Entonces, estás aquí porque quieres aprender cómo acelerar tu sitio web WooCommerce. Quizás hayas notado que tu tienda es demasiado lenta. Quizás hayas oído que esto es importante para la experiencia del usuario y el SEO. Cualquiera sea el motivo, has venido al lugar correcto.
En esta publicación, le brindaremos un resumen detallado de cómo mejorar la velocidad del sitio de su tienda en línea WooCommerce. Hablaremos sobre por qué es importante la velocidad y le brindaremos instrucciones prácticas paso a paso sobre cómo puede aumentar el rendimiento de su sitio web de comercio electrónico.
Finalmente, incluso presentamos un estudio de caso donde puedes ver los efectos de todo lo que mencionamos en un sitio web de la vida real.
1 Por qué es importante la optimización de la velocidad de WooCommerce
Comencemos con la pregunta de por qué debería importarle este tema. Después de todo, si su sitio web WooCommerce funciona, ¿qué importa qué tan rápido se cargue? ¿A la gente realmente le importa esperar un poco?
De hecho, lo hacen.
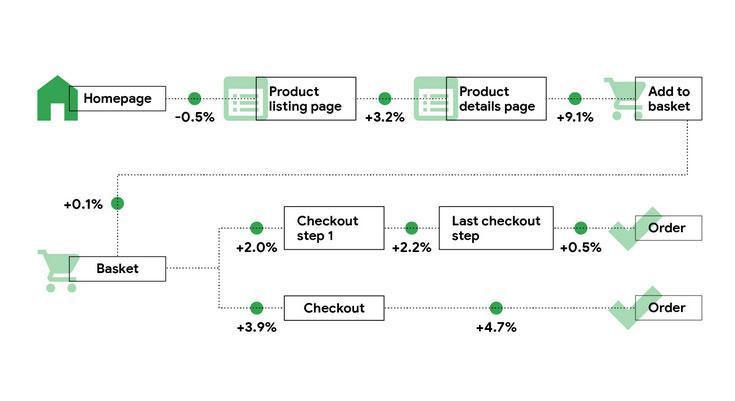
La velocidad del sitio web es uno de los factores más subestimados en el éxito de una tienda online. En un estudio de Google, incluso una mejora de tan solo 0.1 segundo en los tiempos de carga de un sitio móvil mejoró las tasas de conversión en sitios minoristas en un 8.4%.

El mismo estudio también mostró un impacto positivo en prácticamente cada paso del recorrido del comprador.

Además, la velocidad de carga de la página es importante para la optimización de los motores de búsqueda. Juega un papel importante en Elementos fundamentales de la Web, que forman parte de los últimos factores de clasificación. Por lo tanto, el rendimiento lento del sitio puede tener un impacto en la visibilidad orgánica, por lo que es parte de SEO de WooCommerce.
2 9 formas de hacer que su sitio web WooCommerce sea más rápido
Ahora que sabemos por qué debería interesarte este tema, veamos cómo convertirlo en acción. A continuación, repasaremos varias formas en las que puedes acelerar tu tienda WooCommerce.
2.1 Elija el alojamiento adecuado
El alojamiento tiene un gran impacto en el rendimiento del sitio web. Determina la máquina física en la que reside la aplicación de su tienda online. Si es lento o de baja calidad, realmente puede afectar la rapidez con la que se carga su sitio web. Sin mencionar que un mal alojamiento aumenta el riesgo de tiempo de inactividad.
Por esa razón, usted realmente quiere asegurarse de elegir un buen proveedor de alojamiento. Aquí hay factores a considerar para eso:
- tipo de hospedaje – Infórmese sobre las diferencias entre alojamiento de WordPress compartido, VPS, en la nube, dedicado y administrado. De esa forma, podrás elegir lo que sea más adecuado.
- Expectativa de tráfico – Si recién estás comenzando, no es necesario pagar por márgenes de tráfico que no vas a alcanzar. Sea realista sobre la cantidad de visitantes que atraerá. Siempre puedes actualizar más tarde.
- Características de rendimiento – ¿Los centros de datos están ubicados donde están sus clientes? ¿Su proveedor de hosting ofrece una CDN? ¿Otras optimizaciones de rendimiento? Todas las consideraciones importantes.
- Las medidas de seguridad – ¿Su proveedor viene con un Certificado SSL, copias de seguridad automáticas y otros factores de seguridad importantes?
- Otras características – Son aspectos a considerar la capacidad de crear sitios de prueba, suficiente ancho de banda y almacenamiento, o una función de instalación automática para WooCommerce.
- Presupuesto – Sí, el hosting es importante, pero el coste no debería arruinar tu negocio. Asegúrese de poder pagar la factura antes de comprar.
Una vez que haya reducido sus necesidades, investigue a sus candidatos antes de tomar una decisión.
Consulte comparaciones de velocidad, informes de tiempo de inactividad y opciones de atención al cliente disponibles, y lea las opiniones de los clientes.
Si está buscando un proveedor de alojamiento confiable en Alemania, un buen comienzo es alojamiento dogado. Para regiones fuera de Alemania, consulte One.com.

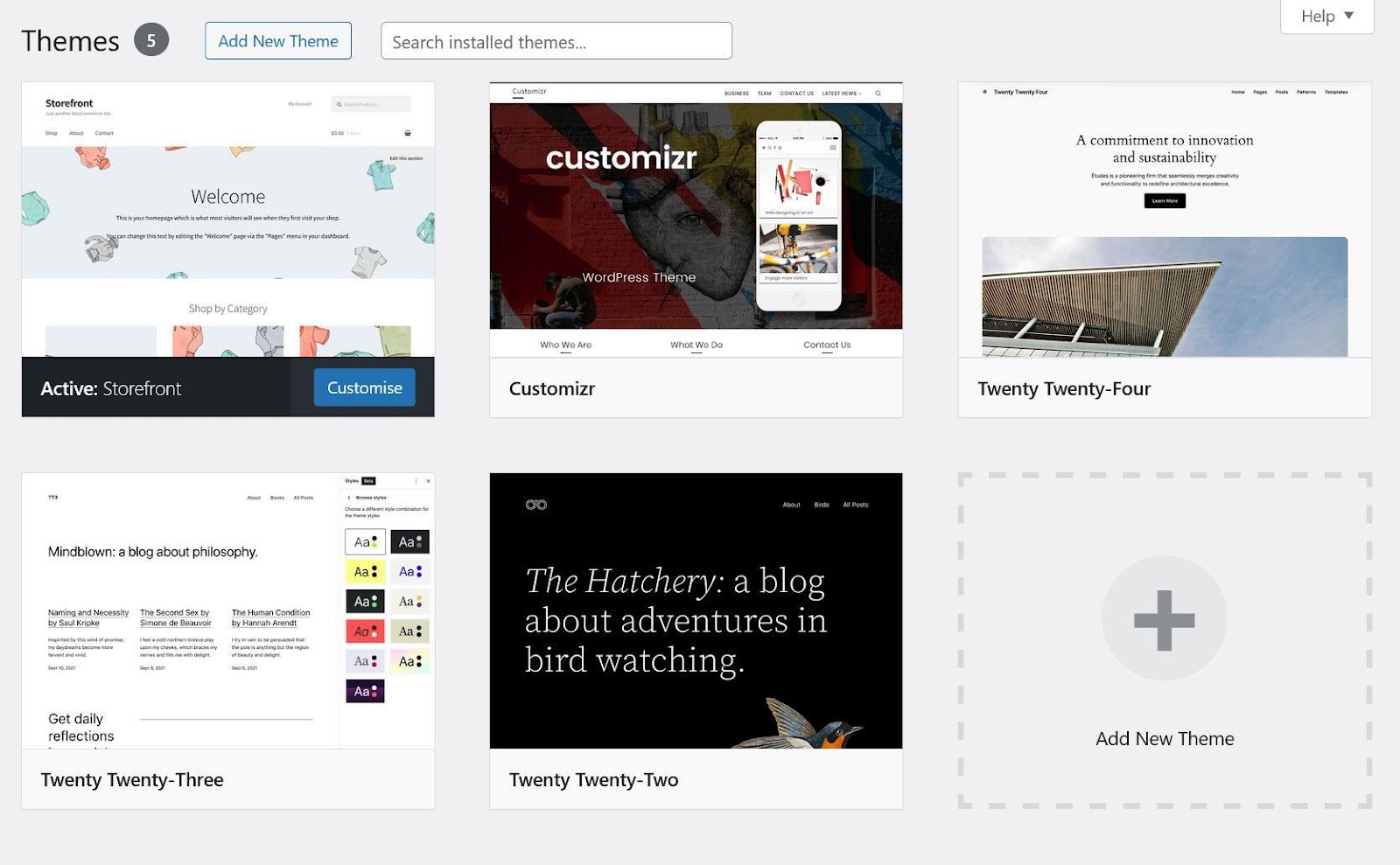
2.2 Elija un tema de WooCommerce optimizado
Además del alojamiento, uno de los principales componentes de una tienda WooCommerce es el tema. Controla todo lo que tiene que ver con el diseño de su sitio y, en consecuencia, también puede tener un gran impacto en el rendimiento. Por lo tanto, también vale la pena investigar un poco aquí.
Leer reseñas, mejor aún, establecer un sitio de ensayo o desarrollo y dale una vuelta. Mira el tema características de primera mano, llénelo con contenido ficticio y ejecute una prueba de velocidad.
Le mostrará si hay obstáculos que deba tener en cuenta.

Otra consideración es la capacidad de respuesta móvil. Eso significa que se adapta automáticamente al tamaño de la pantalla de cualquier dispositivo, lo que facilita su uso también en teléfonos y tabletas.
Hoy en día, nadie debería vender temas de WooCommerce que no respondan, pero no está de más comprobarlo. Nuevamente, configure un sitio de demostración y utilice un dispositivo móvil o herramientas de desarrollo de navegador para verificar.
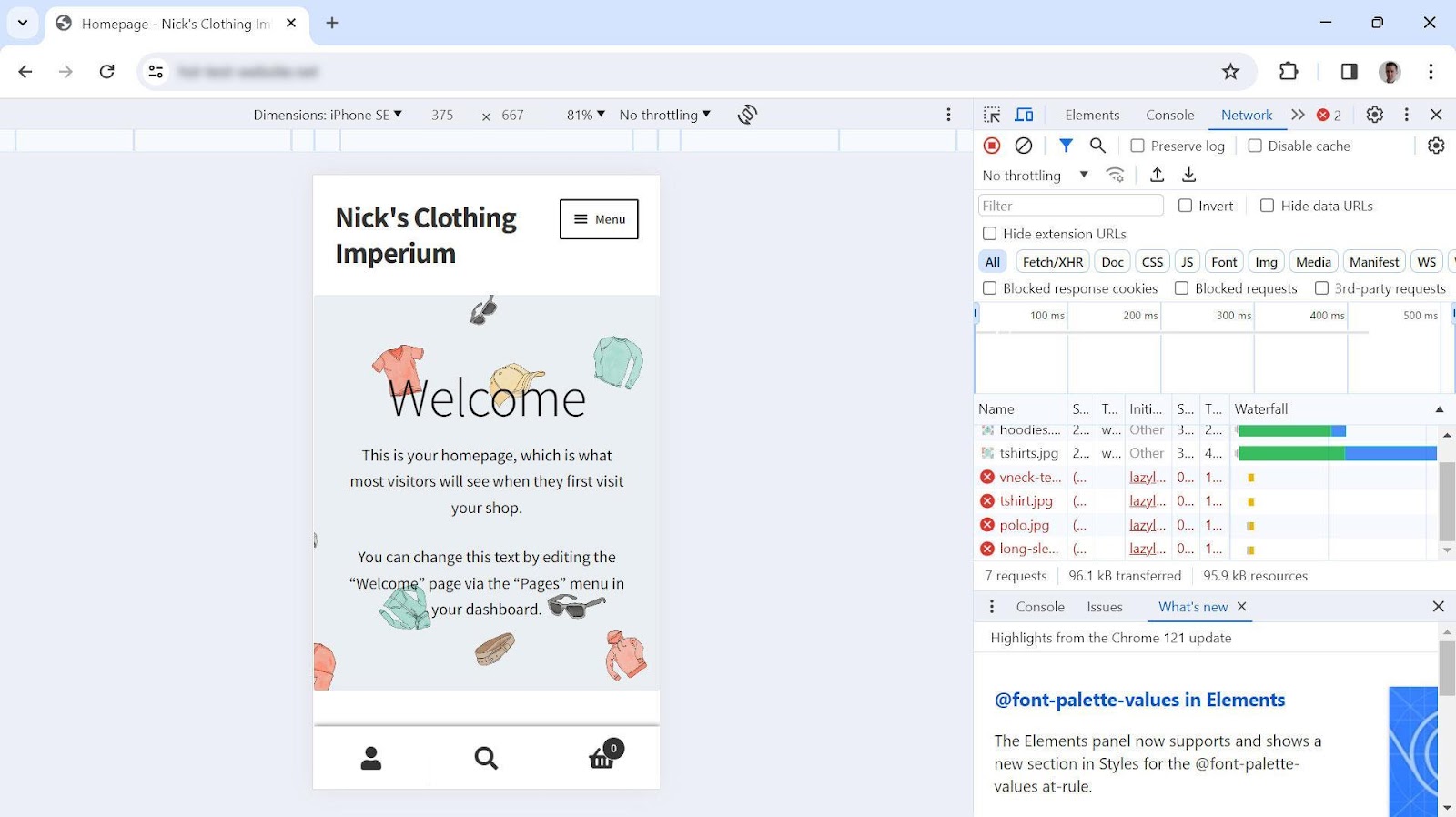
A continuación se explica cómo hacer esto último:
- Abra su sitio de prueba en el navegador de su elección.
- Cambiar al modo de diseño responsivo (Cmd/Ctrl+Mayús+M tanto en Chrome como en Firefox)
- Utilice la configuración en la parte superior para simular diferentes tamaños de dispositivos y velocidades de conexión
- Navega como de costumbre y prueba todas las funciones del sitio.

2.3 Utilice un complemento de almacenamiento en caché
Una forma sencilla de acelerar WooCommerce es utilizar un complemento de almacenamiento en caché. En caso de que no esté familiarizado con el almacenamiento en caché, significa guardar una versión terminada de las páginas web de su tienda en el servidor para que los visitantes puedan acceder a ellas inmediatamente.
Normalmente, en WordPress/WooCommerce, las páginas web se crean dinámicamente a partir de archivos PHP. Estos se procesan en el servidor con contenido extraído de una base de datos para entregar código HTML que el navegador puede mostrar. Un complemento de almacenamiento en caché omite varios pasos al preprocesar todo de antemano para que el servidor pueda enviar el HTML directamente.
Uno de los más populares y mejores complementos de almacenamiento en caché para WooCommerce es WP Rocket.

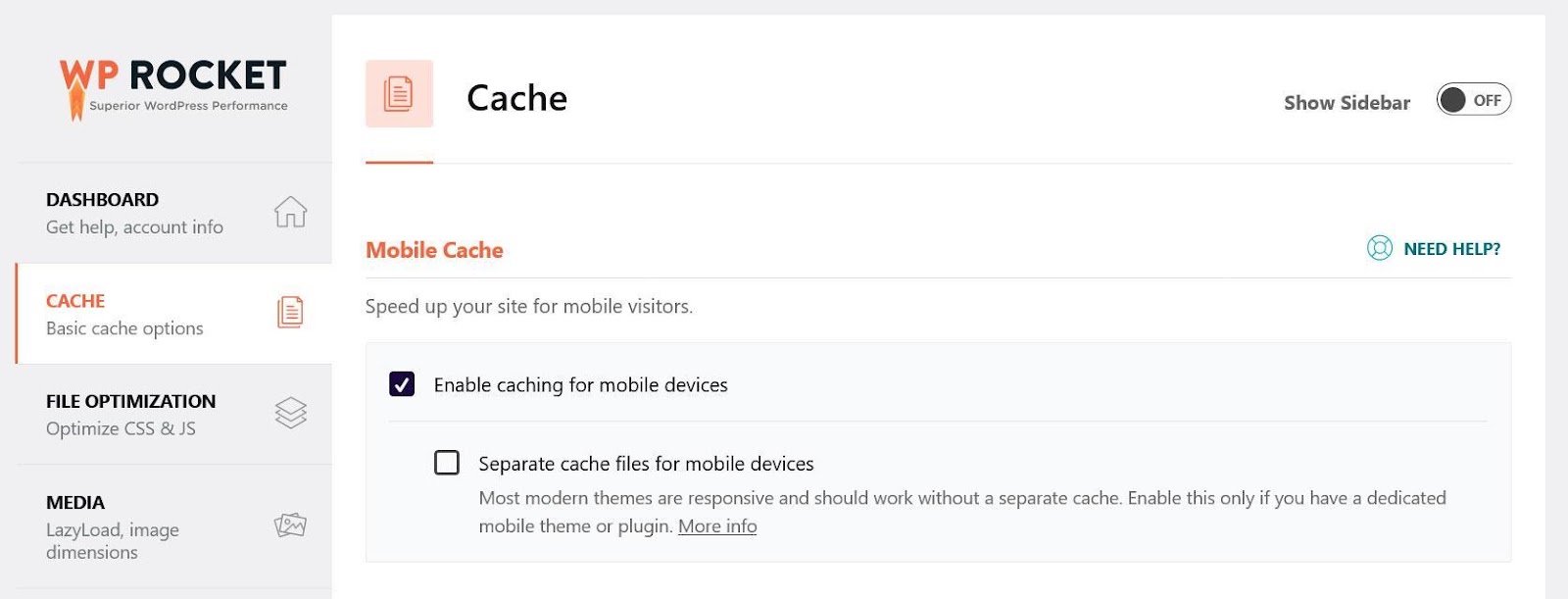
Agrega automáticamente almacenamiento en caché a su tienda en línea en el momento en que se activa, incluida una opción para dispositivos móviles.

Además de eso, como verá a continuación, ofrece una funcionalidad mucho más potente para acelerar fácilmente los sitios web de WooCommerce.
2.4 Optimiza tu código
Otro factor importante para el rendimiento es mejorar el código de su sitio web. El almacenamiento en caché es una técnica clave para hacer que WooCommerce sea más rápido; sin embargo, existen otras medidas de optimización de velocidad debe considerar para abordar problemas de desempeño más sistémicos.
Con ese espíritu, aquí hay tres técnicas que puede utilizar para simplificar el código de su sitio web:
- Minificación – Esto significa eliminar todo el formato de los archivos del sitio web destinado a hacer que el código sea más legible, como comentarios, sangrías, etc. Los navegadores pueden entender el código sin él y el formato adicional hace que los archivos sean más grandes y, por lo tanto, más lentos de descargar.
- Reducir CSS no utilizado – Si tienes un código en tu sitio web que no aporta nada a la página en la que se carga, sólo lo ralentiza.
- Retrasar y aplazar JavaScript – Retrasar y aplazar significa decirle al navegador que ignore los archivos JavaScript menos importantes, como los scripts de análisis, para que pueda priorizar los archivos esenciales para el proceso de carga. Estas son excelentes técnicas para eliminar los recursos que bloquean el renderizado.
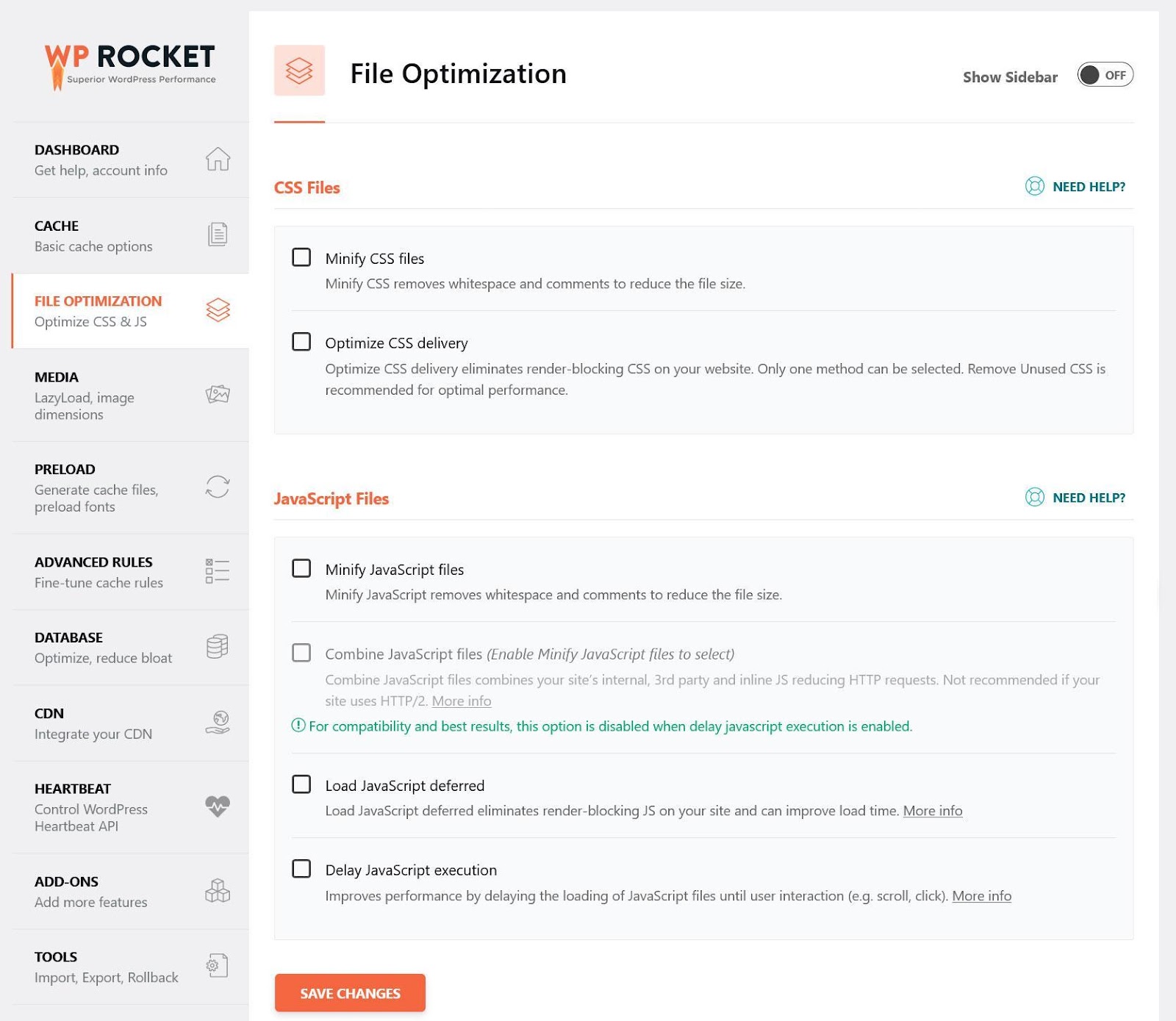
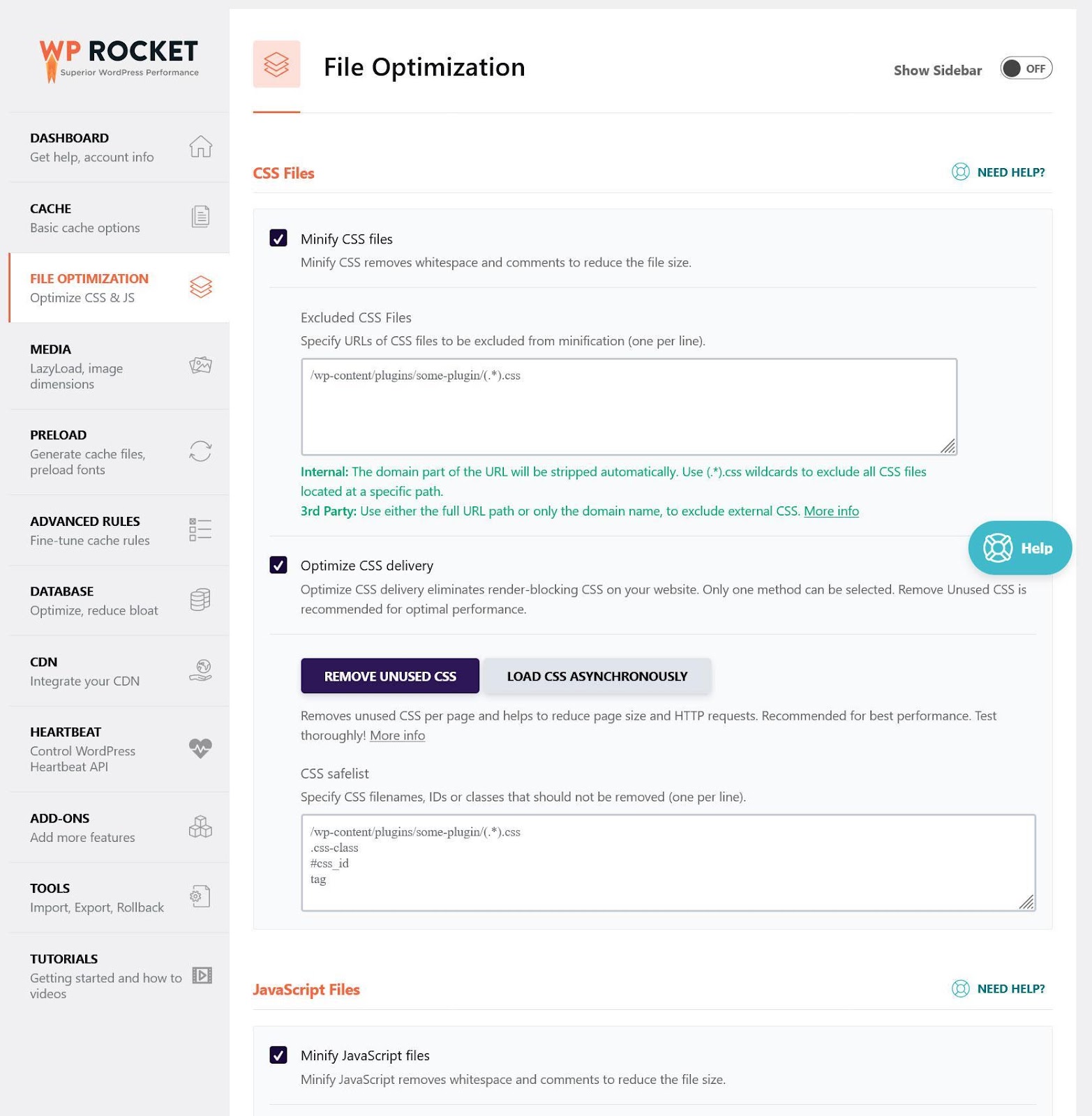
WP Rocket ofrece opciones para todo lo anterior en Optimización de archivos. Puede minimizar, optimizar y diferir JavaScript y CSS marcando algunas casillas.

2.5 Optimice las imágenes de sus productos
Si tiene una tienda en línea, es probable que esté utilizando muchas imágenes para hacer que sus productos sean más atractivos. Es una buena idea, sin embargo, las imágenes tienen muchos más datos que el contenido de texto, por lo que necesitas saber cómo haz que tus imágenes se carguen más rápido.
Las técnicas clave para eso son:
- Comprimir imágenes – Similar a la minificación, significa eliminar datos innecesarios. Hacerlo puede reducir el tamaño de la imagen sin comprometer la calidad.
- Reducir el tamaño de la imagen – Otra forma de hacer que las imágenes sean más pequeñas y más rápidas de descargar es mostrarlas tan grandes como sea necesario para la ubicación en la que aparecen. De lo contrario, estarás haciendo que tus visitantes descarguen datos innecesarios.
- Usar mejores formatos de imagen – Formatos como WebP o Avif utilizan muchos menos datos que JPG o PNG.
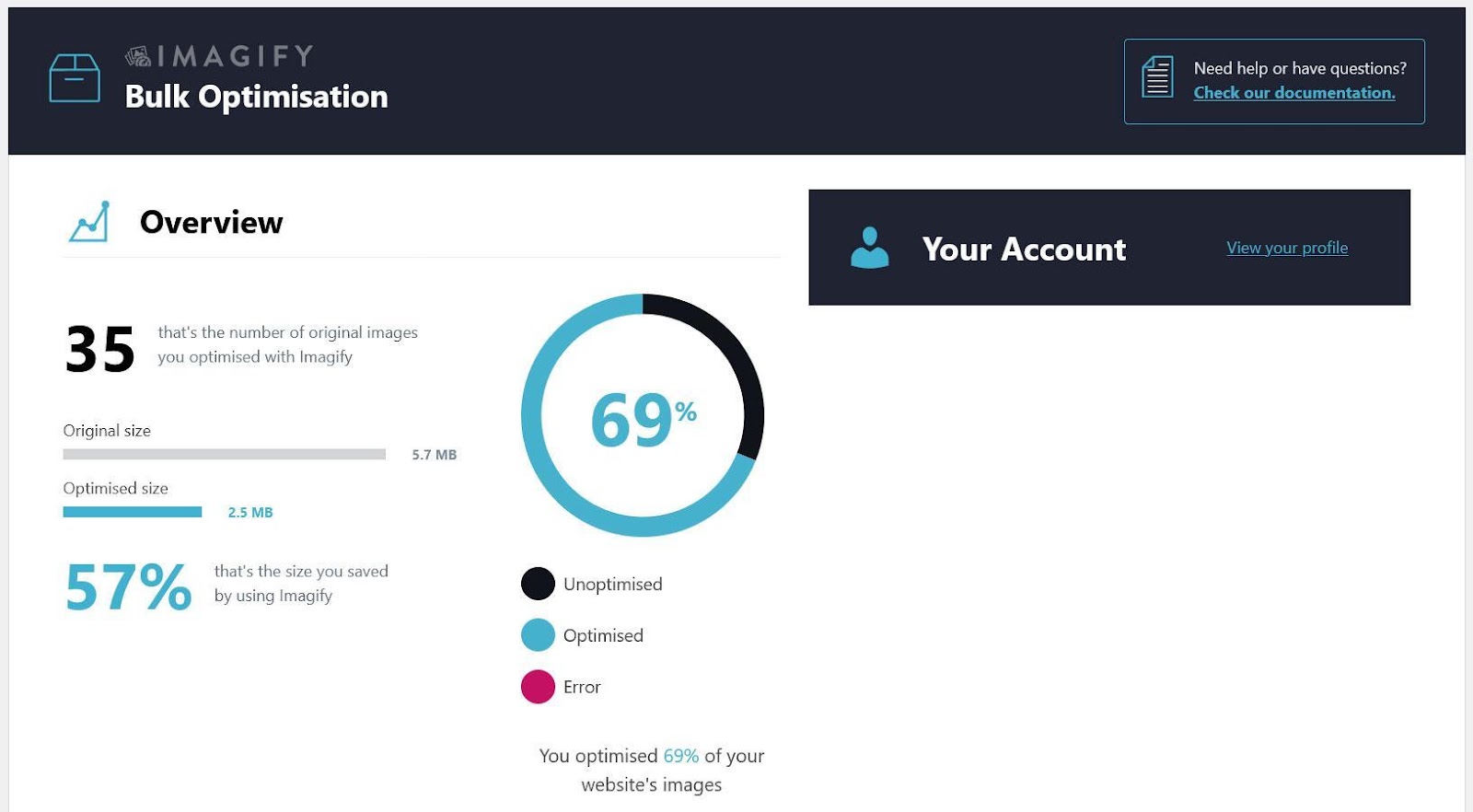
Una opción para implementar lo anterior automáticamente es Imagify. Es un complemento complementario de WP Rocket y puede comprimir imágenes de forma masiva y convertirlas a WebP.

2.6 Use un CDN
Una CDN o “Red de entrega de contenido” es una colección de servidores interconectados ubicados en diferentes lugares del mundo. Todos contienen copias de los archivos de su sitio web y el propósito es acortar la distancia y el tiempo que tardan los visitantes en diferentes áreas del planeta en acceder a ellos. Es una excelente manera de acelerar su tienda en línea para clientes internacionales.
Existen muchos proveedores de CDN. Simplemente puede registrarse en uno y configurarlo para su sitio.
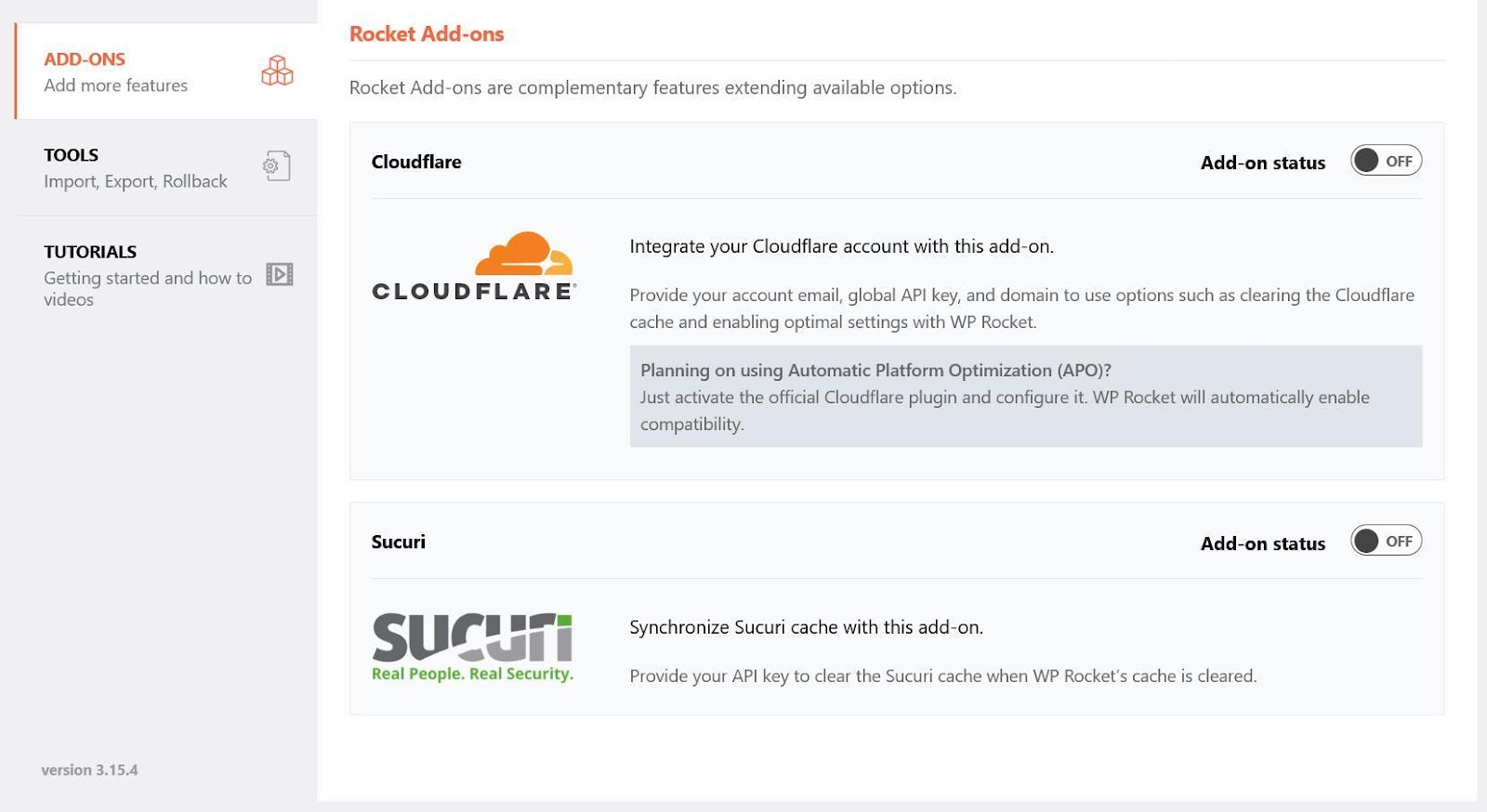
Si necesita ayuda, WP Rocket lo respalda con complementos dedicados para Sucuri y Cloudflare, dos soluciones populares. Los hace realmente rápidos de configurar.

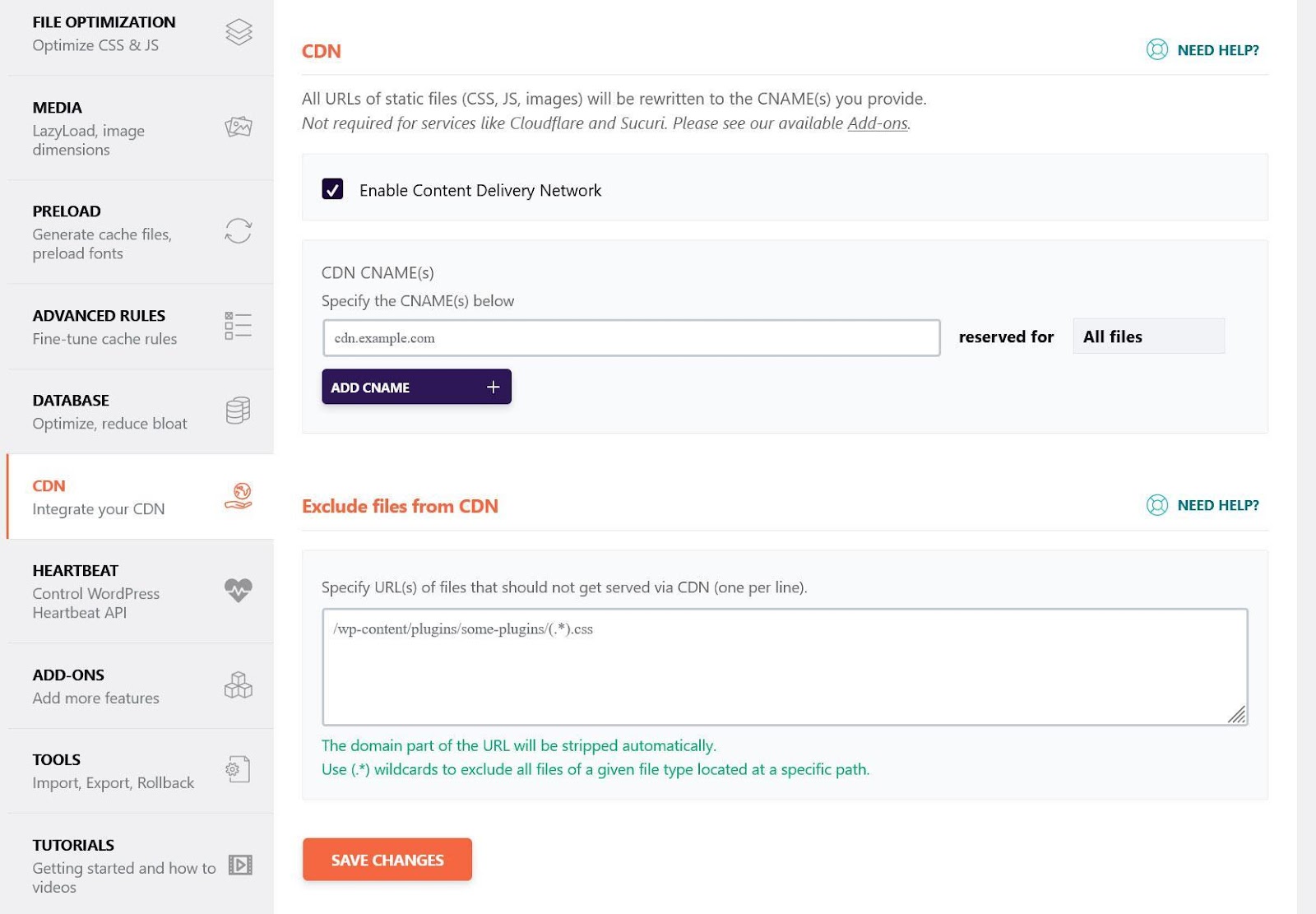
Para otras opciones, simplemente puede habilitar el uso de CDN en CDN, luego proporcione el CNAME de su red y configure qué archivos desea subcontratar.

Finalmente, WP Rocket también viene con su propia CDN, llamada CoheteCDN. Puede agregarlo fácilmente a su cuenta WP Rocket existente y configurarlo automáticamente.
2.7 Implementar HTTP / 2
El protocolo HTTP es uno de los componentes básicos de las conexiones a Internet. Es por eso que escribimos http:// delante de las URL del sitio web.

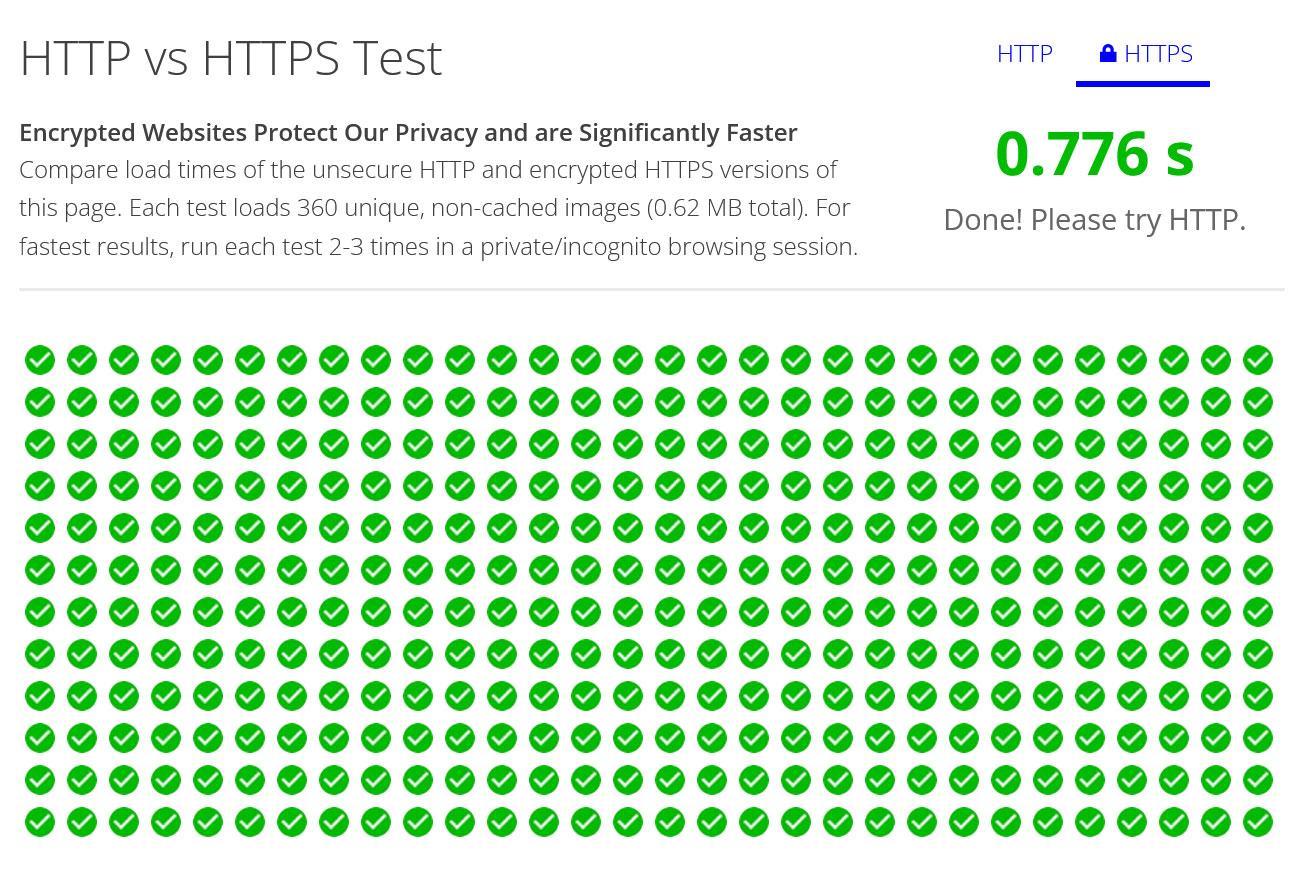
Con el tiempo, se han lanzado versiones nuevas y mejoradas de HTTP con un fuerte enfoque en la velocidad de transmisión. Por ejemplo, HTTP/2 es muchas veces más rápido que HTTP. Puedes ver la prueba. esta página.

Como tienda online, ya deberías tener HTTP/2 implementado. Es la base de HTTPS, que necesita para establecer una conexión segura y procesar datos de pago confidenciales, como la información de la tarjeta de crédito. Si ese no es el caso, asegúrese de cambiarlo lo antes posible. También le dará a su sitio un impulso de velocidad.
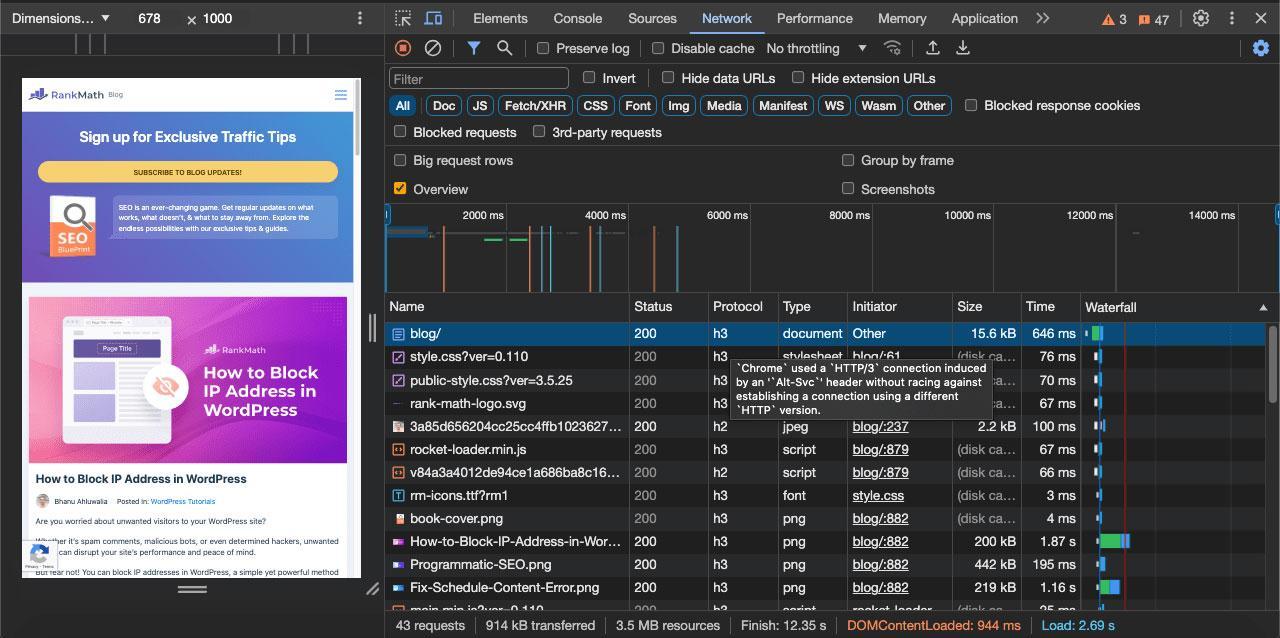
Sin embargo, ya hay una nueva versión disponible, HTTP/3, que viene con mejoras de velocidad adicionales. Si su proveedor de alojamiento web admite este protocolo, considere trasladar su sitio WooCommerce a él. También es lo que usamos aquí en Rank Math.

2.8 Limpiar su base de datos
Como ya sabrá, los sitios web de WooCommerce constan de dos partes: el sistema de archivos y la base de datos.
La base de datos es donde se guarda todo el contenido, como el texto de las páginas, descripciones de productos, nombres de elementos del menú, etc. Esta información se utiliza en todas las páginas web, por lo que si su base de datos es lenta, todo su sitio se verá afectado.
Con el tiempo, las bases de datos pueden obstruirse con datos temporales y redundantes. Además, cuando su sitio sigue creciendo, cuanta más información se almacene en él, más tiempo llevará acceder a la correcta.
Por lo tanto, para garantizar que funcione como una máquina bien engrasada, debes optimizar periódicamente tu base de datos. Puedes hacer esto manualmente a través de un programa de base de datos como PHPMyAdmin o un complemento de WordPress.
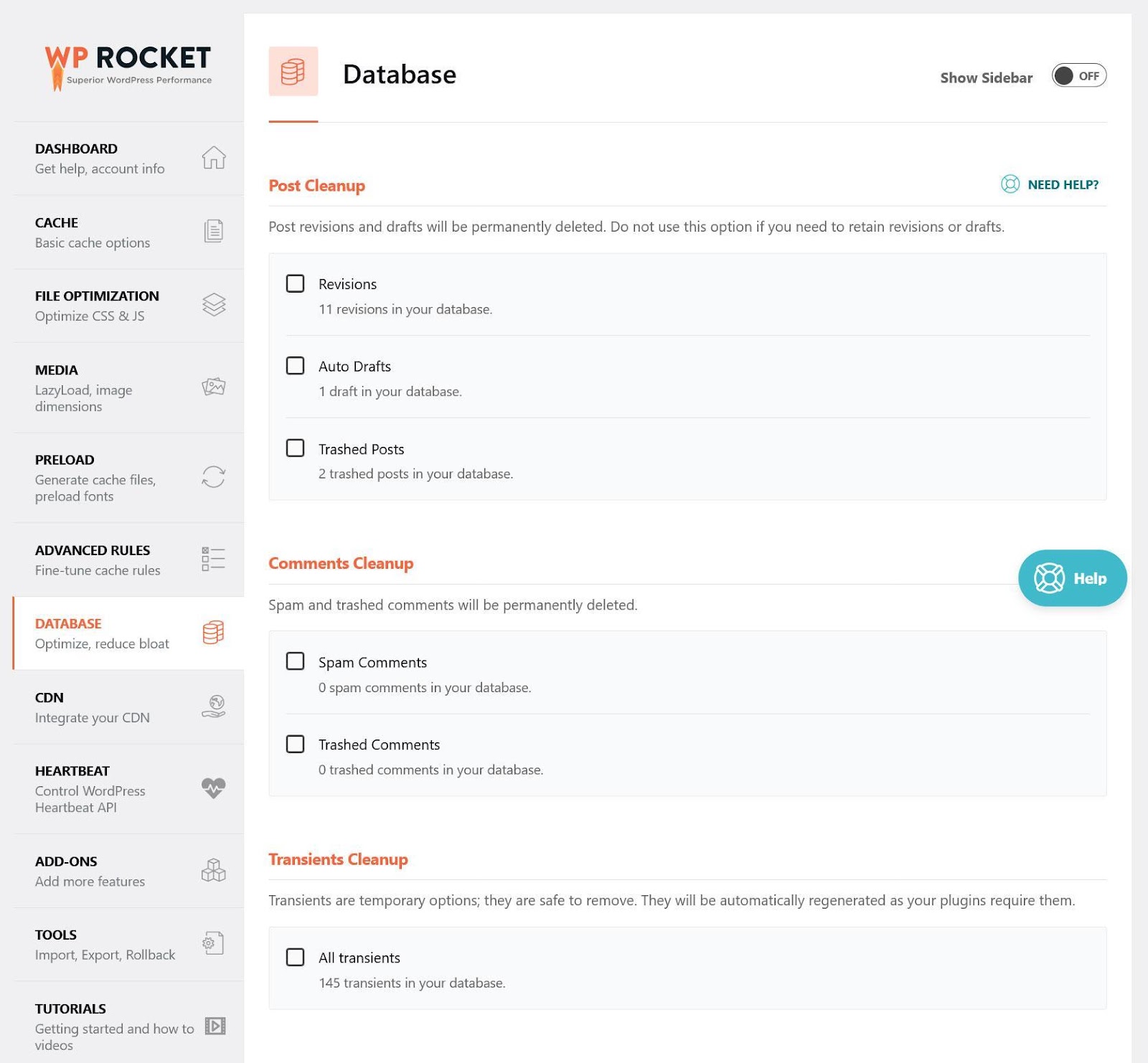
Si ya está utilizando WP Rocket, la optimización de la base de datos (lo adivinó) también forma parte de su conjunto de funciones. Bajo Base de datos, puede eliminar revisiones y borradores automáticos, comentarios de spam, limpiar transitorios (que son datos temporales de la base de datos), optimizar tablas e incluso programar limpiezas automáticas.

2.9 Evite demasiados complementos
Un último factor en la velocidad de su sitio WooCommerce es la cantidad de complementos que utiliza. El propio WooCommerce tiene cientos de extensiones y WordPress también ofrece decenas de miles de complementos gratuitos. Por lo tanto, siempre existe la tentación de instalar más en su sitio para obtener funciones adicionales.
Sin embargo, cada complemento viene con su propio código y archivos que deben cargarse, lo que potencialmente ralentiza su sitio. Especialmente si no están bien codificados, lo que, lamentablemente, sucede a veces.
Por eso, por el bien del rendimiento, debes mantener su número al mínimo. Tenga en su sitio únicamente aquellos complementos que utilice activamente. Si algo no tiene un propósito, es hora de eliminarlo. Además, debes realizar pruebas de velocidad de tu sitio web con regularidad para descubrir si algún complemento tiene un impacto particularmente fuerte en el tiempo de carga del sitio.
3 Acelerar WooCommerce con WP Rocket: un estudio de caso
En la última parte de esta publicación, repasaremos un caso de estudio para mostrarle un ejemplo práctico de cómo acelerar un sitio WooCommerce con un complemento de almacenamiento en caché.
3.1 Configuración de prueba y lecturas iniciales
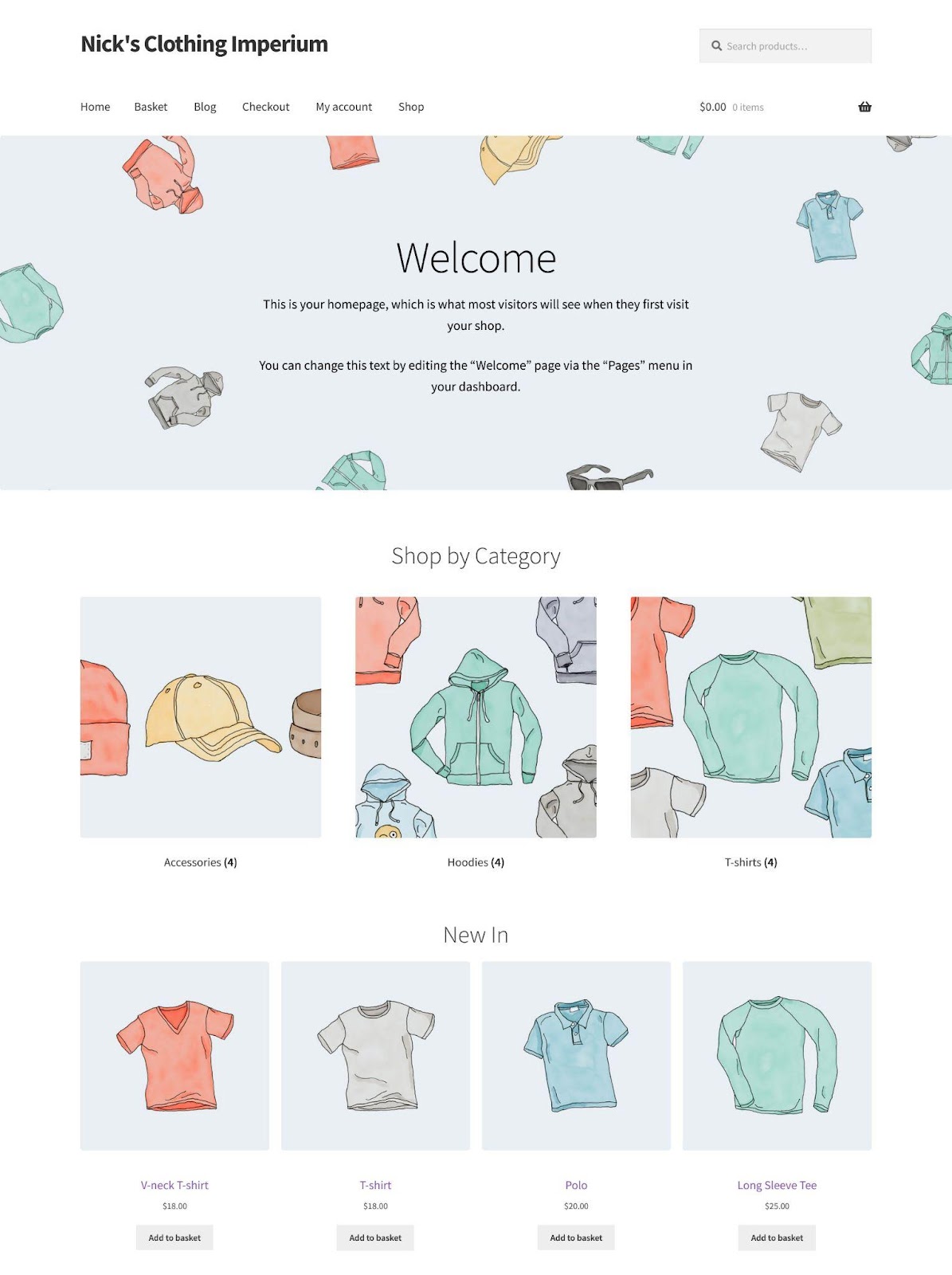
Hemos configurado un sitio web WooCommerce simple usando el Tema de escaparate. Creó automáticamente productos de muestra y un diseño de página de inicio.

También instalamos una serie de complementos comunes y extensiones de WooCommerce.
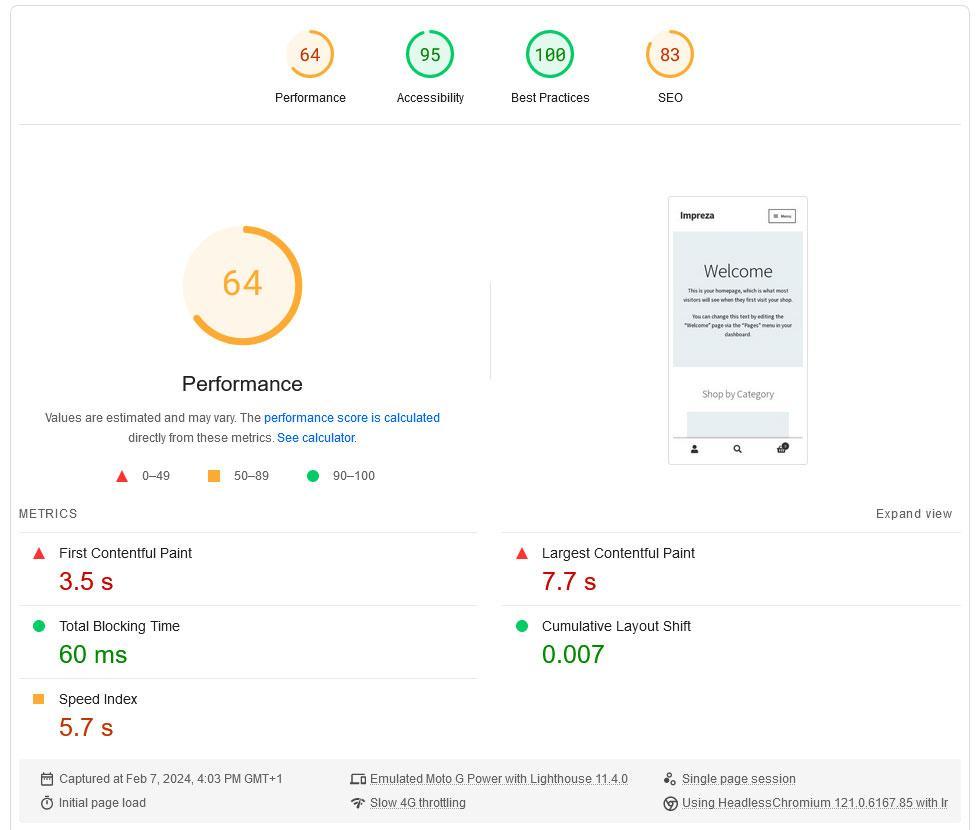
Cuando ejecutamos el sitio por primera vez PageSpeed Insights, los resultados son algo mediocres.

No son horribles, pero tampoco son nada del otro mundo:
- Puntaje de desempeño: 64 (móvil), 75 (escritorio)
- Pintura contenta más grande: 7.7 s (móvil), 2.5 s (escritorio)
- Tiempo total de bloqueo (aún no hay datos INP): versión 60 ms (móvil), 0 ms (escritorio)
- Cambio de diseño acumulativo: 0.007 (móvil), 0 (escritorio)
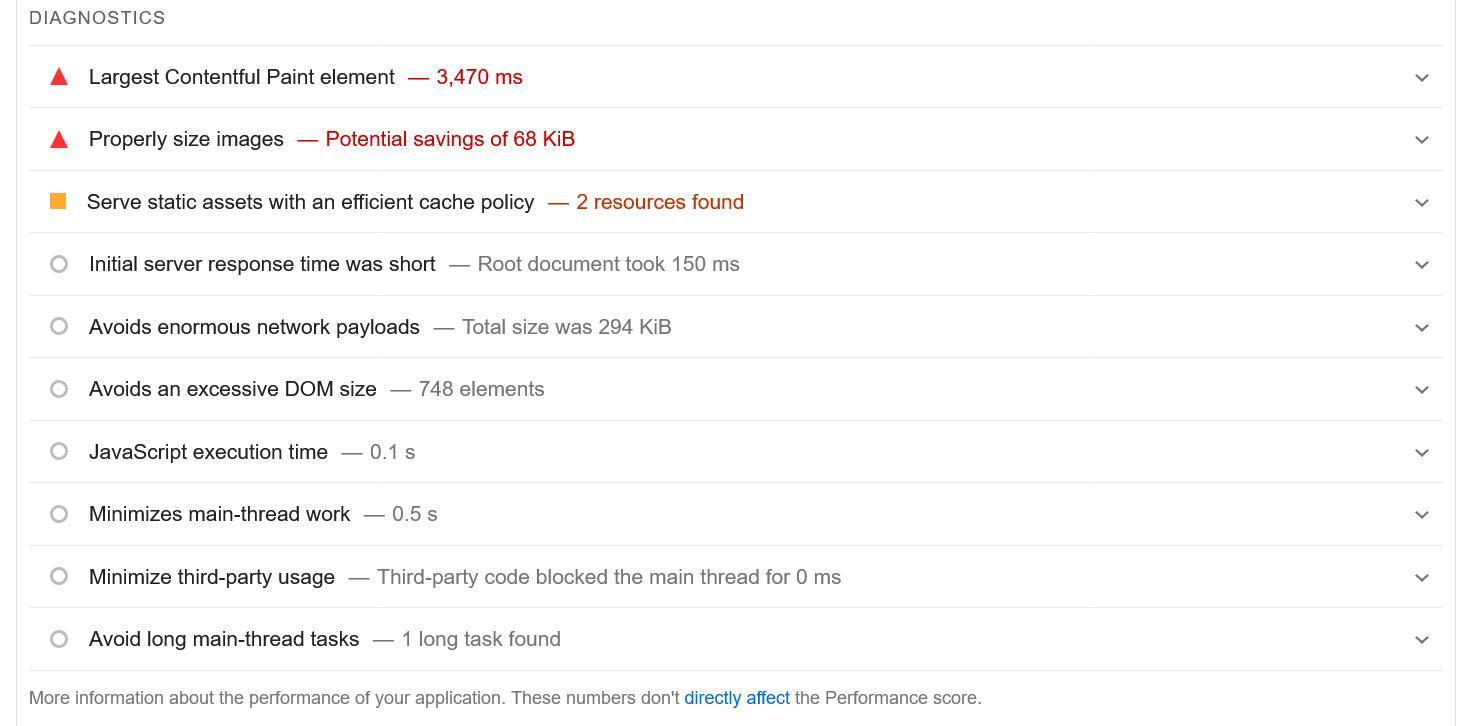
Entonces, en resumen, Largest Contentful Paint es demasiado alto tanto en dispositivos móviles como en computadoras de escritorio y la puntuación de velocidad en general podría ser mejor. Las otras lecturas de Core Web Vitals estuvieron bien.
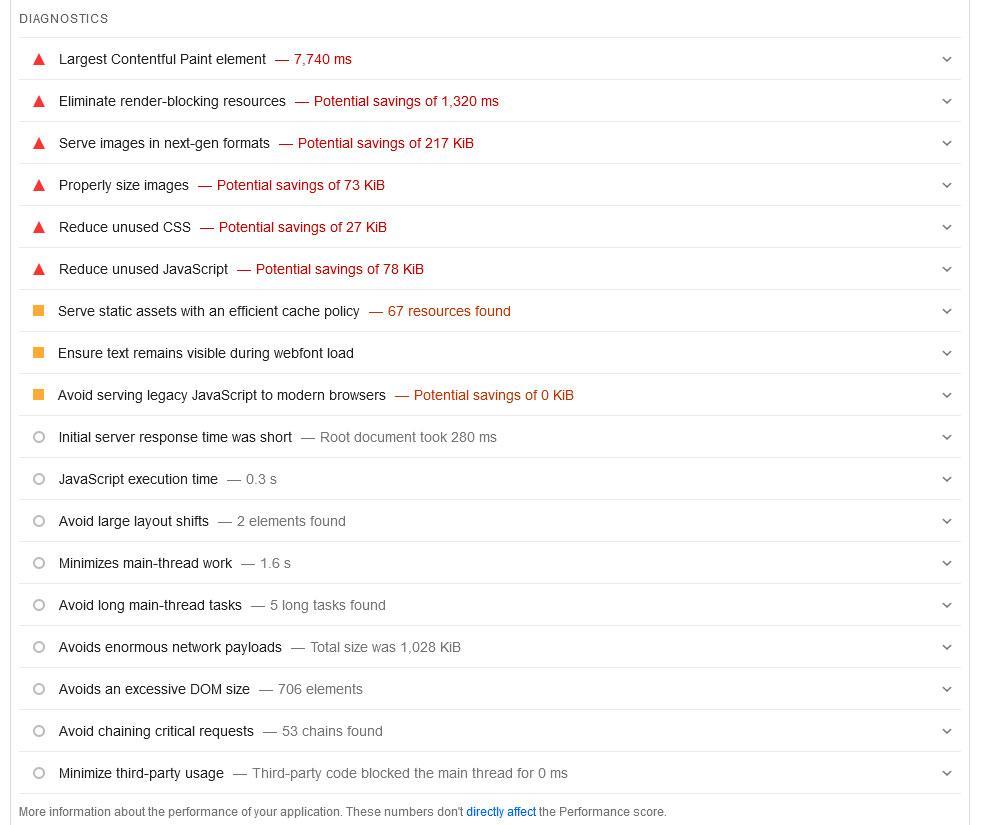
Si miramos el Diagnóstico sección, podemos ver que hay mucho potencial de mejora. Menciona muchas de las correcciones de las que hablamos anteriormente.

Veamos cómo puede ayudar WP Rocket.
3.2 Optimización de velocidad
Una vez que instala y activa el complemento WP Rocket, automáticamente realiza una serie de mejoras:
- Active el almacenamiento en caché, incluido el caché móvil, y establezca la vida útil en diez horas
- Habilite la compresión Gzip para reducir los archivos del sitio web y acelerar su descarga
- Acelera el tiempo de carga del Carrito de compras WooCommerce
- Habilitar la precarga de caché y la precarga de enlaces
Estos ya son métodos eficaces para acelerar WooCommerce. Sin embargo, hay muchas cosas adicionales que podemos hacer.
En primer lugar, en la configuración del complemento, en Optimización de archivos, activamos las opciones para minimizar, optimizar y diferir CSS y JavaScript.

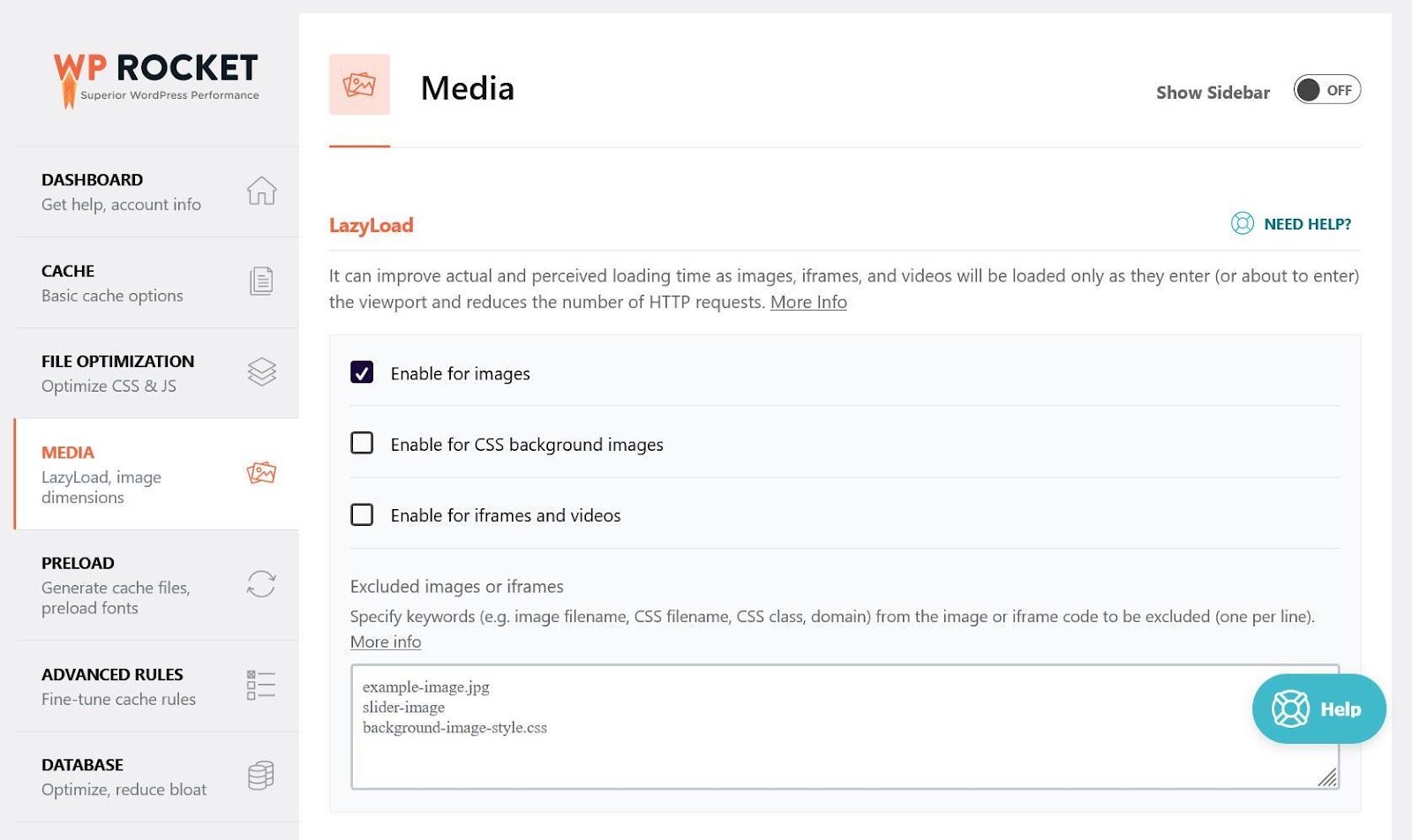
Además, bajo Medios, habilitamos la carga diferida.

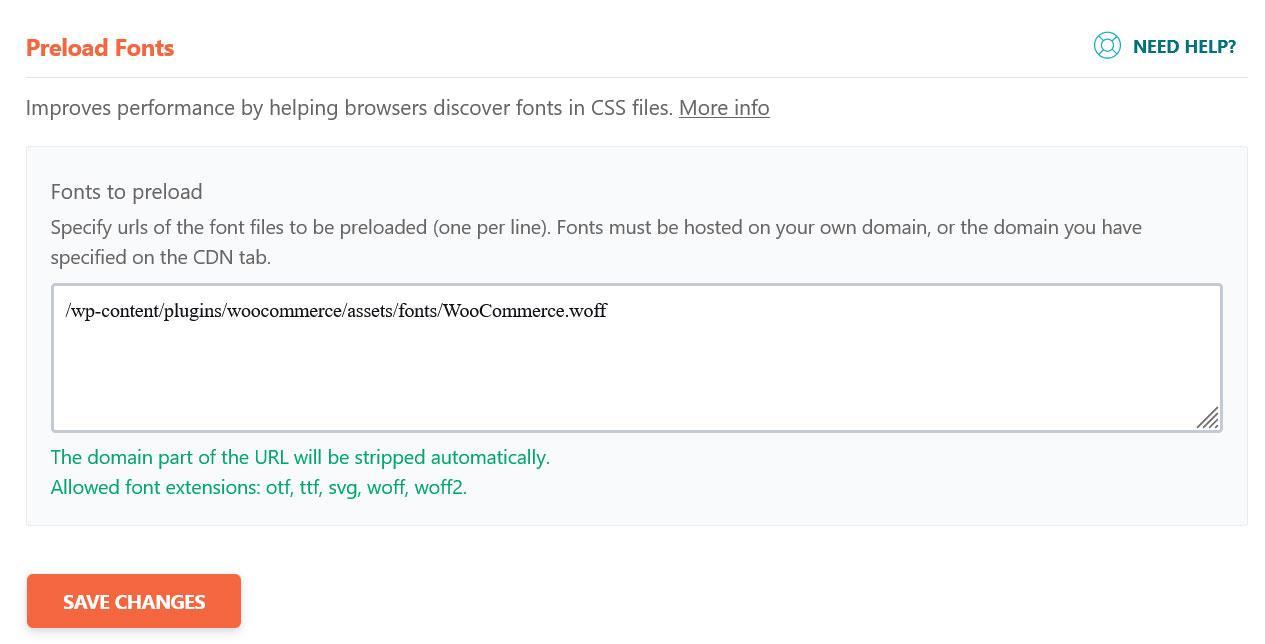
Después de eso, nos aseguramos de que la precarga esté activada y le dijimos específicamente a WP Rocket que precargue el archivo de fuente incluido en el complemento WooCommerce, que es algo que apareció en la prueba de velocidad.

Si desea hacer lo mismo en su sitio WooCommerce, puede copiar y pegar esta ruta: /wp-content/plugins/woocommerce/assets/fonts/WooCommerce.woff
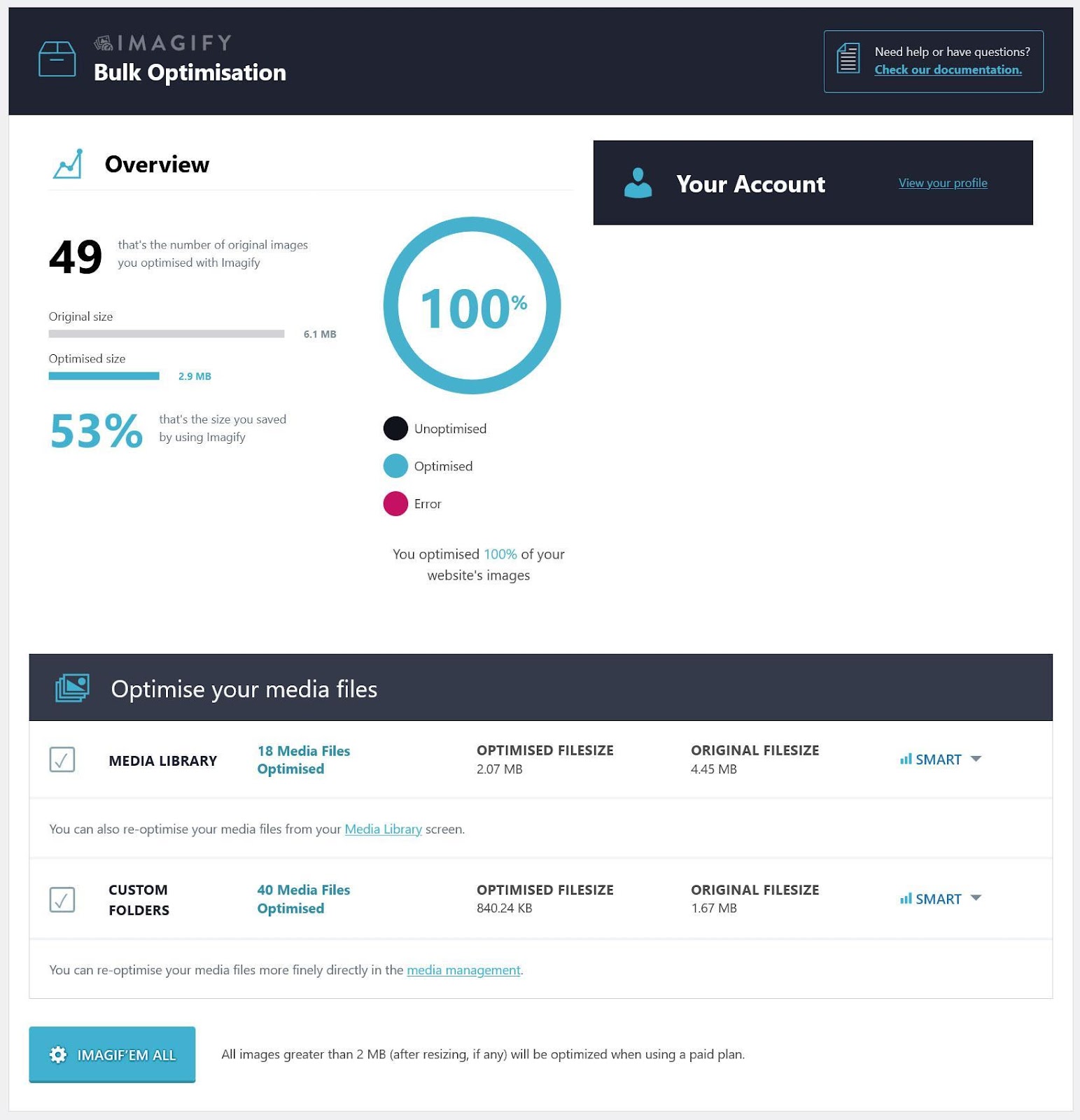
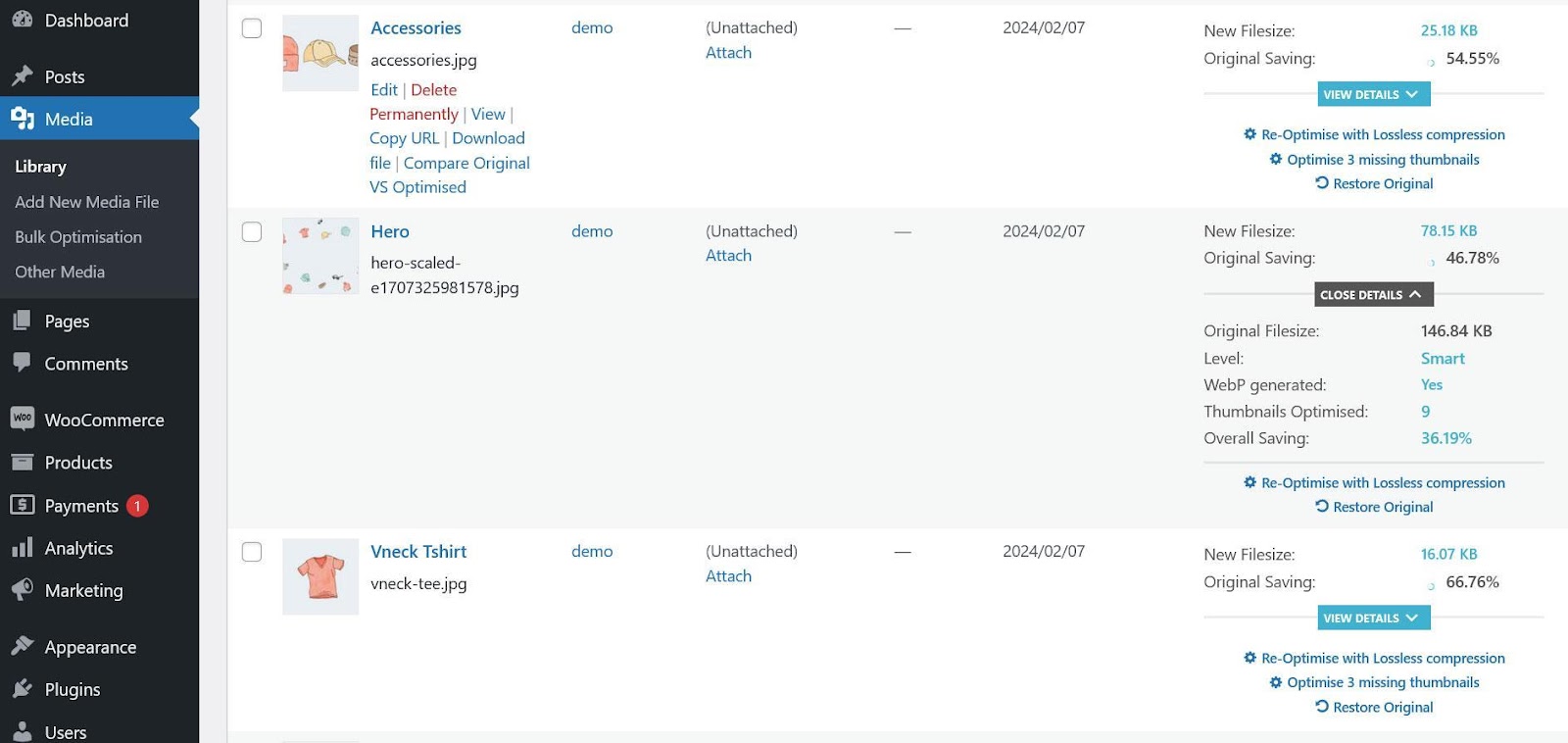
under Optimización de imágenes, instalamos Imagify y ejecutó todas las imágenes del sitio a través de su optimizador masivo.

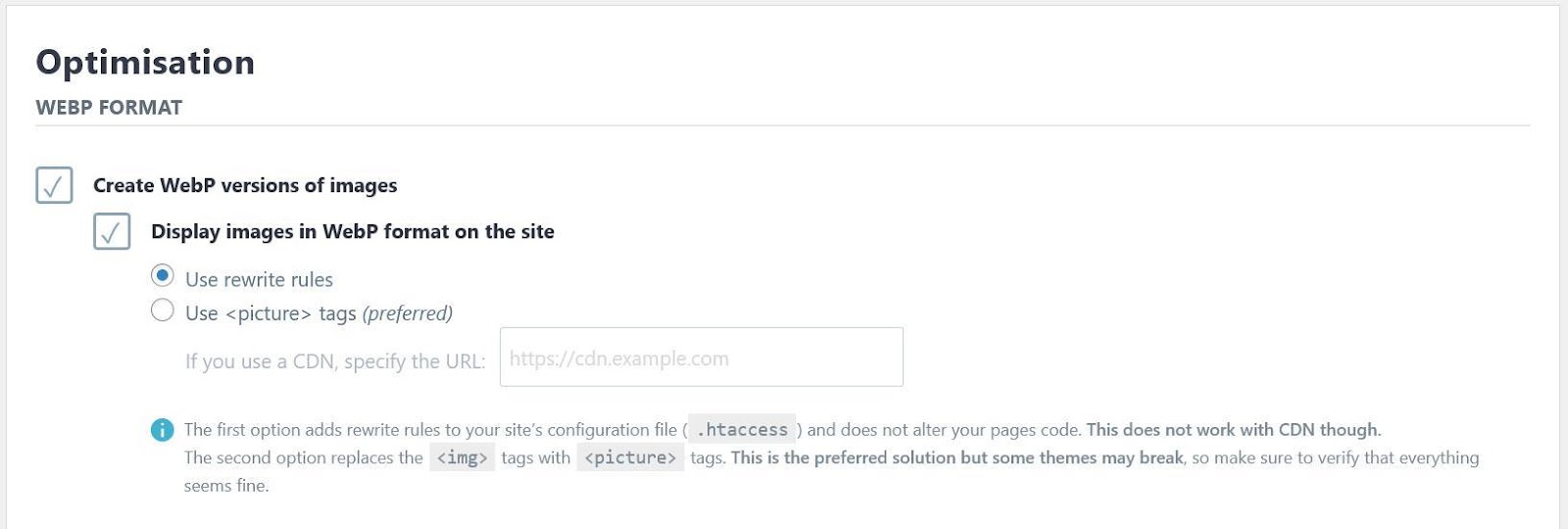
También activamos la opción de mostrar imágenes en formato WebP.

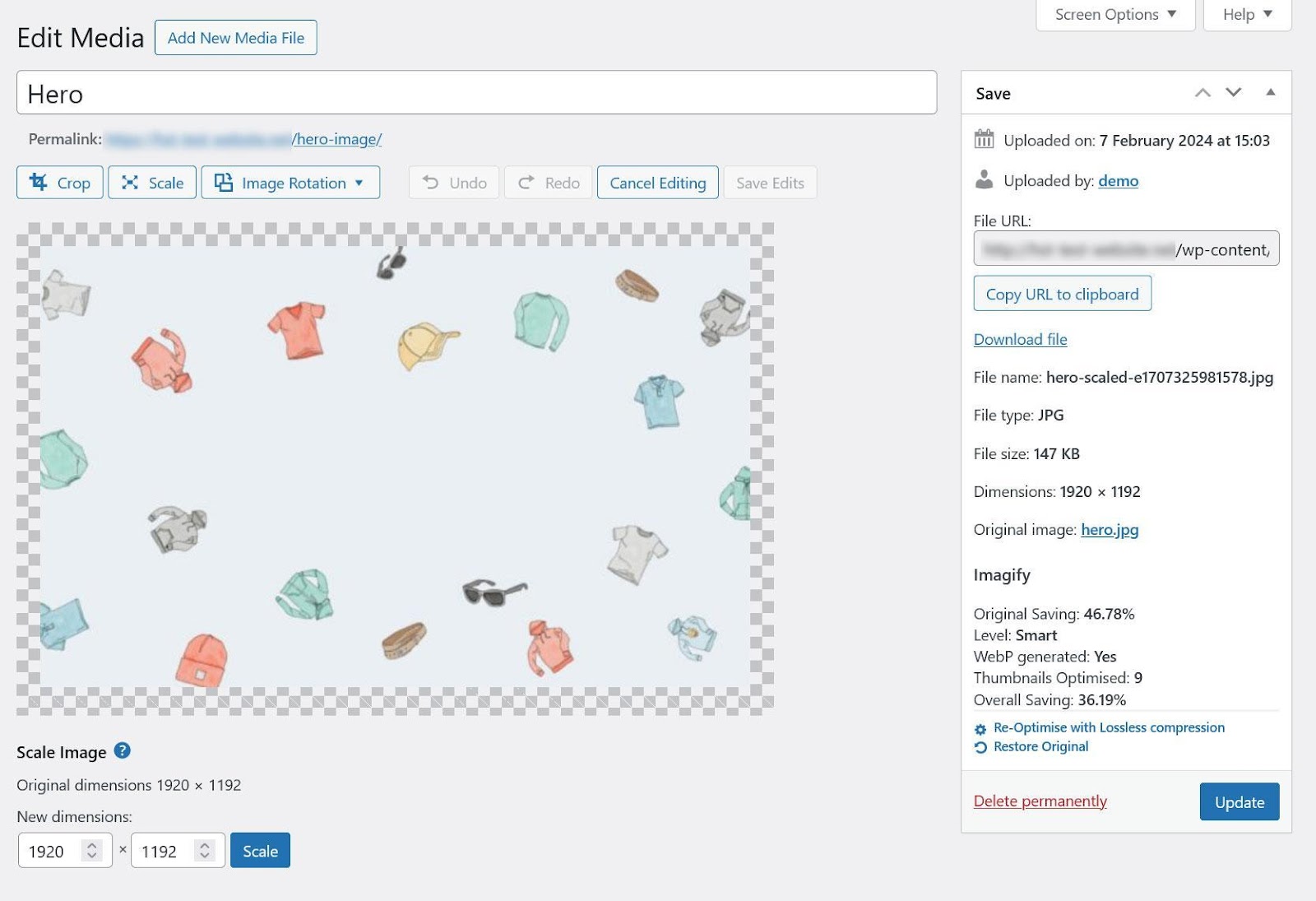
Finalmente, fuimos a la biblioteca multimedia y optimizamos específicamente todos los tamaños de miniaturas de la imagen principal que aparece en la página de inicio.

Es uno de los principales elementos que mostró PageSpeed Insights para impedir la carga. También redujimos su ancho a la mitad con las herramientas de edición integradas.

3.3 Resultados de velocidad final
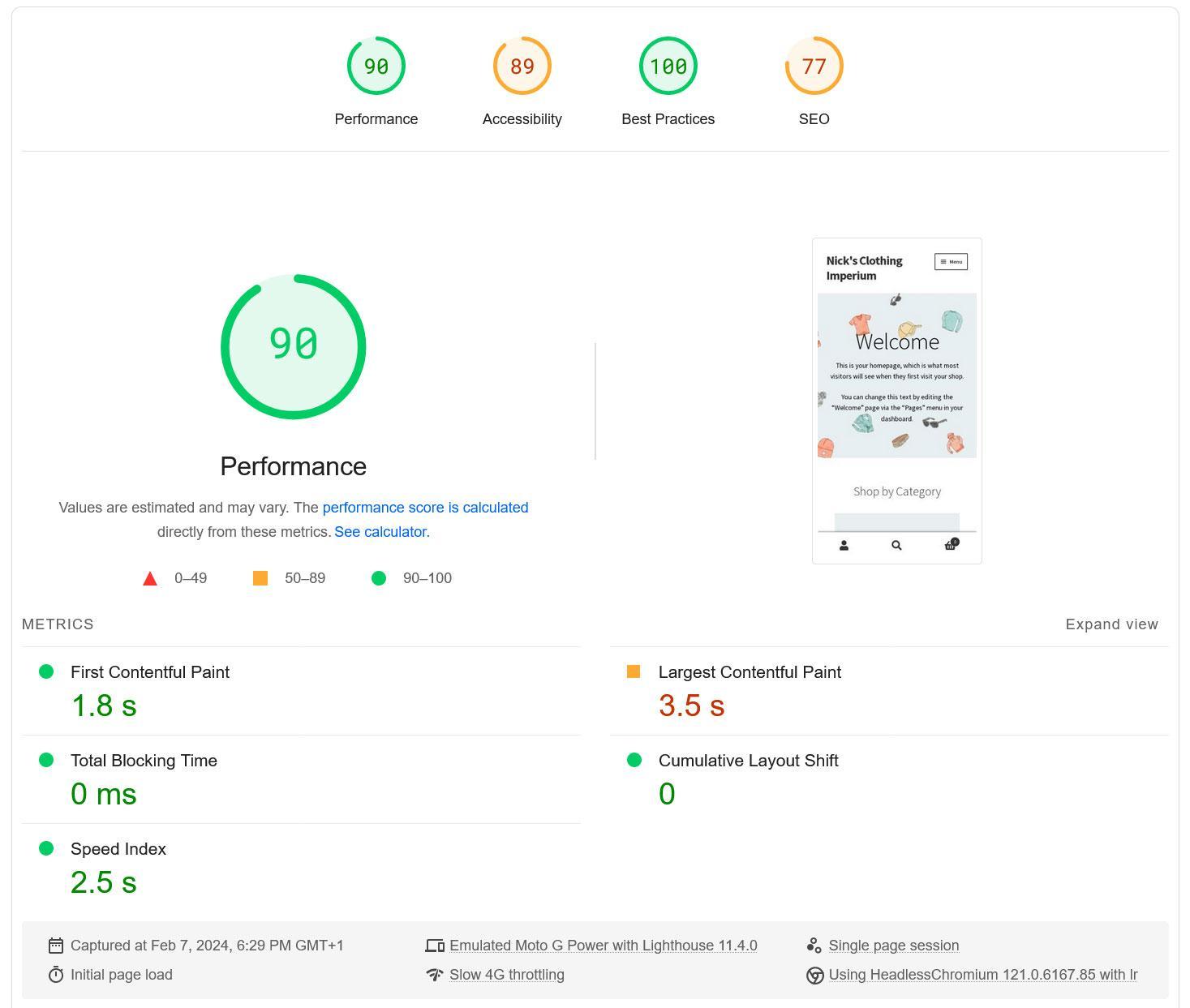
Después de realizar estos ajustes, probamos el sitio nuevamente. Esta vez luce mucho mejor.

Estos son los cambios que logramos:
| Antes | Después | Cambios | |
| Puntuación de rendimiento (móvil) | 64 | 90 | +26 |
| Puntuación de rendimiento (escritorio) | 75 | 93 | +18 |
| Pintura con contenido más grande (móvil) | 7.7 s | 3.5 s | -4.2 segundos |
| Pintura con contenido más grande (escritorio) | 2.5 s | 1.5 s | -1 segundos |
| Tiempo total de bloqueo (móvil) | 60 ms | 0 ms | -60 ms |
| Tiempo total de bloqueo (escritorio) | 0 ms | 0 ms | +/- 0 |
El Diagnóstico La sección también ha mejorado. La mayoría de las recomendaciones anteriores han desaparecido o son mejores que antes.

El mayor problema sigue siendo la imagen de pintura de contenido más grande. Desafortunadamente, debido a la forma en que funciona WordPress, utiliza la misma imagen en dispositivos móviles y en computadoras de escritorio y no hay nada que hacer al respecto en este momento.
Sin embargo, dado que la optimización solo tardó unos diez minutos en implementarse, ¡los resultados son bastante buenos!
4 Reflexiones finales sobre cómo acelerar WooCommerce
El rendimiento del sitio web es un tema fundamental, especialmente en los sitios de comercio electrónico, donde la velocidad de carga tiene un impacto directo en las ventas, las conversiones y el SEO. Descuidarlo significa no darle a tu tienda online las mejores posibilidades de éxito.
Arriba, hemos repasado una serie de pasos efectivos para mejorar la velocidad de su tienda WooCommerce. Elegir el hosting y el tema correctos, usar un complemento de almacenamiento en caché, optimizar su código e imágenes, así como limpiar su base de datos y complementos, son solo algunas de las medidas que puede tomar.
Si cree que alguna de las soluciones más técnicas está por encima de su nivel de habilidad, siempre puede contratar la ayuda de WP Rocket. Como hemos visto en el estudio de caso, puede tener un gran impacto con muy poco esfuerzo.
Si te gusta esta publicación, háznoslo saber por Tuiteando @rankmathseo.
- Distribución de relaciones públicas y contenido potenciado por SEO. Consiga amplificado hoy.
- PlatoData.Network Vertical Generativo Ai. Empodérate. Accede Aquí.
- PlatoAiStream. Inteligencia Web3. Conocimiento amplificado. Accede Aquí.
- PlatoESG. Carbón, tecnología limpia, Energía, Ambiente, Solar, Gestión de residuos. Accede Aquí.
- PlatoSalud. Inteligencia en Biotecnología y Ensayos Clínicos. Accede Aquí.
- Fuente: https://rankmath.com/blog/speed-up-woocommerce-store/



