Las metaetiquetas son importantes en SEO, ya que ayudan a aumentar la visibilidad del sitio web. Son fragmentos de código que se agregan al encabezado de su página y comunican la información necesaria sobre la página en un idioma que los motores de búsqueda como Google puedan entender.
Sin embargo, las metaetiquetas frecuentemente se pasan por alto en favor de otras SEO estrategias a pesar de su importancia.
En esta publicación, cubriremos qué son, por qué son esenciales y, lo más importante, cómo usarlos para aprovechar sus beneficios.
Entonces, ¡comencemos y descubramos juntos los secretos de las metaetiquetas de SEO!
Las metaetiquetas de SEO son fragmentos de código HTML que proporcionan información sobre una página web a los motores de búsqueda y a los visitantes del sitio web.
Estas etiquetas desempeñan un papel importante a la hora de ayudar a los motores de búsqueda a comprender el contenido y la relevancia de una página web.
Básicamente, las metaetiquetas de SEO actúan como resúmenes o descriptores que influyen en cómo aparece una página web en las páginas de resultados de los motores de búsqueda (SERP) y pueden afectar su visibilidad y sus tasas de clics.
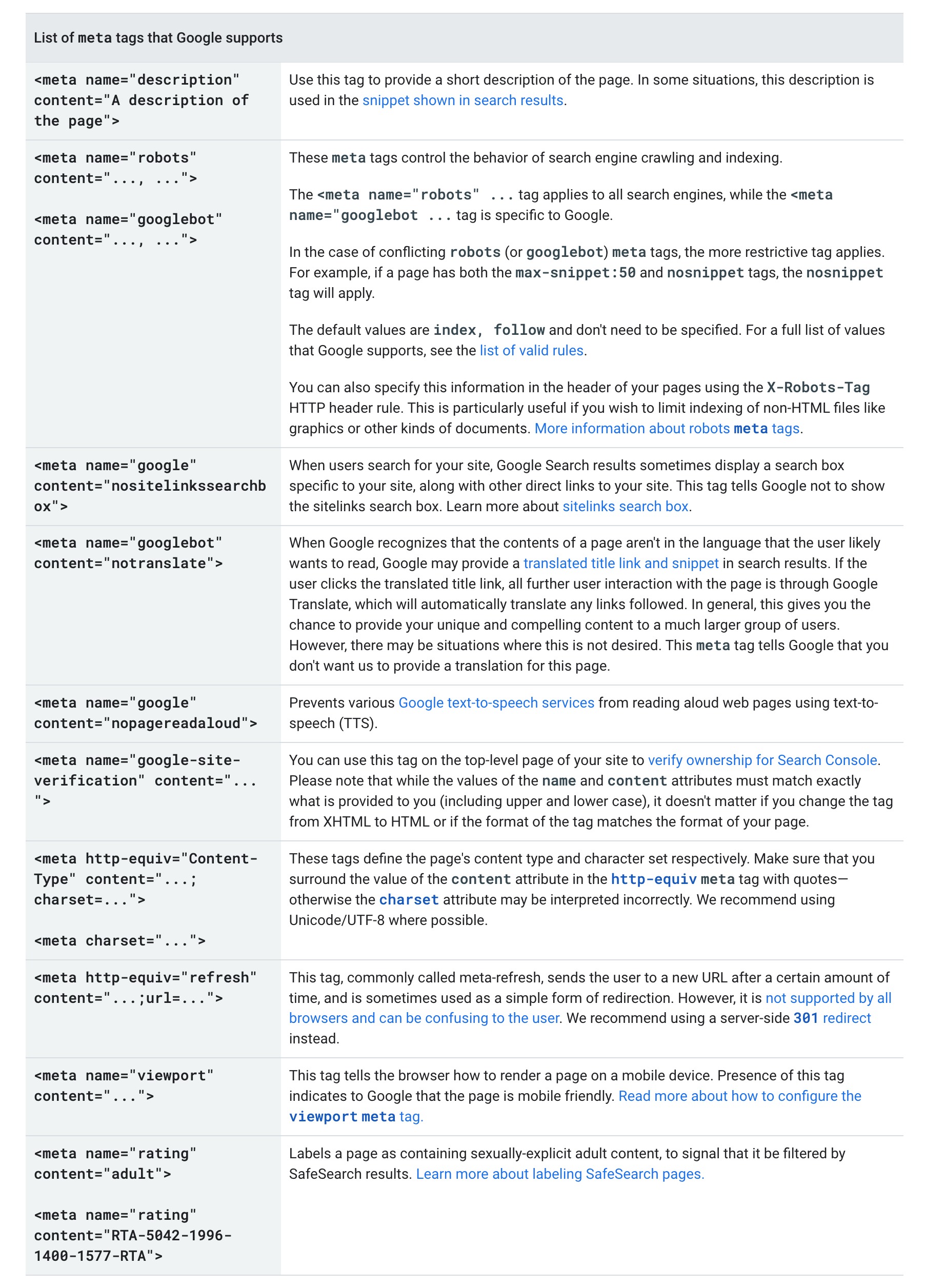
Aquí hay una lista de todos los metaetiquetas soportadas por Google:

La importancia de las metaetiquetas SEO radica en su capacidad para optimizar una página web para la clasificación de los motores de búsqueda y mejorar su visibilidad para los visitantes potenciales.
Cuando se optimizan adecuadamente, las metaetiquetas ayudan a los motores de búsqueda a comprender mejor el contexto y la relevancia del contenido de una página web, mejorando la clasificación de las consultas de búsqueda relevantes.
Además, las metaetiquetas bien optimizadas pueden hacer que su audiencia haga clic en la página web desde los resultados de búsqueda, lo que aumenta el tráfico orgánico y la participación.
3 Componentes clave de las metaetiquetas de SEO
Algunas metaetiquetas tienen poco impacto en las clasificaciones de búsqueda, mientras que otras son más significativas. Analicemos las metaetiquetas SEO importantes que debe considerar.
3.1 Meta título
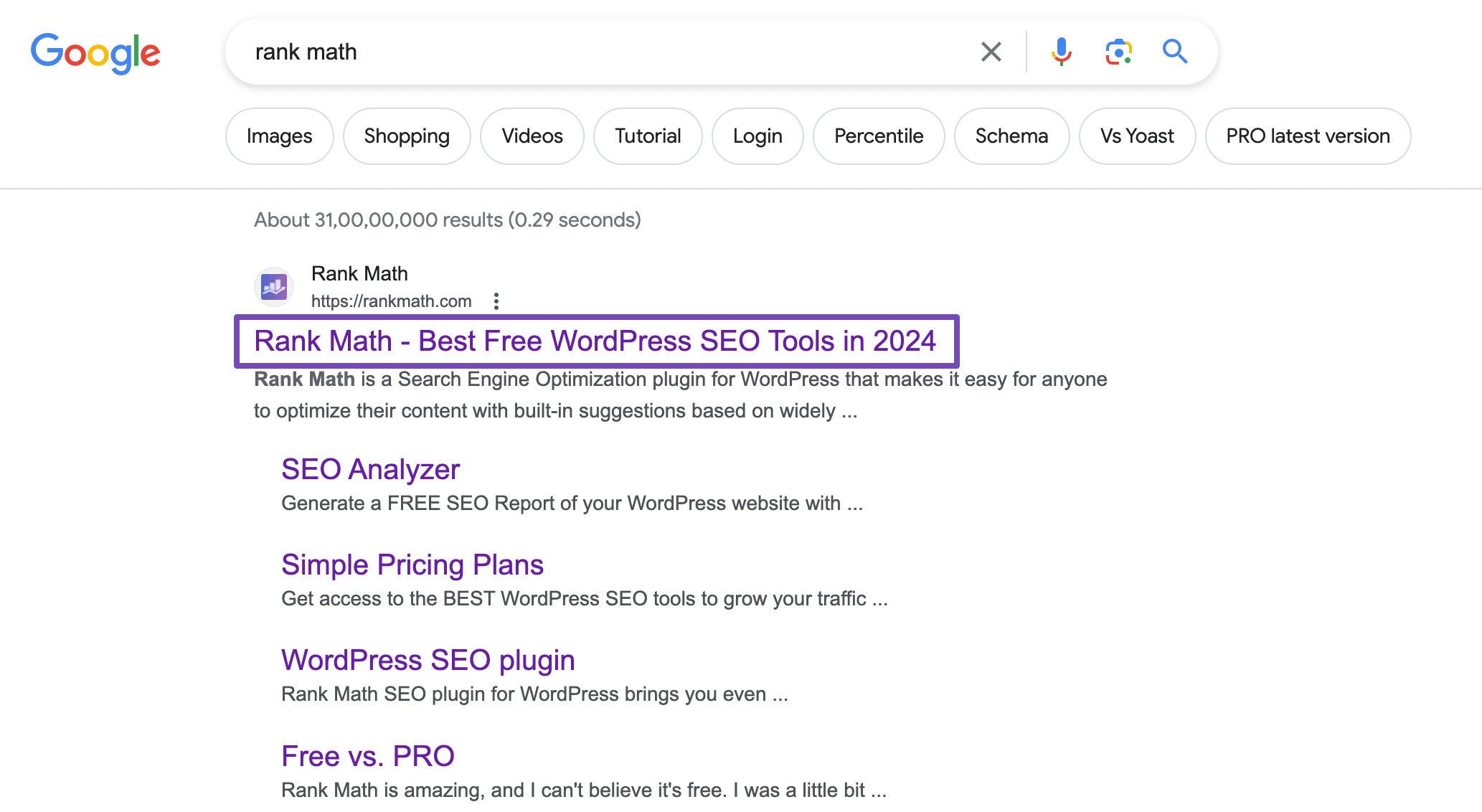
La metaetiqueta de título, a menudo denominada etiqueta de título, sirve como título de una página web y se muestra de manera destacada en las páginas de resultados de los motores de búsqueda (SERP) como título en el que se puede hacer clic para una lista de búsqueda determinada.

¿Por qué es importante el metatítulo?
La etiqueta meta título no sólo proporciona a los usuarios un breve vistazo al contenido de una página web, sino que también comunica el tema principal de la página a los motores de búsqueda.
Los motores de búsqueda dependen en gran medida de etiquetas de título para comprender la relevancia y el contexto de una página web en relación con la consulta de búsqueda de su audiencia.
Mejores prácticas a seguir
Incluya palabras clave relevantes que reflejen con precisión el contenido de su página. Estas palabras clave deben alinearse con las consultas de búsqueda que probablemente utilice su audiencia. Pero no rellenes palabras clave innecesariamente.
Escriba un título descriptivo y convincente que atraiga a su audiencia a hacer clic en su enlace. Mantenga su título dentro de la longitud recomendada de 50 a 60 caracteres para asegurarse de que se muestre correctamente en los resultados de búsqueda sin truncarse.
Cómo agregar una etiqueta de título a su página
Google a veces no respeta los títulos y los muestra según su voluntad. Pero no debes preocuparte si estás utilizando el complemento Rank Math.
Consulte nuestro tutorial dedicado sobre cómo agregar Metaetiquetas SEO a sus páginas/publicaciones.
También puede utilizar nuestra IA de contenido para generar metatítulos rápidamente.

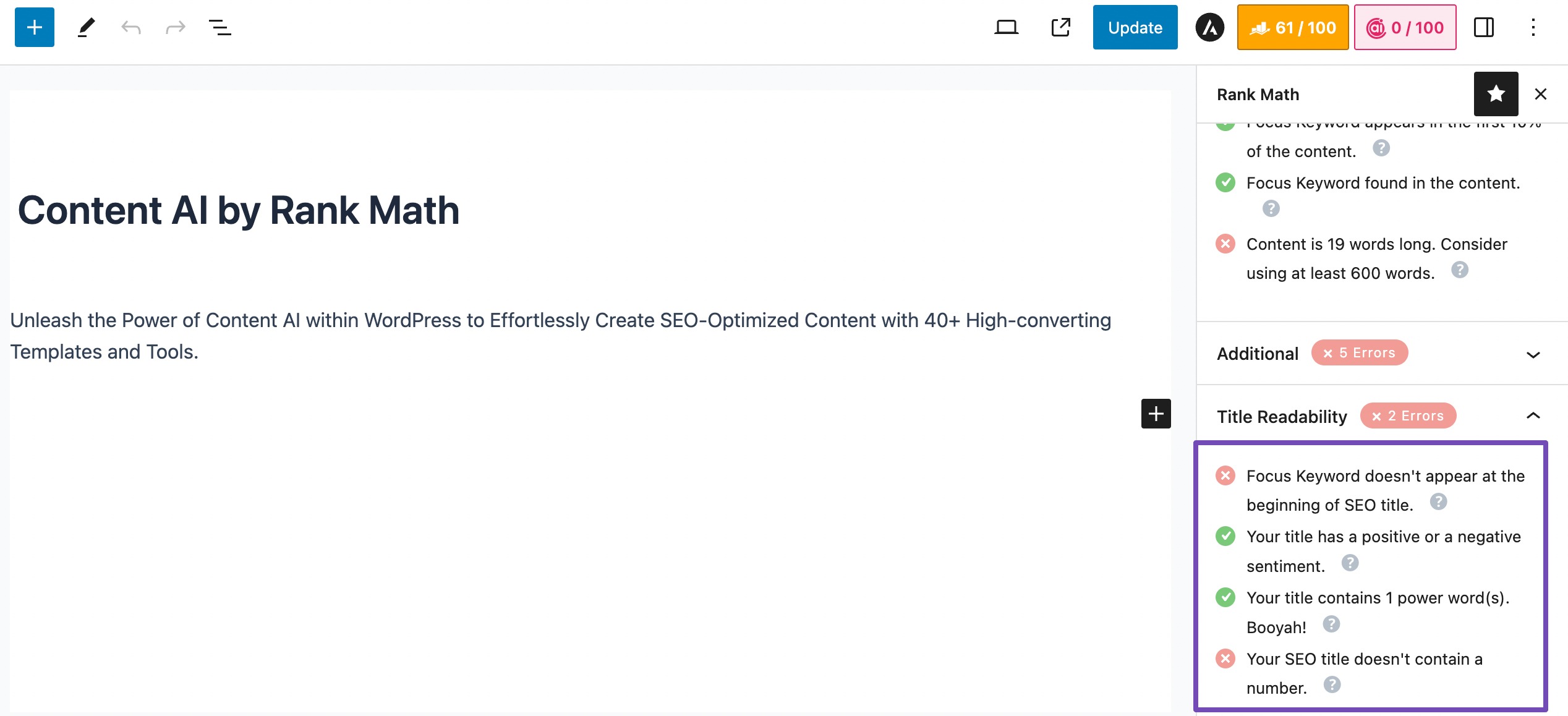
Rank Math ayuda a determinar la longitud del título y proporciona sugerencias para mejorarlo.

3.2 Meta Description
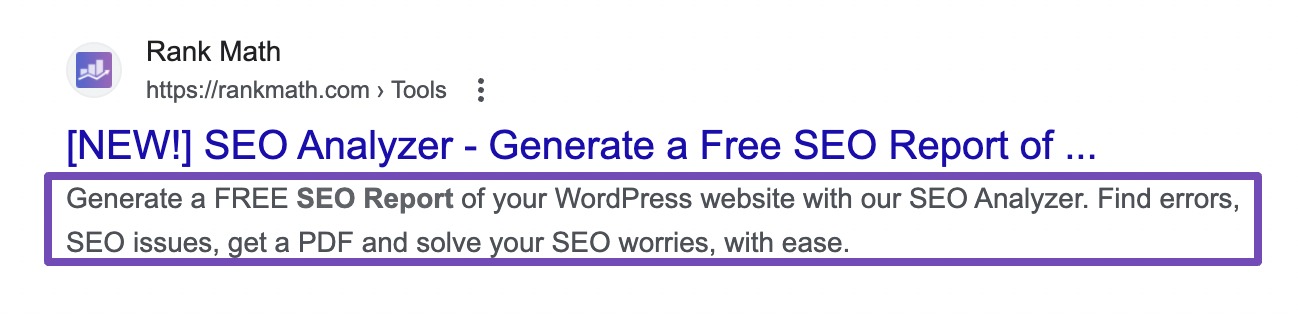
La etiqueta de meta descripción es un elemento HTML que proporciona un resumen o descripción del contenido que se encuentra en una página web.
Las meta descripciones a menudo se muestran debajo de la etiqueta del título en las páginas de resultados de los motores de búsqueda (SERP), lo que brinda a la audiencia un contexto adicional sobre el contenido de la página web.

¿Por qué es importante la meta descripción?
Si bien las meta descripciones no afectan directamente la clasificación de los motores de búsqueda, pueden influir en cómo los motores de búsqueda muestran y clasifican las páginas web en las SERP.
Una meta descripción bien elaborada puede ayudar a mejorar las tasas de clics y alentar a su audiencia a interactuar con el contenido.
Las meta descripciones contribuyen a una experiencia de usuario positiva al proporcionar contexto adicional sobre el contenido de la página web antes de hacer clic. Esto ayuda a tomar decisiones informadas sobre con qué resultados de búsqueda interactuar, mejorando la experiencia de búsqueda general.
Mejores prácticas a seguir
Mantenga su meta descripción entre 150 y 160 caracteres y resuma con precisión el contenido de la página. Utilice un lenguaje claro y convincente para describir su página web.
Incluya palabras clave relevantes en su meta descripción que se alineen con el contenido de la página y coincidan con las consultas de búsqueda del público. Esto puede ayudar a mejorar la visibilidad de su página en los resultados de búsqueda.
Cómo agregar meta descripción a su página
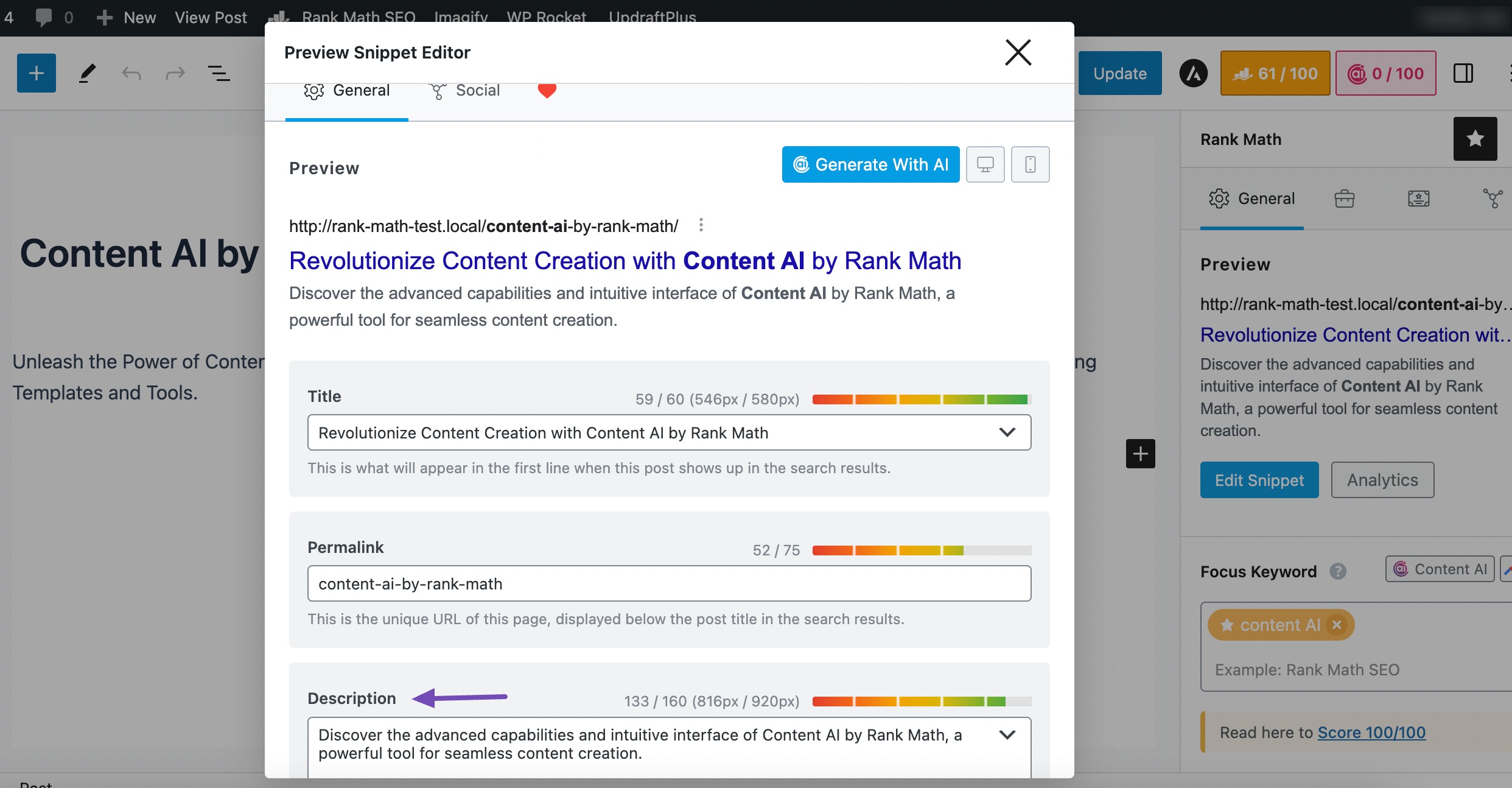
Puedes agregar meta descripciones en el Pestaña General de Rank Math. Hacer clic Editar fragmento e ingresa tu descripción en el Descripción caja, como se muestra a continuación.

Puede utilizar el Metaherramienta SEO para generar metaetiquetas SEO relevantes para sus publicaciones/páginas.
3.3 Metarobots
La etiqueta meta robots es un elemento HTML que proporciona instrucciones a los rastreadores de los motores de búsqueda sobre cómo deben rastrear e indexar el contenido de una página web.
Las dos directivas más utilizadas dentro de la etiqueta meta robots son índice y nofollow.
¿Por qué son importantes las etiquetas de Meta Robots?
La etiqueta Meta Robots le permite controlar si ciertas partes del sitio web deben ser indexadas por los motores de búsqueda, influyendo así en cómo aparece el contenido en las páginas de resultados de los motores de búsqueda (SERP).
Directivas como noindex pueden evitar que los motores de búsqueda indexen contenido duplicado o de baja calidad.
La directiva nofollow dentro de las etiquetas meta robots permite a los propietarios de sitios web controlar cómo los rastreadores de los motores de búsqueda siguen los enlaces en sus páginas web.
Mejores prácticas a seguir
Asegúrese de que los motores de búsqueda indexen las páginas críticas, como las que contienen contenido valioso o que sirven como páginas de destino.
Utilice la directiva noindex para contenido duplicado, contenido ligero o páginas con contenido de baja calidad que no desea que los motores de búsqueda indexen. Revise y actualice periódicamente sus metaetiquetas de robots a medida que su sitio web evoluciona.
Cómo agregar la etiqueta Meta Robots
La etiqueta meta robots suele aparecer dentro del sección de un documento HTML y contiene directivas que especifican si los motores de búsqueda deben seguir enlaces, indexar el contenido o mostrarlo en los resultados de búsqueda.
Puedes combinar la etiqueta meta robots de cualquiera de las siguientes maneras:
<meta name=”robots” content="noindex, nofollow">
<meta name=”robots” content="index, follow">
<meta name=”robots” content="noindex, follow">
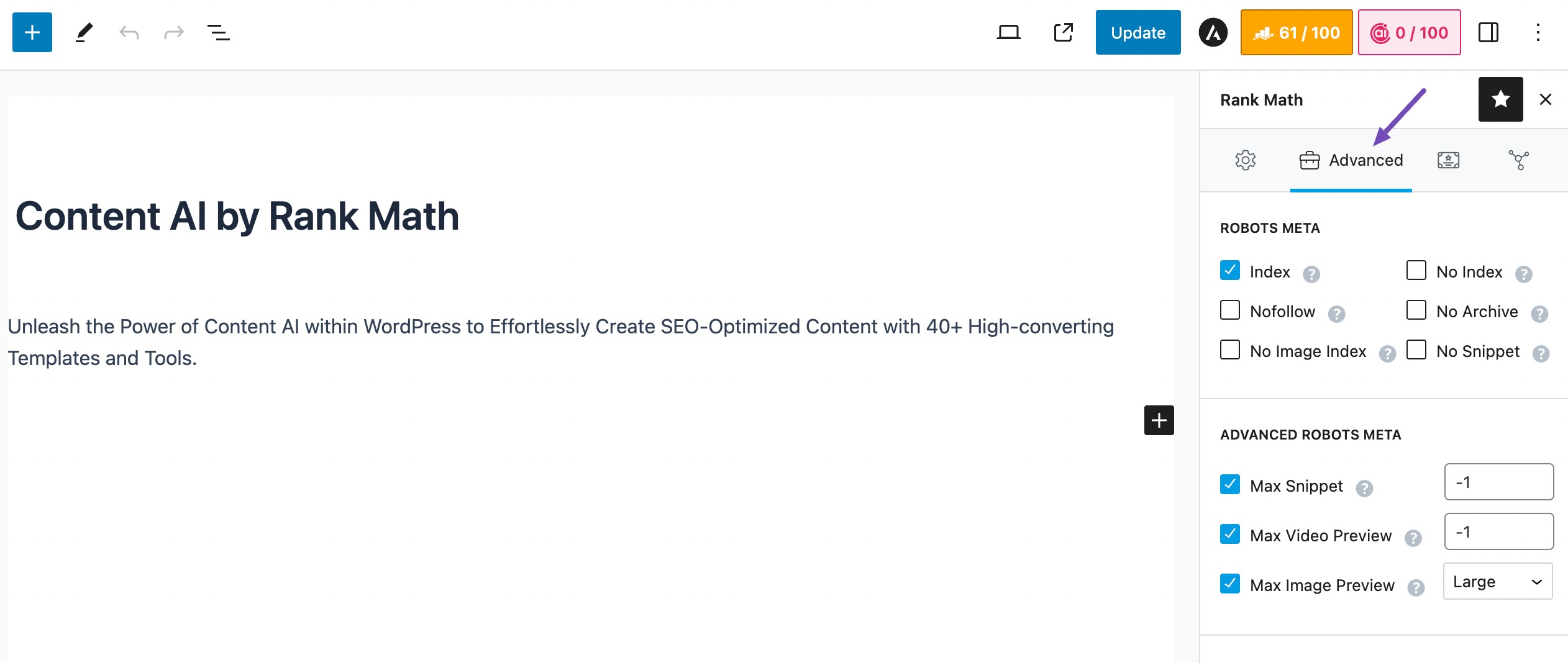
<meta name=”robots” content="index, nofollow">En Rank Math, utilice el Ficha Opciones avanzadas para configurar la metaetiqueta robots.

3.4 Meta ventana gráfica
La etiqueta meta viewport es un elemento HTML que controla el diseño y la escala del contenido de una página web en diferentes dispositivos, particularmente en dispositivos móviles.
Le permite optimizar las dimensiones de la ventana gráfica, garantizando que los sitios web se muestren correctamente y sean visualmente atractivos en varios tamaños de pantalla y resoluciones.
¿Por qué es importante la etiqueta Meta Viewport?
La etiqueta meta viewport permite a los desarrolladores especificar el ancho y la escala inicial de la ventana gráfica, asegurando que el contenido de la página web se ajuste correctamente al tamaño de la pantalla del dispositivo. Esto proporciona una experiencia fácil de usar en todos los dispositivos, desde teléfonos inteligentes y tabletas hasta computadoras de escritorio.
Al utilizar la etiqueta meta viewport, puede implementar técnicas de diseño responsivo, lo que permite que los sitios web se adapten dinámicamente al dispositivo de su audiencia.
La etiqueta meta viewport puede evitar que su audiencia acerque o aleje una página web, manteniendo el diseño y la disposición deseados.
Mejores prácticas a seguir
Utilice metaetiquetas de ventana gráfica en todas sus páginas web.
Cómo agregar una etiqueta Meta Viewport
Por ejemplo, puede agregar la etiqueta de la siguiente manera:
<meta name="viewport" content="width=device-width, initial-scale=1.0">La metaetiqueta de ventana gráfica anterior establece el ancho de la ventana gráfica al ancho del dispositivo e inicializa la escala a 1.0. Esto garantiza que el contenido de la página web se muestre con el ancho y la escala correctos en el dispositivo de la audiencia, proporcionando una experiencia de visualización óptima.
3.5 Metajuego de caracteres
La etiqueta meta charset es un elemento HTML que especifica la codificación de caracteres utilizada por la página web. Informa a los navegadores web sobre el conjunto de caracteres en el que está codificado el contenido de la página web, asegurando que el texto y los caracteres especiales se muestren correctamente.
¿Por qué es importante la etiqueta Meta Charset?
El uso de la codificación de caracteres adecuada puede afectar indirectamente al SEO al garantizar que los motores de búsqueda interpreten e indexen correctamente el contenido de la página web.
Si utiliza una codificación de caracteres incorrecta, puede resultar difícil para los motores de búsqueda interpretar su contenido. Además, puede generar una alta tasa de rebote y un tiempo de permanencia bajo.
Mejores prácticas a seguir
Utilice la etiqueta meta charset en todas las páginas web y utilice UTF-8 siempre que sea posible.
Cómo agregar una etiqueta Meta Charset
Para agregar un metajuego de caracteres, pegue el siguiente código en el <head> sección de su página web:
<meta charset="UTF-8">Si está utilizando HTML4 o inferior, utilice este código en su lugar:
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">3.6 Etiqueta de redireccionamiento de meta actualización
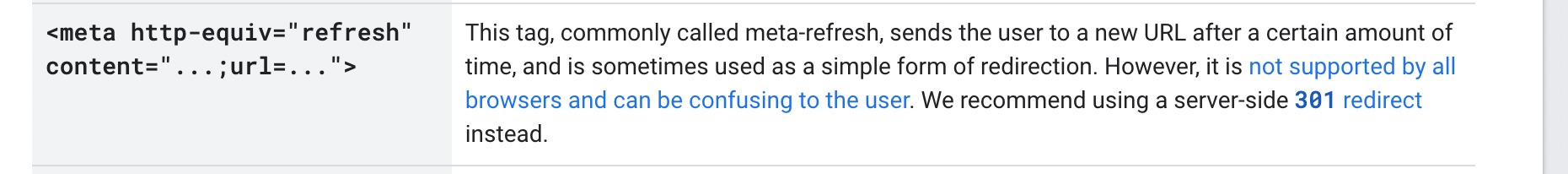
La etiqueta de redireccionamiento de meta actualización es un elemento HTML que actualiza o redirige automáticamente una página web a otra URL después de un período específico.
Se usa comúnmente para diversos propósitos, incluido redirigir automáticamente a la audiencia a una página web diferente, actualizar contenido dinámicamente o implementar redirecciones cronometradas para aplicaciones web.
¿Por qué es importante la etiqueta de redireccionamiento Meta Refresh?
Si bien la metaetiqueta de actualización puede ser útil para ciertas funcionalidades web dinámicas, generalmente no se recomienda para fines de SEO.
Los motores de búsqueda pueden interpretar las redirecciones o actualizaciones automáticas como un comportamiento engañoso o manipulador, lo que podría generar sanciones o un impacto negativo en las clasificaciones de búsqueda.

Mejores prácticas a seguir
Evite la etiqueta de redireccionamiento de meta actualización si no es necesaria. En su lugar, utilice un Redirigir 301.
4 Conclusión
Las metaetiquetas SEO son esenciales para mejorar la visibilidad de su sitio web y atraer más visitantes de los motores de búsqueda.
Al optimizar sus metaetiquetas de SEO con palabras clave relevantes, mantener una longitud óptima y garantizar la coherencia en todo su sitio web, puede mejorar significativamente sus esfuerzos de SEO.
Recuerde, las metaetiquetas no son sólo elementos técnicos: son herramientas poderosas para conectarse con su audiencia y dirigir tráfico a su sitio web.
A medida que continúa perfeccionando su estrategia de SEO, no olvide monitorear el rendimiento de sus metaetiquetas de SEO y experimentar con diferentes enfoques.
Tómese el tiempo para optimizar sus metaetiquetas SEO de manera efectiva: es una inversión que puede generar retornos significativos para el éxito de su sitio web.
Si te gusta esta publicación, háznoslo saber por Tuiteando @rankmathseo.
- Distribución de relaciones públicas y contenido potenciado por SEO. Consiga amplificado hoy.
- PlatoData.Network Vertical Generativo Ai. Empodérate. Accede Aquí.
- PlatoAiStream. Inteligencia Web3. Conocimiento amplificado. Accede Aquí.
- PlatoESG. Carbón, tecnología limpia, Energía, Ambiente, Solar, Gestión de residuos. Accede Aquí.
- PlatoSalud. Inteligencia en Biotecnología y Ensayos Clínicos. Accede Aquí.
- Fuente: https://rankmath.com/blog/meta-tags/



