Ha invertido tiempo y recursos para hacer realidad su producto digital (web, aplicación). Hablamos de conceptualizar, diseñar, entender las necesidades del usuario e intentar convertirlas en funcionalidades.
Ha implementado una estrategia para implementar una metodología de optimización constante que garantice que tanto usted como sus usuarios tengan una mejor experiencia de navegación, mejor contenido y una mejor arquitectura web. ¿Cuáles son tus siguientes pasos? Estableces tus objetivos y comienzas a generar ideas, realizar pruebas A/B, analizar e iterar, ¿hasta cuándo? Empiezas a ver que tus iniciativas o experimentos tienen menos impacto a medida que pasa el tiempo. ¿Porqué es eso?
Muchos de los que leen esta publicación de blog pueden haber encontrado este problema; yo mismo lo he encontrado. Y muchas veces, dentro de nuestras estrategias, hojas de ruta, matriz esfuerzo-impacto, descubrimos que hemos ido ignorando pequeños cambios que, a priori, podemos pensar que no son relevantes o podrían conducir a un crecimiento. Pero no nos engañemos, son los que dan vida a nuestro producto y elevan nuestros componentes a nivel de diseño y usabilidad. estoy hablando de micro interacciones.
¿Qué son las microinteracciones?
Una definición más formal de Nielsen Norman Group :
“Las microinteracciones son pares de activación-retroalimentación en los que el detonante puede ser una acción del usuario o una alteración en el estado del sistema; y el realimentación Es una respuesta muy específica al desencadenante y se comunica a través de pequeños cambios altamente contextuales, generalmente visuales, en la interfaz de usuario”.
En términos más simples, micro interacciones apoyar al usuario brindándole retroalimentación y mostrando la información de manera clara, evitando al mismo tiempo errores en su viaje digital.
A continuación se muestran algunos ejemplos para comprender mejor de qué estoy hablando. Piense en la respuesta de su dispositivo al deslizar el dedo hacia abajo para actualizar los datos, o cuando le gusta el contenido, o la forma en que se desliza un menú cuando se toca, la barra de desplazamiento cuando se desplaza hacia abajo, o al pasar el cursor sobre un botón. Todas estas acciones parecen simples y fluidas cuando se diseñan adecuadamente y eso es lo que realmente son las microinteracciones.

¿Por qué son importantes las microinteracciones?
Ahora que sabemos cuáles son, pensemos en un ejemplo: estás comprando algo online, haces clic en el botón 'Realizar pedido' y no pasa nada.
Son varias las preguntas que se te pasarán por la cabeza en menos de 10 segundos: ¿He rellenado todos los campos correctamente? ¿El botón no funciona? ¿Me he olvidado algo? ¿Es este un sitio web falso? ¿Debo volver a hacer clic en el botón?
En este escenario, ¿cómo puede asegurarse de que el usuario no se frustre o abandone su viaje? Puede que haya otros elementos para explorar aquí, pero como estamos hablando de microinteracciones, intentemos abordar cada uno de ellos.
1. Validaciones de llenado de formularios para prevención de errores
Al agregar un mensaje de validación en línea al completar el formulario, marcas verdes cuando el usuario lo ha hecho correctamente o mostrar mensajes de error cuando la entrada del usuario es incorrecta, esto ayudará a reducir la sensación de incertidumbre y le asegurará al usuario que todos los la información proporcionada en el formulario es correcta o que es posible que necesiten revisar algo.
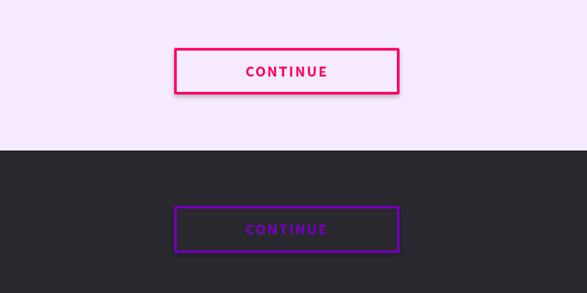
2. Proporcione comentarios inmediatos
Al diseñar sus CTA, asegúrese de brindarles la retroalimentación correcta, como un estado diferente para los botones que respaldarán y guiarán al usuario. Por ejemplo, algo para indicarle al usuario que no puede pasar al siguiente paso y, si el paso anterior se ha completado correctamente, el usuario sabrá dónde buscar a continuación.
Por otro lado, una vez que todas las entradas estén correctamente completadas, muestre un CTA claro habilitado para indicar que el usuario puede pasar al siguiente paso y que la acción se ha completado correctamente.
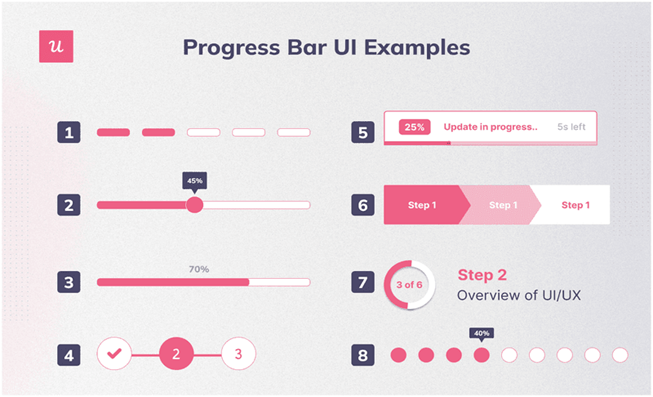
3. Barra de progreso
Consideremos un proceso de pago que tiene varios pasos que debe seguir un comprador. En este caso, es importante indicar claramente en qué página o en qué paso se encuentra el usuario en el flujo y qué tan lejos está de completar la acción.

Fuente: JavaScript en inglés sencillo
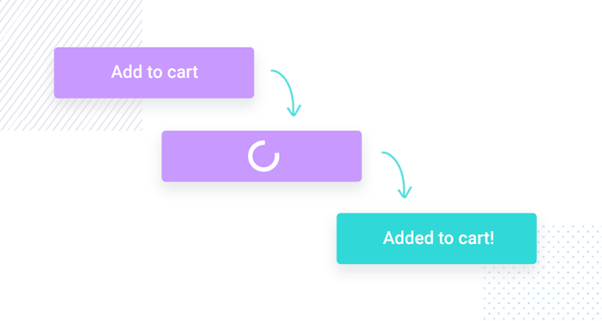
4. Cargadores y giradores de carga.
Un problema que puede generar incertidumbre al hacer clic en un botón de CTA es la falta de información cuando el pedido se procesa frente a nosotros. Por lo tanto, en relación con la necesidad de "proporcionar retroalimentación inmediata", debe incluir cargadores con mensajes mostrados para que el usuario pueda entender lo que está sucediendo.
En este escenario, el usuario hará clic en el botón "Realizar pedido" y debería ver un mensaje con un cargador que indica que el pedido se está procesando. Les aseguramos que algo está sucediendo hasta que se complete su pedido, mientras eliminamos la inseguridad o la falta de confianza en el sitio web o el producto.

¿Cómo podemos pulir aún más el diseño y la experiencia del usuario a través de microinteracciones?
Animaciones al pasar el mouse
Las animaciones al pasar el mouse son un recurso valioso cuando se trata de proporcionar información adicional. La información sobre herramientas es uno de los ejemplos más útiles que me viene a la mente. Además, asegúrese de cambiar la forma o el diseño del cursor cuando el usuario pasa el cursor sobre un elemento y convertirlo en una buena micro interacción.
De esta manera, sus compradores sabrán en qué elementos se puede hacer clic y en qué elementos se puede actuar e interactuarán con ellos de la forma en que su producto pretende que lo hagan.

Fuente: Codificar mi interfaz de usuario
Interruptores de palanca
Siguiendo con la idea de ofrecer una respuesta inmediata, los interruptores de palanca son un interruptor digital de encendido/apagado que suele ser una de las mejores opciones para cambiar el estado de funcionalidades o las preferencias de tu usuario dependiendo de la cantidad de opciones ofrecidas. Esto simplificará el recorrido de sus usuarios muy rápidamente.
¿Cuál es el impacto de estas microinteracciones cuando se trata de optimización de la tasa de conversión?
Hemos visto en los ejemplos anteriores los beneficios directamente asociados al incluir microinteracciones bien diseñadas, beneficios como:
- Mejor participación del usuario
- Usabilidad mejorada
- Prevención de errores
- Guía del usuario
- Reducción de la frustración y la fricción.
- Mejor comprensión del producto.
Al cuidar las micro interacciones, verá un impacto positivo en sus tasas de conversión y otra métrica que se verá afectada al optimizar sus micro interacciones será una tasa de salida más baja.
Conclusión
Como el libro Micro interacciones dice: "La diferencia entre un buen producto y uno excelente son sus detalles: las micro interacciones que conforman los pequeños momentos dentro y alrededor de las funciones".
Al comprender las microinteracciones, el papel que desempeñan en su estrategia de producto y no subestimarlas, puede generar un impacto positivo en el recorrido del usuario, en cómo sus compradores interactúan con su producto y, en última instancia, generar un crecimiento de los ingresos.
- Distribución de relaciones públicas y contenido potenciado por SEO. Consiga amplificado hoy.
- PlatoData.Network Vertical Generativo Ai. Empodérate. Accede Aquí.
- PlatoAiStream. Inteligencia Web3. Conocimiento amplificado. Accede Aquí.
- PlatoESG. Carbón, tecnología limpia, Energía, Ambiente, Solar, Gestión de residuos. Accede Aquí.
- PlatoSalud. Inteligencia en Biotecnología y Ensayos Clínicos. Accede Aquí.
- Fuente: https://blog.2checkout.com/ux-micro-interactions/