Hoy, casi 19% de las SERP de Google mostrar imagenes. Eso significa que, a pesar de sus mejores esfuerzos de SEO, aún podría perderse otra fuente de tráfico orgánico: las imágenes de su sitio web.

¿Cómo entras en esta fuente de tráfico? Texto alternativo de la imagen. En este artículo, cubriremos cómo escribir texto alternativo de imagen para que sus imágenes se clasifiquen alto en los motores de búsqueda y generen tráfico.
Índice del contenido
¿Qué es el texto alternativo?
También llamado etiquetas alternativas y descripciones alternativas, el texto alternativo es la copia escrita que aparece en lugar de una imagen en una página web si la imagen no se carga en la pantalla de un usuario. Este texto ayuda a las herramientas de lectura de pantalla a describir imágenes para lectores con discapacidad visual y permite que los motores de búsqueda rastreen y clasifiquen mejor su sitio web.
Ya sea que actúes o no SEO para su negocio, optimizar el texto alternativo de la imagen de su sitio web es su boleto para creando una mejor experiencia de usuario para sus visitantes, sin importar cómo lo encontraron por primera vez.
¿Por qué es importante el texto alternativo de la imagen?
El texto alternativo de la imagen es importante por tres razones: accesibilidad, experiencia del usuario y tráfico de imágenes. Comprender estas razones lo ayudará a escribir texto alternativo efectivo para todas sus imágenes. Sumerjámonos.
Accesibilidad
En 1999, W3C publicó su Pautas de accesibilidad al contenido web 1.0 para explicar cómo hacer que el contenido sea más accesible para usuarios con discapacidades. Una de estas pautas fue "Proporcionar alternativas equivalentes al contenido auditivo y visual". Significaba que cualquier página web con imágenes (o películas, sonidos, applets, etc.) debería incluir información equivalente a su contenido visual o auditivo.
En primer lugar, las alternativas de texto descriptivo al contenido auditivo y visual garantizan que todos puedan beneficiarse del contenido que comparte, especialmente aquellos con discapacidades visuales que pueden usar lectores de pantalla para absorber el contenido de una página web. Una imagen sin descripción no es útil para alguien que usa esa tecnología y crea una experiencia de usuario deficiente y, en algunos casos, una mala percepción de la marca.
Por ejemplo, digamos que una página web contiene una imagen de una flecha hacia arriba que se vincula a una tabla de contenido. Un texto equivalente podría ser "Ir a la tabla de contenido". Esto permitiría a un usuario con un lector de pantalla u otra tecnología de asistencia comprender el propósito de la imagen sin verla.
En otras palabras, el texto alternativo ayuda a garantizar que todos los usuarios puedan acceder a su contenido visual, independientemente de su capacidad visual.
experiencia como usuario
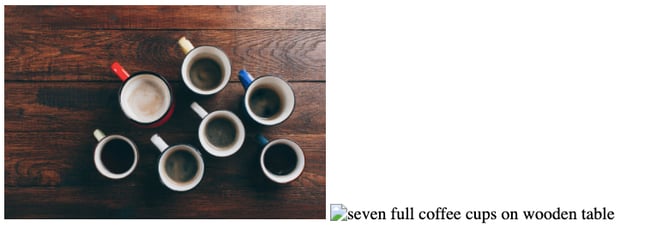
El texto alternativo promueve la accesibilidad y brinda una mejor experiencia de usuario a todos los usuarios. Por ejemplo, supongamos que un visitante tiene una conexión de ancho de banda bajo, por lo que sus imágenes no se cargan. En lugar de solo ver un ícono de enlace roto, también verán texto alternativo para comprender lo que transmite la imagen.
Por ejemplo, un usuario de su sitio podría ver la imagen de la izquierda. Si no pueden, por el motivo que sea, escucharán o verán el texto alternativo a la derecha. Esto ayudará a proporcionar una mejor experiencia de usuario que si no hubiera texto alternativo.

Tráfico de imágenes
Otra cosa importante que el texto alternativo hace por usted es mostrar sus imágenes en los resultados de búsqueda, ya sea en Google Images o como paquetes de imágenes. Los paquetes de imágenes son resultados especiales que se muestran como una fila horizontal de enlaces de imágenes que pueden aparecer en cualquier posición orgánica (incluido el lugar n. ° 1 en un SERP, como se ve en el ejemplo de la introducción).
Y las imágenes que aparecen en ambos tipos de resultados de búsqueda son otra forma de recibir visitantes orgánicos. Esto puede resultar en miles de visitantes más, al menos en el caso de HubSpot.
A partir de 2018, el equipo del Blog de HubSpot implementó un nueva estrategia seo que, en parte, se centró más en optimizar el texto alternativo de la imagen. Esto ayudó a aumentar el tráfico de imágenes del blog en un 779 % en menos de un año, lo que resultó en 160,000 XNUMX vistas orgánicas más. Puede leer más sobre el éxito del equipo en este del blog.
Cómo agregar texto alternativo a tus imágenes
En la mayoría sistemas de gestión de contenido (CMS), hacer clic en una imagen en el cuerpo de una publicación de blog produce una optimización de imagen o módulo de texto enriquecido, donde puedes crear y cambiar el texto alternativo de la imagen.
Veamos los siguientes pasos para CMS Hub y WordPress a continuación.
Cómo agregar texto alternativo en HubSpot CMS
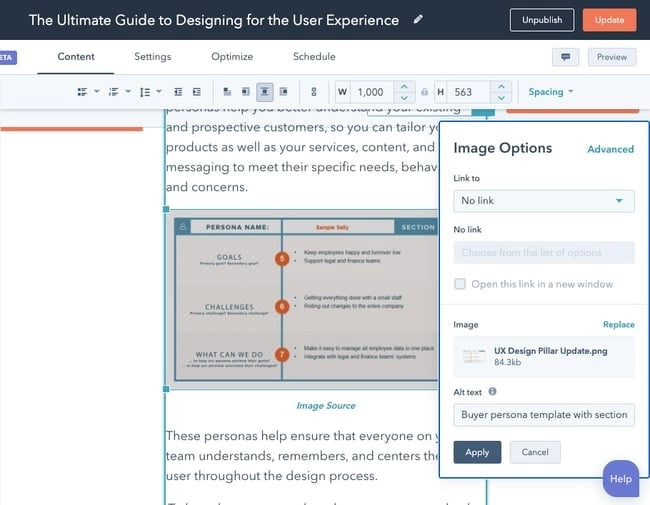
En HubSpot, una vez que hayas hecho clic en una imagen y hayas hecho clic en el icono de edición (que parece un lápiz), aparecerá un cuadro emergente de optimización de imagen.
Así es como se ve esta ventana de optimización de imagen en la CMS dentro de tu portal de HubSpot:

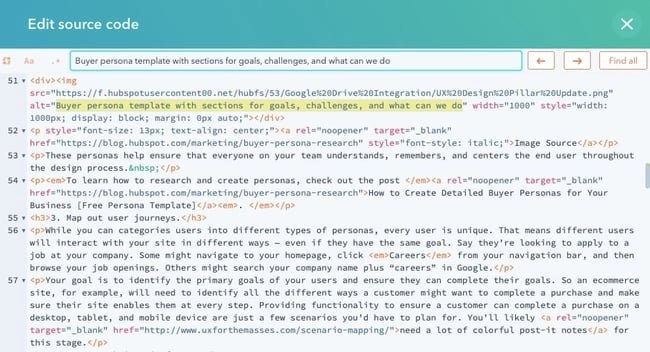
Luego, su texto alternativo se escribe automáticamente en el código fuente HTML de la página web, donde puede editar más el texto alternativo de la imagen si su CMS no tiene una ventana de texto alternativo fácilmente editable. Así es como se vería esa etiqueta alt en el código fuente de un artículo:

Cómo agregar texto alternativo en el CMS de WordPress
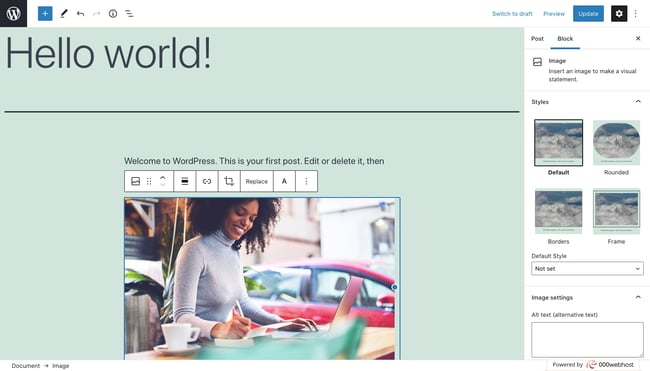
En WordPress, al hacer clic en una imagen se abrirá automáticamente la Bloquear pestaña en la barra lateral. En la sección denominada "Configuración de imagen", agregue el texto alternativo en el campo vacío.

Cuando esté listo, haga clic en Actualizar desde la barra de herramientas en la parte superior de la pantalla.
¿La regla más importante del texto alternativo? Sea descriptivo y específico. Sin embargo, ten en cuenta que esta regla de texto alternativo puede perder su valor si tu texto alternativo no tiene en cuenta el contexto de la imagen. El texto alternativo puede fallar en la marca de tres maneras diferentes. Considere los siguientes ejemplos.
3 ejemplos de texto alternativo de imagen (lo bueno y lo malo)
1. Palabra clave vs detalle

Texto alternativo incorrecto
alt="HubSpot office wall Singapore inbound marketing workplace murals orange walls ship it"
¿Qué tiene de malo la línea de texto alternativo de arriba? Demasiadas referencias a HubSpot. El uso de texto alternativo para rellenar palabras clave en oraciones fragmentadas agrega demasiada pelusa a la imagen y no tiene suficiente contexto. Esas palabras clave pueden ser importantes para el editor, pero no para rastreadores web.
De hecho, el texto alternativo anterior dificulta que Google comprenda cómo se relaciona la imagen con el resto de la página web o el artículo en el que está publicada, lo que impide que la imagen se clasifique para el contenido relacionado. cola larga palabras clave que tienen mayores niveles de interés detrás de ellos.
peor aún, Google reparte sanciones para el relleno de palabras clave.
Buen texto alternativo
Con el mal texto alternativo (arriba) en mente, un mejor texto alternativo para esta imagen podría ser:
alt="Orange mural that says 'ship it' on a wall at HubSpot's Singapore office"
2. Detalle vs. Especificidad

Texto alternativo incorrecto
alt="Baseball player hitting a ball at a baseball field"
La línea de texto alternativo anterior técnicamente sigue la primera regla del texto alternativo: sea descriptivo, pero no está siendo descriptivo de la manera correcta. Sí, la imagen de arriba muestra un campo de béisbol y un jugador golpeando una pelota de béisbol. Pero esta también es una imagen de Fenway Park, y el número 34 de los Medias Rojas, David Ortiz, marcando uno sobre el jardín derecho. Estos son detalles importantes que Google necesitaría para indexar correctamente la imagen si está, por ejemplo, en una publicación de blog sobre deportes de Boston.
Buen texto alternativo
Con el mal texto alternativo (arriba) en mente, un mejor texto alternativo para esta imagen podría ser:
alt="David Ortiz of the Boston Red Sox batting from home plate at Fenway Park"
3. Especificidad vs. Contexto

Las dos imágenes anteriores tienen un contexto claro que puede ayudarnos a escribir un buen texto alternativo: una es de una oficina de HubSpot y la otra es Fenway Park. Pero, ¿qué sucede si su imagen no tiene un contexto oficial (como el nombre de un lugar) para describirla?
Aquí es donde deberá usar el tema del artículo o la página web en la que está publicando la imagen. Estos son algunos ejemplos malos y buenos de texto alternativo según el motivo por el que lo publicas:
Para un artículo sobre asistir a la escuela de negocios
Texto alternativo incorrecto
alt="Woman pointing to a person's computer screen"
La línea de texto alternativo anterior normalmente pasaría como un texto alternativo decente, pero dado que nuestro objetivo es publicar esta imagen con un artículo sobre ir a la escuela de negocios, nos estamos perdiendo algunas opciones de palabras clave que podrían ayudar a Google a asociar la imagen con ciertas secciones del artículo.
Buen texto alternativo
Con el mal texto alternativo (arriba) en mente, un mejor texto alternativo para esta imagen podría ser:
alt="Business school professor pointing to a student's computer screen"
Para una página web sobre software educativo para profesores de escuelas de negocios
Texto alternativo incorrecto
alt="Teacher pointing to a student's computer screen"
La línea de texto alternativo anterior es casi tan descriptiva y específica como el buen texto alternativo del ejemplo anterior, entonces, ¿por qué no es suficiente para una página web sobre software educativo? Este ejemplo profundiza aún más en el tema de la escuela de negocios y especifica que la audiencia ideal para esta página web son los profesores. Por lo tanto, el texto alternativo de la imagen debe reflejar eso.
Buen texto alternativo
Con el mal texto alternativo (arriba) en mente, un mejor texto alternativo para esta imagen podría ser:
alt="Professor using education software to instruct a business school student"
Prácticas recomendadas de texto alternativo de imagen
En última instancia, el texto alternativo de la imagen debe ser específico pero también representativo del tema de la página web que respalda. ¿Tienes la idea tan lejos? Aquí hay algunas claves importantes para escribir texto alternativo de imagen efectivo:
- Describa la imagen y sea específico. Usa tanto el tema de la imagen como el contexto para guiarte.
- Agregue contexto que se relacione con el tema de la página. Si la imagen no presenta un lugar o una persona reconocible, agregue contexto según el contenido de la página. Por ejemplo, el texto alternativo para una imagen de archivo de una persona escribiendo en una computadora podría ser "Mujer optimizando el sitio web de WordPress para SEO" o "Mujer investigando plataformas de blogs gratuitas", según el tema de la página web.
- Mantenga su texto alternativo de menos de 125 caracteres. Las herramientas de lectura de pantalla normalmente dejan de leer el texto alternativo en este punto, cortando el texto alternativo extenso en momentos incómodos al verbalizar esta descripción para las personas con discapacidad visual.
- No comience el texto alternativo con "imagen de..." o "Imagen de..." Salta directamente a la descripción de la imagen. Las herramientas de lectura de pantalla (y Google, para el caso) lo identificarán como una imagen del código fuente HTML del artículo.
- Utilice sus palabras clave, pero con moderación. Solo incluye la palabra clave objetivo de tu artículo si se incluye fácilmente en tu texto alternativo. Si no, considere semántico las palabras claves, o simplemente los términos más importantes dentro de una palabra clave de cola larga. Por ejemplo, si la palabra clave principal de su artículo es "cómo generar clientes potenciales", puede usar "generación de clientes potenciales" en su texto alternativo, ya que "cómo" puede ser difícil de incluir en el texto alternativo de la imagen de forma natural.
- No introduzca su palabra clave en el texto alternativo de cada imagen. Si su publicación de blog contiene una serie de imágenes corporales, incluya su palabra clave en al menos una de esas imágenes. Identifique la imagen que crea que es más representativa de su tema y asígnele su palabra clave. Cíñete a descripciones más estéticas en los medios que te rodean.
- Revisión de errores ortográficos. Las palabras mal escritas en el texto alternativo de la imagen pueden dañar la experiencia del usuario o confundir a los motores de búsqueda que rastrean su sitio. Debe revisar el texto alternativo como lo haría con cualquier otro contenido en la página.
- No agregue texto alternativo a cada imagen. Debe agregar texto alternativo a la mayoría de las imágenes en una página web por el bien de SEO, UX y accesibilidad; sin embargo, hay excepciones. Las imágenes que son puramente decorativas o que se describen en un texto cercano, por ejemplo, deben tener un atributo alt vacío. Para obtener un desglose más detallado de cuándo agregar texto alternativo y cuándo no, consulte esto árbol de decisión.
Cómo afecta el texto alternativo al SEO
Según la Google, se usa texto alternativo, en combinación con algoritmos de visión por computadora y el contenido de la página, para comprender el tema de las imágenes.
El texto alternativo, por lo tanto, ayuda a Google a comprender mejor no solo de qué tratan las imágenes, sino también de qué trata la página web en su conjunto. Esto puede ayudar a aumentar las posibilidades de que sus imágenes aparezcan en los resultados de búsqueda de imágenes.
Con el lanzamiento de Google de Search Generative Experience (SGE), el texto alternativo contextual y de alta calidad garantiza que su contenido esté en la combinación de la nueva instantánea de información clave impulsada por IA.
Por ejemplo, Notas de google que su SGE puede brindar a las personas una experiencia de compra integral con opciones destacadas, descripciones de productos, precios e imágenes en una sola instantánea. Si las imágenes de su producto tienen texto alternativo descriptivo y específico, le brinda a los motores de búsqueda el contexto para saber cuándo mostrar su producto como una opción de alta calidad en los resultados de alguien.
Al crear contenido sobre un tema, considere cómo su audiencia podría preferir encontrar respuestas a sus preguntas sobre ese tema. En muchos casos, los buscadores de Google no quieren el clásico resultado de búsqueda azul con hipervínculos, quieren la imagen en sí misma incrustada dentro de su página web.
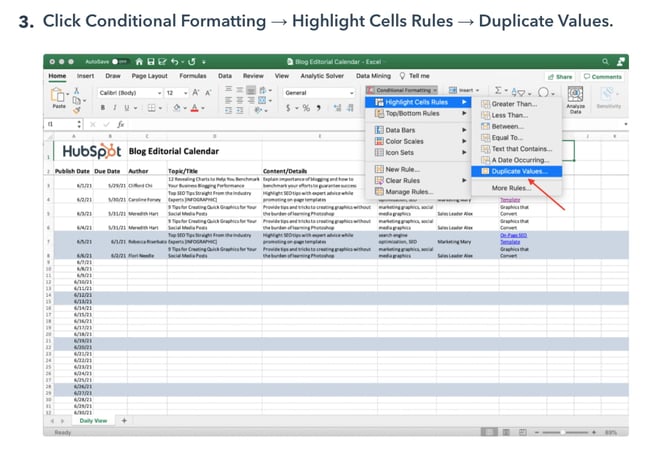
Por ejemplo, un visitante que busca cómo eliminar duplicados en Excel podría preferir una captura de pantalla para que pueda comprender cómo completar la tarea de un vistazo.

Debido a que esta imagen tiene texto alternativo optimizado, aparece en los resultados de búsqueda de imágenes para la palabra clave de cola larga "cómo eliminar duplicados en Excel". Dado que la publicación también aparece en los resultados de búsqueda web para la misma palabra clave, los visitantes pueden llegar a la publicación del blog a través de estos dos canales diferentes.
Agregar texto alternativo de imagen a su sitio web
Entonces, ¿por dónde empiezas cuando desarrollas texto alternativo para tus publicaciones de blog y páginas web? Considere realizar una auditoría básica de su contenido existente para ver dónde puede incorporar texto alternativo en imágenes previamente no etiquetadas. Mire para ver cómo cambia su tráfico orgánico entre las páginas a las que le da nuevas etiquetas alternativas.
Cuantas más imágenes optimice, mejor avanzará su estrategia de SEO.
Nota del editor: esta publicación se publicó originalmente en septiembre de 2018 y se ha actualizado para que sea más completa.
- Distribución de relaciones públicas y contenido potenciado por SEO. Consiga amplificado hoy.
- PlatoData.Network Vertical Generativo Ai. Empodérate. Accede Aquí.
- PlatoAiStream. Inteligencia Web3. Conocimiento amplificado. Accede Aquí.
- PlatoESG. Automoción / vehículos eléctricos, Carbón, tecnología limpia, Energía, Ambiente, Solar, Gestión de residuos. Accede Aquí.
- Desplazamientos de bloque. Modernización de la propiedad de compensaciones ambientales. Accede Aquí.
- Fuente: https://blog.hubspot.com/marketing/image-alt-text