialmente para los usuarios con conexiones a Internet más lentas.
- Establecer caducidad de caché: Es crucial establecer un tiempo de caducidad de caché adecuado para diferentes tipos de contenido. Los recursos estáticos, como las imágenes, pueden tener un período de vencimiento más largo, mientras que el contenido dinámico puede requerir tiempos de vencimiento más cortos para garantizar que los visitantes vean las últimas actualizaciones.
Estas son algunas de las funciones que ofrece W3 Total Cache.

Aprovechamiento de las redes de entrega de contenido (CDN) para el almacenamiento en caché global
Abracemos ahora el maravilloso viaje de las CDN y veamos cómo pueden llevar la optimización de la velocidad de su sitio web al siguiente nivel. Al aprovechar las CDN y sus capacidades de almacenamiento en caché global, puede asegurarse de que su sitio web se cargue rápidamente para los visitantes de todo el mundo.
Traigamos un ejemplo para ilustrar el poder de los CDN con nuestro video:

John Mueller de Google informa que la ubicación de un CDN no importa para el SEO internacional y los sitios multilingües.
Puede considerar usar CDN populares como Cloudflare y StackPath. También recomendamos usar CoheteCDN, que es una CDN premium que se integra directamente con WP Rocket.
2.6 Optimización y minificación de código
La optimización y la minificación del código son dos técnicas poderosas que pueden aumentar significativamente la optimización de la velocidad de su sitio web. Al optimizar y minimizar el código de su sitio web, puede reducir el tamaño de los archivos, mejorar los tiempos de carga y brindar una experiencia de navegación más fluida para sus visitantes.
Por ejemplo, imagina que tienes un sitio web que incluye varios archivos JavaScript y CSS. Estos archivos contienen espacios en blanco, comentarios y nombres de variables largos, lo que los hace más grandes.
Sin optimización y minificación de código, estos archivos tardarán más en descargarse, lo que generará tiempos de carga más lentos para sus visitantes. Sin embargo, al optimizar y minimizar el código, puede reducir el tamaño de los archivos, lo que da como resultado tiempos de carga significativamente más rápidos y una experiencia de usuario mejorada.
Recuerde, mantenga siempre una copia de seguridad de su código original antes de aplicar cualquier optimización o minificación de código. Esto garantiza que pueda volver fácilmente a la versión original si surge algún problema.
Herramientas para optimizar código CSS, Javascript y HTML
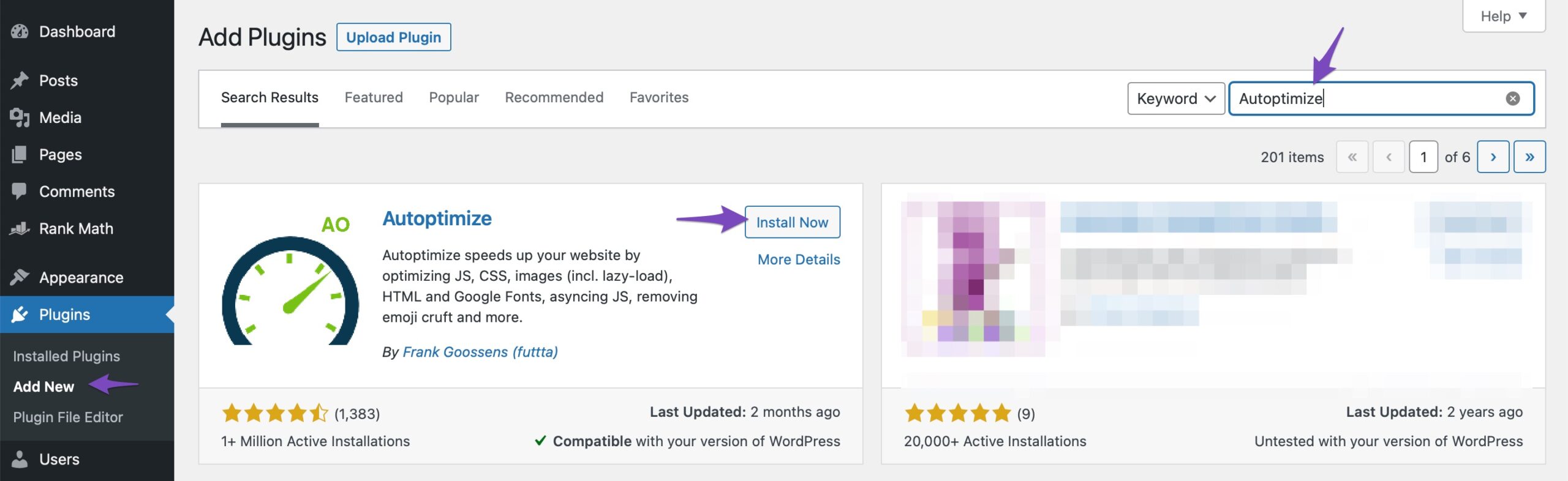
Puedes usar un complemento gratuito de WordPress como Autoptimize que analiza sus archivos CSS y JavaScript, elimina el código innecesario (como espacios y comentarios) y reduce los archivos lo suficiente como para cargarlos sin retrasos.
Para hacerlo, puede instalar y activar el complemento navegando a Navegue hasta Plugins > Añadir nuevo sección de su tablero de WordPress. Busque el complemento Autoptimize en la barra de búsqueda, instálelo y actívelo y comience a optimizar su código, CSS y otros archivos.

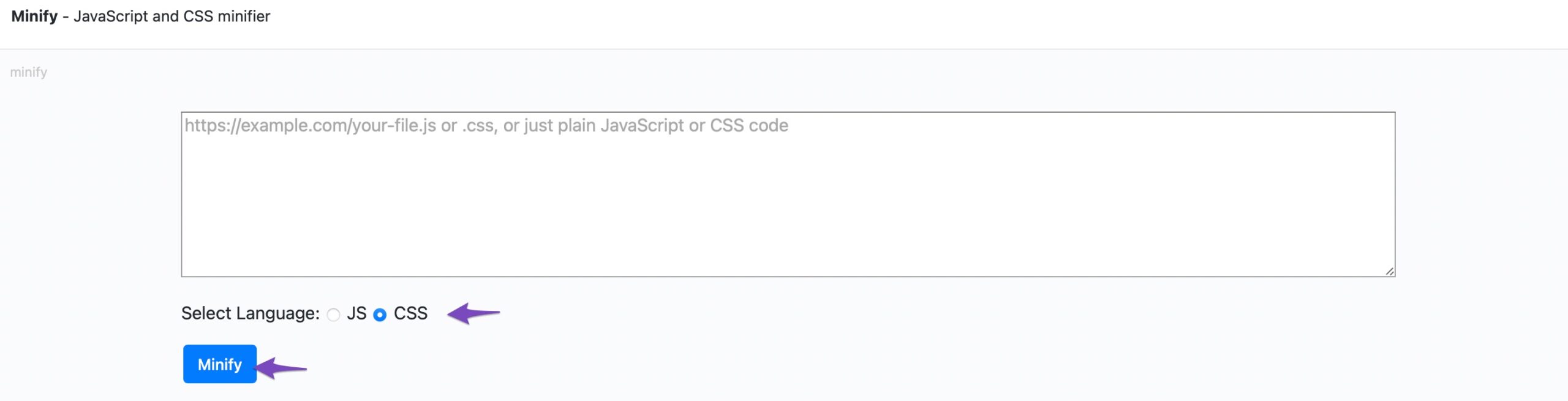
Además, complementos como WP Rocket, W3 Total Cache ayudar a limpiar sus archivos CSS y reducir el tamaño del archivo. También puede usar una herramienta en línea gratuita como Minimizar y marque la CO caja, como se muestra a continuación.

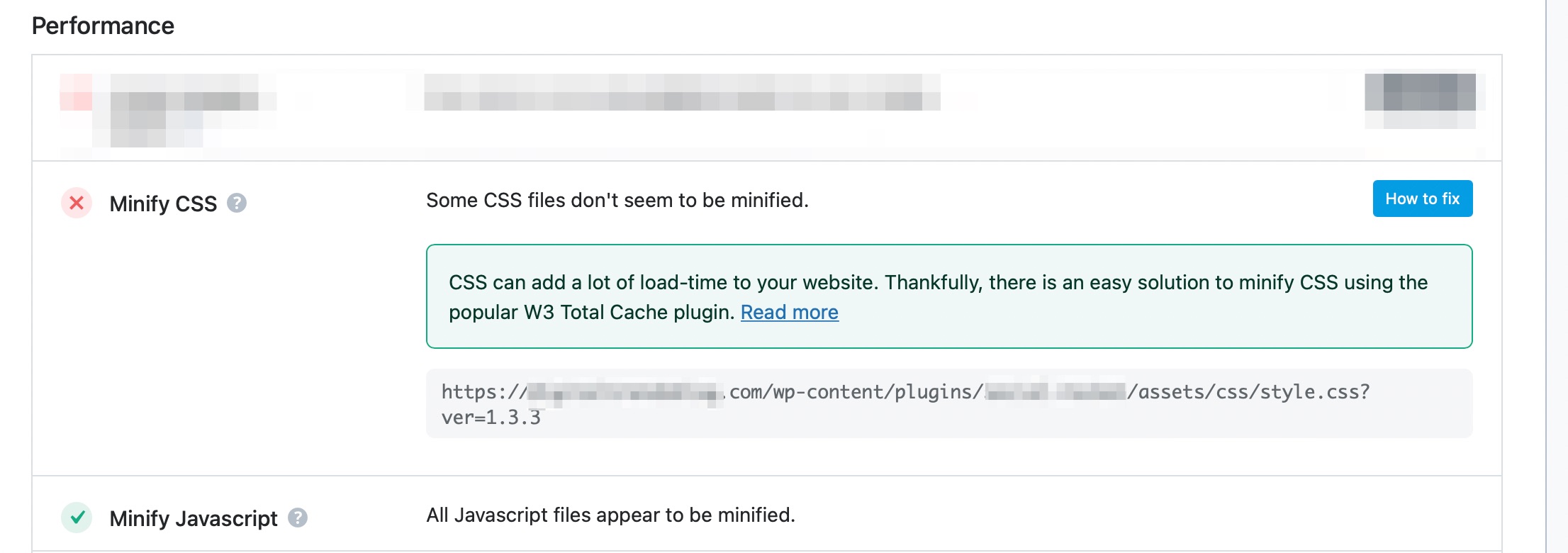
El analizador SEO de Rank Math le proporcionará los resultados de las pruebas que le informarán si los archivos CSS/JavaScript se han minimizado en su sitio o no.

Puede consultar nuestro artículo dedicado sobre Analizador SEO eso lo ayudará a solucionar los problemas más básicos y mejorar su sitio web.
2.7 Realice actualizaciones periódicas de WordPress
La actualización regular de su sitio web puede contribuir a la optimización de la velocidad.
Actualizar regularmente su sitio web puede contribuir a la optimización de la velocidad. Veamos ahora las diversas actualizaciones de WordPress que puede considerar para subir de nivel su juego de optimización de velocidad.
Actualizaciones de temas y complementos
Los temas y complementos a menudo reciben actualizaciones que abordan problemas de rendimiento e introducen técnicas de optimización. Si se mantiene al tanto de estas actualizaciones y las aplica regularmente, puede aprovechar las últimas mejoras de velocidad.
Por ejemplo, imagine que está utilizando un complemento de formulario de contacto en su sitio web. El desarrollador del complemento lanza una actualización que refina el código, reduciendo su impacto en los tiempos de carga de la página. Simplemente actualizando el complemento, se asegurará de que su formulario de contacto no ralentice su sitio web innecesariamente.
Optimización de contenido
La optimización regular del contenido de su sitio web también puede contribuir a la optimización de la velocidad. Aquí están algunos ejemplos:
- Compresión de imagen: Como discutimos anteriormente, optimizar las imágenes comprimiéndolas reduce el tamaño de los archivos y mejora los tiempos de carga. Cada vez que agregue nuevas imágenes a su sitio web, asegúrese de comprimirlas sin sacrificar demasiada calidad. De esta manera, sus páginas se cargarán más rápido sin comprometer el atractivo visual.
- Optimización de base de datos: Con el tiempo, la base de datos de su sitio web puede acumular datos innecesarios, como borradores, revisiones y comentarios de spam. La optimización periódica de su base de datos mediante la eliminación de dichos datos innecesarios puede mejorar el rendimiento de la base de datos y la velocidad general del sitio web. Complementos como WP Optimize y Limpiador avanzado de bases de datos lo ayudará a escanear cualquier elemento no esencial en su base de datos.
Al actualizar y optimizar constantemente su sitio web, no solo se asegura de que se mantenga seguro y actualizado, sino que también trabaja activamente para optimizar la velocidad. Por lo tanto, acostúmbrese a buscar actualizaciones, aplíquelas de inmediato y optimice su contenido con regularidad.
Lea nuestras Guía de contenido SEO para aumentar al máximo el tráfico en su sitio.
2.8 Límite de revisiones posteriores
Limitar las revisiones de publicaciones puede contribuir a la optimización de la velocidad de su sitio web de WordPress. Exploremos más a fondo cómo puede mejorar el rendimiento de su sitio.
¿Qué son las revisiones posteriores?
¿Alguna vez te has preguntado cómo WordPress realiza un seguimiento de tus cambios mientras trabajas en una publicación/página? ¡Son las revisiones de publicaciones las que te ayudan aquí! Las revisiones de publicaciones son una característica esencial de WordPress que guarda automáticamente una copia de cada revisión que realiza en una publicación o página.
Desempeñan un papel vital en la preservación de sus ediciones y brindan una red de seguridad para su trabajo.
El impacto de las revisiones posteriores excesivas
Imagina que estás trabajando en una publicación de blog y realizas varias revisiones a lo largo del proceso de escritura. Cada vez que golpeas el Guardar botón, WordPress crea una nueva revisión, lo que resulta en datos adicionales almacenados en su base de datos. Con el tiempo, esto puede acumularse y afectar negativamente la velocidad de su sitio web.
Cómo limitar las revisiones posteriores ayuda con la optimización de la velocidad
Al establecer un límite en la cantidad de revisiones de publicaciones, puede reducir la sobrecarga innecesaria en su base de datos y mejorar el rendimiento de su sitio web. Considere sus necesidades específicas y la frecuencia de las revisiones en su sitio al establecer el límite.
Así es como puede hacerlo:
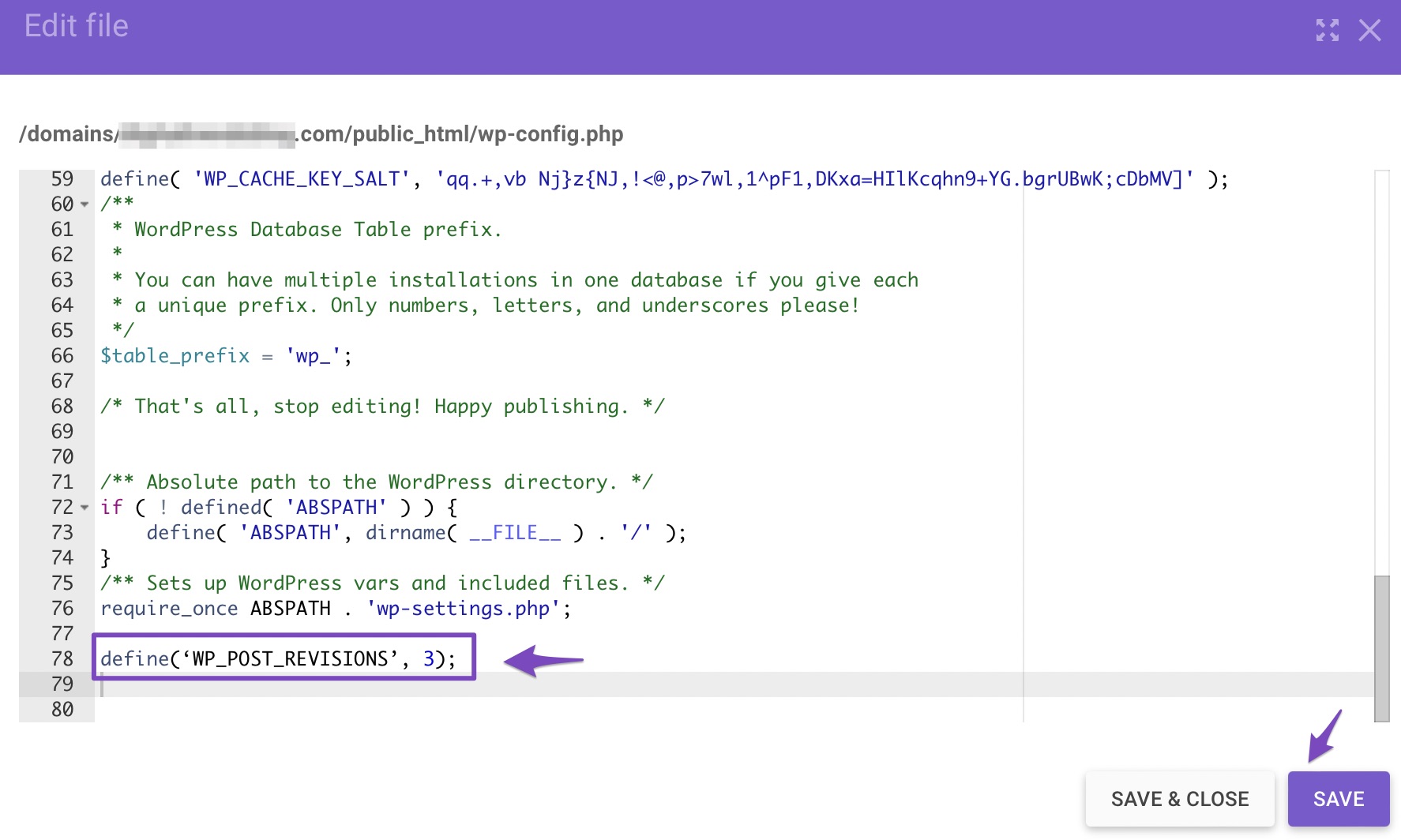
- Límite manual: Puede configurar manualmente la cantidad de revisiones permitidas por publicación agregando un fragmento de código simple a su archivo de configuración de WordPress (wp-config.php). Por ejemplo, puede limitar las revisiones a las 3 o 5 versiones más recientes agregando el siguiente código a su
wp-config.phparchivo. Limitémoslo a 3, como se muestra a continuación.
define ('WP_POST_REVISIONS', 3);
- Asistencia de complementos: Si prefiere un enfoque fácil de usar, puede usar complementos como WP Optimize or Limpiador avanzado de bases de datos para administrar fácilmente las revisiones posteriores. Estos complementos le permiten establecer límites, eliminar revisiones anteriores y optimizar su base de datos con solo unos pocos clics.
Puede consultar nuestra publicación dedicada si desea deshacer cambios en WordPress con revisiones posteriores.
Agregar encabezados de vencimiento a recursos estáticos es un método valioso para la optimización de la velocidad. Al establecer fechas de vencimiento para archivos estáticos como imágenes, CSS y JavaScript, puede aprovechar el almacenamiento en caché del navegador y reducir la necesidad de solicitudes repetidas al servidor.
Cuando un usuario visita un sitio web, su navegador necesita descargar varios archivos para mostrar la página correctamente. Estos archivos, como imágenes u hojas de estilo, pueden permanecer sin cambios durante un período prolongado.
Al configurar un encabezado de caducidad, le indica al navegador que almacene una copia de estos archivos localmente. Cuando el usuario vuelve a visitar su sitio web, su navegador puede recuperar los archivos de su caché en lugar de solicitarlos nuevamente al servidor. Esto da como resultado tiempos de carga más rápidos y una carga de servidor reducida.
Bueno, imagina si cada vez que un usuario visita tu sitio web, su navegador tiene que descargar todos los archivos estáticos desde cero. Retrasaría significativamente el proceso de carga de la página, lo que llevaría a una experiencia de usuario frustrante. Al agregar encabezados de vencimiento, puede mejorar drásticamente la velocidad y el rendimiento de su sitio web, manteniendo a los visitantes comprometidos y satisfechos.
La implementación de encabezados de vencimiento es relativamente sencilla. Debe configurar su servidor web para incluir las fechas de vencimiento adecuadas en los encabezados de respuesta para los recursos estáticos.
Al optimizar el almacenamiento en caché de recursos estáticos con encabezados de vencimiento, los sitios web pueden lograr mejoras significativas en la velocidad.
Por lo tanto, la próxima vez que evalúe la optimización de la velocidad de su sitio web, recuerde la importancia de agregar encabezados de caducidad a sus recursos estáticos. Al aprovechar el almacenamiento en caché del navegador, puede mejorar el rendimiento general de su sitio web, brindando una experiencia más rápida y fluida para sus visitantes.
Consulte nuestro tutorial dedicado sobre cómo agregar encabezados de caducidad a su sitio web de WordPress.
2.10 Utilice la última versión de PHP
Para potenciar el rendimiento de la velocidad de su sitio web, asegúrese de estar utilizando la última versión de PHP.
Supongamos que está ejecutando un sitio web de comercio electrónico impulsado por WordPress y utilizando una versión anterior de PHP como PHP 7.4. Si bien aún puede funcionar, se está perdiendo las optimizaciones de velocidad y las mejoras de seguridad introducidas en las versiones más nuevas de PHP, como PHP 8 o superior.
Al actualizarse a la última versión de PHP, puede aumentar significativamente el rendimiento de su sitio web y garantizar una experiencia de compra en línea más segura para sus clientes.
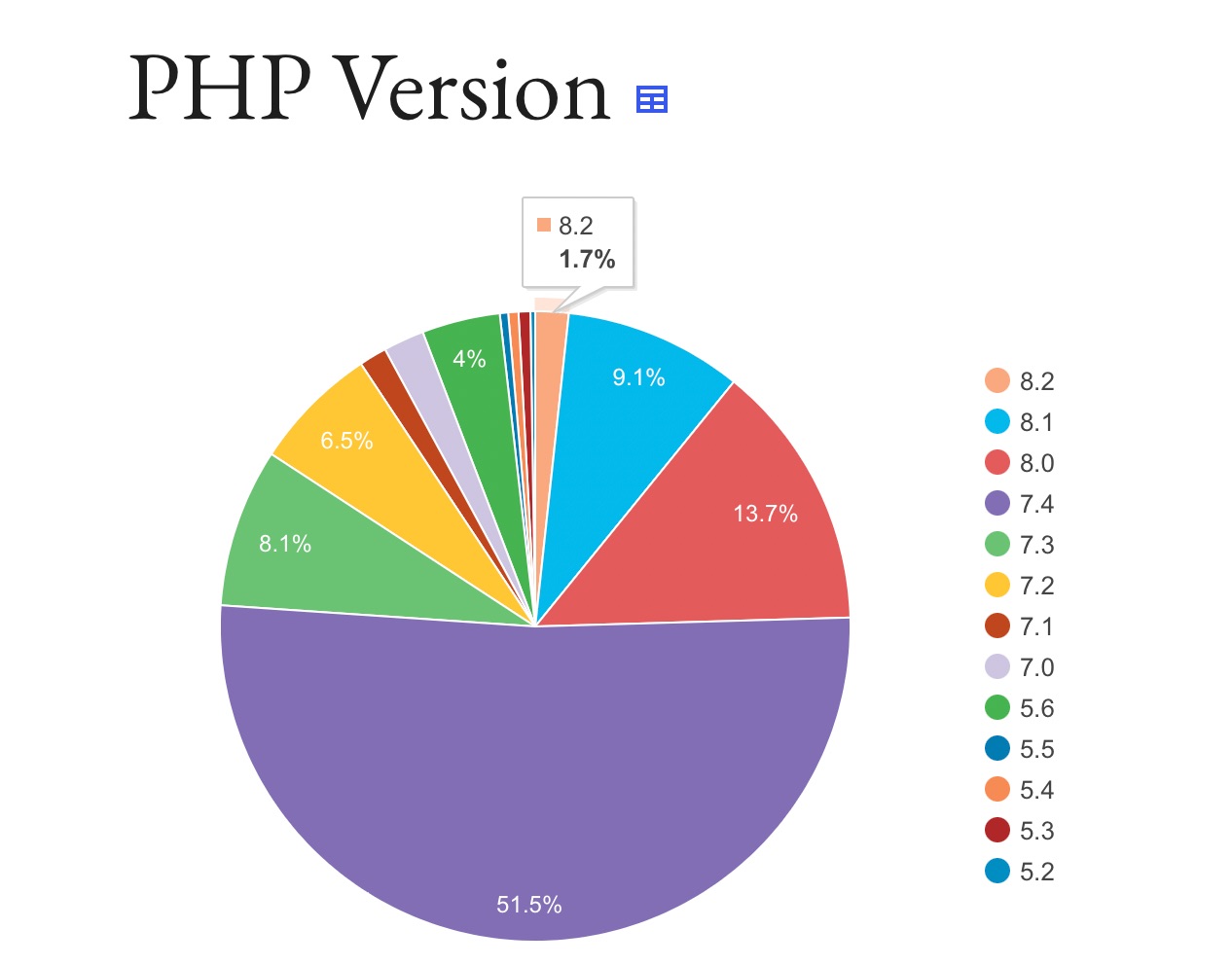
De hecho, es bastante triste ver que solo 1.7% de todas las instalaciones de WordPress usan PHP 8.2, mientras que un enorme 51.3% usa PHP 7.4 y otros aún usan las versiones anteriores de PHP.

Incluso Los mismos WordPress ahora recomiendan que uses PHP 7.4 o arriba.

Actualización de su versión de PHP
- Comprobar compatibilidad: Asegúrese de que su sitio web, incluidos sus temas y complementos, sea compatible con la última versión de PHP. La mayoría de los temas y complementos bien mantenidos admitirán versiones más recientes de PHP, pero siempre es aconsejable verificar dos veces.
- Póngase en contacto con su proveedor de alojamiento: Comuníquese con el equipo de soporte de su proveedor de alojamiento y pregunte sobre las versiones de PHP que ofrecen. Muchos proveedores de alojamiento ahora ofrecen interfaces fáciles de usar que le permiten cambiar las versiones de PHP con unos pocos clics.
- Probar y monitorear: Después de actualizar a la última versión de PHP, pruebe a fondo su sitio web para asegurarse de que todo funciona correctamente. Supervise el rendimiento de su sitio con herramientas como Google PageSpeed Insights or GTmetrix para ver las mejoras de primera mano.
3 En resumen: el último viaje de optimización de velocidad
A medida que llegamos al final de nuestro viaje definitivo de optimización de la velocidad, podemos decir con confianza que la optimización de la velocidad es la clave para desbloquear el verdadero potencial de su sitio web.
A lo largo de esta guía, hemos explorado varios aspectos de las estrategias de optimización de la velocidad y las mejores prácticas que pueden mejorar significativamente el rendimiento de su sitio web y la experiencia del usuario.
Cada paso tiene como objetivo brindar una experiencia de usuario excepcional y aumentar el rendimiento de su sitio web. Al implementar las técnicas adecuadas de optimización de la velocidad, puede asegurarse de que su sitio web se destaque de la competencia.
Piense en la última vez que visitó un sitio web que se cargó sin esfuerzo en segundos. ¿Cómo te hizo sentir? Lo más probable es que te hayas sentido impresionado, comprometido y ansioso por explorar más. Ese es el poder de la optimización de la velocidad: cautiva a su audiencia, los alienta a quedarse más tiempo y aumenta su satisfacción general. Después de todo, la optimización de la velocidad se trata de crear esa experiencia perfecta para sus propios visitantes.
También, La optimización de la velocidad no es una tarea única, sino un proceso continuo. A medida que su sitio web evoluciona y crece, es crucial vigilar su rendimiento, realizar las actualizaciones necesarias y ajustar su optimización de velocidad. Al hacerlo, se asegura de que su sitio web continúe brindando un rendimiento excepcional y se mantenga a la vanguardia.
A medida que implemente las estrategias analizadas en esta guía, tenga en cuenta que la optimización de la velocidad es un proceso que se adapta a sus necesidades únicas. Experimente con diferentes técnicas, mida el impacto y ajuste su enfoque. Lo que funciona para un sitio web puede no funcionar para otro, así que esté abierto a probar y adaptar.
Por último, la optimización de la velocidad cambia las reglas del juego para su sitio web. Mejora la experiencia del usuario, aumenta la clasificación en los motores de búsqueda y lo distingue de la competencia. Al seguir los consejos y técnicas descritos en esta guía de optimización de la velocidad, tiene el poder de renovar el rendimiento de su sitio web y desbloquear todo su potencial.
Entonces, ¿estás listo para embarcarte en este emocionante viaje? Comience a optimizar la velocidad de su sitio web hoy y sea testigo del impacto transformador que puede tener en su éxito en línea.
Recuerde, cada segundo cuenta en el mundo digital y la optimización de la velocidad es la clave para desbloquear todo el potencial de su sitio web.
Entonces, adelante, realice las diversas técnicas de optimización de velocidad y sea testigo de la notable transformación que trae. Recuerda, la velocidad importa y está a tu alcance optimizarla. ¡Feliz optimización de velocidad!
Si te gusta esta guía, háznoslo saber por Tuiteando @rankmathseo.
- Distribución de relaciones públicas y contenido potenciado por SEO. Consiga amplificado hoy.
- EVM Finanzas. Interfaz unificada para finanzas descentralizadas. Accede Aquí.
- Grupo de medios cuánticos. IR/PR amplificado. Accede Aquí.
- PlatoAiStream. Inteligencia de datos Web3. Conocimiento amplificado. Accede Aquí.
- Fuente: https://rankmath.com/blog/wordpress-speed-optimization/



