
INP (Interacción con la siguiente pintura) reemplazará a FID (Retraso de la primera entrada) en las métricas Core Web Vitals de Google el 12 de marzo de 2024.
Google está evolucionando sus métricas Core Web Vitals para reemplazar su métrica "Retraso de la primera entrada" (FID) por "Interacción con la siguiente pintura" (INP). Este cambio en el sistema de clasificación centrado en UX del algoritmo de búsqueda se llevará a cabo el 12 de marzo de 2024.
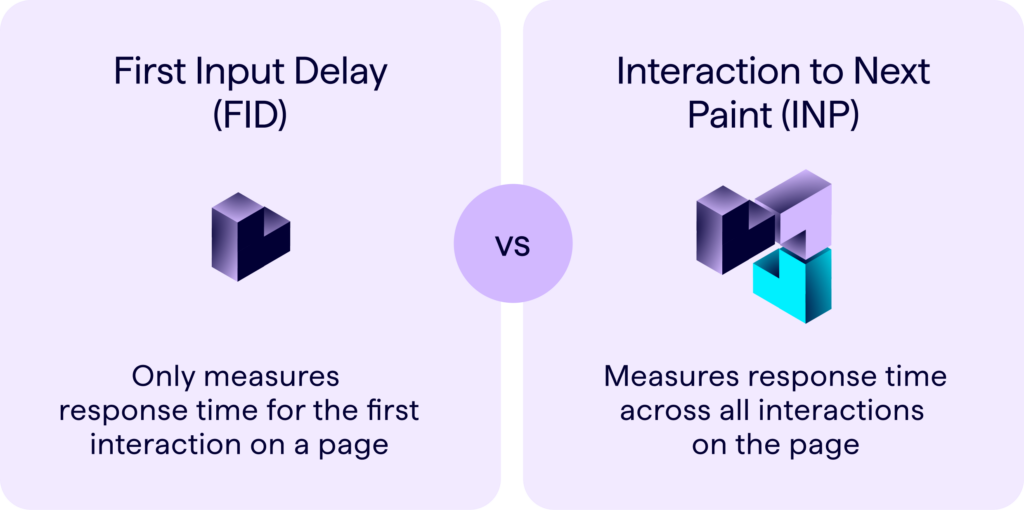
El INP ofrecerá un análisis de la experiencia del usuario más completo que su predecesor FID, ya que toma muestras de todas las interacciones en la página web para realizar su evaluación. – en lugar de mirar solo la primera interacción de un usuario en una página (como era el caso con FID).
Para garantizar que la experiencia del usuario de su sitio web esté preparada para ayudarlo a obtener una buena clasificación en las SERP, debe tomar nota del próximo cambio a INP y examinar los Core Web Vitals de sus sitios web a la luz de la nueva métrica.
Profundicemos en el cambio y en cómo los equipos de sitios web pueden mejorar las métricas de INP en sus sitios web.
Resumen de nivel superior:
- INP mide la capacidad de respuesta de una página web a las interacciones del usuario.
- El INP se evalúa rastreando, en promedio, cuánto tiempo transcurre entre las interacciones de un usuario (como clics, toques o pulsaciones de teclas) y la respuesta de la página web a esa interacción.
- Mientras que FID midió el tiempo de respuesta sólo en la zona del usuario la primera interacción en una página web, el INP medirá los tiempos de respuesta promedio en múltiples interacciones en una página.
- El inferior la puntuación INP, la mejor la experiencia del usuario. (Una puntuación INP más baja indica un tiempo de respuesta más rápido).
¿Qué es INP (Interacción con la siguiente pintura) y en qué se diferencia de FID (Retraso de la primera entrada)?

Interaction to Next Paint (INP) es una métrica que mide el tiempo de respuesta de los sitios web para elementos interactivos.
Fue creado para proporcionar una medición más completa de la interactividad y la capacidad de respuesta de la página que la que era posible con su métrica predecesora, el retardo de la primera entrada (FID).
Aunque tanto FID como INP son métricas web que califican la capacidad de respuesta de las páginas web, las interacciones que miden difieren: FID solo considera la capacidad de respuesta del usuario. la primera interacción en una página mientras INP toma muestras todos interacciones, lo que permite un análisis más completo y una puntuación de interactividad más precisa que FID.

Por qué INP es importante para el SEO
Una página web que responde lentamente y carece de interactividad visible crea una experiencia de usuario negativa. Debido a que Google pretende mostrar a sus usuarios páginas web de alta calidad en la parte superior de sus resultados de búsqueda, tanto en términos de calidad del contenido como de UX, La experiencia del usuario se ha vuelto cada vez más importante para el SEO, particularmente después de la introducción de Core Web Vitals de Google. Por lo tanto, mejorar el INP puede ayudarle a obtener una clasificación más alta en los resultados de búsqueda, generando tráfico orgánico y aumentando la visibilidad.
La experiencia del usuario también afecta las conversiones y las ventas de su negocio: cuando se trata de la velocidad del sitio, por ejemplo, incluso un retraso de un segundo en los tiempos de carga móvil puede afectar las tasas de conversión hasta en un 20%, según Mary Ellen Coe, presidenta de Google Customers Solutions.
INP como parte de Core Web Vitals de Google
El INP es uno de Varios Métricas que Google utiliza para evaluar la experiencia del usuario en una página web como parte de su estrategia más amplia. Elementos fundamentales de la Web sistema de clasificación.

Después de que se introduzca INP, las 3 métricas principales de Web Vitals en los sistemas de Google consistirán en:
- INP (Interacción con la siguiente pintura) — Mide la interactividad
- LCP (pintura con contenido más grande) — Mide los tiempos de carga de la página.
- CLS (cambio de diseño acumulativo) — Mide la estabilidad visual
Note: Core Web Vitals utiliza "datos de campo" (es decir, datos de uso en el mundo real) para reflejar la experiencia real del usuario.
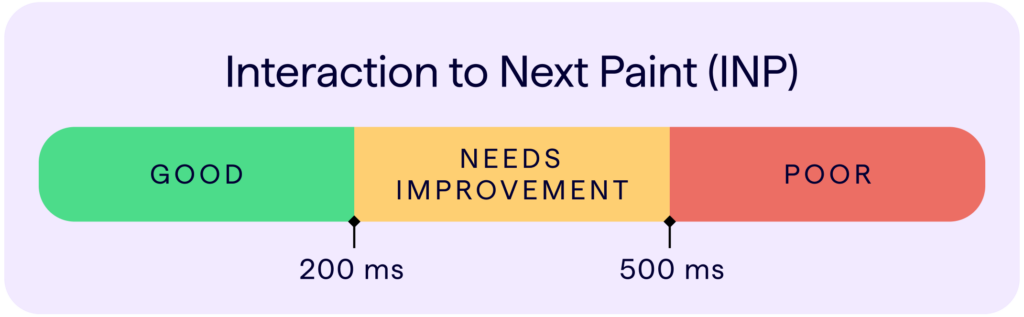
Evaluación de los resultados del INP: lo bueno, lo malo y lo feo
Cuanto menor sea la puntuación del INP, mejor será la experiencia del usuario.
- Buena puntuación INP: < 200 milisegundos
- Puntuación INP promedio: 500 – 199 milisegundos
- Puntuación INP deficiente: > 500 milisegundos
Google recomienda una puntuación INP de 200 milisegundos o menos para una experiencia de usuario cómoda. Los resultados que están por debajo de este límite muestran páginas rápidas y receptivas que brindan una experiencia de usuario perfecta.
Las puntuaciones que oscilan entre 200 y 500 milisegundos resaltan la necesidad de mejorar la capacidad de respuesta de la página, mientras que cualquier puntuación superior a 500 milisegundos refleja un rendimiento deficiente y tiempos de respuesta lentos que pueden desanimar a los usuarios.
Las páginas que tardan más de 500 milisegundos en responder a las interacciones del usuario deberían abordar urgentemente estos problemas de rendimiento.
Técnicas para mejorar INP y Core Web Vitals en tu sitio web
Mejorar su INP y las métricas más amplias de Core Web Vitals es una tarea multifacética que involucra varias estrategias diferentes. Al adoptar las siguientes prácticas, puede mejorar su puntuación INP y, por lo tanto, su experiencia general de usuario:
- Carga diferida de imágenes:
Esta estrategia ralentiza la carga de imágenes fuera de la carga inicial de la ventana gráfica, optimizando así el tiempo de carga de la página y mejorando su puntuación INP. Sin embargo, asegúrese de que la carga retrasada no afecte las imágenes críticas de su página, ya que esto puede obstaculizar sus métricas web principales.
- Optimización de archivos de recursos:
Este enfoque implica principalmente comprimir archivos CSS y JavaScript para reducir su tamaño y tiempo de descarga. También incluye la eliminación de recursos innecesarios, como archivos CSS, bibliotecas de JavaScript o imágenes no utilizados, y habilitar el almacenamiento en caché de los recursos utilizados con frecuencia. Administrar el orden en que se cargan los recursos en su sitio (por ejemplo, cargar archivos CSS primero y JavaScript al final) también puede ser beneficioso, aunque el orden de carga preciso variará según las necesidades de su sitio en particular.
- Carga asincrónica:
El uso de la carga asincrónica puede evitar conflictos de recursos y hacer que su página web se cargue más rápido. Este método permite que se ejecuten múltiples tareas simultáneamente, evitando que una tarea bloquee a las demás y, por lo tanto, mejorando el tiempo de carga general.
- Priorización de CSS crítica:
Identificar el contenido CSS crítico que se debe cargar y mostrar antes de que la página se represente por completo puede mejorar significativamente los tiempos de carga de la página.
- Monitorear y analizar interacciones:
Monitorear de cerca el rendimiento de su página web y utilizar herramientas de análisis puede ayudarlo a identificar qué interacciones están experimentando retrasos.
- Identificación de interacciones congestionadas:
Al identificar y optimizar las interacciones que afectan significativamente el tiempo de carga de la página, puede mejorar significativamente su puntuación INP general.
- Implementación de una CDN (Content Delivery Network):
Las CDN pueden mejorar eficazmente su puntuación INP al distribuir geográficamente el contenido de su página web, lo que permite a los usuarios un acceso más rápido, reduce el tiempo de carga de la página y mejora la puntuación INP.
- Comprobaciones de compatibilidad de dispositivos y navegadores:
Diferentes dispositivos y navegadores pueden producir diferentes resultados de rendimiento, por lo que probar y verificar el contenido de su sitio web en diferentes navegadores y dispositivos es fundamental para optimizar los resultados de INP. Asegúrese de que su sitio sea completamente funcional y funcione bien en todos los dispositivos y navegadores.
Al implementar diligentemente estas estrategias, puede crear una experiencia de usuario más fluida, rápida y satisfactoria que conduzca a mejores resultados de INP y Core Web Vitals, una mayor satisfacción del usuario y, en última instancia, mejores resultados comerciales.
Reflexiones finales sobre el INP
INP (Interaction to Next Paint) parece una métrica prometedora que permitirá el rendimiento general de las páginas web, no sólo su primera carga. En 2024, esta métrica se convertirá en una parte habitual de Core Web Vitals en línea con el compromiso de Google de brindar a los usuarios experiencias mejores y más rápidas en la web.
- Distribución de relaciones públicas y contenido potenciado por SEO. Consiga amplificado hoy.
- PlatoData.Network Vertical Generativo Ai. Empodérate. Accede Aquí.
- PlatoAiStream. Inteligencia Web3. Conocimiento amplificado. Accede Aquí.
- PlatoESG. Carbón, tecnología limpia, Energía, Ambiente, Solar, Gestión de residuos. Accede Aquí.
- PlatoSalud. Inteligencia en Biotecnología y Ensayos Clínicos. Accede Aquí.
- Fuente: https://www.lumar.io/blog/industry-news/inp-interaction-to-next-paint-the-new-core-web-vitals-metric-seos-should-know/





